
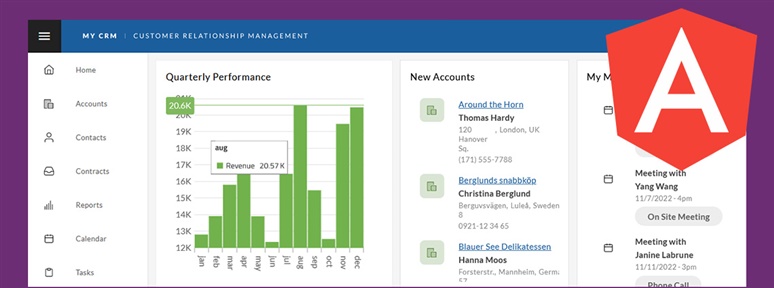
How To Build Angular CRM App With App Builder
In this blog post, we use our WYSIWYG App Builder™ to build a customized Angular CRM app using a sample and a low-code development approach. See how it’s done.
Start building pixel-perfect, enterprise-grade applications with the speed and functionality you need. App Builder is the best low-code alternative to WaveMaker, delivering intuitive WYSIWYG, drag-and-drop development interface, 65+ UI components, AI features, code flexibility, and beyond.
Book a Demo Try App BuilderAccording to our most recent report, nearly every company now uses low code for software development. But it’s important to understand the key differences between platforms. With AI features, deep customization, scalability, transparent licensing, and ease of use, App Builder provides a more flexible platform than WaveMaker.
| App Builder | WaveMaker | |
|---|---|---|
| No Vendor Lock-In | No Vendor Lock-In | |
| Rapid App Development | ||
| Pre-Built Components | ||
| Deep Customization |
|
|
| Scalability |
|
|
| AI & Machine Learning Integration | ||
| Extensive Documentation & Resources |
|
|
| Code Gen for Angular, React, Web Components, Blazor |
|
|
| Converting Designs to Code | ||
| Control Over Generated Code | ||
| For High-Load Scenarios |
|
|
| Using and Handling Data | ||
| Steep Learning Curve | Easy to Use | |
| Transparent Licensing |
|
Innovation starts with the tools you use. That’s why App Builder is designed to help you remain agile, competitive, and able to craft feature-rich web applications that the industry and users expect.
Introducing blazing fast grids, charts, templates, and other reusable controls for every use case.
Effortlessly drag and drop components to the canvas and build truly unique experiences, enhancing workflows and processes.
Modify themes and interactions, tweak behaviors, create layouts, or make other customizations to scale any app.

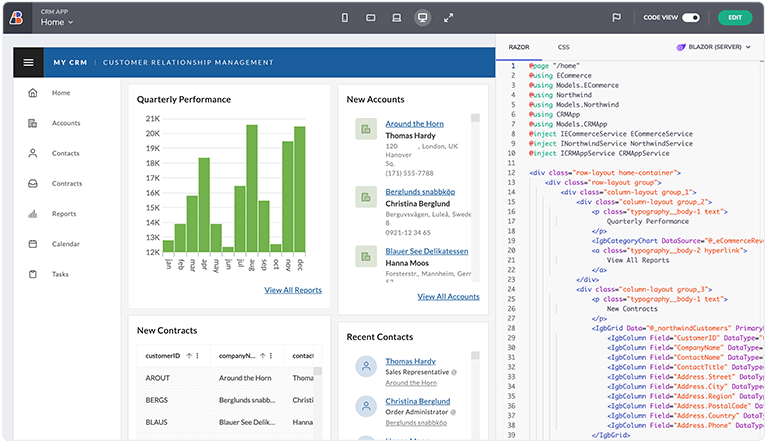
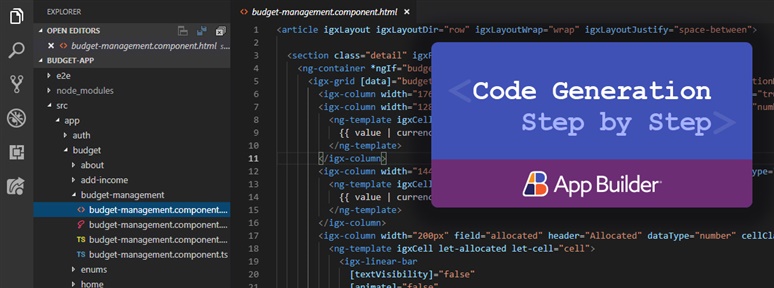
App Builder generates clean, editable, and framework-agnostic code for Angular, React, Web Components, and Blazor in a click.
Inspect the code using Code Preview and fine-tune it later after exporting it to a preferred IDE.
You get full control over the code, the ability to download as a zip file, publish to GitHub, or share the application with other users.

Revolutionize app development and craft solutions with digital transformation in mind using App Builder AI.
Generate images or realistic datasets by typing and describing what you need.
Leverage generative AI for creating application Views out of simple language prompts.
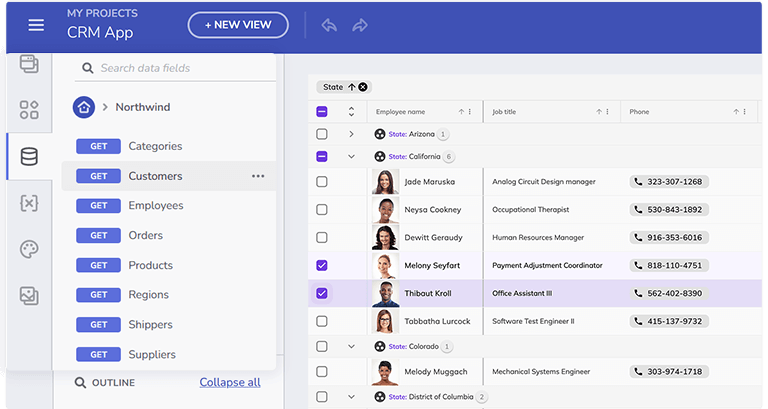
Add, edit and use external data sources – manage data binding, API integrations, and variables with ease.
Benefit from the power of Swagger tools to design, build, document, and consume REST APIs.
Start using CRUD operations in grids, providing Cell Editing, Row Editing, Row Adding, and Row Deleting UI out of the box.

Reducing manual coding, while empowering teams with automation, full control over the generated code, detailed documentation, how-to guides, and more.
Democratizing code so even non-developers can build – from junior and citizen developers to software engineers, achieving faster time to market.
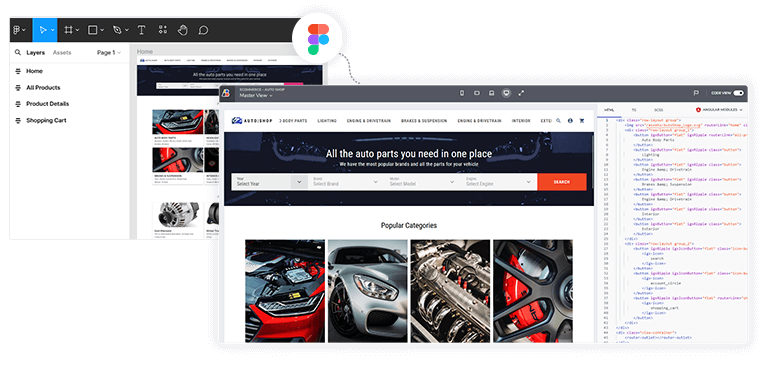
Start building from scratch, get inspired by our sample apps, or convert Figma files to code using the Figma UI kit.







In this blog post, we use our WYSIWYG App Builder™ to build a customized Angular CRM app using a sample and a low-code development approach. See how it’s done.

Sometimes you don’t have to start an Angular project from scratch. You can use a sample application and make it your own with additional customizations. This article provides a few examples to get you started.

Read this step-by-step guide to learn how to generate production-ready code in Angular in a single click with low code.
App Builder is the best and most comprehensive WaveMaker alternative that streamlines the entire app development cycle. Our low-code tool includes a robust library of 65+ reusable UI components, delivering the fastest grids and high-performance charts on the market. There are various customization options, code generation for Angular, React, Web Components, and Blazor, code preview capabilities, a complete design system (Indigo.Design), gen AI functionalities with App Builder AI, REST API integration for CRUD operations, the ability to convert Figma designs to code, and more.
App Builder provides flexible subscription plans with on-prem and embedded versions, a multi-year discount, and a 14-day free trial. On the other hand, WaveMaker does offer a free trial but the pricing is not transparent and readily available on the website.
App Builder has an easier learning curve than WaveMaker. It comes with a drag-and-drop UI and a complete WYSIWYG app-building experience. To help users start using the tool and provide a walkthrough, there are various step-by-step guides, detailed documentation, how-to videos, and other useful resources.
Both tools provide rapid application development. However, App Builder ensures flexibility, more low-code and AI functionalities, framework-agnostic components for more frameworks compared to WaveMaker, a WYSIWYG drag-and-drop interface, and more. It also allows users to develop an app by using a blank template, by starting with a feature-rich sample app that can be further customized, or by converting Figma files to code in a click without extensive manual coding. Which additionally saves time and efforts.
There are companies from different sectors that choose App Builder as a WaveMaker alternative because of its cost-effectiveness, features, online developer community and resources, code flexibility and licensing. These include Financial Services and Banking, Retail and eCommerce, Manufacturing and Logistics, Education and Learning, and more.
Using App Builder has no restrictions. Because App Builder offers no vendor lock-in and gives teams all the tools they need to create data-rich, high-performance web applications with grids, charts, and any other feature they choose, people can switch between platforms with ease.
You have the option to start using App Builder for free or choose from the pricing models that best fits your needs and budget. There is a 14-day free trial and after it expires, you can purchase the product to access all the capabilities. In case you need more time to evaluate the product, please contact the sales department. They can offer a small trial extension to help you decide.