
チャートのサポートなどを備えたApp Builderリリース
今月のリリースでApp Builderに何が期待できますか? 新しいカテゴリ チャート、円グラフなど。
App Builder TMの6月のアップデートがここにあり、重要なアップデートが含まれています。今回初めてApp Builderについてお知りになった方に、なぜこのツールをあなたの組織のアプリケーション開発プロセスにおける重要なツールとして考慮すべきなのかを簡単にお話ししましょう:
- ビジュアル アプリ ビルダー - 製品マネージャー、デザイナー、開発者向けの統合プラットフォーム。
- クラウドベースの WYSIWYG ドラッグ アンド ドロップ ツールにより、企業はこれまでよりも 80% 速く完全なビジネス アプリを設計および構築できます。
- SketchまたはFigmaデザイン ファイルから優れたAngular、Blazor、またはWeb Componentsコード(近日中にReactも登場) を生成するローコード ツールです。
ローコードApp Builderの新機能と魅力
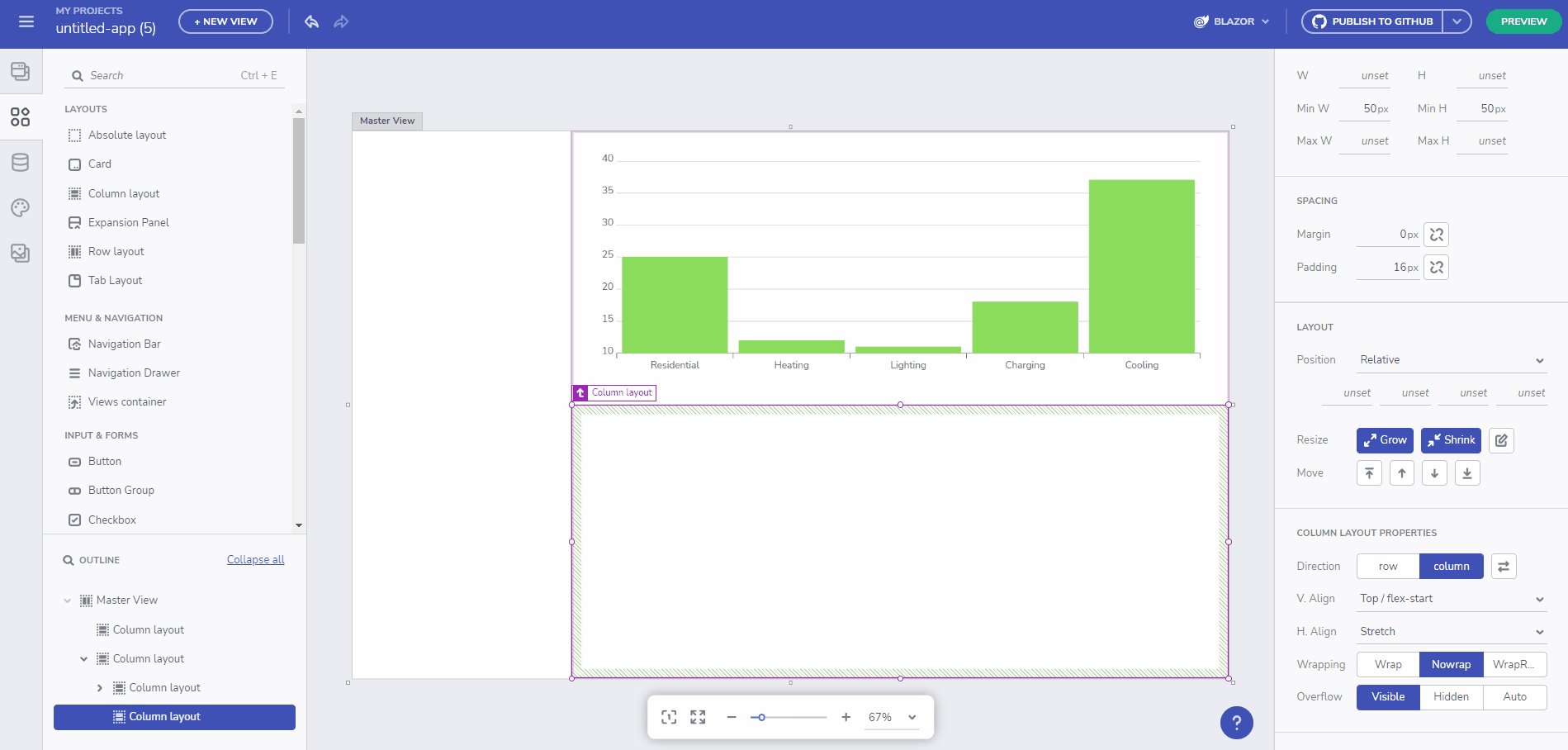
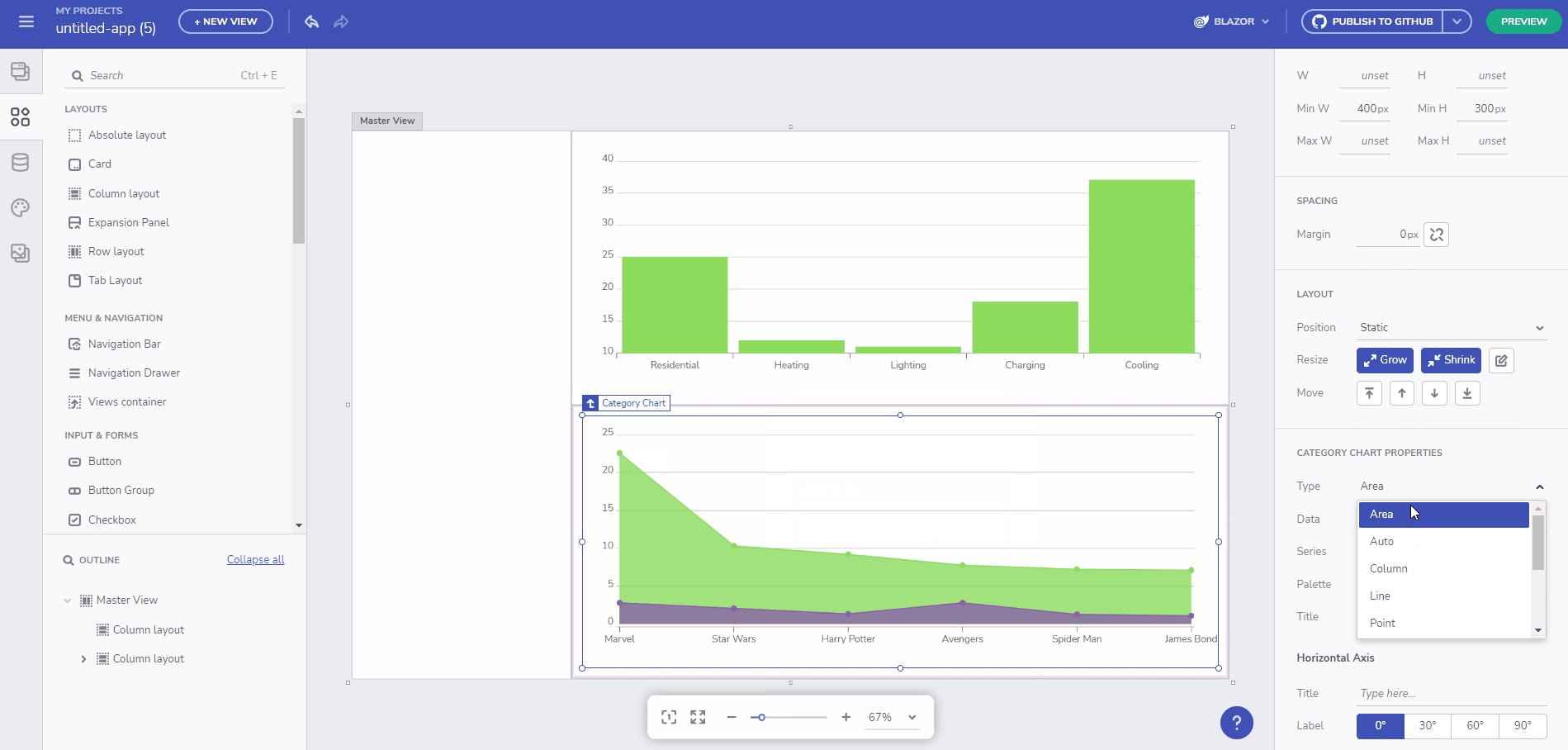
カテゴリーチャート
カテゴリ チャート (縦棒グラフまたは縦棒グラフとも呼ばれます) は、App Builderの一部として最も求められていたコンポーネントの 1 つです。これは、幅は同じだが高さが異なる列でエンコードされたデータを使用して、異なるカテゴリのデータの頻度、カウント、合計、または平均をすばやく比較するために使用されるチャートです。このチャートは、一定期間の変化量を強調したり、複数の項目を比較したりします。

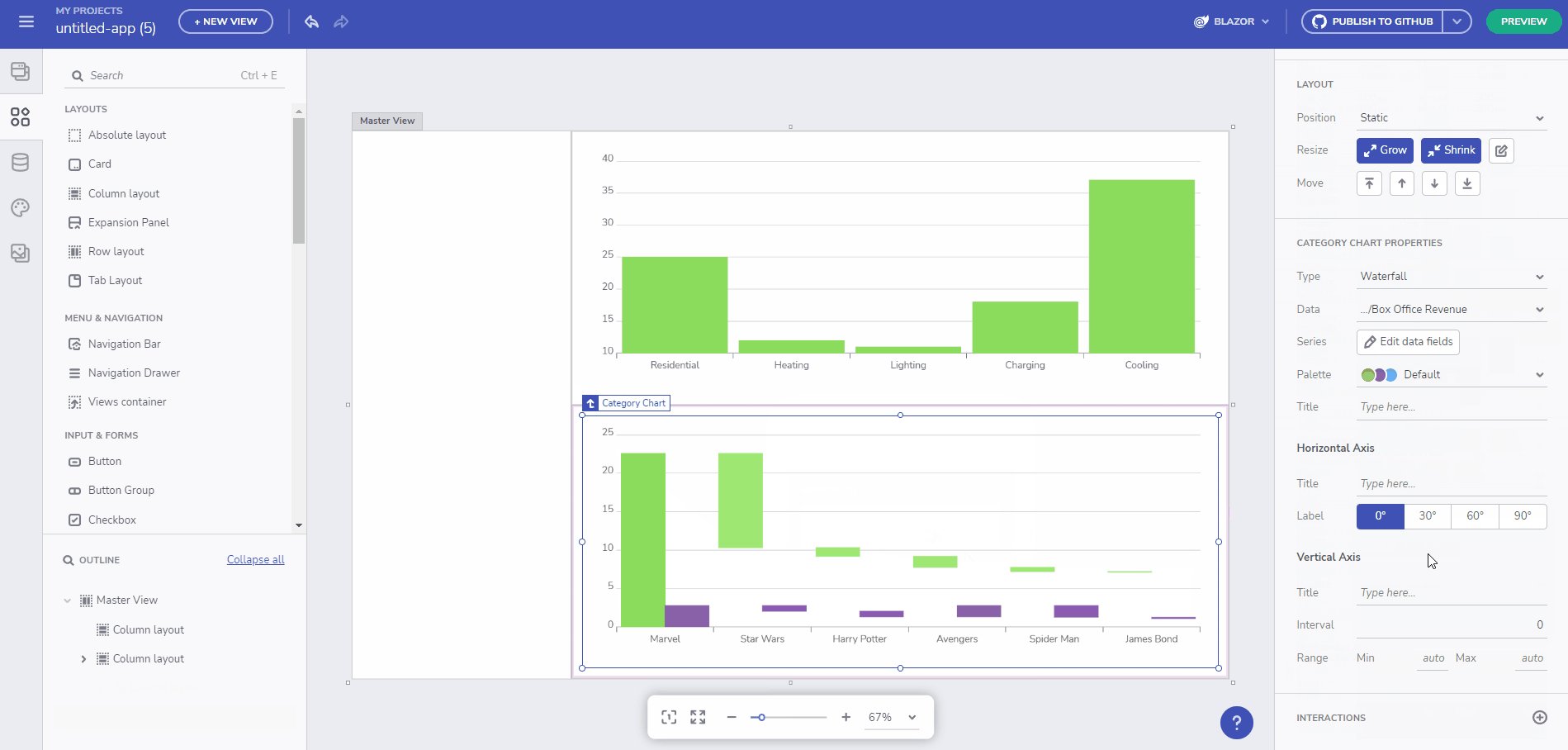
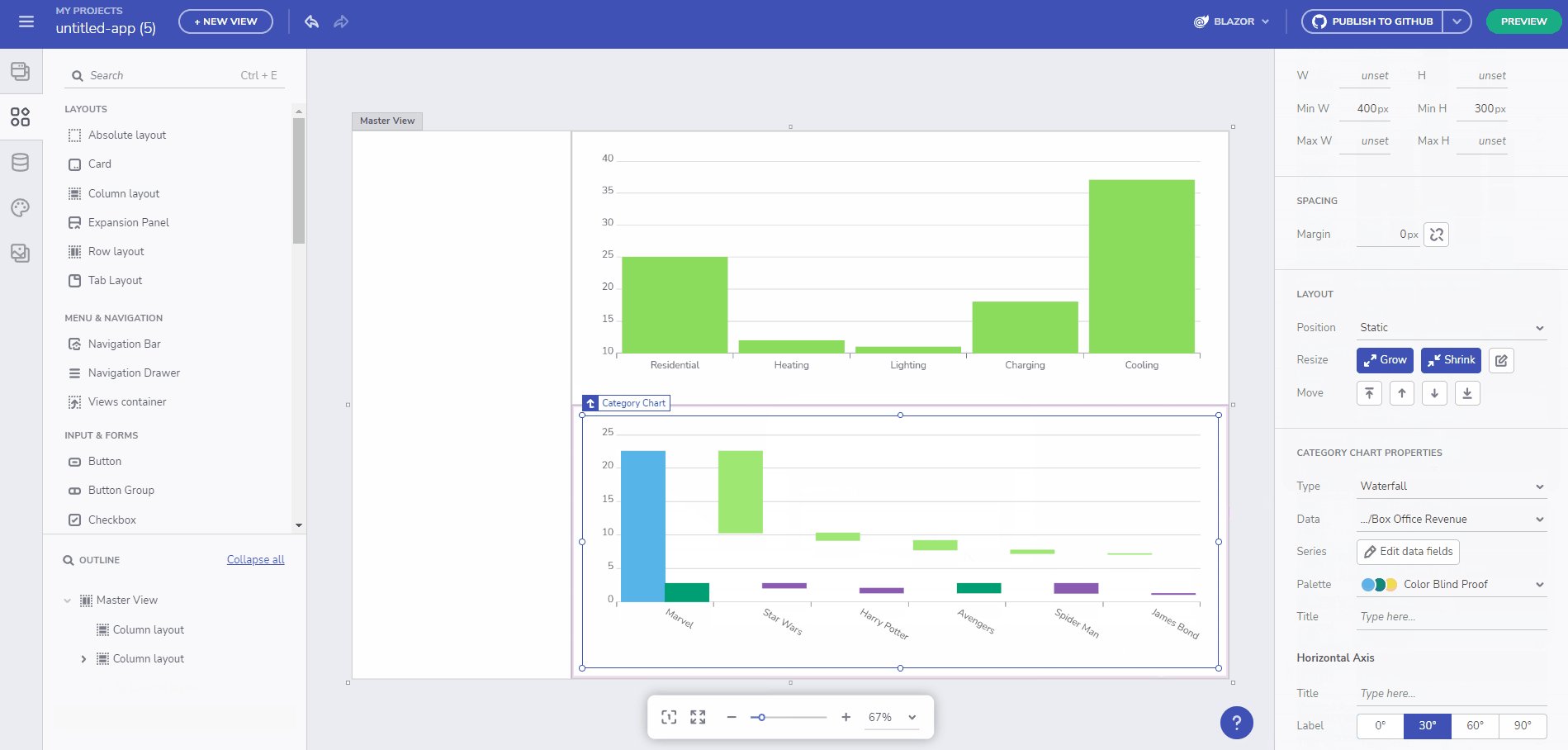
使用可能なチャートの種類は、自動、列、折れ線、スプライン、エリア、スプライン エリア、ステップ ライン、ステップ エリアです。データドロップダウンでは、チャートのデータ ソースを指定します。表示するカテゴリと値フィールドを変更するには、シリーズ ピッカー ダイアログを使用できます。別のパレット (カスタムも可) を使用する場合は、パレット ピッカーを使用できます。タイトルプロパティは、水平軸、垂直軸、チャート自体で使用できます。また、H 軸ラベルの角度と V 軸の間隔と範囲を変更することもできます。
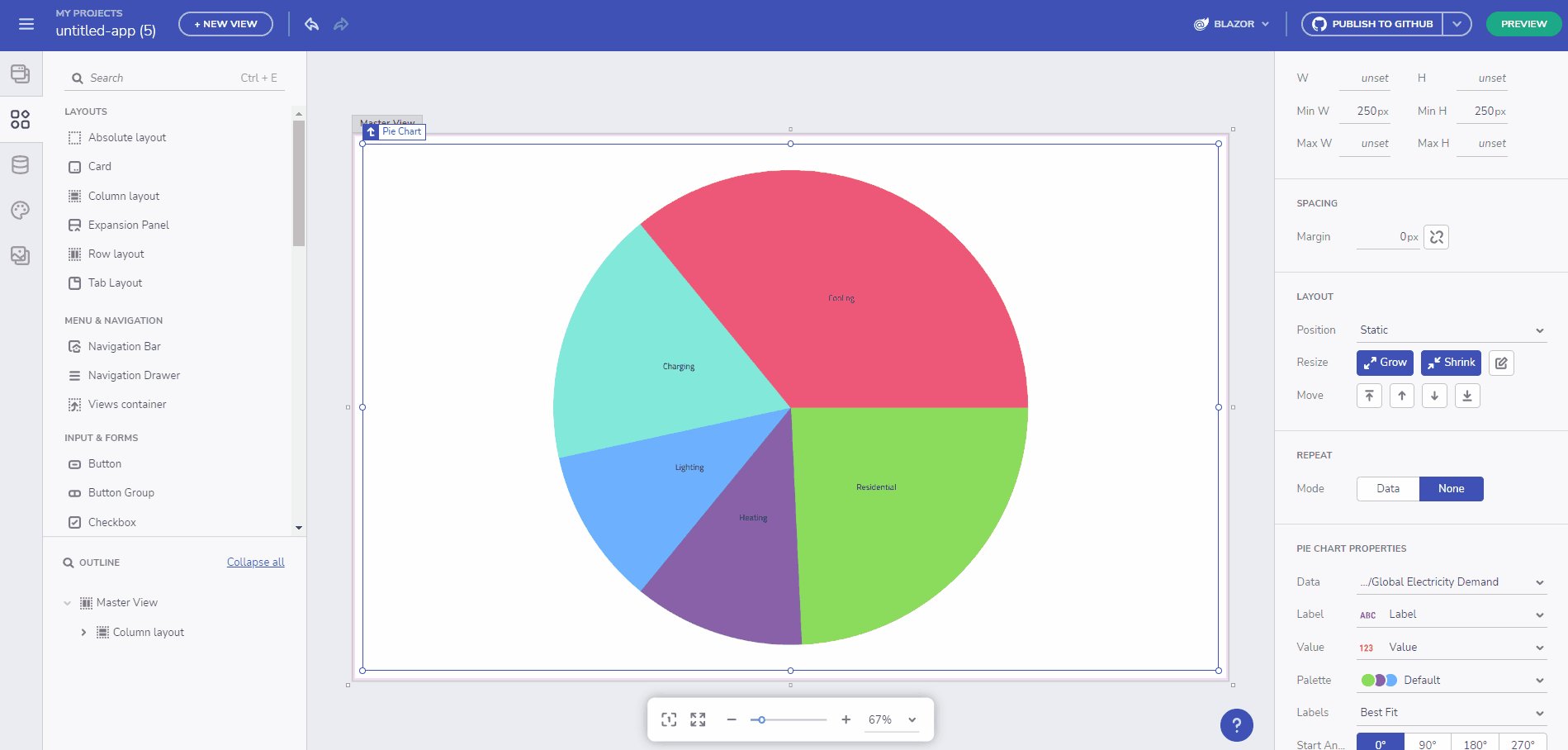
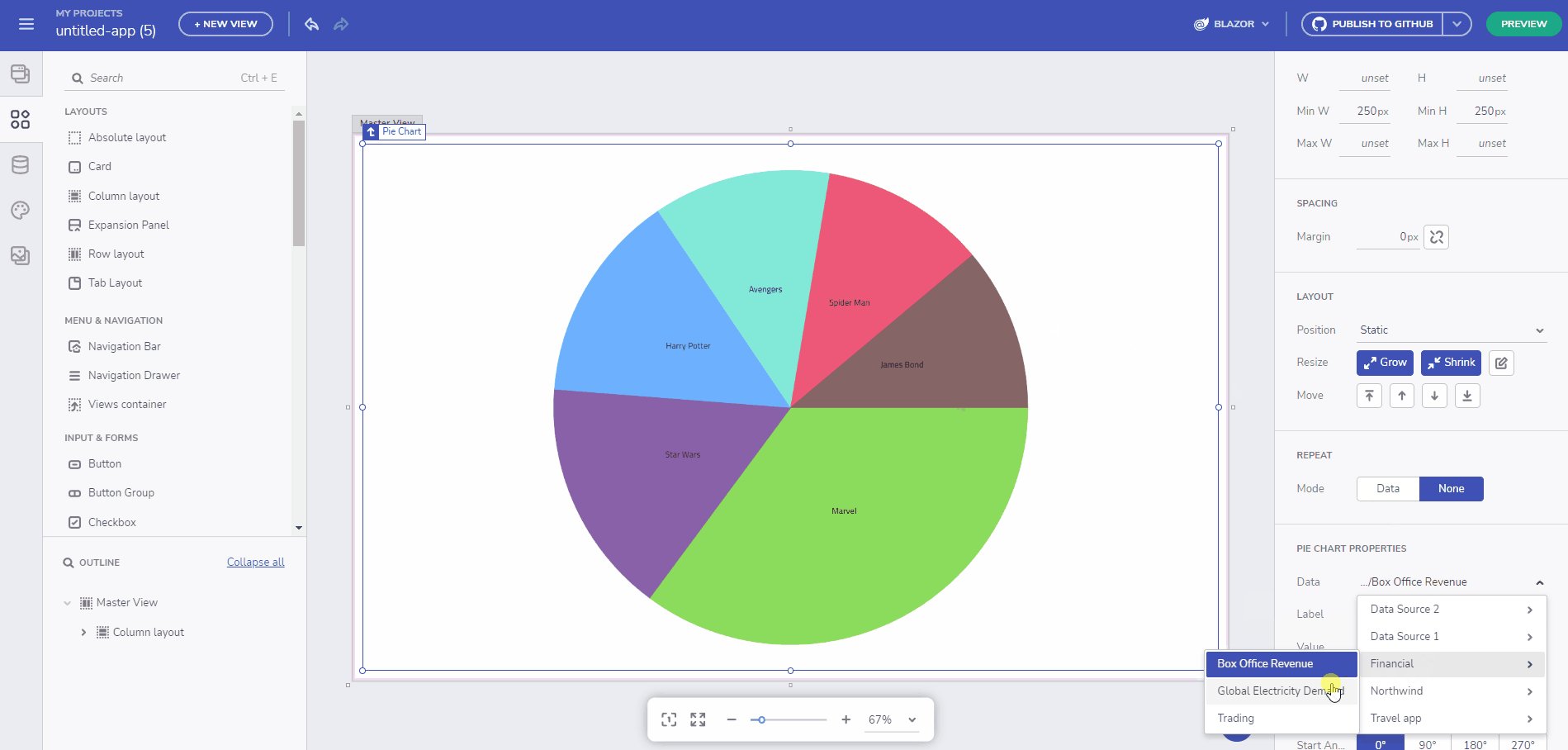
円グラフ
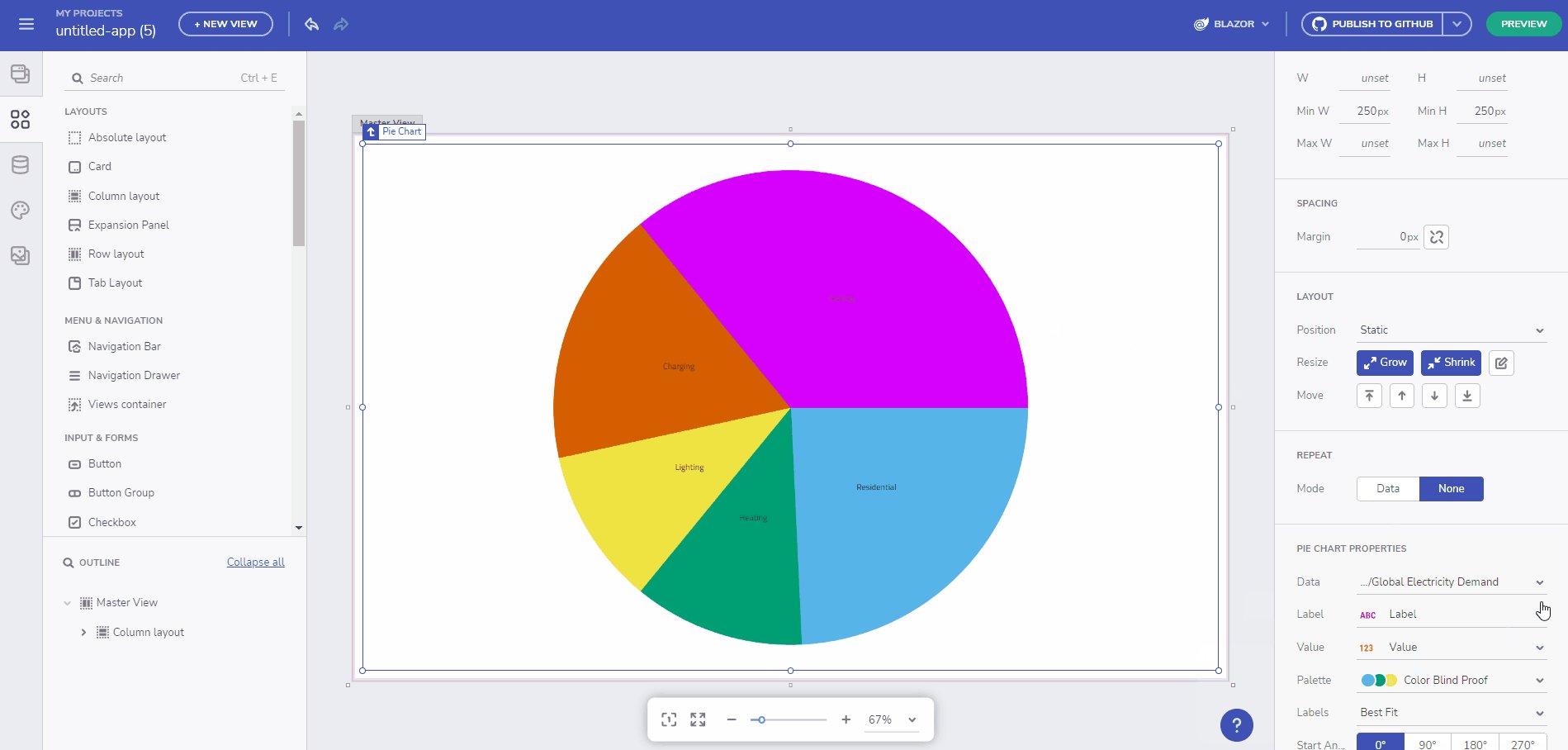
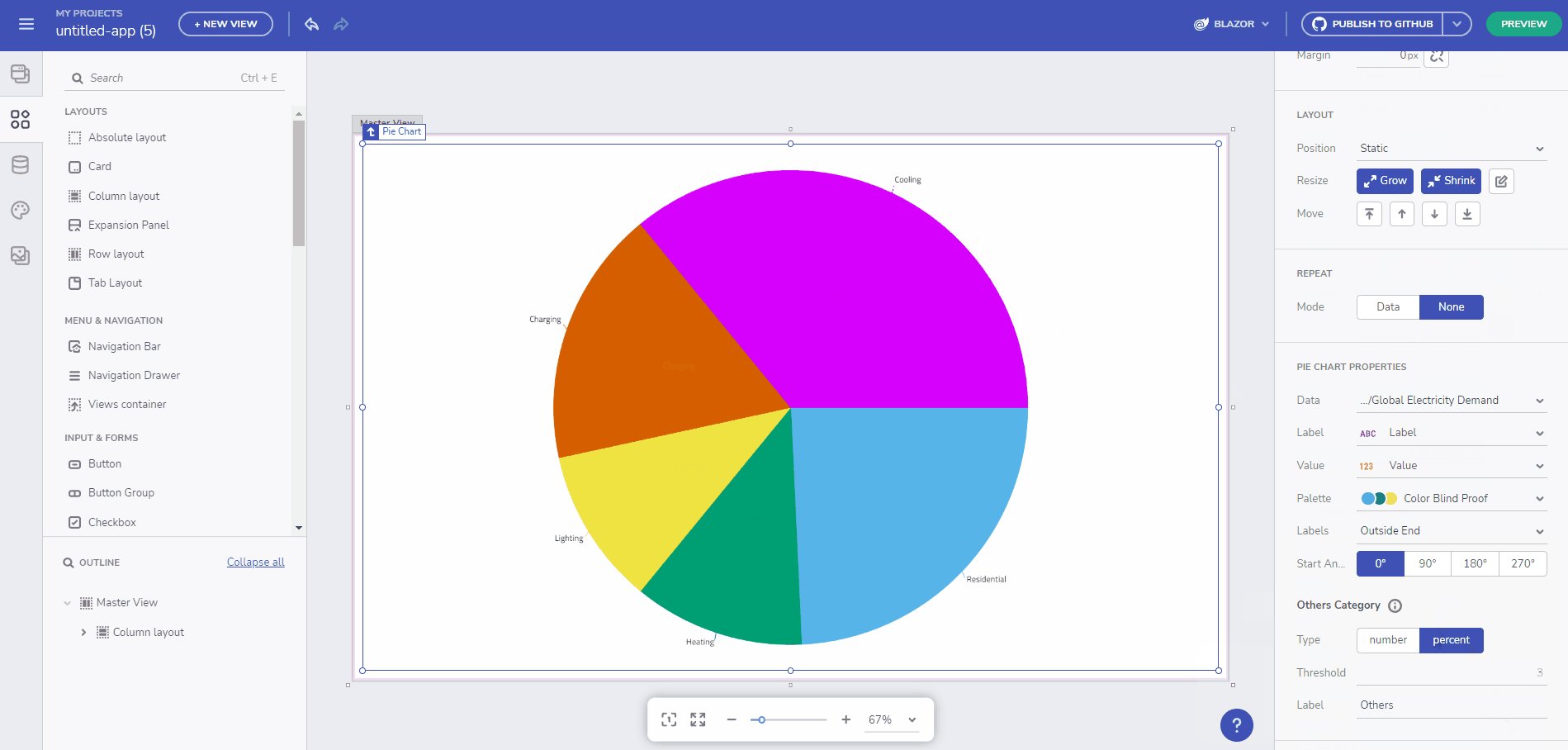
ツールボックスで利用できるようになったもう 1 つの優れたコンポーネントである円グラフは、データ セットのカテゴリ (部分) が合計 (全体) 値にどのように加算されるかを示す部分対全体のグラフです。カテゴリは、円形または円グラフのセクションとしてレンダリングされます。各セクション (円グラフのスライス) の弧の長さは、その基になるデータ値に比例します。カテゴリは、分析対象の合計値に対する値のパーセンテージに基づいて、100 の部分または 100% として、他のカテゴリに比例して表示されます。

機能の詳細。データドロップダウンから別のデータ ソースを選択し、別のフィールドを表示する場合はラベルの値を変更します。別のパレットを表示するには、パレット ピッカーを使用します。ラベルの位置は、チャートに最も合うように、外側の端またはその他の利用可能なオプションに変更することができます。「その他」カテゴリも簡単に変更でき、そのタイプを数値からパーセントに変更したり、ラベル テキストを更新したりできます。「その他」は、しきい値未満の値を持つカテゴリを 1 つの「その他」カテゴリとして結合します。これを無効にするには、「0」と入力します。
ローカルネットワークデータアクセス
以前のバージョンのApp Builderでは、JSON、REST、または Swagger エンドポイント経由のクラウドベースのデータ アクセスのみがサポートされていました。今回の更新により、クラウド データ ソースと同様に、ローカルホストとオンプレミスのデータ ソースを指すデータ ソースを追加できるようになりました。これを機能させるには、データ ソースが CORS (クロス オリジン リクエスト) をサポートしている必要があります。.NET Web API を構築している場合は、program.cs ファイルで次のようにCORS を有効にすることでこれが可能になります。
if (app.Environment.IsDevelopment())
{
app.UseCors(x => x.AllowAnyOrigin());
}
追加のセキュリティ、セットアップ、構成の詳細については、ドキュメントを参照してください。問題が発生した場合は、GitHub の問題にコメントしてください。

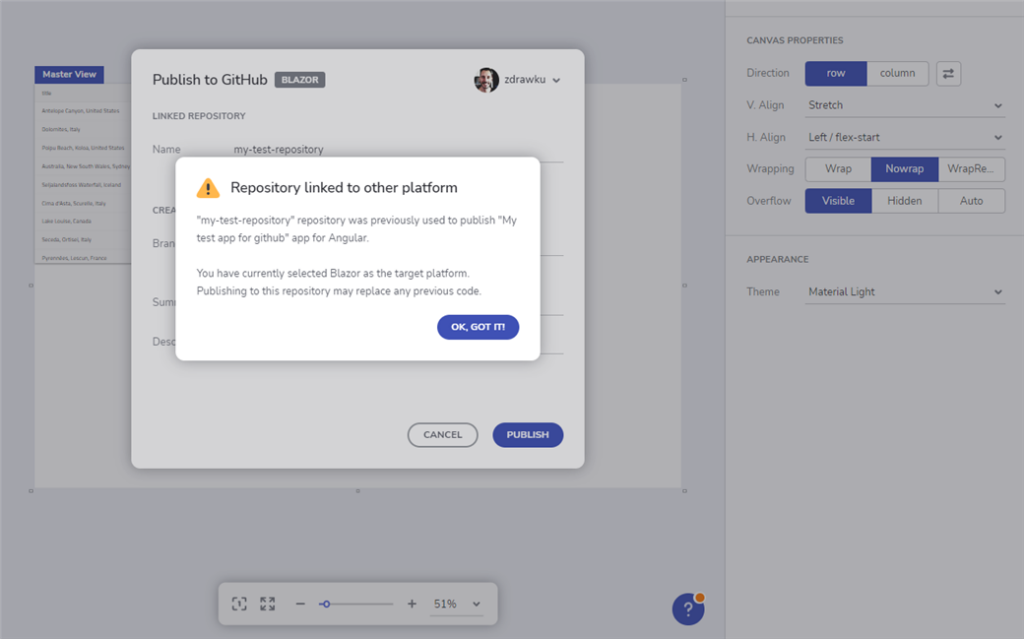
ユーザーの変更をロールバックせずに GitHub を更新する
GitHub 統合でご存じのとおり、App Builderユーザーはアプリケーションで生成されたコードをGitHubに公開することができます。App App Builder外部のメイン/マスター ブランチでのユーザー変更を尊重する新しい統合ポイントを追加しました。次の変更に気付くでしょう。
- プル リクエストに関連付けられたブランチで外部変更が行われた場合の警告。
- 競合が見つかった場合の警告とガイダンス。
- 他のアプリケーションまたはプラットフォームに対応するリポジトリが選択された場合の警告。
- アプリケーションの履歴で使用されるさまざまなリポジトリ間を行き来する機能。

これらの変更は GitHub との一方向のやり取りであることに注意してください (つまり、Github の変更は AppBuilder に戻ることはできません)。
CSS シャドウパーツのサポート
Blazorのコード生成中に、スタイルはコンポーネントによって概説された特定の部分をターゲットにするようになりました。これらの部分は、スタイルを CSS クラスにグループ化するときにも考慮されます。
CSS シャドウ パーツを使用すると、シャドウ ツリー内の要素をスタイル設定できます。Ignite UI Blazorコンポーネントもアウトライン パーツを使用してスタイル設定を行っており、これはBlazorアプリケーションの生成コードで使用できるようになりました。これらのパーツは、スタイルを CSS クラスにグループ化するときにも考慮されます。
.button_ {
margin: 0 16px
}
.button_1::part(ba
color: hsla(var(--igc-surface-500));
}
まとめ
簡単に説明すると、これらはApp Builderの 6 月のアップデートで確認できるすべての新機能とコンポーネントです。詳細が必要な場合は、次のページをご覧ください。


