
チームがオンプレミス開発戦略を必要としている5つの兆候
医療、金融などの多くの組織は、特定のテクノロジーやプラットフォームを使用する際のセキュリティ、コスト管理、パフォーマンスに敏感なワークロード、または統合に関する特定のニーズを持っています。クラウドベースのソリューションを選択する企業もあります。また、クラウドだけでは運用要件や規制要件を完全に満たしていないと感じている人もいます。ここで、オンプレミス開発とオンプレミスApp Builder活躍します。
ローコード、アプリ開発、製品アップデートなどの最新トレンドを入手できます。ここでは、より良いアプリをより早く構築する方法を学ぶのに役立つように、当社の知識、最良のアドバイス、ハウツー、調査、洞察などを共有しています。

医療、金融などの多くの組織は、特定のテクノロジーやプラットフォームを使用する際のセキュリティ、コスト管理、パフォーマンスに敏感なワークロード、または統合に関する特定のニーズを持っています。クラウドベースのソリューションを選択する企業もあります。また、クラウドだけでは運用要件や規制要件を完全に満たしていないと感じている人もいます。ここで、オンプレミス開発とオンプレミスApp Builder活躍します。

これまで使っていた開発ツールが突然利用できなくなったために、中途半端なアプリで立ち往生していたらどうなるでしょうか?それとも、プラットフォーム上で進行中のアプリにアクセスすることさえできないときですか?失われた投資、時間と労力の浪費、そして最終的には停滞したイノベーションプロセスをどのように管理し、補償しますか?

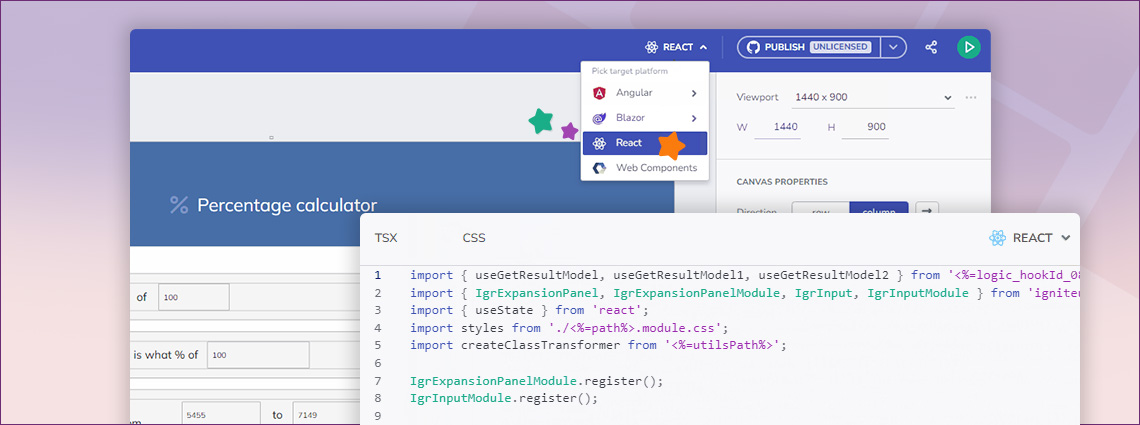
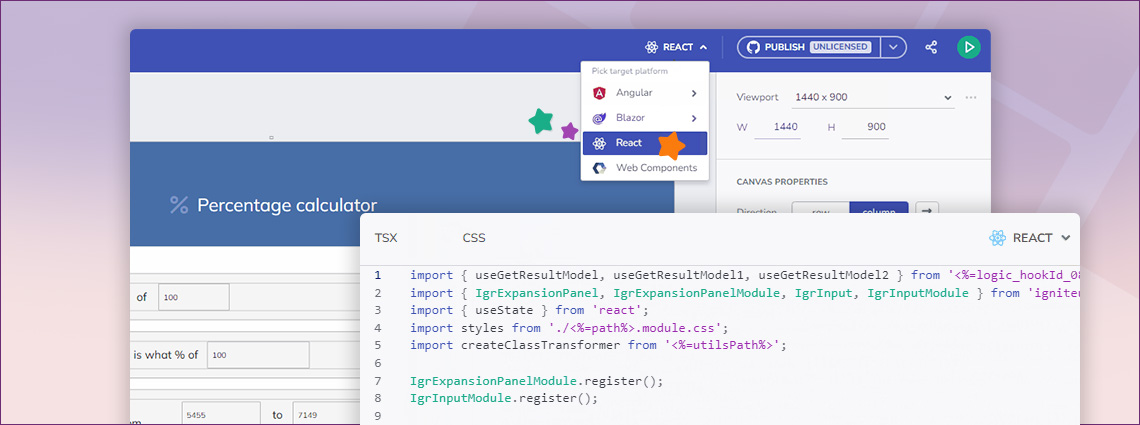
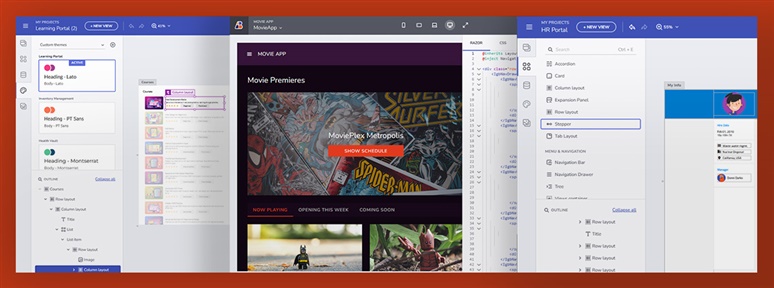
最新のApp Builderリリースでは、ローコード アプリ開発に多くのエキサイティングな改善が導入されましたが、その中で最も期待されている新機能はReactコード生成です。最終的に、必要なすべてのデータとインタラクションを使用して、App Builderプロジェクトから直接ワンクリックで高品質のReactコードを作成でき、オーバーヘッドはありません。この [...]

最新のApp Builderリリースでは、ローコード アプリ開発に多くのエキサイティングな改善が導入されましたが、その中で最も期待されている新機能はReactコード生成です。最終的に、必要なすべてのデータとインタラクションを使用して、App Builderプロジェクトから直接ワンクリックで高品質のReactコードを作成でき、オーバーヘッドはありません。この [...]

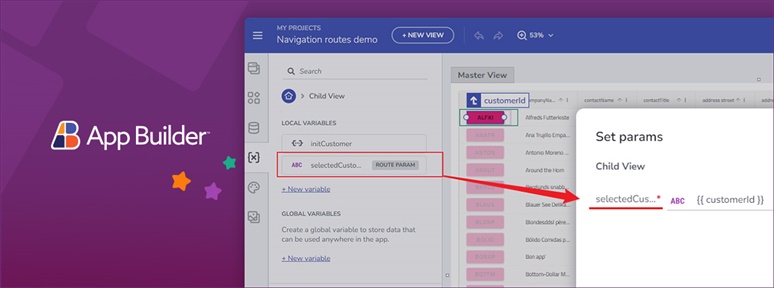
クラウドベースのビジュアル ビルダー、ローコード機能、新機能を備えた App Builder は、あらゆる組織にとって必須のツールです。最新のアップデートをご覧ください。

これは今年最後の App Builder リリースであり、多くの機能強化が盛り込まれています。詳細については、このリリース ブログ投稿をご覧ください。

グリッド列テンプレートとは何ですか? 次のアプリケーションで時間効率よく使用を開始するにはどうすればよいでしょうか? このブログ投稿ではその方法を説明します。

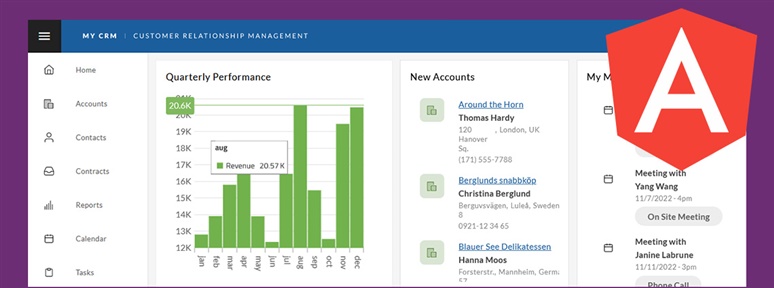
このブログ記事では、WYSIWYG App Builder ™ を使用して、サンプルとローコード開発アプローチでカスタマイズされたAngular CRM アプリを構築します。その方法をご覧ください。

この記事では、簡単に使い始められる、完全に機能する 3 つのBlazorサンプル アプリケーションについて説明します。カスタマイズをいくつか追加すると、独自のアプリケーションになります。

場合によっては、Angularプロジェクトを最初から開始する必要はありません。サンプル アプリケーションを使用して、さらにカスタマイズすることで独自のものにすることができます。この記事では、開始するための例をいくつか紹介します。