
App Builder 2022-2023 ロードマップ
App Builderの今後の展開は? 来年は何が期待できるでしょうか? この詳細なロードマップでは、現在のアップデートから将来の機能強化まで、すべてが明らかになります。
App Builderでリリースされた最新の機能をまだご覧になっていない方は、最新のブログを必ずチェックしてください。2022 年の残りの期間と 2023 年を通して、App Builderのあらゆる側面で革新を続け、エキサイティングな新機能を提供していきます。私たちの目標は、記述するコードの量を最大 80% 削減するツールを提供することです。App App Builderのリリースから 12 か月間で、たくさんの素晴らしいフィードバックをいただいており、そのフィードバックと今後 18 か月間の取り組み計画がロードマップに反映されています。
ロードマップについて説明する前に、2022 年の最後の数回のリリースで追加された主要な機能の大部分を含むリストを示します。
新機能
- コンポーネント ツールボックスにカテゴリ チャート (エリア、列、線、ポイント、スプライン、スプライン エリア、ステップ エリア、ステップ ライン、ウォーターフォール) を追加しました。
- コンポーネントツールボックスに円グラフを追加しました
- GitHub 統合: ユーザーの変更をロールバックせずに更新を公開する
- ローカルネットワークソースからのデータ要求を許可する
- Material、Fluent、Bootstrap、Indigo テーマに一致する 4 つの新しい UI キットを使用して、Sketchでデザインを作成します。
- Blazorのダークテーマのサポート
- より多くのコンポーネントのサポートを追加 – DropDown、Chip、Slider、Snackbar
- ナビゲーションドロワー、ナビゲーションバー、カードのコード生成を更新しました
- 開く/閉じるまたは表示/非表示のアクションを使用するクリックインタラクションを生成する
- バインドされたデータ (コレクション) に基づくコンポーネントの繰り返しのサポート。
- Sketchからアプリをインポートする際の色の解析を改善しました
- AngularとBlazorの両方の改善 – コード出力に含まれるデフォルト値のプロパティが少なくなりました
- ナビゲーションバーの外観プロパティを設定する機能
- アプリケーションを別のワークスペースにコピーし、リンクされたすべてのリソース(テーマ、画像アセット、データ)を含めます。
- 新しいアプリを作成するときに新しいアプリテンプレートを選択する
- アプリで新しいビューを作成するときにプリセットレイアウトを選択します
- Swagger UI に関する改善とバグ修正
- REST API の OpenAPI (Swagger) サポート
- 独自のサーバーに、独自のサーバー ファイアウォールの背後にインストールできるApp Builderのオンプレミス バージョン。
- px、%、またはremsを使用して画像の丸み半径を設定します
- ビューまたはプレビューを切り替えるときにデザイン サーフェスのズーム レベルを維持する
- Blazorアプリ生成時の改善
- カスタムテーマ(カラーパレットとタイポグラフィ)のサポートを追加しました
- アプリのテーマからグローバルフォントと色/背景を適用する
- REST API URLソースを追加するときにカスタムヘッダーを許可する
- 日付ピッカー、グリッド(列)、リスト、ナビゲーションドロワー項目のコード生成の改善
- データソースとしてオブジェクト内のネストされた配列のサポートを追加しました
- Sketch UI キットのテーマ設定サポートの改善 - 表面の色を変更するライト/ダーク モードの切り替えが、黒または白の派生としてグレーの色の設定方法に影響するようになりました。
- UI キット バージョン チェックの更新 - パーサー DLL とシンボルの一貫性を保つために、<major>.<minor> を一致させるようになりました。シンボル バージョンがパーサー バージョンよりも高い場合、<patch> は無視され、エラーは発生しません。
- Windows、macOS、Linux にデスクトップ アプリとしてApp Builderインストールする
- Adobe XD 用の Indigo.Design UI キットを追加しました
- 新しいAdobe XDプラグインを使用してデザインからアプリを作成する
このリストには新しい項目のみが記載されており、100 を超える小さな改善とバグ修正が行われました。更新と追加の完全なリストについては、GitHub の詳細な変更ログを確認してください。
今後の展望 – 2022年第2四半期から2023年
2022 年の残りは、いくつかの分野に重点が置かれます。
- グリッド、グリッド、グリッド– 第 4 四半期の初めまでに、Blazorのグリッド エクスペリエンスの更新、およびAngularとBlazor両方のツリー グリッドと階層グリッドをリリースする予定です。これにより、最も一般的なシナリオに対応するすべてのグリッド オプションが提供されます。その後すぐに、ピボット グリッドと、その他のグリッド オプションのアップデートをリリースする予定です。
- マスター詳細のサポート- 「ページ内」と「ページ間」の両方。ページ内のマスター詳細とは、コントロール間のインタラクションです。例として、これまでのキャリアで 5 つの異なるプラットフォームで 5,000 回作成した典型的な顧客 - 注文 - 注文詳細画面が挙げられます。画面には、各コントロールのレコードをクリックしたときにデータをフィルターする主キーと外部キーの関係を持つ 2 つ以上のデータ セットのテーブルを表示する必要があります。ページ間の場合、パーツのカード ビューがあり、パーツを選択すると、ユーザーはその特定のエンティティの詳細を含む新しいページにルーティングされます。
- CRUD (作成、読み取り、更新、削除)– CRUD はあらゆるエンタープライズ アプリケーションのバックボーンであり、記述するコードの大部分を占めています。App App Builderで素晴らしい CRUD エクスペリエンスを提供する予定です。今年はグリッド コントロールの CRUD に重点を置き、来年の第 2 四半期には完全なフォーム ビルダーを提供し、あらゆるタイプのフォームまたはダイアログ データ入力シナリオを可能にします。CRUD シナリオは Open API / Swagger に基づいているため、まだ Web API を構築していない場合は、リリース時に備え、このタイミングで開始することをお勧めします。
- Reactコード生成– 2022 年末までのストレッチ ゴールは、Reactコード生成とWeb Componentsコード生成の両方を実現することです。これは注目の機能リクエストであり、私たちが皆さんに提供したいものです。
私たちの目標は、最新の Web 開発向けに可能な限り最も生産性の高いスクリーン デザイナーを提供し続けることです。これは、アプリの設計と構築のために記述する必要があるコードをますます削減することを意味します。2022 年第 3 四半期 / 第 4 四半期の配信は、お客様とチームのコード削減とアプリ配信の高速化に大きな影響を与えるでしょう。
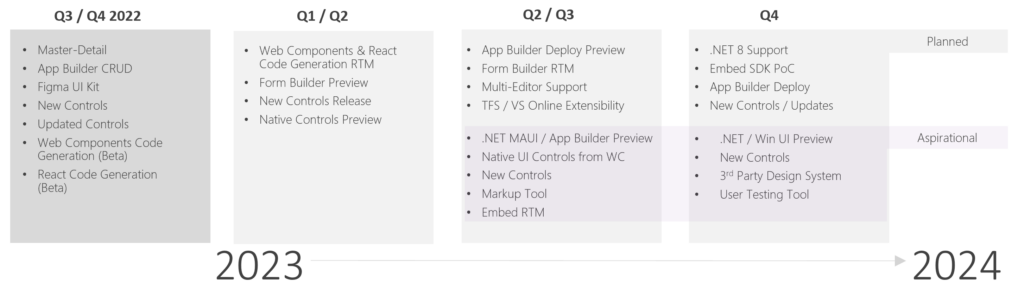
このタイムライン グラフィックは、2022 年と 2023 年の概要を示しています。ネイティブ コード出力に関して、いくつかの野心的な目標があることに留意してください。これは、今年行っている実験的な作業に依存します。すべてが期待どおりに機能すれば、来年後半にはさらにエキサイティングな機能をお届けできるようになります。純粋な生産性の観点から言えば、フォーム ビルダーによって CRUD ストーリーが完成します。つまり、今年はグリッドの CRUD で完全なマスター詳細が提供され、来年初めにはあらゆる種類のデータ入力エクスペリエンスに対応するフォーム ビルダーが出荷されます。

他のロードマップと同様に、これは野心的な目標です。通常は近い目標ですが、まだ設計していない機能については、時間がかかる可能性があります。今後も、隔週のウェビナーや YouTube ライブ イベント、Discordチャンネルを通じて最新情報をお知らせします。まだこれらのチャンネルに参加していない場合は、App Builderで提供している最新の機能や性能について最新情報を入手してください。
- ウェビナーへの登録はこちら: https://www.infragistics.com/webinars
- YouTube ライブ イベントの通知をこちらから購読してください: https://www.youtube.com/user/Infragistics
- Discordにサインインするには、こちらをクリックしてください –https://discord.gg/6Qw6Z9dA6r
- App Builderすべてのブログは、こちらでご覧いただけます –https://www.infragistics.com/community/blogs/tags/App%2bBuilder
実際のリリースに関しては、毎月リリースを行い、毎月バグ修正を伴う新しいリリースをリリースします。私たちの目標は、頻繁な更新、頻繁かつ迅速なバグ修正、そして 2022 年の残り期間と 2023 年を通して大量の優れたリリースを提供することです。私たちが行っていることはすべて GitHub 上にあるため、変更ログとロードマップにも注目してください。
If you have any questions / issues / feedback / ideas – send an email to feedback@indigo.design or shoot me an email directly at jasonb@infragistics.com.
楽しいアプリ構築を!
ジェイソン

