
Reactコード生成: ステップ バイ ステップ ガイド
最新のApp Builderリリースでは、ローコード アプリ開発に多くのエキサイティングな改善が導入されましたが、その中で最も期待されている新機能はReactコード生成です。最終的に、必要なすべてのデータとインタラクションを使用して、App Builderプロジェクトから直接ワンクリックで高品質のReactコードを作成でき、オーバーヘッドはありません。この [...]
 REACT用アプリビルダー
REACT用アプリビルダーアプリをドラッグ&ドロップして、これまで以上に迅速にビルドReact、クリーンで本番環境に対応したコードを生成します。
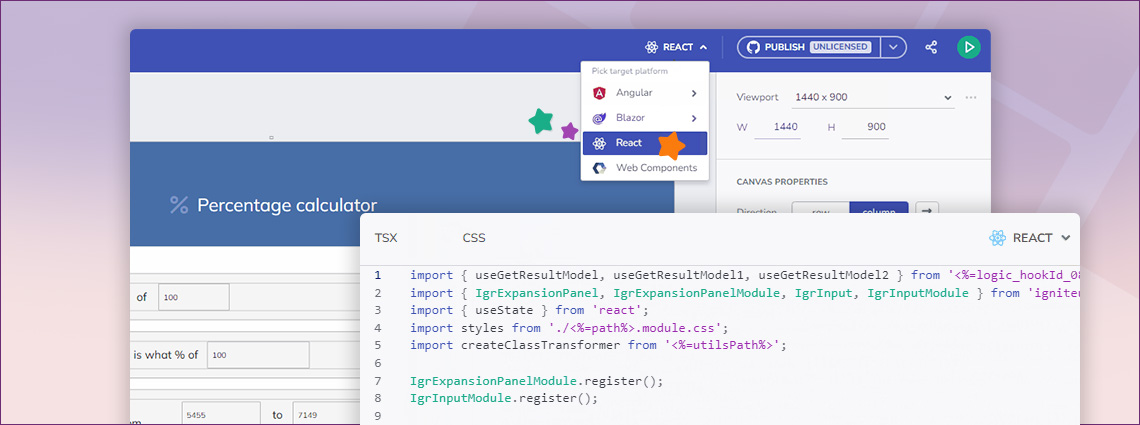
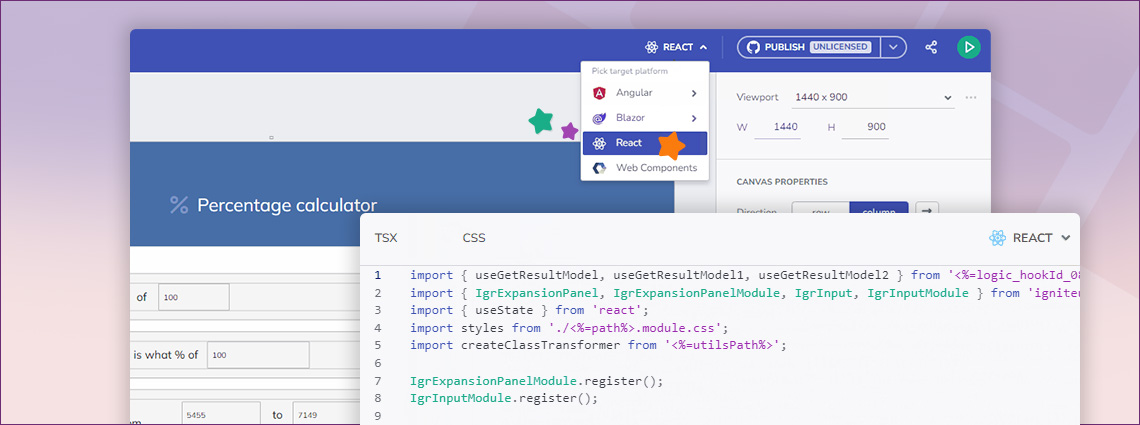
App Builder を試してみる デモを予約する![React Code Generation with App Builder React [コンポーネント付きApp Builder] パネルでのコード生成の例](https://static.infragistics.com/marketing/app-builder/frameworks/react/react-code-generation-with-app-builder-768.png)
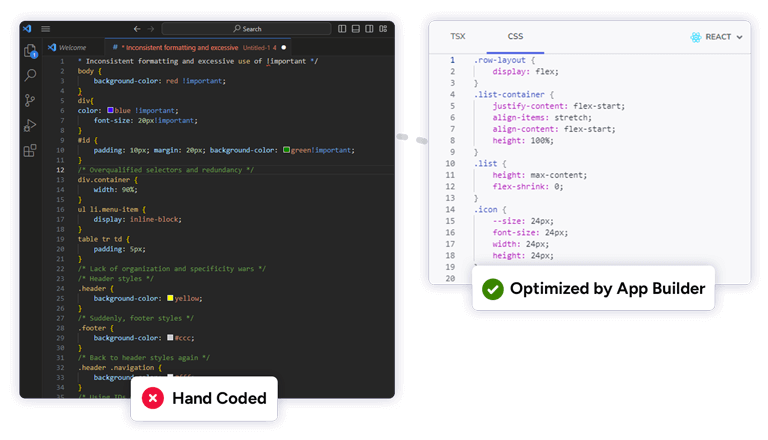
Reactコードを大幅に削減し、シームレスな機能を実現します。エラーが発生しやすいハンドコーディングを排除し、作業負荷を軽減することで、機能豊富なアプリケーションをこれまで以上に迅速に提供できます。

あらゆるスキルレベルの開発者が、手段/プロパティを提供するドラッグ&ドロップインターフェイスを使用して魅力的なReactアプリを作成し、必要なものを簡単に構成できるようにします。最速のグリッドとチャートを含む65+のUIコンポーネントの完全なツールボックスを備えています。

ハイパフォーマンスなReactアプリケーション用の運用可能なコードを生成します。

複雑なコーディングタスクを、シームレスで視覚的なエクスペリエンスに変換します。データ入力、完全なCRUD操作、マスター詳細、ローカルおよびグローバル変数、ルーティングおよびルートパラメータなど、すべての顧客が期待する機能を備えています。

これらの刺激的なサンプルを今すぐ調べて、効率を最適化し、Reactアプリを新しいレベルに引き上げてください。
React App Builderは、数回のクリックでReact用のクリーンで本番環境に対応したコードを生成することにより、反復的でエラーが発生しやすいタスクを自動化するローコードツールであり、ユーザーはWebアプリケーションを構築する際の時間と労力を節約できます。
App Builderは、本番環境に対応したエンタープライズグレードのReactコードを提供できる唯一のローコード ツールであり、チームは実際のアプリを非常に迅速に構築できます。簡素化されたWYSIWYGの「ドラッグ&ドロップ」インターフェースにより、プラットフォームは完全に制御されるため、デジタル製品、設計、開発チームは、顧客満足度を最大35%向上させながら、ピクセルに最適なアプリケーションを最大80%迅速に提供できます。
実際のUIコンポーネントとコード生成機能を備えたApp Builder、エラーが発生しやすいハンドコーディングなしで、エンタープライズグレードのアプリケーションのプロトタイプ作成、反復、デプロイが容易になります。
信頼できる唯一の情報源として機能するReact App Builder、デザイナー、あらゆるスキルレベルの開発者(市民開発者を含む)、高性能なWebアプリケーションの構築と保守に効率的に協力し、ボトルネックを排除し、エラーが発生しやすい手動コードを減らしたいフュージョンチームが使用できます。
また、CTO、CIO、プロジェクトオーナー、および開発プロセスを監督および管理し、ビジネス目標と技術標準との整合性を確保し、イノベーションを促進する必要があるその他のエグゼクティブにも適しています。
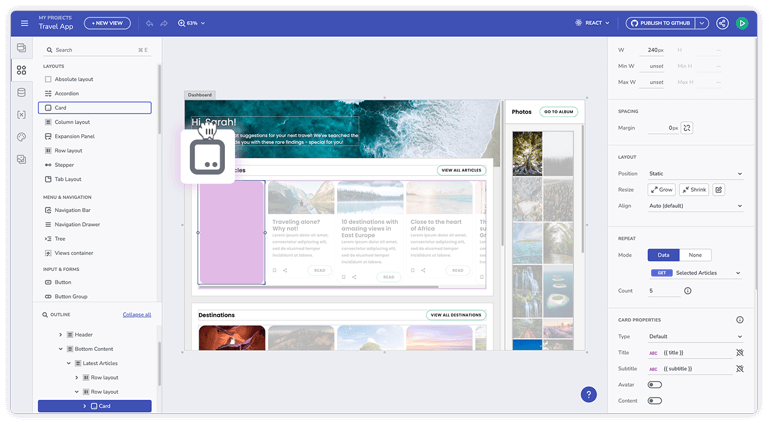
このツールには、ユーザーが望むすべてのものを簡単に構成するための手段/プロパティを提供するWYSIWYGドラッグアンドドロップインターフェイスがあります。また、市場で最速のグリッドやチャートなど、65+ UIコンポーネントの完全なツールボックスもパックされています。
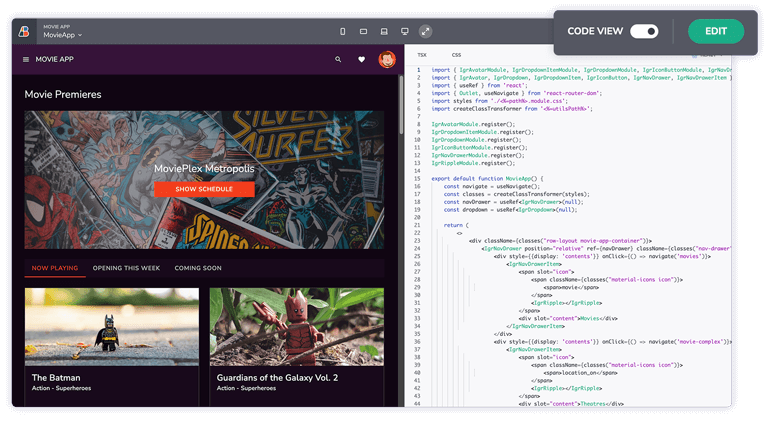
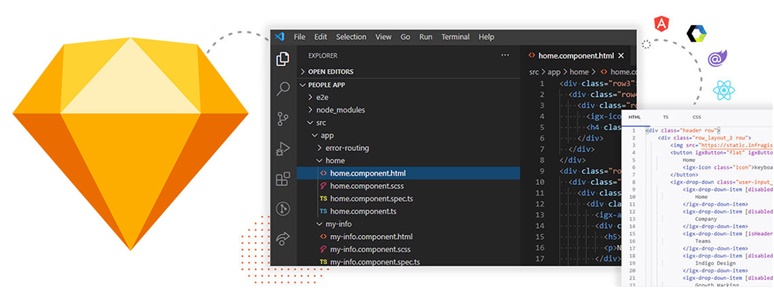
その他の優れた機能には、インスタントReactコード生成、コードプレビュー、画像とデータソース生成のApp Builder AI、インタラクション、ナビゲーション、分析とメトリクスのためのBIダッシュボードの表示、FigmaとSketchのコードへの変換、ビューとテーマの追加などがあります。
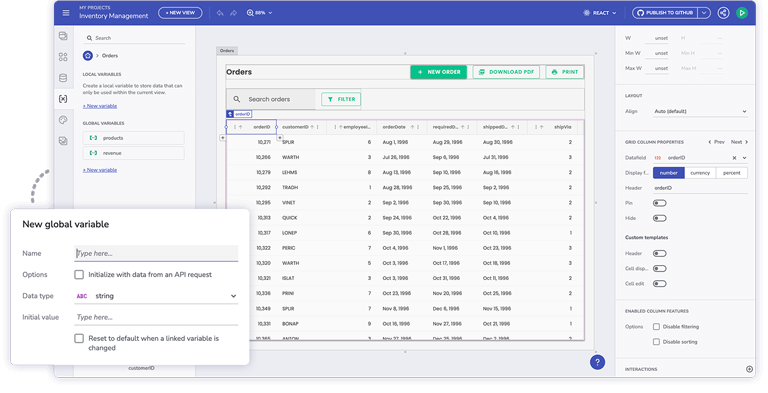
新しいプロジェクトを作成するか開くと、ツールボックスで使用可能な事前構築済みのReactコンポーネントを簡単に参照できます。追加したいものが見つかったら、プロジェクトのデザインキャンバスにドラッグアンドドロップするだけです。次に、コンポーネントのプロパティをカスタマイズし、ブランド化して独自のものにすることができます。
App Builderデータ機能を使用すると、開発中のアプリケーションで外部データソースを追加、編集、および使用できます。既定では、App Builder for Reactには、ユーザーが参照するために使用できるモック Northwind データ ソースが付属しています。
OpenAPI (Swagger) ファイル定義を使用して REST API データ ソースを設定するには、定義ファイルに直接 REST API URL を指定するか、Swagger ファイル (JSON/YAML) をインポートします。接続したら、API データをアプリのコンポーネントにマッピングし、API 呼び出しを行う方法とタイミングをカスタマイズします。
これに加えて、App Builderには、グリッド内から CRUD 操作を実行するための UI も用意されています。グリッドにはセル編集、行編集、行追加、および行削除UIが用意されているため、これは非常に簡単です。
はい。App Builder for Reactでは、通常、生成されたコードをエクスポートし、それを変更してアプリの機能を拡張できます。
アプリ開発の旅を容易にし、手順の学習を支援し、新しくリリースされた機能に慣れるために、App Builderブログにさまざまなハウツーガイドを投稿しています。また、App Builder YouTubeチャンネルには、さまざまなチュートリアル、ウェビナー、ホワイトペーパー、およびすべてを説明する包括的なヘルプドキュメントもあります。
Discordチャンネルにも参加でき、開発コミュニティが成長し、ノウハウをすぐに共有できます。インスピレーションを求めている場合や、単にいくつかの例を調べてアプリのコードを調べたい場合は、サンプル アプリのページをご覧ください。

最新のApp Builderリリースでは、ローコード アプリ開発に多くのエキサイティングな改善が導入されましたが、その中で最も期待されている新機能はReactコード生成です。最終的に、必要なすべてのデータとインタラクションを使用して、App Builderプロジェクトから直接ワンクリックで高品質のReactコードを作成でき、オーバーヘッドはありません。この [...]

シンプルなデザイン ファイルから本番環境対応のコードを作成するにはどうすればよいでしょうか。App App Builder使用すると簡単です。このブログ記事で説明されている方法と手順はすべて理解できました。

シンプルなデザイン ファイルから本番環境対応のコードを作成するにはどうすればよいでしょうか。App App Builder使用すると簡単です。このブログ記事で説明されている方法と手順はすべて理解できました。