
Blazor Code Generation – A Step by Step Guide
What is Blazor code generation? How can you take advantage of it in a click using low-code App Builder? Find the answers in this step-by-step guide.
Last updated November 16, 2022
Blazor is Microsoft’s answer to their massive .NET developer community to build modern, single-page application (SPA) apps – just like apps written in frameworks like Angular & React. Prior to Blazor, Microsoft shipped the most popular web framework in the world, ASP.NET Web Forms. Long retired by Microsoft, the only options for .NET developers were Razor Pages and ASP.NET MVC applications. While popular, they never really competed with what the ‘rest’ of the modern web developers were using in single-page application frameworks. With Blazor, the Microsoft / .NET community had a framework that gave them everything they needed – access to the .NET Framework, the ability to use C#, all while removing the need to learn JavaScript to write modern web apps.
Why Blazor?
Blazor is a free open-source web framework that enables developers to create interactive web UIs using pure C# skills, HTML code and Razor syntax instead of JavaScript. Interest in this framework sparked significantly when, back in May 2021, Microsoft released Blazor 3.2 and Blazor WebAssembly, matching the SPA (Single Page Application) pattern for writing applications that platforms like React and Angular follow. With both the client and server code written in C#, users could share Blazor code and .NET libraries with ease. In addition, just to mention, Blazor code is optimized for less boilerplate and is super easy to get started with.
Our blog features 3 detailed articles that explore the differences between Blazor and Angular, Blazor and React, and Blazor Server vs Web Assembly. If curious, you can check them out for more information.
What Is Blazor Code Generation?
Code generation, and Blazor code generation in particular, is a process whereby a compiler automatically generates the working code of an application, thus reducing time, efforts, and errors that result from hand-coding. Such compilers take the source code as an input and convert it into machine code. And in our case the code generator is App Builder™.
Note: You can learn everything about our WYSIWYG low-code app development tool for Blazor (and Angular) in the App Builder Product Overview & Tutorial below.
How To Generate Blazor Code With App Builder?
For those who come across App Builder for the first time, this is a comprehensive WYSIWYG drag-and-drop app maker that handles every process from design-to-code generation. Here are some key highlights about the product:
- A visual app builder and a unified platform for product managers, designers, stakeholders, and developers.
- Cloud-based low-code app development tool that helps companies design and build complete business apps 80% faster.
- Produces production-ready Blazor WASM and Blazor Server code, as well as Angular and Web Components code. It also has the ability to import your designs from Sketch and Figma Design Tools.
- App Builder desktop application for Windows, MacOS and Linux.
- Eliminates silos and handoffs that slow down app building.
- Saves time, effort, and money, as you aren’t forced to hand-code every aspect of the UI in Blazor.
- Guarantees easier prototyping, testing and live preview of running Blazor, Angular and Web Components applications.
- Allows you to pull in things like third-party services, extra data sources, and additional security and compliance.
- Provides great learning resources to help you create Blazor apps.
With .NET 6 we are officially started supporting App Builder with Blazor as a code generation option. This means you can now create any Blazor UI with simple drag & drop and get all of the production-ready Razor, C# and CSS code in a click for the following supported components:
- Grid and Tree Grid with data binding
- Badge
- Icon
- Checkbox, Switch
- Avatar
- InputGroup
- Containers – Absolute, Row, Column
- Hyperlink, Image, text and title
- List
- Button, Link Button
- Card
- NavBar
- Radio Group
5 Steps To Generate Your Blazor Code
Step 1: Launch App Builder

Moving on, to generate your Blazor code with App Builder, you first have to launch our platform by logging directly in your App Builder profile. If you choose the second option, you will be redirected to the home screen from which you can access each of the three core products – Prototypes, Usability Tests, App Builder under the Apps tab.
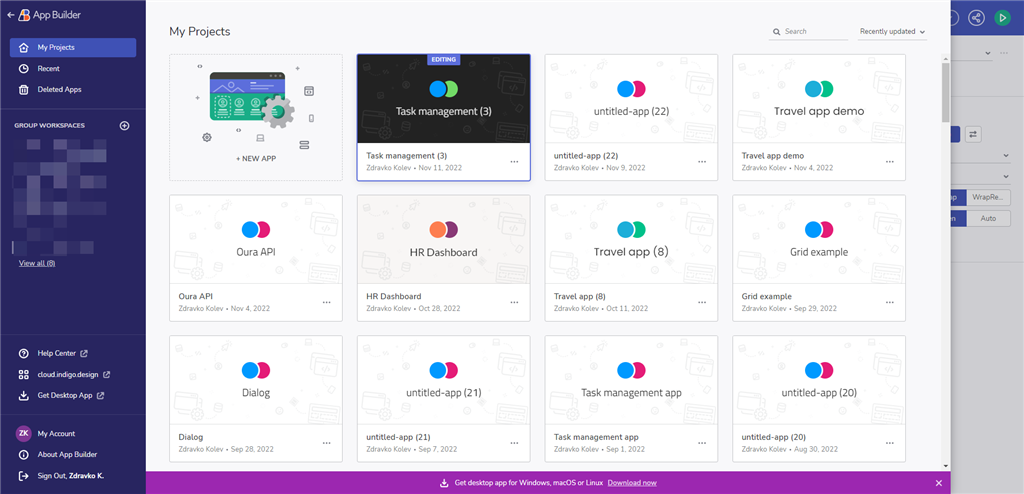
Step 2: Starting your Blazor App – Choose between Sample Apps, Default Layouts, or Import Designs

From the App Builder home screen, you can start a new app, preview or edit an existing one. Through the context menu, every existing app can also be renamed, duplicated or archived.
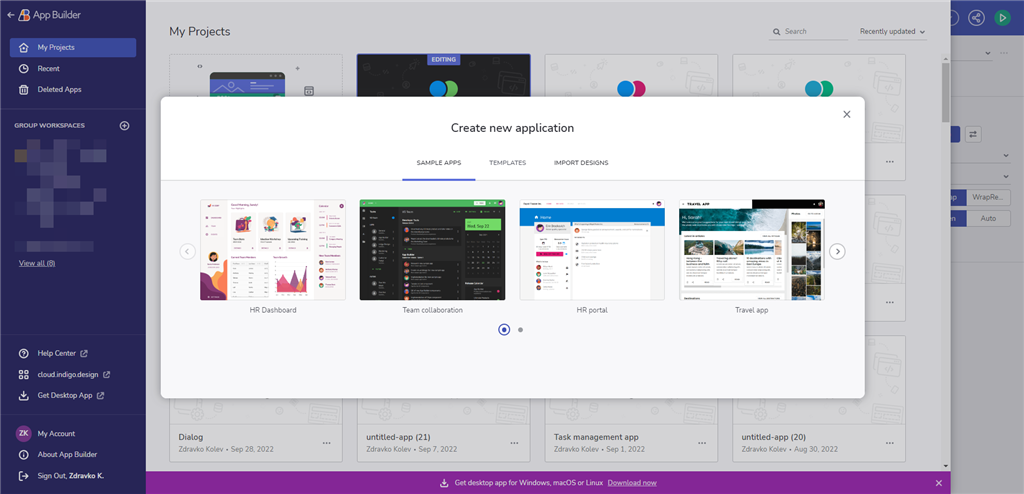
There are four ways to start your new Blazor app:
- Create from existing Sketch or Figma design
- Use easy to modify sample apps
- Start a new app using basic default layouts
- Start from scratch using the blank option
Once in the App Builder, you can easily switch between your active apps or go back to your workspace from the in-app side menu at design time without leaving the platform.
Step 3: Select Blazor WASM or Blazor Server
After finalizing the design of your Blazor application and before previewing its code, pay attention to the Platform picker dropdown, located in the navigation bar just next to the Publish to GitHub and Preview action buttons. Choose the Blazor WASM or Server option to generate code for Blazor. The picker remembers your choice and next time you go to App Builder you will have your desired framework preselected for you.
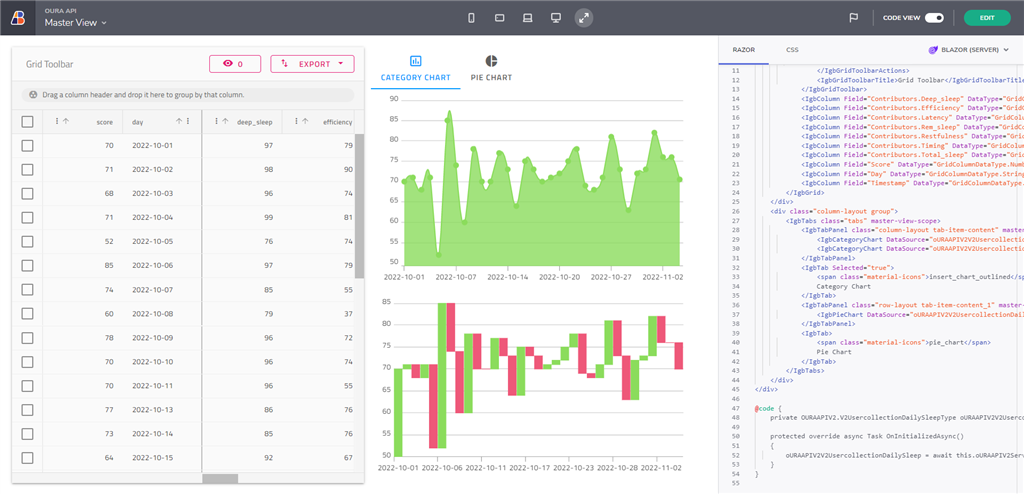
Step 4: Previewing your Blazor code
How to preview the Blazor app code that is going to be generated? Simply toggle the code-view ON and see it side-by-side with the design. It’s in read-only mode but will help you review the quality of the produced code. Next, click preview and you will get your code preview showing, where you can see this is a Razor page. You will see all the control definitions, divs, and more, and of course your Blazor code tag, CSS for the layout of a particular page you are viewing.

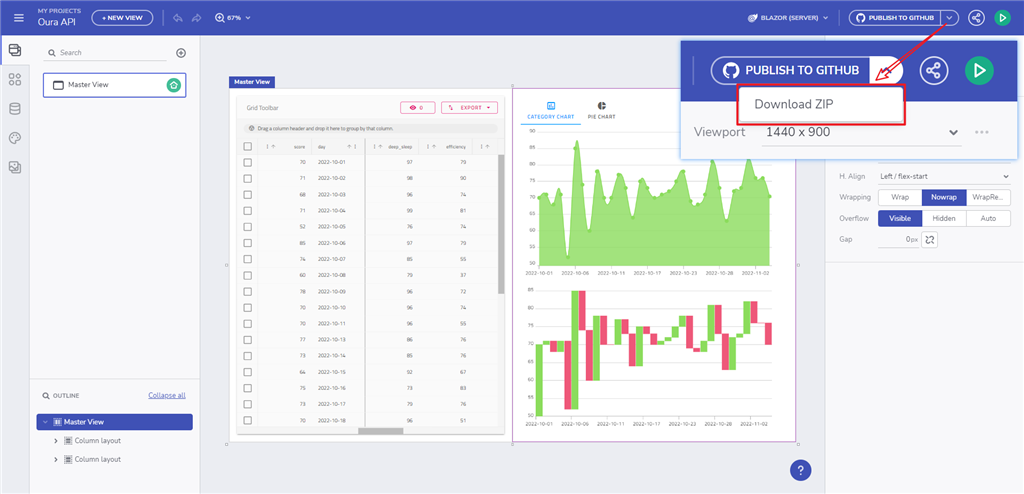
Step 5: Publish to GitHub or Save as a Zip File
If you go back to “edit”, you can choose to either publish it on GitHub or download it as a zip file.

The code view allows you to see the HTML, CSS and TS separately. And this saves time by sparing you the effort to write markup and CSS to create something that is pixel perfect. You can check out our comprehensive developer documentation and see App Builder for Blazor support for more details.
App Builder displays a live-running web application on the design surface and in the preview window. This means that the underlying Blazor code and application model will be updated in real time as you apply changes to the app on the design surface. You can view the generated Blazor application code whenever you want in the preview window. Also, you can download the generated application at any time as a complete application code repository, which you can then open in a code editor of your choice. Then, you can build and run the application you’ve designed using the App Builder locally on your machine, and you can make additional modifications to the generated code. However, keep in mind that once the code for your Blazor application is downloaded, changes made locally won’t be reflected in your App Builder user space.
However, we know that many of you like Angular. And if this is your framework, you can also use our App Builder to generate production ready code in Angular.
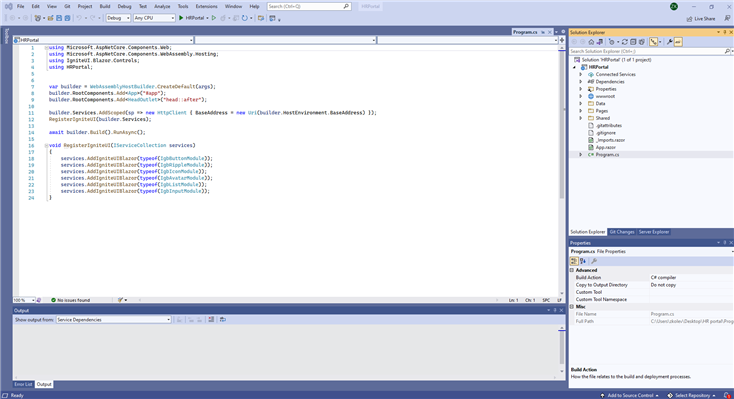
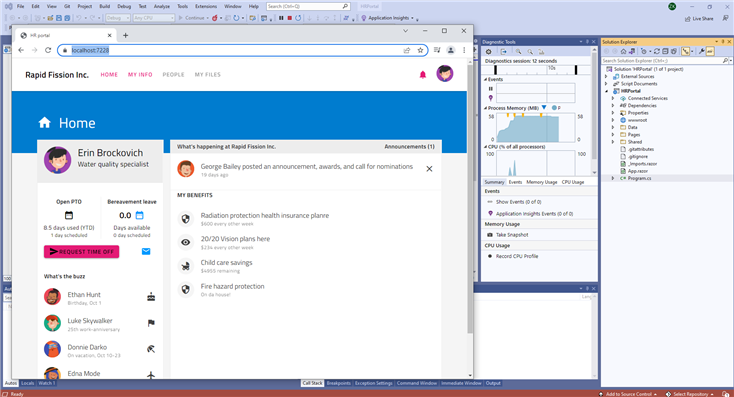
How To Use Blazor Apps from App Builder in Visual Studio?
Once you download the application, go ahead and open the .csproj file. One of the first things that you will notice is that we are generating Blazor WebAssembly/Server apps. WASM apps will execute directly in the browser on a WebAssembly based .NET runtime. Blazor WebAssembly apps function in a similar way to front-end JavaScript frameworks like Angular or React.
Note: The .NET runtime is downloaded with the app along with the app assembly and any required dependencies. No browser plugins or extensions are required.

You can now just hit F5 and voila. You are running your app locally. Go ahead and add on top of what you’ve designed with the App Builder.

If you want to stay up to date with the latest releases and upgrades of our WYSIWYG App Builder and Ignite UI for Blazor or other major frameworks, keep an eye on our blog posts and filter the articles by tags.

