
All You Need to Know About Digital Product Design Platforms
It is not enough to hand over a Sketch or Figma design file, for example, and leave the developer run with it. Teams need a single platform that will act as a “force multiplier” – an efficient product design platform.
In recent years, a new and exciting product concept has emerged to describe all the phases of creating a digital product: the digital product design platform. In this blog, we’ll take a deeper look at this new category of digital design tools and how it differs from other design and prototyping tools, such as Sketch and Figma, among others.
To understand what a digital product design platform offers, it’s first helpful to look more broadly at the entire digital product design process. What are the key parts of this process and how are they being addressed now? Then we can look more closely at the critical role we anticipate digital product design platforms playing as we move forward.
What is Digital Product Design?
If you Google digital design or digital product design or digital product design process, most search results will focus on concepts such as mockups, wireframes, or prototypes with passing mentions of the ultimate outcome of product design: code generation and an actual working application.
For example, Adobe describes its Adobe XD software as “a powerful and easy-to-use vector-based experience design platform that gives teams the tools they need to craft the world’s best experiences collaboratively.”
Wikipedia describes Figma as “a vector graphics editor and prototyping tool which is primarily web-based, with additional offline features enabled by desktop applications for macOS and Windows. The feature set of Figma focuses on use in user interface and user experience design, with an emphasis on real-time collaboration.
And Sketch has been described as “the home for your entire collaborative design process. From early ideas to pixel-perfect artwork, playable prototypes and developer handoff.”
Bridging the Chasm: Designer-Developer Handoff
Note above the casually thrown in phrase at the end of the last sentence: developer handoff. This part of the process is too often treated as an afterthought while, in reality, working with development teams is essential to successful app building. It’s often a great source of frustration, lost time, and UX bugs and errors.
Read more about this in the Guide to the Designer-Developer Handoff.
Part of the problem is that the more the designer does to a UI, the more they must communicate to a developer. So, it is not enough to hand over a Sketch design file, for example, and leave the developer to run with it. Designers must provide design specs that explain how all the moving pieces need to be laid out, spaced, styled, colored, engaged with and so on. It has been the only way to ensure that an app ends up pixel-perfect in the end. Even then, it still requires a lot of implementation work on the part of the developer once they are inside their IDE.
Putting it All Together: The Digital Product Design Platform
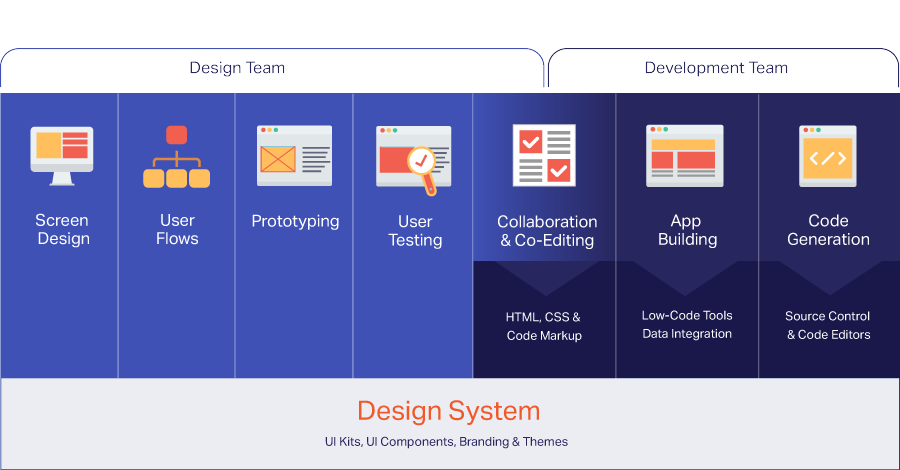
A digital product design platform provides a single platform that acts as a “force multiplier” by including all the steps needed to design and produce a finished application: screen design, user flows, prototyping, user testing, collaboration, app building, code generation, and design system. As you can see in the diagram, certain steps belong to the design team while others belong to the development team. The value of the platform is that it eliminates the silos and handoffs that drag down most app building efforts because it’s an integrated platform.
A digital product design platform results in pixel-perfect, code-generated output. You go from vector-based design to usable HTML, CSS, and TypeScript – eliminating the need for developers to decipher a design comp to create workable code.
The foundation of a digital product design platform is a design system. A design system, in simple terms, represents a deliberate inventory of UX patterns and brand style guides that are then realized as matching software components that can be reused or contextualized for building software applications. It serves as a single source of truth for product teams when building applications with low code and represents a collaboration-contract between design and development.
Elements of a Digital Product Design Platform
Here are the elements that broadly define a digital product design platform:

Screen Design
There’s a lot that goes into screen design, which refers to the graphic design and layout of user interfaces on displays. Layout is the structure that supports the visual components of an interface. In screen design, the focus is on maximizing usability and user experience by making user interaction as simple and efficient as possible.
Read Fundamentals of Layout in User Interface Design (UI) for a good overview of this topic.
Note that some digital product design platforms simplify this step by integrating UI designs from design programs such as Sketch or Adobe, or they offer pre-built templates to help speed the process.
What’s important is that, whether it’s a Sketch file or a pre-built template, the files are integrated with the platform’s design system and UI components — this is critical to the dramatic acceleration of app building. Designs that are built around real UI components let developers generate code without handoffs and long back-and-forths with designers.
User Flows
User flows are diagrams that display the path a user takes when using a product. The user flow lays out the user’s movement through the product, mapping out each step the user takes—often from entry point right through to the final interaction.
Prototyping
A prototype is a mockup of the solution that you want to create. You can mockup every interaction and view so that it can be experienced the same way as a fully developed product without engaging a developer.
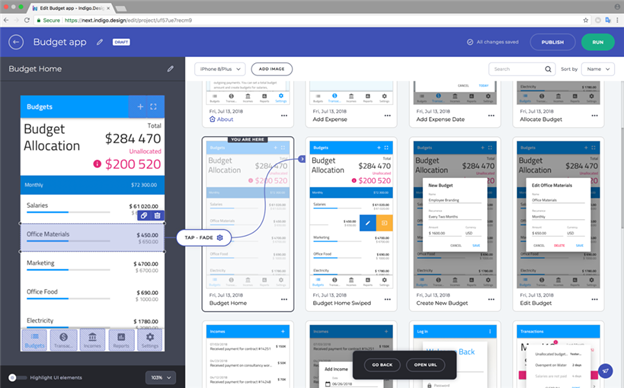
Below is an actual prototype of a home budget application built with low-code App Builder™. It includes all the screenshots that were imported from images files and from Sketch artboards. As you can see, user flows are simple to create by clicking and dragging to create a hot spot and then linking to a destination screen, which you can easily edit by selecting other screens in the user flow. You can also edit various transition options such as swipe, press-and-hold, double taps, and more.

This prototype built with App Builder shows the user flows between screenshots and the user interactions.
User Testing
The only way to be sure your existing designs, prototypes, and apps engage your intended users effectively is to test them. The user testing phase lets you test with real users and gather insights so you can optimize usability before writing any code, ensuring your apps shine with the best possible UX.
Collaboration and Co-Editing (HTML, CSS and Code Markup)
This is the phase where designers, product managers and developers engage each other with real-time visual collaboration and co-editing of assets to promote accuracy, quality, communication and innovation across the entire digital product team. Keep in mind that, while the diagram shows this phase in a linear flow, it’s a highly interactive phase that should occur frequently. At various points during design, a team member can begin collaborating with the development team on various questions such as how screen layout ideas will look in a completed application, or how user flows might feel once the code is generated.
App Building (Low Code Tools, Data Integration)
One of the most sought-after features in a digital product design platform is the actual construction of usable, production ready and testable code that a development team can use to accelerate product delivery. Though much of the story around digital product design platforms is around the ‘design phase’ of process (prototyping, user testing, documentation, etc.), getting real, usable code is where the most time and money is spent in the app dev process. Teams can cut down on this expense with tools that include features like:
- Developer-focused IDE that is like what designers use in their process (like Sketch, Figma, or Adobe XD).
- A toolbox full of UI components which map to UI components and patterns in the design system and in UI kits.
- Configuration/property editor panels are used to easily configure components and set data binding properties.
- Hierarchical views of your master-pages and sub-pages that make up your single-page applications, complete with a navigable outline of your screen design.
- Data sources options that let you connect to any REST data source or other common data sources.
- Theme options including built-in themes and a custom theme builder to match any customer or brand experience you require.
The key to an effective app building experience is to let the various teams that use the digital product design platform continue to use the apps they love – and are most productive in. This means platforms like this should integrate well with vector-based design tools that are great at static screen creation and limited prototyping, as well as developer tools like Visual Studio, or Visual Studio Code where developers feel most comfortable writing code.
Code Generation (Source Control and Code Editors)
Convert screen designs and prototypes into production-ready presentation layer code (HTML/CSS/JavaScript — including React and Angular).
How is App Builder a Digital Product Design Platform?
Among the key attributes that Infragistics brings to this new platform concept and that differentiate it from other platforms is our 30 years of experience developing and deploying UI toolkits and UI components. Many of the top Fortune 500 companies rely on our grids and charts every day to handle real-time financial transactions, power conversion for large-scale infrastructure, or streaming IoT data.
We generate clean, production-ready code that is usable, debuggable, and can stand the test of time. And you get the whole package, design tool compatibility, design systems, UI kits, prototyping, user testing and 100% production-ready code generation.
To sum up a few of App Builder key benefits:
- The platform works with a designer’s favorite vector design tools like Sketch, with full support for Figma.
- It enables collaboration with the design-developer team, stakeholders, and customers on design iterations via secure workspaces with threaded commenting on any prototype.
- Includes unlimited remote and unmoderated user testing with real-time analytics.
- It provides an Inspect tool (just like Zeplin) for obtaining CSS, colors, and size/positioning code from your designs.
- Delivers a full WYSIWYG app building experience, with real-time code preview and code generation for Angular, and soon with React, Web Components, and Blazor.
For a different perspective, see our whitepaper, 4 Reasons Why You Need a Digital Product Design Platform.

