
How to Create Angular App from Scratch in 10 Minutes?
App Builder provides the best and fastest way for building modern-day Angular apps. See the steps in this article.
Is this your first time using Angular for your project? Are you getting started with building an Angular app from scratch? And still wondering what this Angular buzz is all about? In this blog post we will help you find the answers to these questions, and we’ll show you how to create a feature-rich app in Angular step by step.
How To Create a New Project in Angular?
Angular provides an easy way to jumpstart your application from scratch with the help of Angular CLI. By executing two simple commands, the CLI installs all necessary Angular npm packages and other dependencies. This usually takes only a few minutes. The CLI creates a new workspace and a simple Welcome app ready to run.
npm install -g @angular/cli ng new my-app
Note: If you’re new to Angular, you should know that in order to use the framework, you must get to know the following:
To install Angular on your local system, you will need:
- Node.js
- A npm package manager – because Angular, the Angular CLI, and Angular appls depend on npm packages for a number of features and functions.
Here you can find detailed information on the prerequisites needed to set up your environment.
At Infragistics, we provide an even easier way to start your app from scratch, by giving you the option to choose among a variety of app templates that present you with Navigation, Grid and Chart views, Login/Register screens and a lot more. For more details, check out the Step by step guide on using Ignite UI CLI.
How To Create an Angular App With Our App Builder?
The App Builder allows you to kickstart app development with ease and lets you carry out a lot of your development cycle processes within it. One of the main features of our low-code app maker is its built-in single-page concept.
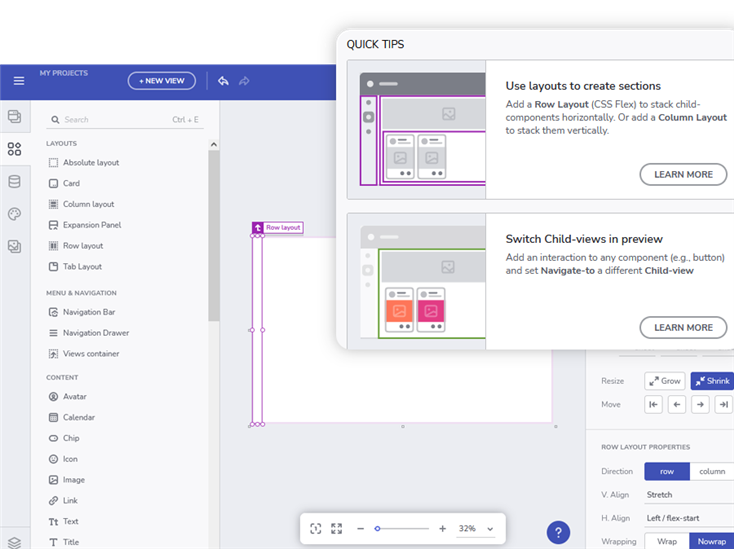
This WYSIWYG drag-and-drop tool provides a great onboarding experience for new users. You will be able to use comprehensive video tutorials and detailed user guidance in the form of quick tips. The quick-tips feature aims to gradually educate users about the concepts and accelerators available to them, without getting in their way. They are triggered when the user completes a certain action in the App Builder. For example, dropping a row layout from the toolbox.

Once you launch App Builder for Angular, you will see a pop-up window suggesting a quick onboarding tour. Next comes the create new project dialog, offering four ways to start your new app:
- Create from existing Sketch/Figma design – you can upload a Sketch/Figma design on our app maker and continue working on it, without the need to recreate everything from scratch.
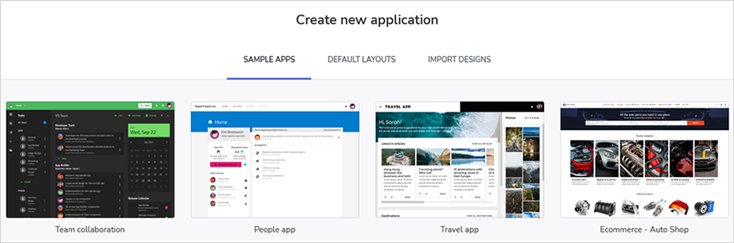
- Use sample apps – you can choose from applications that have already been created using the App Builder but can modify them the way you want in your own user space. These will also allow you to preview generated code for a larger application without having to start from 0 to build your own one.
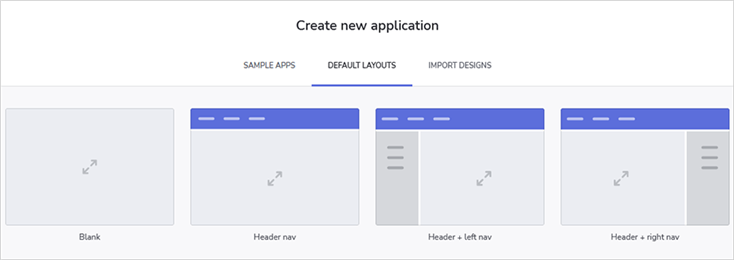
- Default layouts – this gives you the option to choose a basic predefined layout and start your new app from there.
- Blank – lets you start your Angular app from scratch. Keep in mind that this option is suitable for people who have already worked with the App Builder and want to create something different from the available sample apps and pre-built layouts.
Unlike a page-based design approach, App Builder lets you create separate views that are injected or switched depending on how users navigate.
To see this action, you can create a new app using the create new application button.
Then, select one of the default layouts that shows a top navigation defined and basic routing.

Another way to do it is to use one of the predefined sample applications and start building your own app from there:

The Toolbox tab on the left, gives you access to the available Angular components so you can choose the best ones for your app. Once you select the one you want, you can simply drag and drop it on the Design Canvas.
When your app is ready, you can go ahead and select Preview. This will open your app in preview mode from where you can interact and feel the actual components.
From this poin you can either download you application or Publish it to GitHub, whatever you choose will result in a complete Angular application.

For more detailed information on how to use the App Builder functionalities, please refer to our official documentation where you can find a robust explanation on how to use Layouts and all the ready-made Angular Components that are part of the Toolbox. There is also information on how to bind your data and apply different application themes when necessary.
Angular Apps & Why Developers and Businesses Are So Attracted to Them?
Angular apps are Single Page Applications (SPAs) which are easy to develop thanks to the framework’s Material-based components, features, and services that can be imported without interrupting the app’s logic in any way. When you create an Angular app, you take advantage of a platform that is constantly being upgraded and improved by the teams at Google, so you know that anything you build will stay current with:
- Modern-day devices & browsers, and their ability to support varied functionalities
- Any business’ requirements for a scalable enterprise-ready solution
- The constant evolution of users’ expectations for fast load time, interaction, and design
There are plenty of Angular app examples – from fintech solutions, through marketing dashboards, to project and task planners – which have become a norm in app development with things like:
- Intuitive API for easy theming and branding
- High-performance
- 0-lag time mobile web experience
- Easy to maintain code base
- Out-of-the-box functionalities
- Ability to be repurposed as reusable chunks of code
With over 150, 000 current websites using Angular, even popular marketplaces, global financial institutions, and giant technology corporations like IBM, Upwork, Deutsche Bank, PayPal, Forbes, The Guardian, Gmail, and YouTube are among the active users.
Why Choose an App Builder for Your Angular Project?
With the immense pressure on IT businesses to create innovative, contemporary and reliable solutions faster than ever, the need for next-generation digital automation platforms becomes more and more essential. Seen as a development-booster, they empower organizations to reduce development time by 50% to 90%, enable competitive digital transformation through intelligent processes and results, and “proactively offer what customers expect and rivals fear”1, according to 451 Research.
So, in recent years, an increasing number of software companies have been continuously revamping the way they build digital products in an attempt to remain digitally transformed. And they do this by adopting low-code approaches and design and development platforms. These types of app builders and UI kits are powerful instruments that streamline and reduce the complexity behind UI design and development.

No matter if you start your Angular app from scratch or choose a library of pre-built customizable elements and templates, here is why use should use an app building tool:
- Improves designer-developer communication and improves team collaboration
- Eliminates silos and handoffs that slow down app building efforts
- Saves time, effort, and money, as you aren’t forced to hand-code every aspect of the UI
- Reduces boring, repetitive, and time-consuming tasks
- Accelerates the way you make and deliver designs
- Offers seamless integration with Sketch and Figma
- Efficiently turns designs into clean HTML, TypeScript & CSS code
- Guarantees easier prototyping, testing and live preview of running application
- Allows you to pull in things like third-party services, extra data sources, and additional security and compliance
- Helps establish a single source of truth for product teams when crafting applications
- Provides great learning resources to show you how to create an Angular app

