
App Builder Release: Financial Chart, Variables Management UI, and More
It’s the last release of App Builder for the year and brings many enhancements to be excited about. Read all about them in this release blog post.
December’s update of App BuilderTM is here and it includes significant updates. Users can now efficiently manage all app Variables from a centralized location and benefit from the inclusion of a Financial Chart in the component toolbox. The update also introduces a new Figma UI Kit for Bootstrap, a valuable enhancement with the addition of a “Value Change” interaction event for the Date Picker component. Additionally, users now have the convenience of selecting all endpoints when configuring an OpenAPI-based data source, accompanied by various bug fixes for a smoother experience.
If this is your first time learning about App Builder, let me quickly share why you should consider it as a key tool in the application development process for your organization:
- A visual app builder – the unified platform for product managers, designers, developers andstakeholders.
- Cloud-based WYSIWYG drag & drop tool that helps companies design and build complete business apps 80% faster than ever.
- A low-code tool generating production-ready Blazor code, Angular code and Web Components code from your Figma and Sketch designs.
All That’s New and Exciting in Infragistics’ Low-Code App Builder
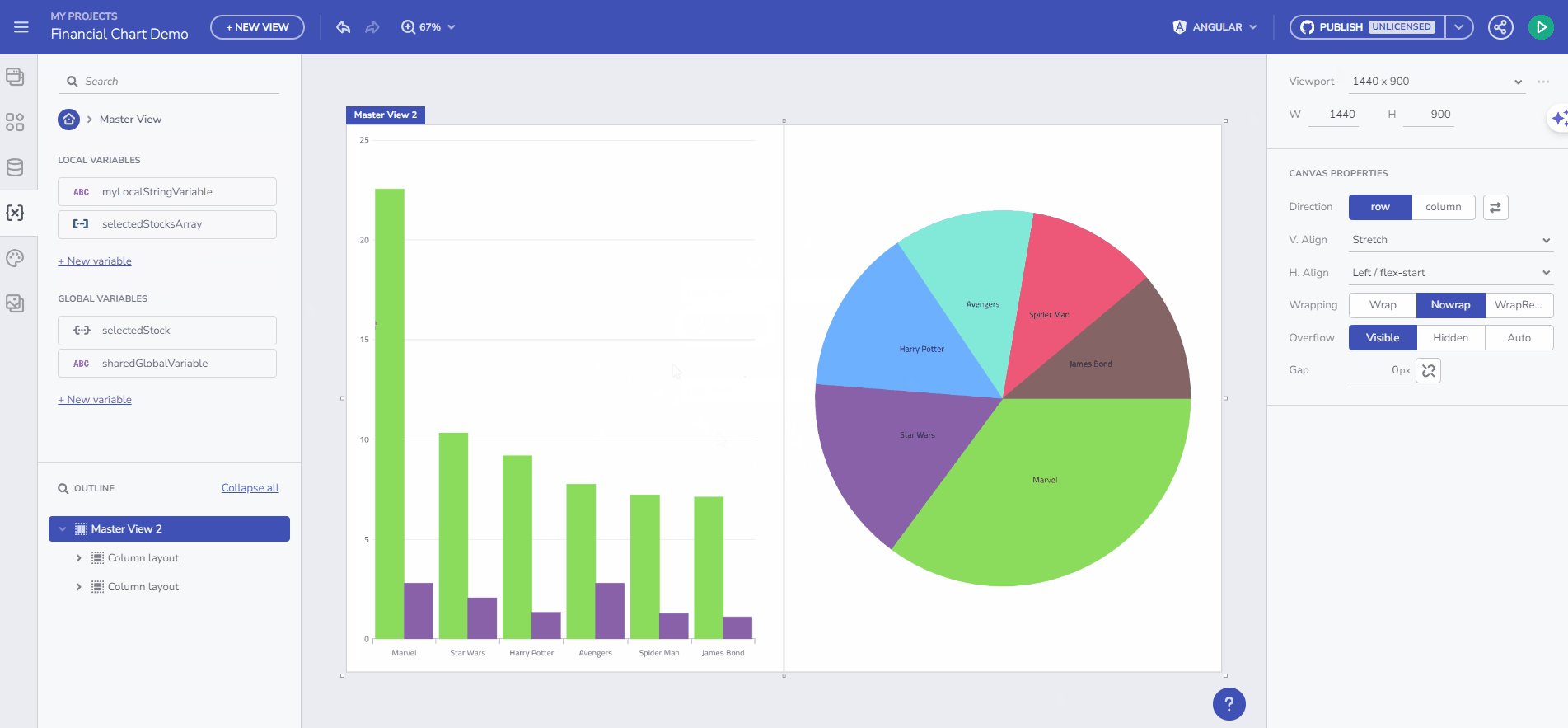
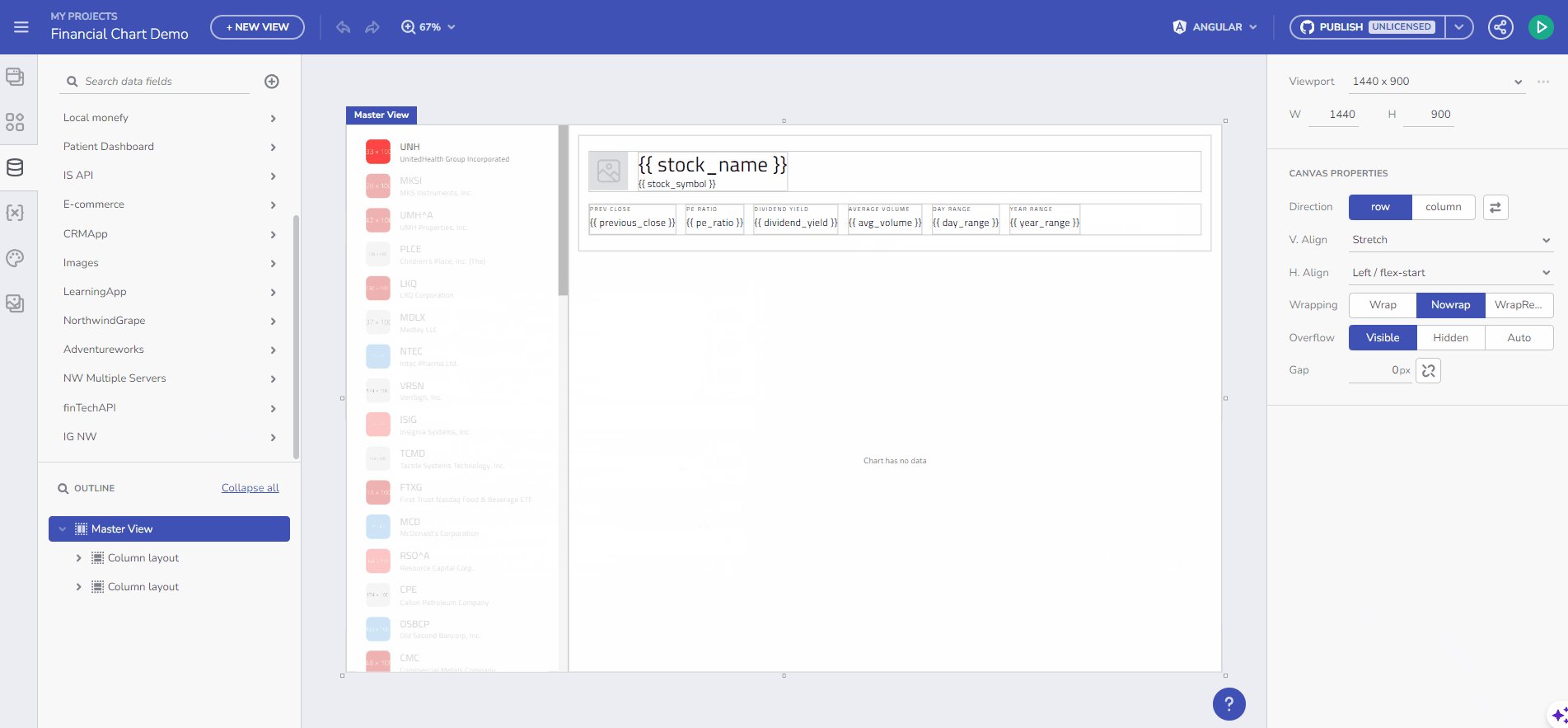
Financial Chart
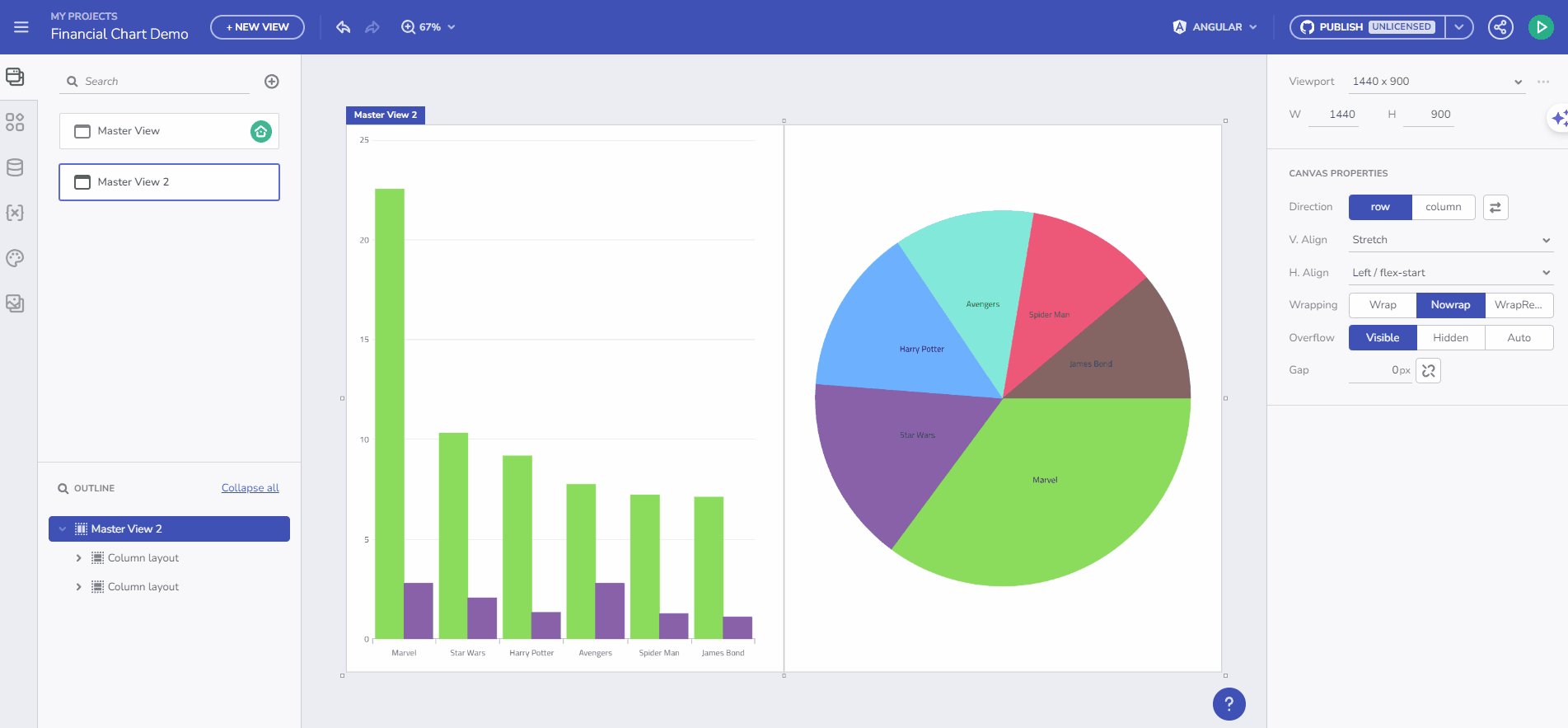
A new component has been added to the App Builder Toolbox – Financial Chart, a composite visualization chart that renders stock ticker data, or price data in an interactive time-series display. The Financial Chart shows stock prices for a ticker over time in a Time Series X-Axis. Also, this chart shows information for a company’s ticker data like Open Price, High Price, Low Price and Close Price (OHLC) for configurable period of time.

New Variables Management UI
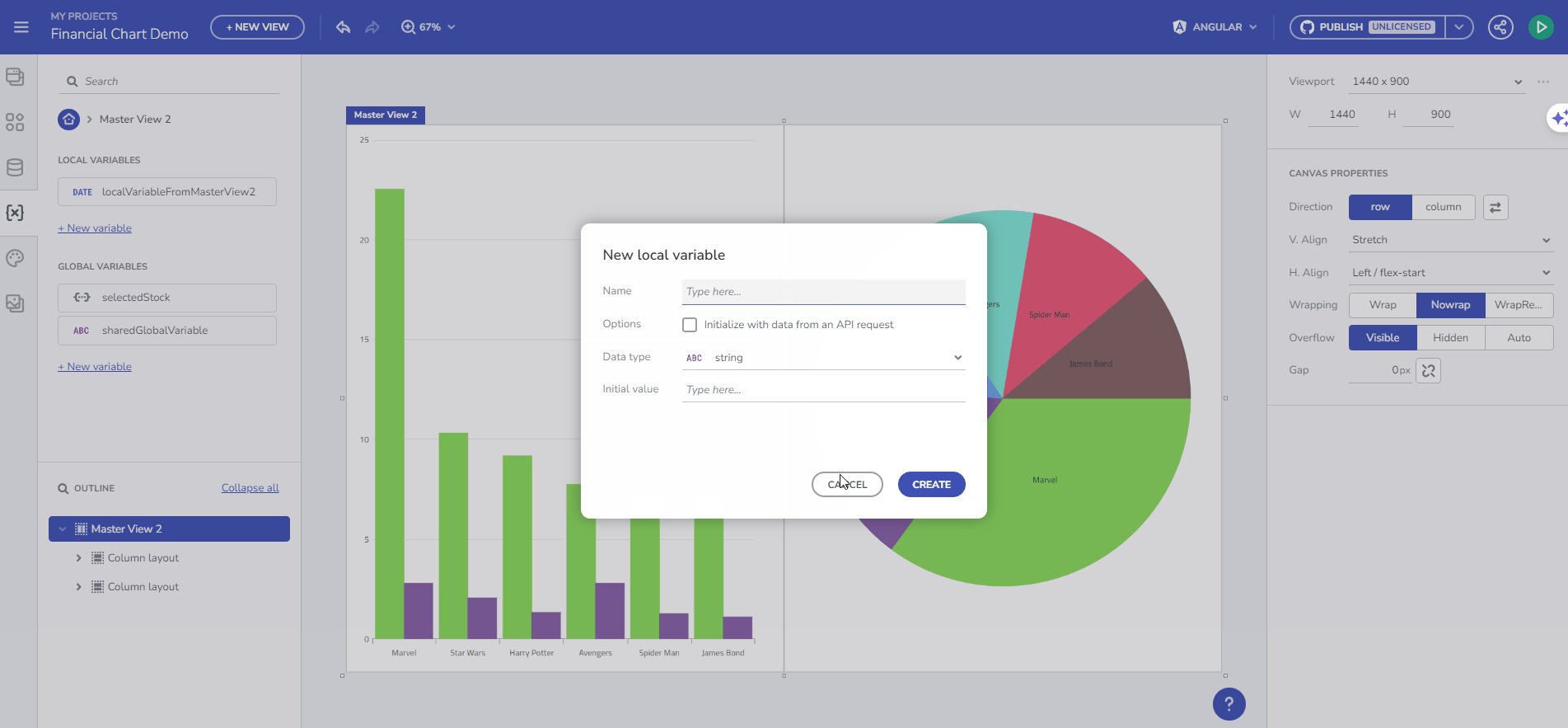
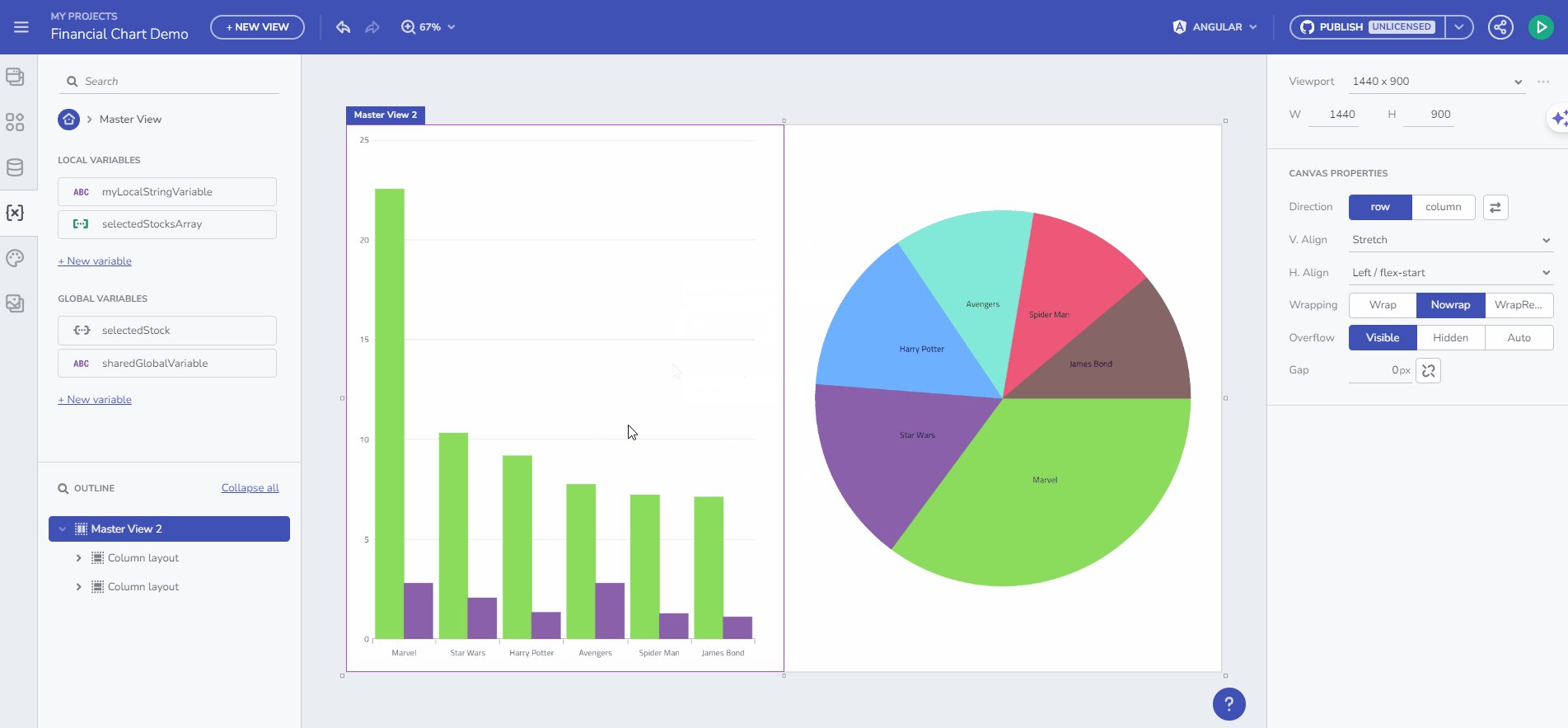
We have provided a toolbox section to browse/search for variables created in the app. The toolbox section allows users to create and edit variables without deselecting the component they currently have selected. Moreover, toolbox state is independent of canvas interactions, and by nature, app-wide. Users will be able to switch between global and local variables. Local variables will be grouped by view context, so as clearly communicate scope of the local variables.

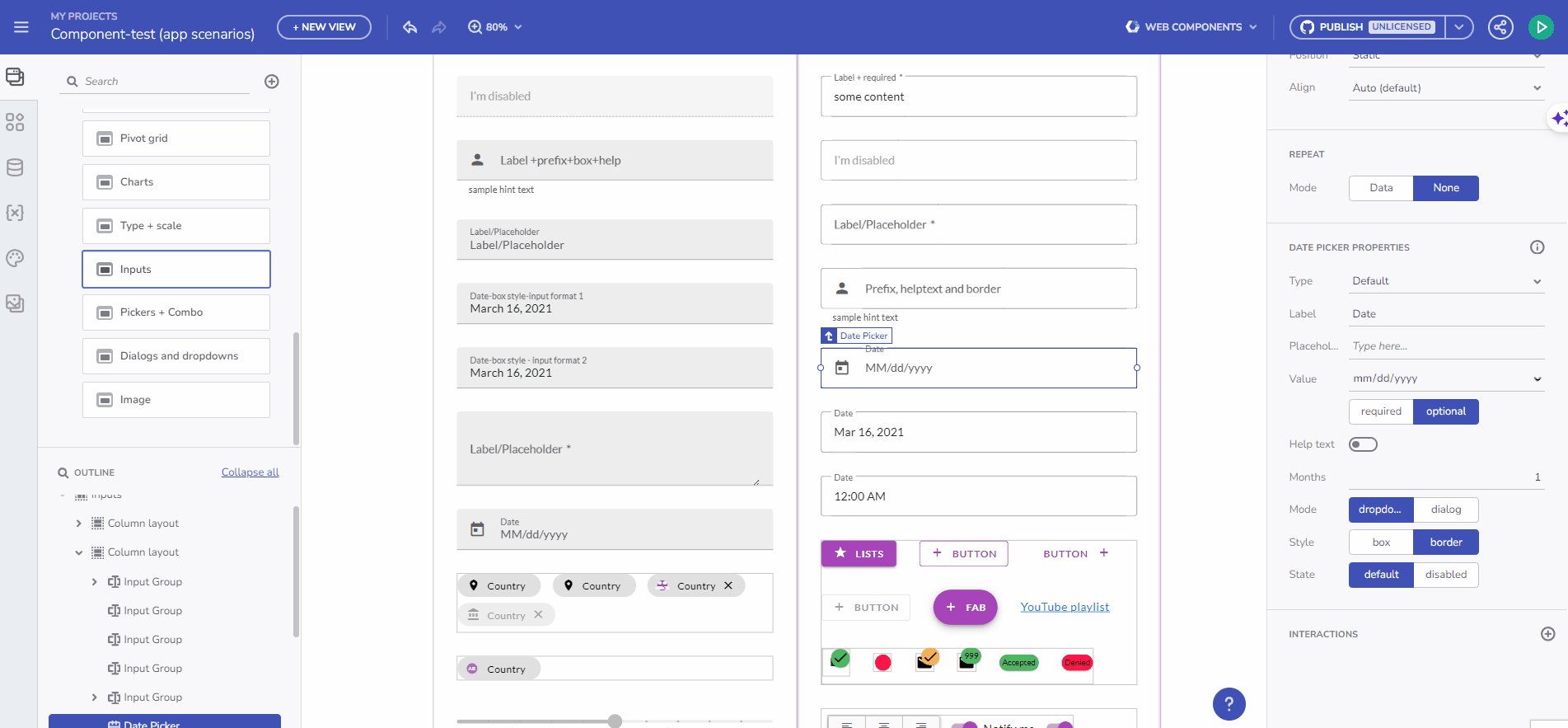
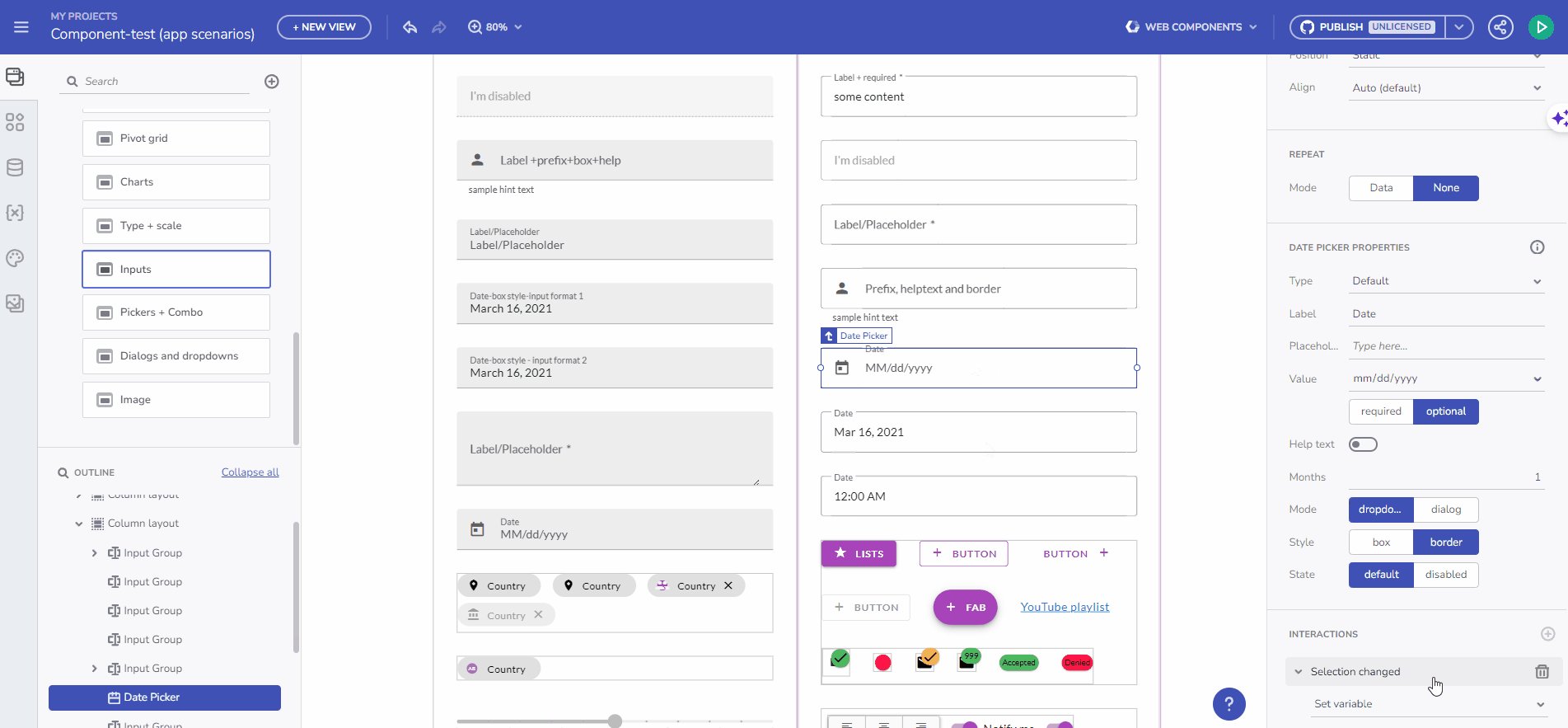
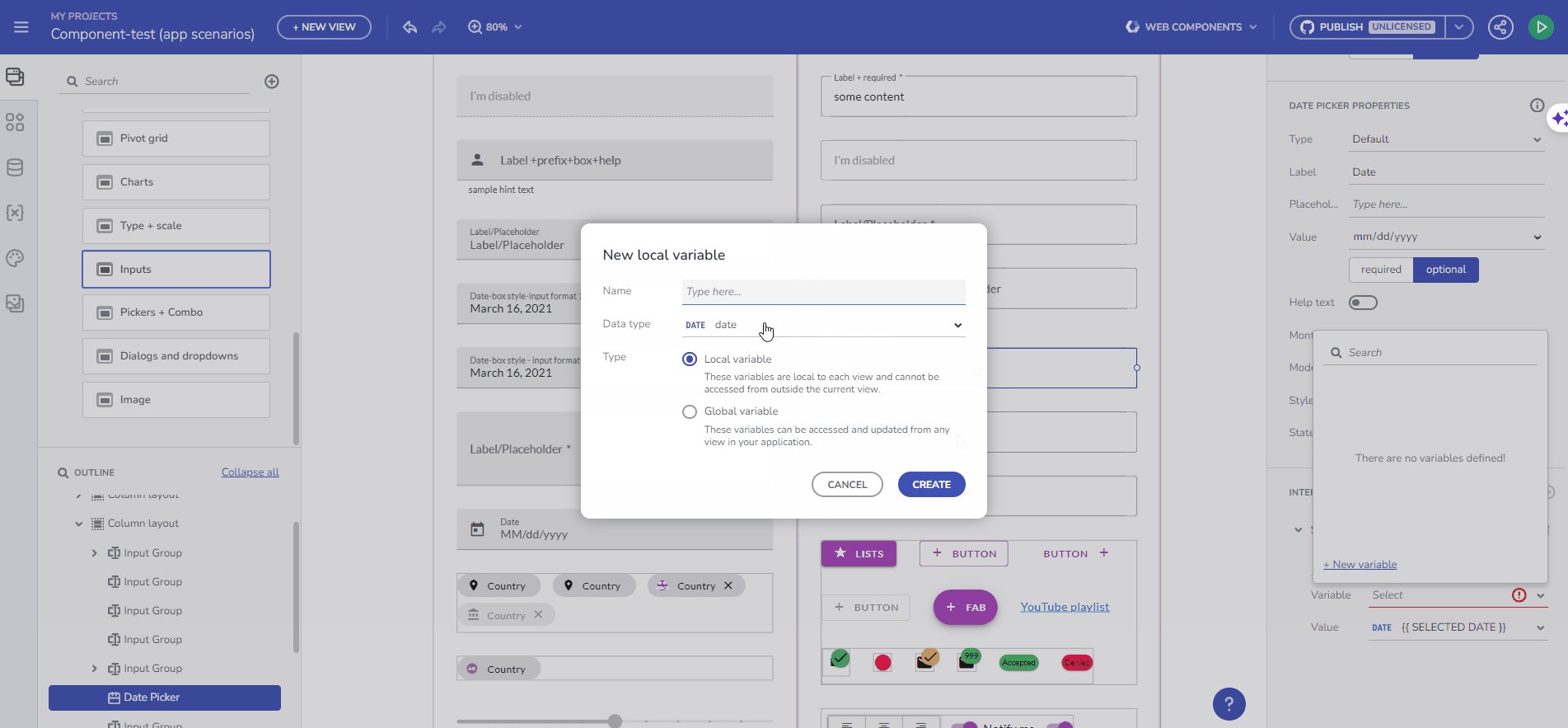
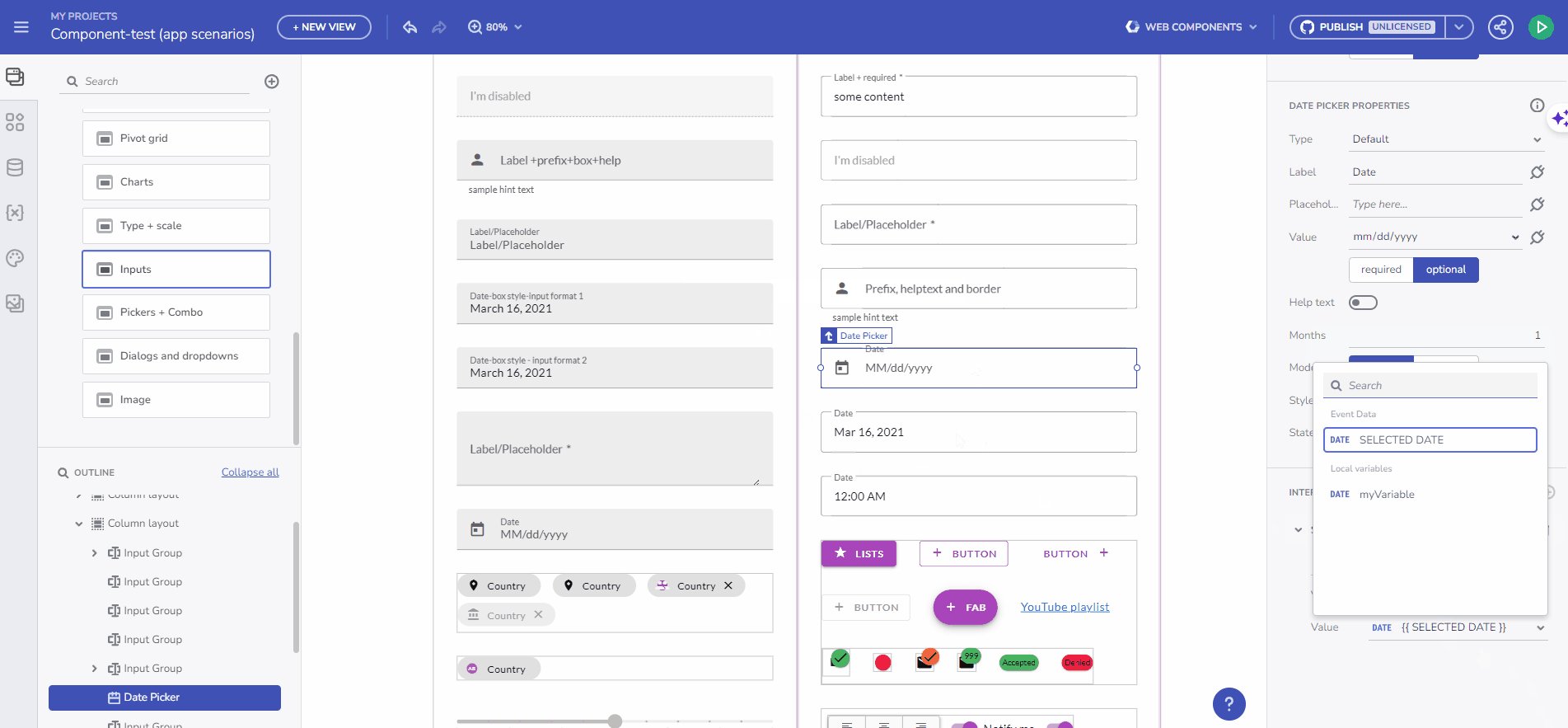
Date Picker New Interaction
Added Selection changed interaction event for Date Picker component. We have expose components ValueChange event of the DatePicker, having a similar behavior to Row Selection Changing for the Grid and Selection Changed for the Combo. This event is returning the Event context for the Source field (value) for the Set Variable action. This will enable you to set a Date type variable upon Date value changing.

Figma UI Kit for Bootstrap
We have a brand-new addition – Figma UI Kit for Bootstrap. Explore fresh design possibilities for that sleek and functional look you love. Design effortlessly in Figma, generate code with our WYSIWYG App Builder, and smoothly transition from concept to development using our all-in-one platform.

And not only that, our Figma UI Kits just got a major upgrade to version 1.4 – with Material and Fluent! We’ve fine-tuned everything for a better design vibe (check out the What’s New section).
Whether you dig Material, Fluent, or Bootstrap – it’s your call, we have everything. If you are ready to kick off your design journey, dive in with App Builder now!
Other Improvements
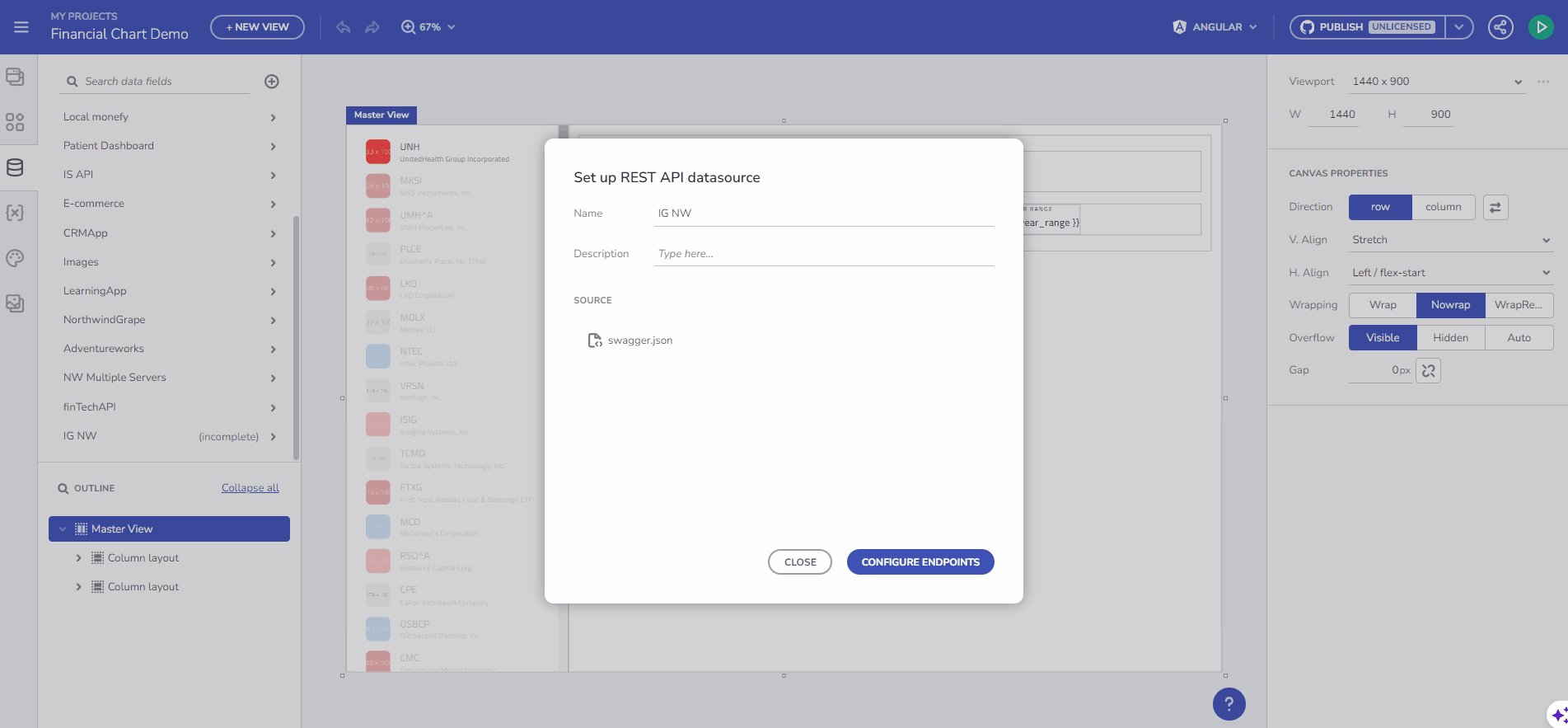
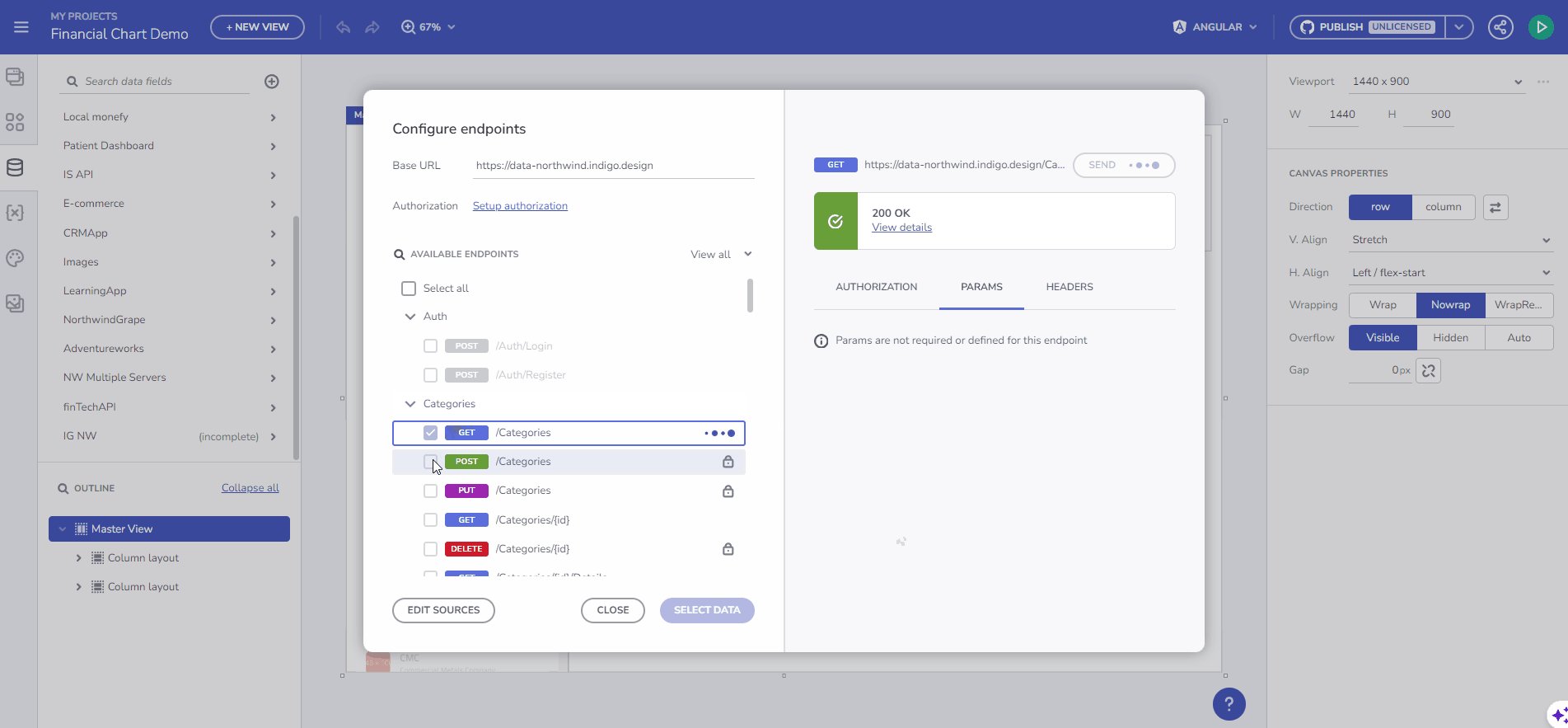
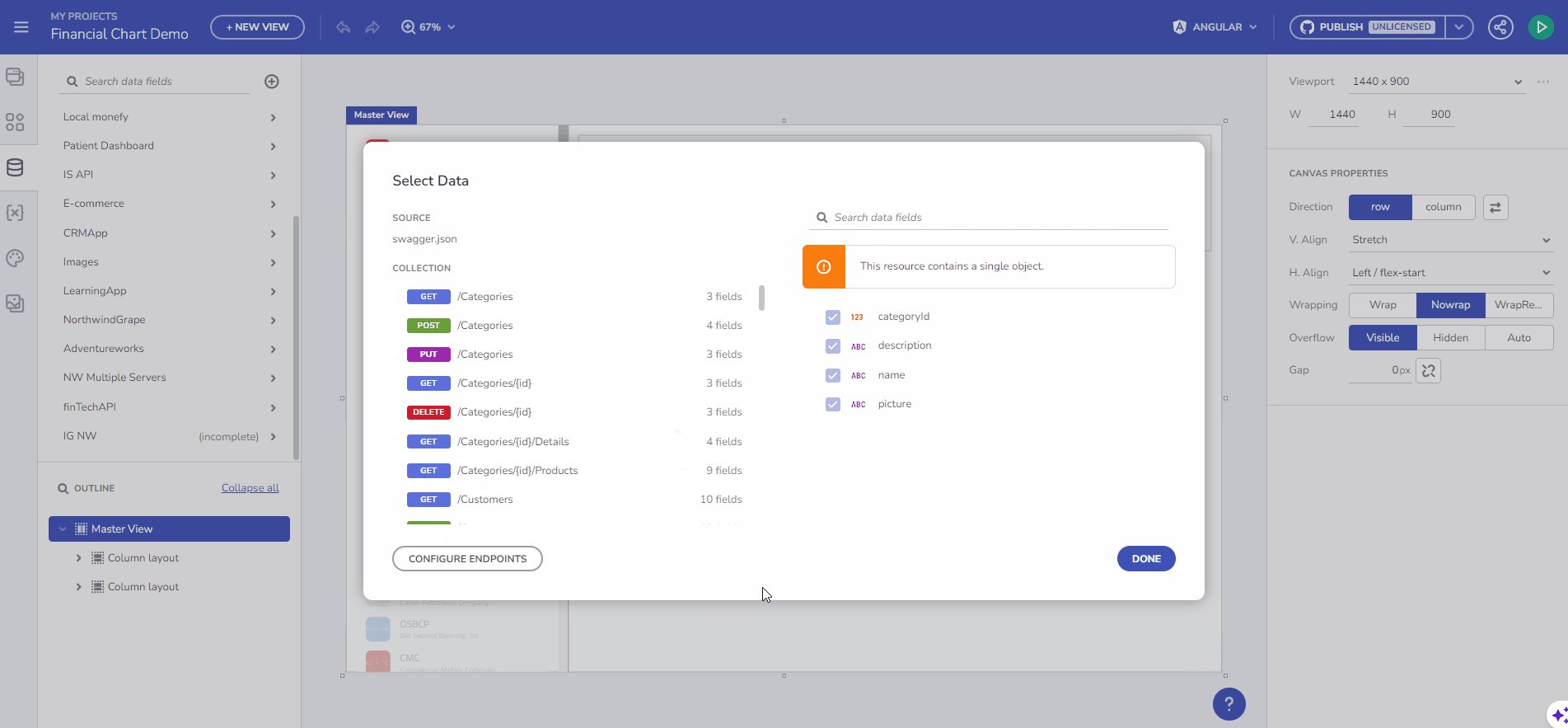
Added an option to select all endpoints when configuring an OpenAPI-based data source.
The demo is using Infragistics’ Northwind Swagger

Something else worth mentioning is that App Builder now uses the latest Ignite UI for Angular 16.1.11 version.

Wrap Up
In conclusion, App Builder is a game-changer in the app development process. With its cloud-based visual builder, low-code capabilities, and new features, it’s a must-have tool for any organization. Try it out today!. If you need more details, we encourage you to check out our:
To experience everything, visit your customer portal and get the latest version. As usual, we are always excited to get your feedback and hear what you want to add or recommend. So please email me at zkolev@infragistics.com and let me know how we can help you continue delivering value to your customers with Infragistics.

