
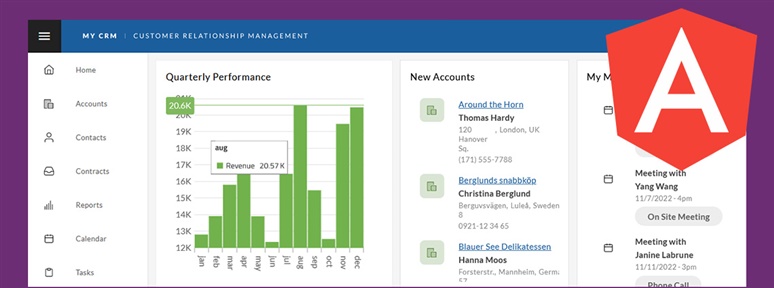
How To Build Angular CRM App With App Builder
In this blog post, we use our WYSIWYG App Builder™ to build a customized Angular CRM app using a sample and a low-code development approach. See how it’s done.
Are you looking for a cost-effective, flexible, and scalable alternative to OutSystems to build your feature-rich apps? Look no further. App Builder is the only cloud-based, low-code platform designed to help businesses and development teams streamline time to market, reduce IT backlogs, and quickly achieve digital transformation.
Book a Demo Try App BuilderAccording to our most recent report, nearly every company now uses low-code for software development. But it’s important to understand the key differences between platforms. With AI features, customization options, transparent and flexible licensing, and ease of use, App Builder provides a more flexible platform than OutSystems.
| App Builder | OutSystems | |
|---|---|---|
| Flexible Pricing |
|
|
| Rapid Development | ||
| Pre-Built Components | ||
| Vendor Lock-In | No Lock-In | |
| Control Over Generated Code |
|
|
| Scalability | ||
| AI & Machine Learning Integration | ||
| Steep Learning Curve | ||
| Deep Customization | ||
| Best for: Enterprises and large organizations SMBs |
|
|
| Using and Handling Data |
Bridging the gap between design, development, and business, our low-code platform fosters collaboration and accelerates app-building cycles, reducing development time by 80%. As a leading OutSystems alternative, App Builder empowers organizations and teams with pixel-perfect code generation, an extensive toolbox, and AI capabilities so they can build and drive innovation with the right tools. No limitations or hidden costs.
Unlike OutSystems, where working with high-volume data and user interactions often requires additional development effort, we make this process effortless.
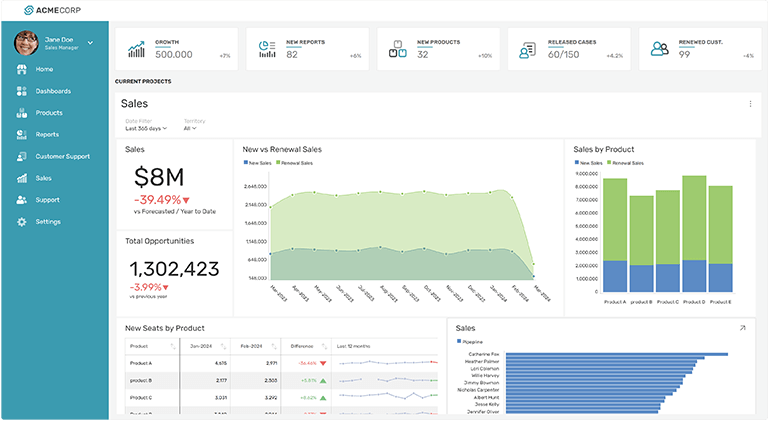
App Builder provides a robust library of 65+ UI components for large datasets and complex visualizations.
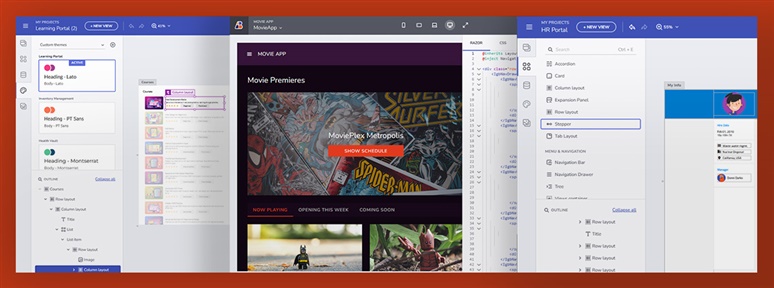
Easily drag and drop the controls you need directly to the canvas in a complete WYSIWYG app-building experience.

Anything you craft with App Builder has the look and feel of a professionally designed enterprise-grade app without requiring a design team.
Leverage AI-driven features to easily generate views or images based on plain language prompts.
Match any branding requirement with various theming and styling options—no clunky visual editing involved.
Developers’ major concern when using low-code tools is limited control over generated code or apps’ functionality. However, with App Builder, you can achieve developer freedom and refine UX.
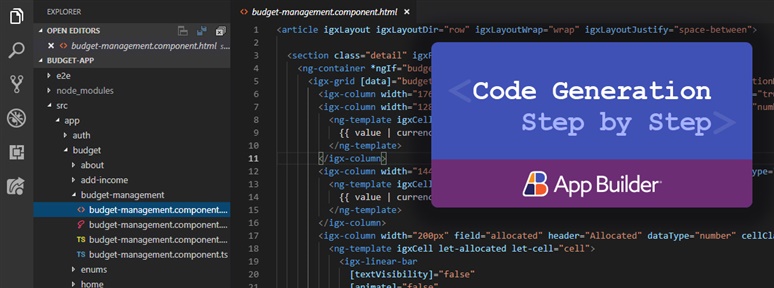
You can apply customizations, create color palettes for charts, change themes, preview and generate clean, production-ready code, publish to GitHub, or download a zip.
There’s no vendor lock-in.

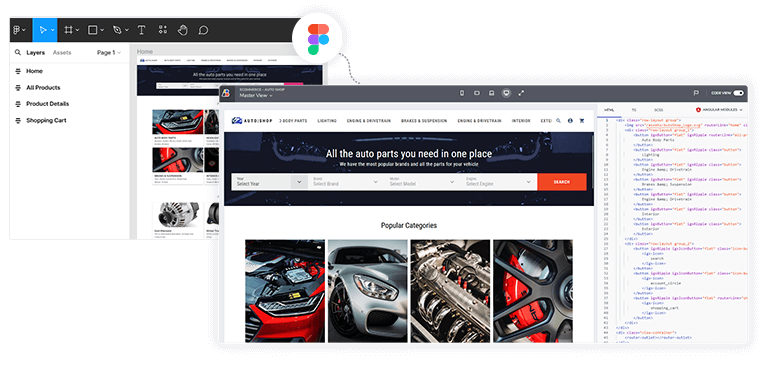
App Builder ensures seamless design import with the brand-new Figma UI kit that maps to real, framework-agnostic UI components for Angular, React, Web Components, and Blazor.
Convert Figma designs to code instantly.
Eliminate error-prone hand coding and designer-developer handoffs.

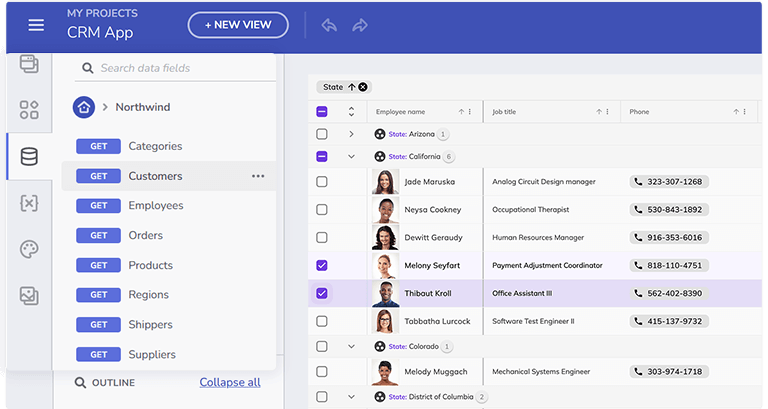
You can quickly add, edit, and use any data source (Rest API) you want.
No more relying on predefined datasets. Set up any data input and benefit from integration with different sources: databases, spreadsheets, and APIs.
App Builder works with external tools and services like GitHub and Reveal for embedded analytics.







In this blog post, we use our WYSIWYG App Builder™ to build a customized Angular CRM app using a sample and a low-code development approach. See how it’s done.

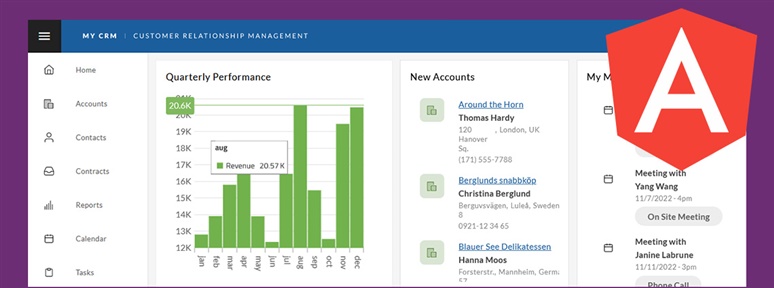
Sometimes you don’t have to start an Angular project from scratch. You can use a sample application and make it your own with additional customizations. This article provides a few examples to get you started.

Read this step-by-step guide to learn how to generate production-ready code in Angular in a single click with low code.
App Builder is the best and most comprehensive OutSystem alternative, streamlining everything from design to code. It is designed for companies of different sizes and teams with different technical backgrounds. A comprehensive library of 65+ UI components includes the fastest grids and high-performance charts for every scenario. But most importantly, App Builder generates editable, clean, production-ready code for Angular, React, Web Components, and Blazor.
Key features include:
App Builder provides flexible subscription plans with on-prem and embedded versions, a multi-year discount, and a 14-day free trial. On the other hand, OutSystems has pricing rates and a free edition for 10 days.
App Builder has an easier learning curve than OutSystems. It comes with a drag-and-drop UI and a complete WYSIWYG app-building experience. There is also an app preview option, which makes it easier for everyone to inspect the code and the app. Developers with different skills and expertise, citizen developers, and C-level executives find App Builder much more intuitive.
Both tools ensure rapid app development. However, App Builder excels in a way that provides flexibility, more low-code and AI functionalities, reusable components for different frameworks, a WYSIWYG drag-and-drop interface, and more. It also reduces the design-development friction by eliminating time-consuming handoffs, allowing developers to build an app from scratch by using a sample app or transforming Figma designs to code in a click without extensive coding.
Various sectors and companies of different sizes choose App Builder as an OutSystems alternative because of its cost-effectiveness, flexibility, customization options, and pricing model. For example, there are Financial Services and Banking, Retail and eCommerce, Manufacturing and Logistics, Education and Learning, and more.
There are no limitations to using App Builder. People can easily transition from one platform to another because App Builder has no vendor lock-in and provides all the tools teams need to build data-rich and high-performance web applications with grids, charts, and any feature they want.
You can easily start by trying App Builder for free or choose the plan that fits your needs and budget. We offer a 14-day free trial. Once it ends, you can directly purchase the product to access the full capabilities. If you need more time to evaluate, please contact our sales department and consider a small trial extension to help with your decision.