
How to Turn Your Sketch Designs into Code
How to go from a simple design file to a production-ready code? It’s easy with App Builder and you now have all the ways and steps outlined in this blog post.
One of the biggest challenges for a development team is to get clean code from an approved, well-constructed Sketch design.
One of the biggest challenges for a design team is to communicate this design in Sketch in a way that won’t make teams go back and forth between multiple design iterations and endless lines of rewritten code after each revision.
So, in this article I will show you how to translate Sketch designs into near pixel perfect front-end and generate production ready code.
Let’s get started!
What Is Sketch?
Sketch is a digital design application that combines a powerful, native Mac app with collaboration features in the cloud. The app provides the tools a designer needs to create wireframes, mockups, prototypes, and even production-ready assets from their design ideas.
On the Cloud side, Sketch has built a set of collaboration tools that make it easy for designers to share work with teammates, get feedback, test ideas with prototype previews, and hand off designs to developers.
What Is Sketch to Code?
Sketch-to-code is the process of streamlining and speeding the process of turning Sketch designs into working code. It addresses the challenges that have been plaguing designers and developers for years: that even though designers go to great lengths to create digital solutions that are perfectly measured and consistently crafted, design systems do not fluently translate to development systems.
Here are the parts of a Sketch-to-code export:
- All Sketch assets are imported from a project file.
- Not all designs have layers structured for HTML output, so it’s important to use a tool that analyzes and restructures the design elements as needed for high quality HTML output.
- You can convert design elements to HTML elements like button, input, or select as needed, and visually edit elements, group and organize them manually.
- You can publish your design and share it with others, allowing everyone to download the HTML/CSS output.
- It relies on HTML and CSS only, does not use or assume any JavaScript input. A developer can use the output HTML with Angular, React, VueJS or any other front-end library.
The process addresses the challenges that have been plaguing designers and developers for years: that even though designers go to great lengths to create digital solutions that are perfectly measured and consistently crafted, design systems do not fluently translate to development systems. And then, there are the devs who are not typically in the habit of coding with HTML and CSS. Which, in general, is tedious work and only represents the user interface.
In the real world, the process of going from design to code includes many stakeholders and is a highly iterative process. It includes creating art boards or visual mock-ups, collaborating with internal design teams, creating prototypes, performing usability testing to understand how easy it is for real users to use, then transferring the specs to a developer, who then reconstructs the prototypes and writes the UI code to make it look like what has been specified.
Part of the problem is that the more the designer does to an interface, the more they must communicate with a developer. So, it is not enough to hand over a Sketch design file and leave the developer to run with it. Designers must provide design specs that explain how all the moving pieces need to be laid out, spaced, styled, colored, engaged with and so on.
It has been the only way to ensure that an app ends up pixel-perfect in the end. Even then, it still requires a lot of implementation on the part of the developer once they are inside their IDE.
What Are The Advantages Of A Sketch-To-Code Platform?
The advantage of a Sketch-to-code platform is that it lets you generate HTML, CSS, and Angular, Blazor, and Web Components code right from your design. The best platforms include a design system and use real UI components to produce clean, high-quality code.
But over the years, with the need to turn designs into finished, coded applications as easily as Sketch designers created designs, it became clear that a breakdown was occurring in the designer-developer handoff, which was fraught with inefficiencies.
As a result, a strong design-to-code movement emerged in the last few years with low-code app makers picking up where other platforms like Sketch left off. The goal being to create a seamless, consistent, easy-to-use process that ensures Sketch designs can be easily transformed into usable code.
What Is App Builder?
In brief, the low-code WYSIWYG App Builder is unique because it is a complete design-to-code solution that caters it all. Or what Gartner calls a “digital product design platform.”
“In the era of remote work and distributed teams, real-time visual collaboration and co-editing are critical to innovation. Digital product design platforms are acting as the new whiteboard for the entire digital product team.” - Gartner, Technology Insight for Digital Product Design Platforms
The benefits and what the drag & drop App Builder platform achieves:
- Provides an intuitive drag & drop experience to build an entire app or a single screen.
- Brings a toolbox of 60+ reusable components in Angular, Blazor (Server and Web Assembly), and Web Components with all the specifications of styling and themes matching to them.
- With the click of a button, you can generate high-quality HTML, CSS, and Angular, Blazor, Web Components code that developers trust, right from your design.
- It integrates a complete design system - Indigo.Design.
- With the cloud-based low-code App Builder, you can either start a project from scratch or use a complete Sketch or Figma design file and convert it into clean code.
- 10x faster development time and component and feature parity across technologies.
- Code preview, code generation, seamless GitHub integration.
- Produces clean production-ready code that is usable, debuggable, can stand the test of time and has nothing to do with the spaghetti code that’s hard to understand and lacks a defined structure.
Just to have a better idea of how it works, you can easily test it.
App Builder & Its Power to Turn Sketch Designs to HTML Code
Here are the 5 quick steps to get you from a Sketch design file to clean code with the App Builder with a drag & drop.
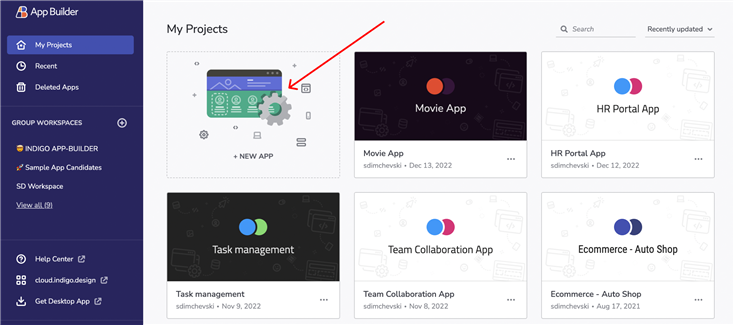
Step 1: Open https://my.appbuilder.dev
Login to your account or start a free trial of App Builder. Click New App from the Home Screen to start creating a new Angular, Blazor or Web Components app from a Sketch file.

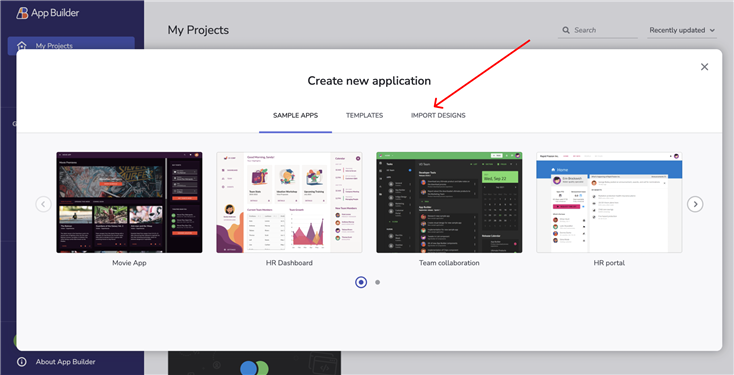
Step 2: Click on The Import Designs Tab
Once you sign in successfully with your account click on the “import designs” tab.

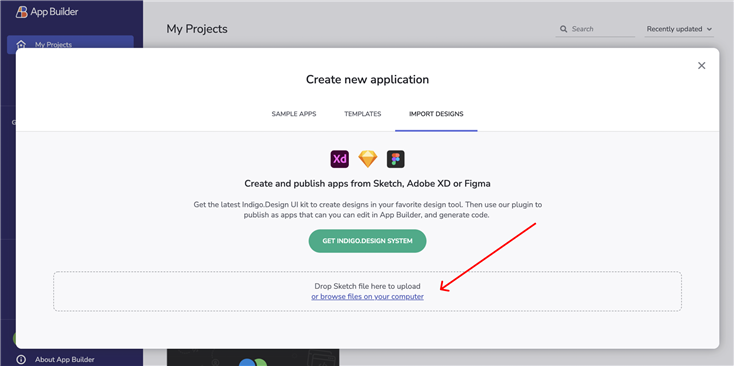
Step 3: Drag Your Sketch File
After that, the next thing to do is to drag the file you’ve chosen to the “Drop Sketch File” area you see in the screenshot below.

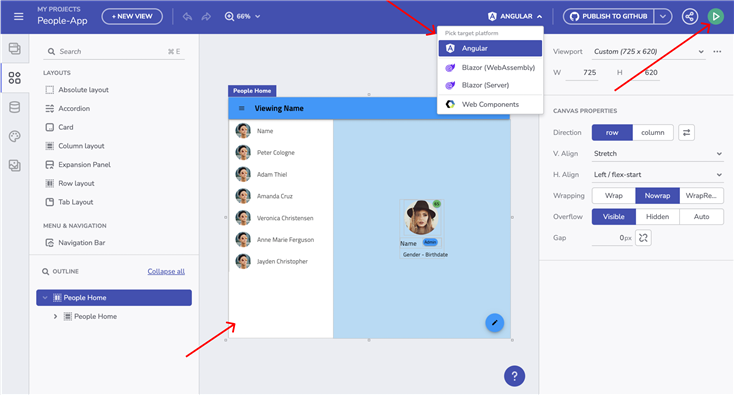
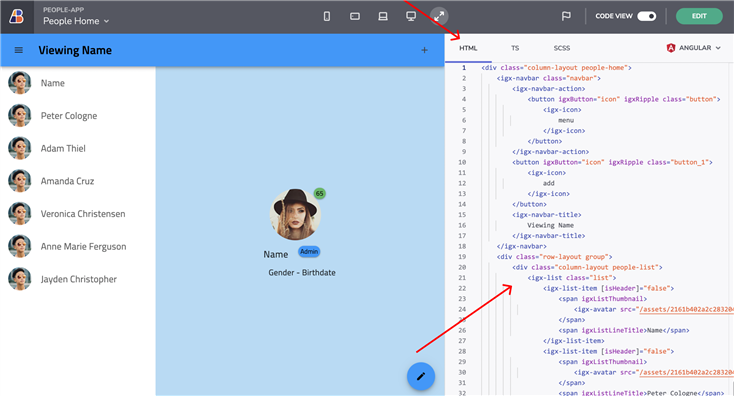
Step 4: Review the Design in App Builder Cloud IDE
It will take a few seconds to generate your app. This is the moment when you will be able to review the design in the IDE and pick a target platform.

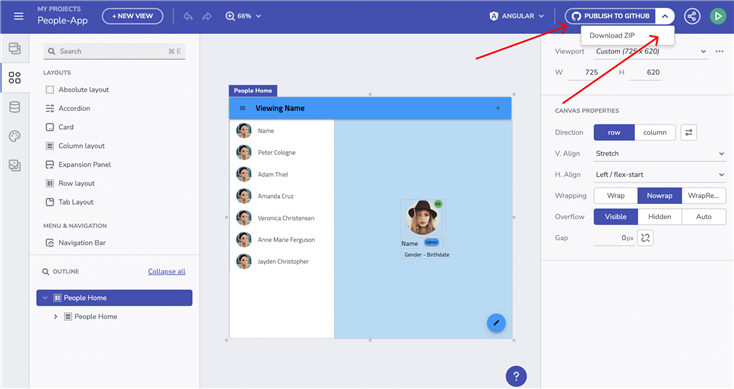
Step 5: Review and Download Your App
You can use the play circle button in the upper right of the IDE to preview and generate your app and see the code. Here you can see the Preview option with your running app and your code of HTML, CSS and TypeScript.

After that, you can easily and quickly download your code as a zip file or publish to GitHub.

Sketch Download Assets
You can easily download the Sketch Plugin, UI kit and sample apps from the Download Assets page.
Or through the following links:
Many believe that the best way to convert Sketch files to HTML is by writing your own CSS/HTML for these reasons:
- Conversion tools are known for creating bad code.
- Not great for SEO.
- Cannot provide the zing that appeals to the audience, unlike handwritten code.
- It does not really ensure quality.
No matter the approach – it’s time consuming, cumbersome and error-prone. But automating the design-to-code process with App Builder not only helps you transform design files into pixel perfect apps in a click, but also eliminate critical code generation bottlenecks.
Find out more about how our low-code App Builder works with Sketch and see videos of how to build artboards in Sketch, create prototypes and generate code In Visual Studio on the detailed help documentation page.
We’ve also released a comprehensive App Builder product overview and tutorial. You can watch it below to learn all about its features and capabilities and get started with it.

