
Convert Figma Designs to HTML Code With App Builder
How to go from a simple design file to a production-ready code? It’s easy with App Builder and you now have all the ways and steps outlined in this blog post.
Low-code tools like App Builder™ are a game changer. Apart from perceiving them as a strategic move towards digital transformation, more and more companies have started to adopt them in the last couple of years with a more practical idea to:
- Eliminate designer-developer handoffs, fostering stronger collaboration
- Allow citizen developers to handle new projects from scratch
- Revamp processes by enabling developers to first build an app and then decide on the technology they want it to build it for
- Eliminate error-prone hand coding
- And lastly, turn design files into code
So, straight to the point. If you now have a static Figma file and want to transform it to pixel-perfect, production-ready HTML code, this article will show you the steps to do it.
Let’s get started.
What is Figma?
Figma is one of the most powerful and popular design tools for creating websites, applications, interactive UI prototypes, logos and vector graphics. Recent statistics indicate that about 4 million people use Figma, among them tech giants like Dropbox, Slack, Twitter. And interestingly, from a design startup, it managed to score the startling valuation of $10 billion last year.
Packed with tons of functionalities, Figma delivers the tools for simple and easy prototyping, ability to monitor and handle real-time project updates, allows users to get/give design reviews and gather insightful feedback.
However, Figma (without plugins) is only good at producing user interfaces and designs. Handling the code usually happens separately.
What is Figma to HTML code?
Now, converting Figma to code is a different story. In essence, this refers to the process of transforming a design file created in Figma into a working application with real, usable code. In most cases, the Figma-to-HTML process is carried out by a Figma HTML generator or a Figma-to-HTML plugin.
But before teams reach to this phase, there are other sub-phases or steps that typically take place first:
- Creating art boards and visual mock-ups
- Communicating POCs with stakeholders
- Exchanging designer-developer handoffs with all the specs
- Conducting user and usability testing on prototypes
- Gathering back feedback, handling design reworks and development fixes
- Finally completing, approving, and turning it into a bug-free code and fully functional app
Automating the Development Process – Signifying the Fight for Digital Survival
We talk about the intensified use of app makers that take your design file and turn it into an app. But what exactly led to this intensification? 2022 was a turbulent year in many ways – inflation, market recession, post-pandemic effects and ongoing labor shortages in different countries. There was even the fear that we’re heading back to the 1970’s stagflation. Fortunately, after the initial price shocks and instabilities in many sectors (including IT), things already appear to be moderating.
Why am I referring to these events?
Because they had a huge impact on the software world and the way projects, apps, people, and processes were handled afterwards. So, companies had to evolve.
Streamlining and automation became critical for their survival. And low-code/no-code tools turned into instruments to achieve it.
Filling in the void, low-code/no-code tools like App Builder are now maturing to an extent that empowers teams to handle pretty much anything in design and development – from designing a website, prototyping, turning a complete design file into a production ready app in a few clicks, to data formatting, democratizing code, and more. All of this in a very straightforward and intuitive way, without having to write code yourself.
How to Convert Figma to HTML Code in a Few Simple Steps with App Builder
Generating responsive HTML CSS code and a live, fully functional app out of a Figma design file is now easier and faster with the WYSIWYG low-code App Builder. As we mentioned before, Everything you create in Figma uses a design system – Indigo.Design – so all the styling specifications and themes match real UI components.
But before you start, there are couple of prerequisites:
- Login to your account or start a free trial of App Builder
- Get a copy of our Figma Indigo.Design UI Kit, save our Indigo.Design Figma Plugin to your Figma plugins and if you don’t want to start from scratch – get one of our Sample Apps
Based on your account type you can follow these steps in order to start using the Figma UI Kit, or the steps below:
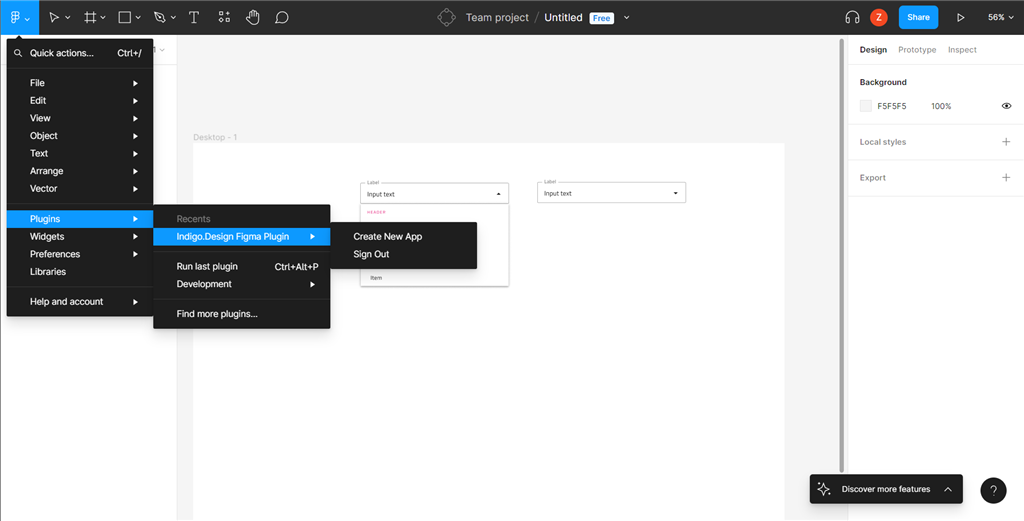
Step 1: Open your design or a sample app in Figma and go to Plugins -> Indigo.Design Figma Plugin -> Create New App

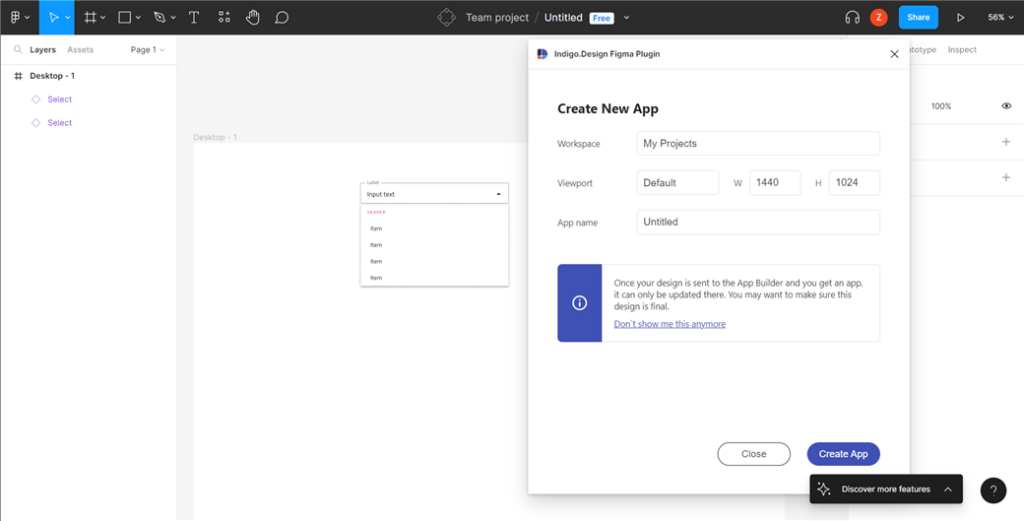
Step 2: Once you are signed in successfully with your Infragistics account go back to Figma and click on the Create App button in the plugin window

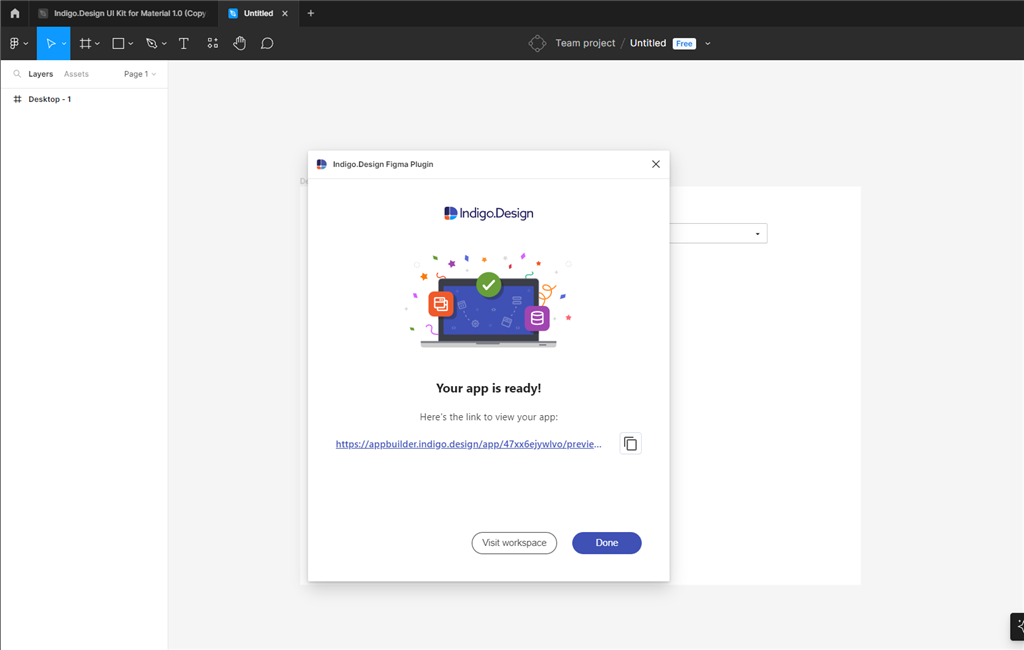
Step 3: In just a couple of seconds your app will be ready. Click on the appbuilder.indigo.design link to view your app in App Builder

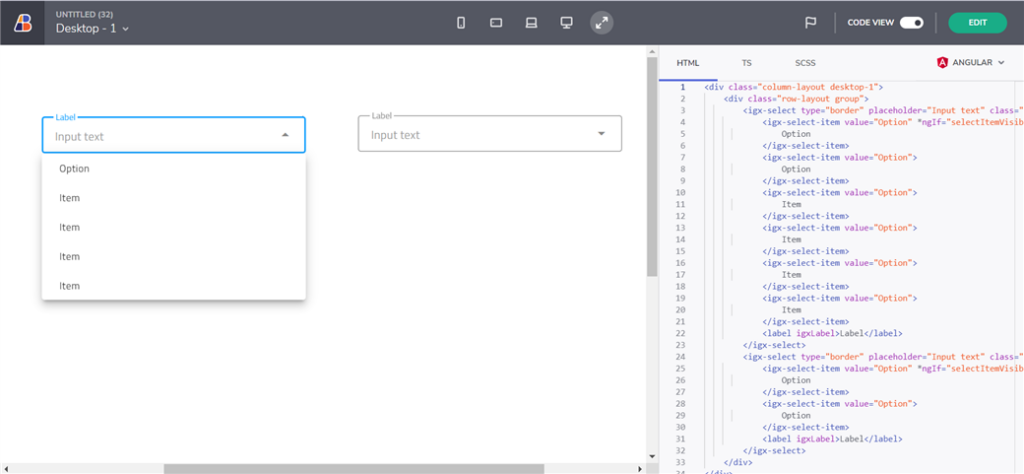
Step 4: Review the Design in the Cloud IDE or add on top of it and click on the CODE VIEW switch to inspect the generated code. Then click on the EDIT button at the top right

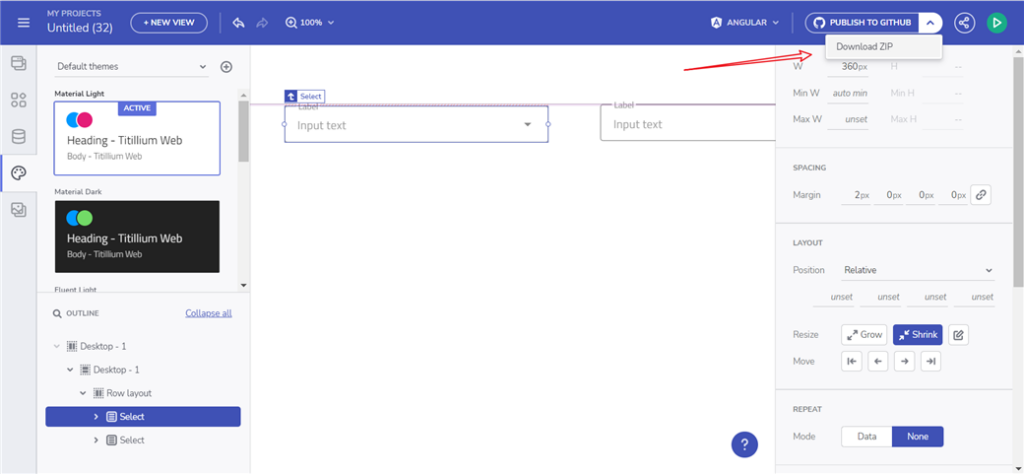
Step 5: Download your HTML code as a zip file or publish to GitHub

That’s it. You can watch our step-by-step video tutorial to see how the Figma export to HTML works in App Builder.
Some Final Thoughts or Why Automating the Process: The Reasons and the Benefits
Human programming skills are the engine in software development, but the fuel that propels and maximizes their efficiency is automation and design-to-code solutions. With the capacity to generate pixel perfect, high-quality HTML code in an instant, tools like our App Builder reduce the app development process to days, not weeks or months.
What are the core benefits that you get when you export Figma to HTML with app makers?
- You skip the manual HTML conversion process
- Full control over which components you want to generate code assets for
- You achieve component and feature-parity between target frameworks
- Ability to share app previews publicly
- Handle data binding more efficiently
- Everything is drag and drop, delivering true WYSIWYG development experience.
- There are real UI components in the toolbox, several types of view layouts, navigation/structure between the views.
- Serves as a single source of truth that facilitates collaboration between developers, designers, PMs, stakeholders that can participate in any stage of the app development cycle.
- Consumes the common application model, allowing you to describe applications in a framework agnostic manner.
- Integrates a complete design system – Indigo.Design – to bring together UX, product management, and product development.
The Equation – App Builder + Sketch/Figma Results in Design-to-Code
The latest product updates and enhancements that the development team brought to App Builder turned it into the ultimate design-to-code tool that caters to it all. With support for Sketch already available, the November App Builder release added the brand-new Figma Indigo.Design UI Kit for Material.
Using it, you get all the necessary tools to develop a complete app with the help of automation and a robust set of components, patterns, styling, and customization options. The best part? All static Figma designs become interactive, responsive apps with real UI components, branding, and styling – in a click.
If you are interested, read more about How to Turn Your Sketch Designs into Code.

