
React Code Generation: Step-By-Step Guide
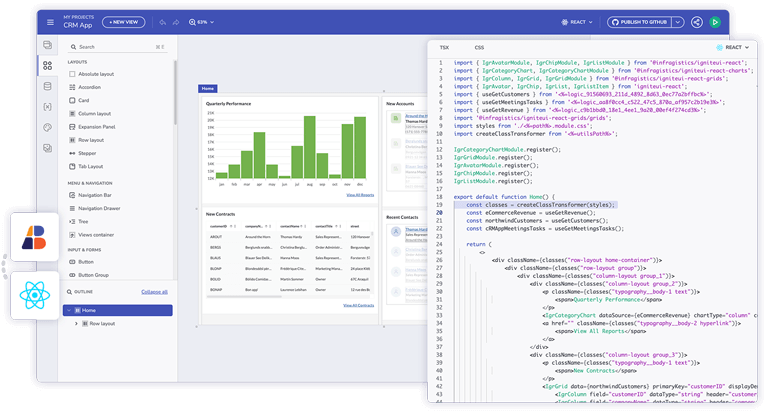
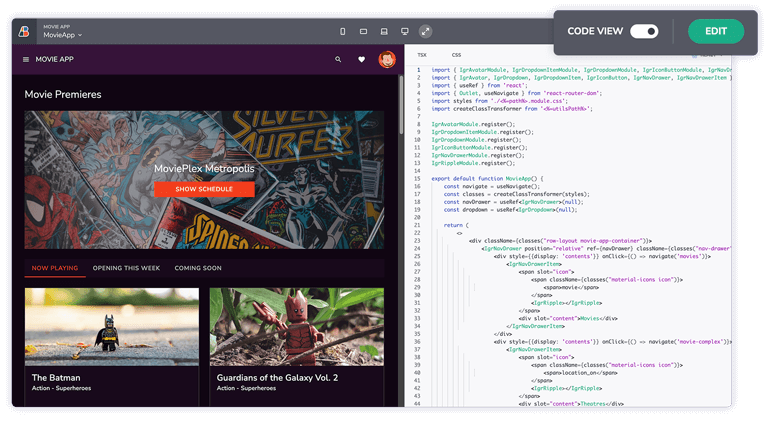
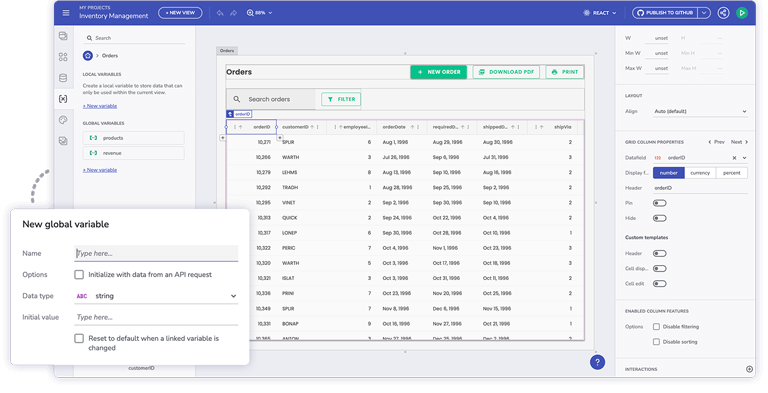
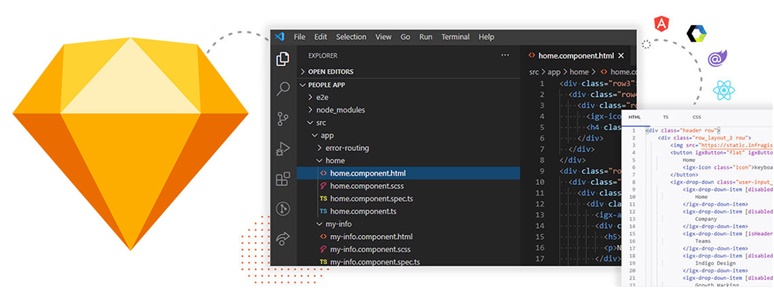
The latest App Builder release introduced tons of exciting improvements for your low-code app development, but the most anticipated brand-new feature among them is React Code Generation! You can finally produce high-quality React code in a single click directly from your App Builder projects with every data and interaction you need and no overheads. This […]


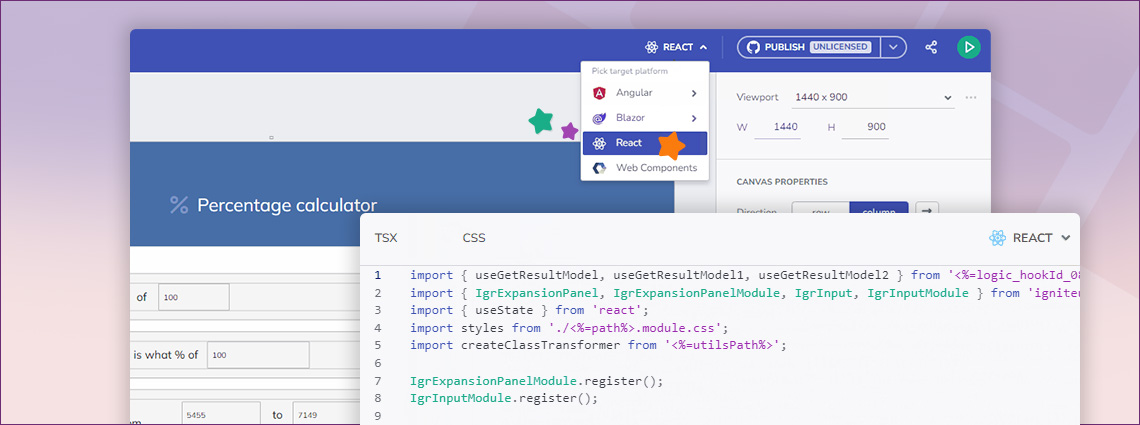
 APP BUILDER FOR REACT
APP BUILDER FOR REACT