
App BuilderでFigmaデザインを HTML コードに変換する
シンプルなデザイン ファイルから本番環境対応のコードを作成するにはどうすればよいでしょうか。App App Builder使用すると簡単です。このブログ記事で説明されている方法と手順はすべて理解できました。
App Builder ™ のようなローコード ツールは、ゲーム チェンジャーです。デジタル変革に向けた戦略的な動きとして認識されるだけでなく、ここ数年で、次のようなより実用的なアイデアでローコード ツールを導入する企業がますます増えています。
- デザイナーと開発者の引き継ぎをなくし、より強力なコラボレーションを促進
- 市民開発者が新しいプロジェクトをゼロから処理できるようにする
- 開発者が最初にアプリを構築し、次にそれを構築するテクノロジーを決定できるようにすることでプロセスを刷新する
- エラーが発生しやすい手作業によるコーディングを排除
- そして最後に、デザインファイルをコードに変換します
では、早速本題に入りましょう。静的なFigmaファイルがあり、それをピクセルパーフェクトで本番環境に対応した HTML コードに変換したい場合は、この記事でその手順を説明します。
始めましょう。
Figmaとは何ですか?
Figmaは、ウェブサイト、アプリケーション、インタラクティブな UI プロトタイプ、ロゴ、ベクターグラフィックスを作成するための最も強力で人気のあるデザインツールの1つです。最近の統計によると、約400万人が を使用しており、その中にはDropbox、Slack、 のようなハイテク大手も含まれている。そして興味深いことに、デザイン・スタートアップでありながら、昨年100億ドルという驚くべき評価額を獲得することに成功した。Figma Twitter
数多くの機能を搭載したFigma、シンプルで簡単なプロトタイピングのためのツール、リアルタイムのプロジェクト更新を監視および処理する機能を提供し、ユーザーがデザインレビューを受け取ったり提供したり、洞察に満ちたフィードバックを収集したりできるようにします。
ただし、Figma (プラグインなし) はユーザー インターフェイスとデザインの作成にのみ適しています。コードの処理は通常、別途行われます。
Figmaから HTML コードへは何ですか?
さて、Figmaをコードに変換するのは別の話です。本質的には、これはFigmaで作成されたデザイン ファイルを、実際に使用できるコードを持つ実用的なアプリケーションに変換するプロセスを指します。ほとんどの場合、Figmaから HTML へのプロセスは、Figma HTML ジェネレーターまたはFigmaから HTML へのプラグインによって実行されます。
しかし、チームがこのフェーズに到達する前に、通常は他のサブフェーズまたはステップが最初に実行されます。
- アートボードとビジュアルモックアップの作成
- ステークホルダーとのPOCのコミュニケーション
- デザイナーと開発者の間で仕様書のハンドオフを交換
- プロトタイプのユーザーテストとユーザビリティテストの実施
- フィードバックの収集、設計のやり直し、開発の修正の処理
- 最終的に完成し、承認され、バグのないコードと完全に機能するアプリになりました
開発プロセスの自動化 - デジタル時代の生き残りをかけた戦いの象徴
デザイン ファイルを取得してアプリに変換するアプリ メーカーの利用が活発化していることについてお話ししました。しかし、この活発化のきっかけは何だったのでしょうか。2022 年は、インフレ、市場の不況、パンデミック後の影響、さまざまな国で続く労働力不足など、さまざまな意味で激動の年でした。1970 年代のスタグフレーションに逆戻りするのではないかという懸念さえありました。幸いなことに、当初の価格ショックと多くの分野 (IT を含む) での不安定さの後、状況はすでに緩和しつつあるようです。
なぜ私はこれらの出来事について言及しているのでしょうか?
なぜなら、それらはソフトウェアの世界と、その後のプロジェクト、アプリ、人材、プロセスの取り扱い方に大きな影響を与えたからです。そのため、企業は進化する必要がありました。
合理化と自動化は生き残るために不可欠となり、ローコード/ノーコード ツールはそれを実現するための手段となりました。
その空白を埋めるために、App Builderなどのローコード/ノーコード ツールが成熟し、Web サイトの設計、プロトタイプ作成、数回のクリックで完全な設計ファイルを本番環境対応のアプリに変換すること、データのフォーマット、コードの民主化など、設計と開発におけるほぼすべての作業をチームが処理できるようになりました。これらすべてを非常に簡単で直感的な方法で実行でき、自分でコードを記述する必要はありません。
App Builderを使って、Figma HTML コードに変換する方法
WYSIWYG ローコードApp Builder使用すると、Figmaデザイン ファイルからレスポンシブ HTML CSS コードと完全に機能するライブ アプリをより簡単かつ迅速に生成できます。前述したように、Figmaで作成するものはすべてデザイン システム (Indigo.Design) を使用するため、すべてのスタイル指定とテーマは実際の UI コンポーネントと一致します。
ただし、始める前に、いくつかの前提条件があります。
- アカウントにログインするか、App Builderの無料トライアルを開始してください
- Figma Indigo.Design UIキットのコピーを入手し、Indigo.Design FigmaプラグインをFigmaプラグインに保存します。ゼロから始めたくない場合は、サンプルアプリの1つを入手してください。
アカウントの種類に応じて、Figma UI キットの使用を開始するには、次の手順に従うか、以下の手順に従ってください。
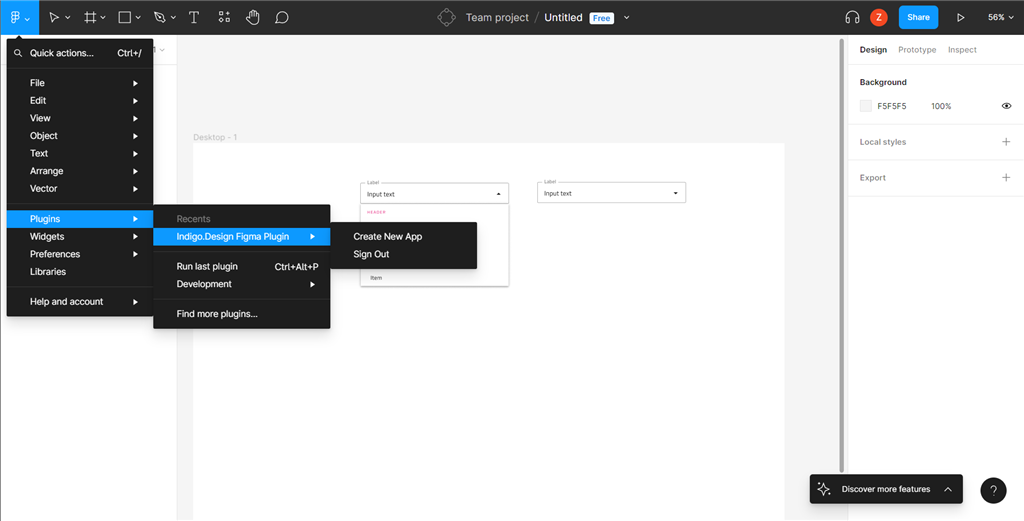
ステップ1: Figmaでデザインまたはサンプルアプリを開き、プラグイン -> Indigo.Design Figmaプラグイン -> 新しいアプリの作成に移動します。

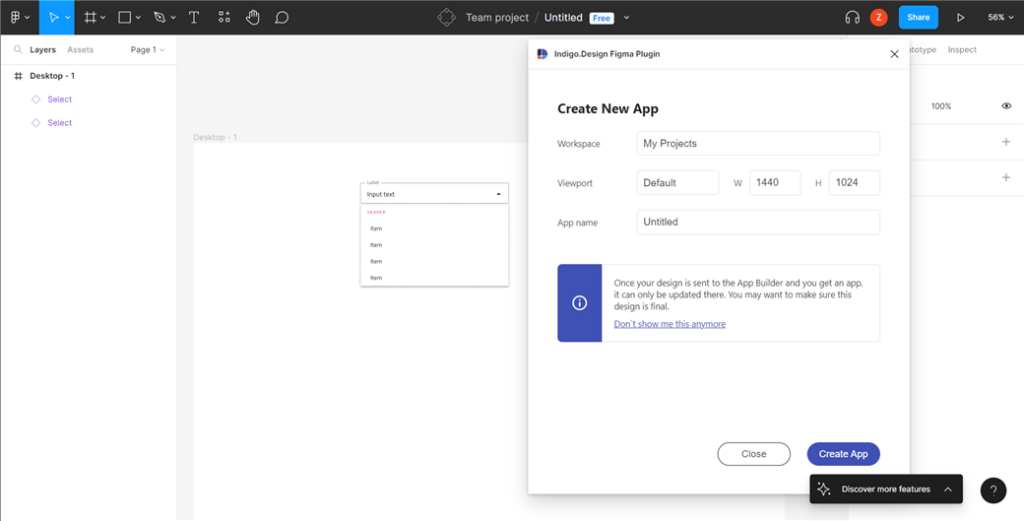
ステップ2: Infragisticsアカウントで正常にサインインしたら、Figmaに戻り、プラグインウィンドウの[アプリの作成]ボタンをクリックします。

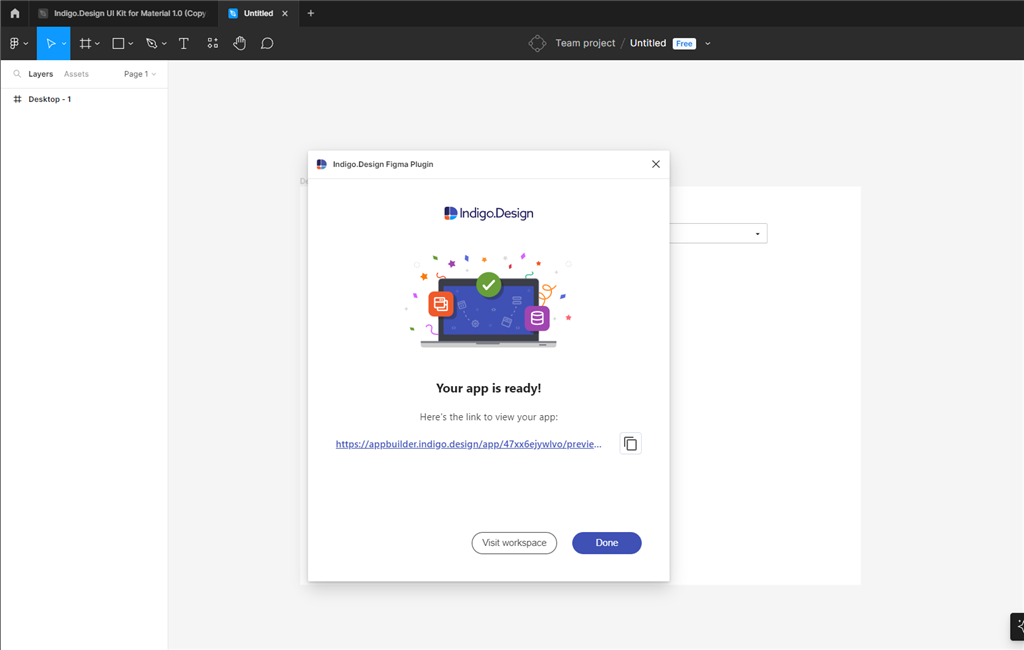
ステップ3: ほんの数秒でアプリが完成します。appbuilder.indigo.designリンクをクリックして、App Builderでアプリを表示します。

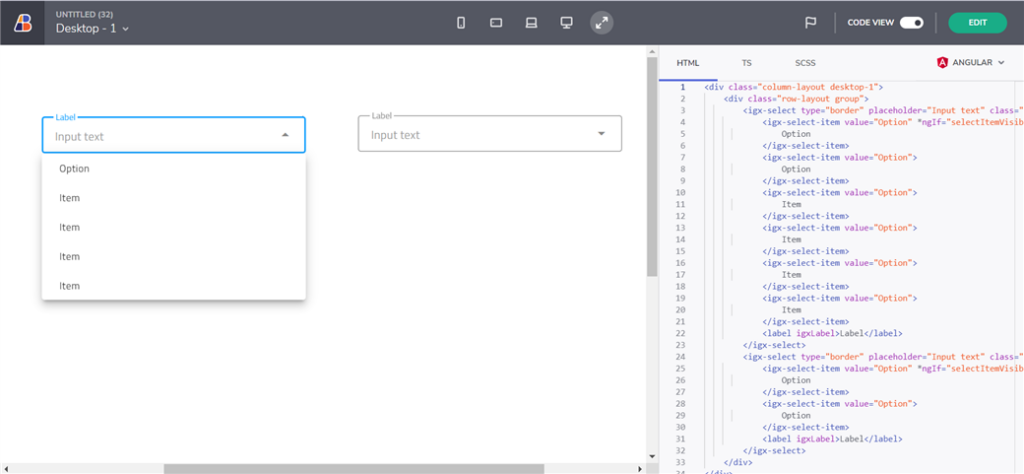
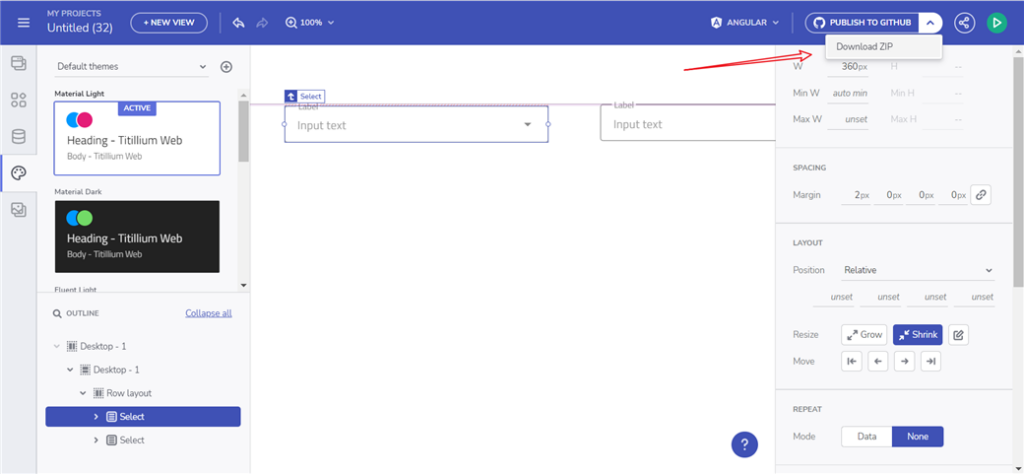
ステップ4: Cloud IDEでデザインを確認するか、その上にコードビュースイッチをクリックして生成されたコードを検査します。次に、右上の編集ボタンをクリックします。

ステップ5: HTMLコードをzipファイルとしてダウンロードするか、GitHubに公開する

以上です。App App BuilderでFigmaから HTML へのエクスポートがどのように機能するかについては、ステップバイステップのビデオチュートリアルをご覧ください。
最後に、なぜプロセスを自動化するのか:理由と利点
人間のプログラミング スキルはソフトウェア開発の原動力ですが、その効率性を推進し最大化する原動力となるのは、自動化と設計からコードまでのソリューションです。ピクセル パーフェクトで高品質な HTML コードを瞬時に生成する機能を備えた当社のApp Builderなどのツールは、アプリ開発プロセスを数週間や数か月ではなく数日に短縮します。
アプリメーカーを使用してFigmaを HTML にエクスポートすると、どのような主なメリットが得られますか?
- 手動のHTML変換プロセスをスキップします
- コードアセットを生成するコンポーネントを完全に制御
- ターゲットフレームワーク間でコンポーネントと機能の同一性を実現
- アプリのプレビューを公開する機能
- データバインディングをより効率的に処理する
- すべてがドラッグ アンド ドロップで実行され、真の WYSIWYG 開発エクスペリエンスを実現します。
- ツールボックスには実際の UI コンポーネント、いくつかの種類のビュー レイアウト、ビュー間のナビゲーション/構造があります。
- アプリ開発サイクルのどの段階にも参加できる開発者、デザイナー、PM、関係者間のコラボレーションを促進する、唯一の真実のソースとして機能します。
- 共通アプリケーション モデルを使用することで、フレームワークに依存しない方法でアプリケーションを記述できます。
- 完全なデザイン システムである Indigo.Design を統合し、UX、製品管理、製品開発を統合します。
方程式 –App Builder + Sketch / Figmaでデザインからコードまでを実現
開発チームがもたらした最新の製品アップデートと機能強化により、App Builder、すべてに対応する究極のDesign-to-Codeツールに生まれ変わりました。Sketchのサポートはすでに利用可能で、11月のApp Builderリリースでは、まったく新しいFigma Indigo.Design UI Kit for Material が追加されました。
これを使用すると、自動化と、コンポーネント、パターン、スタイル、カスタマイズ オプションの強力なセットを利用して、完全なアプリを開発するために必要なすべてのツールを入手できます。最も優れている点は、すべての静的なFigmaデザインが、クリックするだけで、実際の UI コンポーネント、ブランディング、スタイルを備えたインタラクティブでレスポンシブなアプリになることです。
興味があれば、「Sketchデザインをコードに変換する方法」の詳細をお読みください。

