ローコードツールでミッションクリティカルなエンタープライズソフトウェアの複雑さを軽減
ミッションクリティカルなビジネス ソフトウェアの開発を簡素化する方法をご存知ですか? ご存知ない場合は、ブログ投稿でその解決策を説明しています。
ミッションクリティカルなビジネス ソフトウェアの開発を簡素化する方法をご存知ですか? ご存知ない場合は、ブログ投稿でその解決策を説明しています。

App Builderの今後の展開は? 来年は何が期待できるでしょうか? この詳細なロードマップでは、現在のアップデートから将来の機能強化まで、すべてが明らかになります。

弊社の完全な設計からコードまでのアプローチと、App Builder定義とその動作方法について理解したいですか? すべてこの記事で説明されています。

今月のリリースでApp Builderに何が期待できますか? 新しいカテゴリ チャート、円グラフなど。

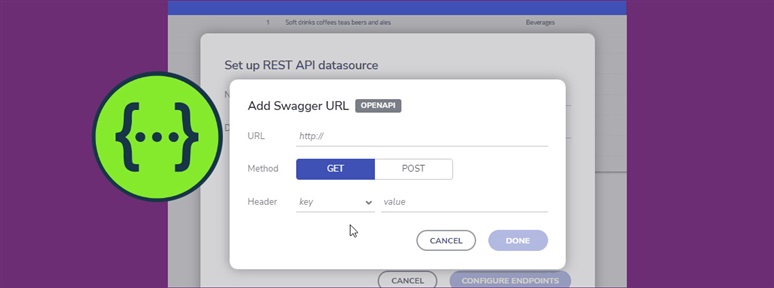
少し前に Swagger UI をリリースしましたが、今回はそれをAngularおよびBlazorアプリケーションで使用する方法をご紹介します。チュートリアルをお読みください。

App Builderでは、高性能な Web アプリケーションの構築に必要なあらゆるコンポーネントと機能を提供できるよう努めています。そして、このリリースにはそれがすべて揃っています。

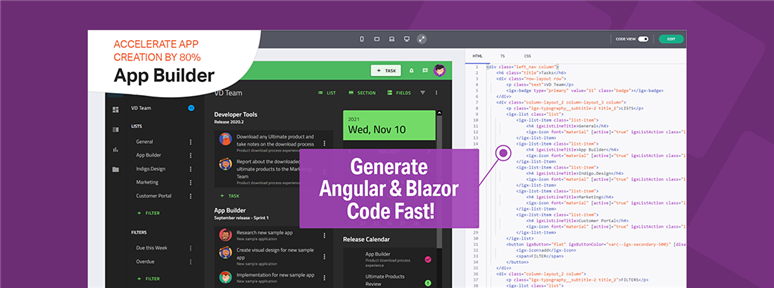
Blazorコード生成とは何ですか? ローコードApp Builderを使用してクリックするだけでこれを活用するにはどうすればよいですか? このステップバイステップ ガイドで答えを見つけてください。

App Builderに Web API と RESTful アプリ向けのまったく新しい Swagger (OpenAPI) サポートが追加されたことをお知らせします。このリリースのブログ投稿では、更新内容について説明します。

App Builder最新のAngularアプリを構築するための最良かつ最速の方法を提供します。この記事の手順を参照してください。

どのプラットフォームがエンタープライズ ローコード プラットフォームとしてトップクラスであるかを知りたいですか? この記事では、プロジェクトやビジネス プラクティスの拡張に役立つ、市場で最も優れたプラットフォームを紹介します。