
Infragistics’ Design-to-code Solution Explained
Do you want to understand our complete design-to-code approach and what defines App Builder and the way it works? It’s all explained in this article.
In this article, I will explain the core components and models of Infragistics’ low-code/no-code design-to-code solutions and quickly break down the 3 different sizes of organizations so you can better understand their app development cycles and the ways in which App Builder streamlines everything from design to code. My idea is to help you learn how such design-to-code solutions reinvent web app design and development and what exactly makes them a necessity for all your processes.
What Is Design to Code?
In brief, design-to-code is the process of transitioning a software application from its design phase to the software implementation. This process usually involves handoffs between multiple teams.
What Are Design-to-Code Tools
noun
Web app design and development platforms that work as a single source of truth to bring together teams, eliminate handoffs, and streamline every single phase from the web application design and development process.
This is how I would define these app development accelerators.
The need for time-saving tools is growing, and enterprises from different sectors (fintech, clinical studies, IT, health, travel, logistics) have started to see and implement them as business-critical solutions. So, innovations like App Builder step in to make huge progress and refine web app design and development.
Let’s dive in.
How Different Size Companies Build Web Apps
The process can be quickly summed up like this – If you want to build an application, you start with a design that you’re going to put together in terms of an app. Since in the individual developer/small shop size organization, the designer and developer can and often are the same person, it will be you again who will then take that design and develop the web application for it. Once you are satisfied with what you have made, you match it against the design again. You look at it, you say “All looks fine, I’ve tested everything”, and then, you deploy it. And this web application is made live.

Simple, right? But wait for it.
This process, which includes a design-develop-deploy phase with few subphases, is typical for individual developer/small shop organizations that include a maximum of five people (usually developers) and, at most, one designer.
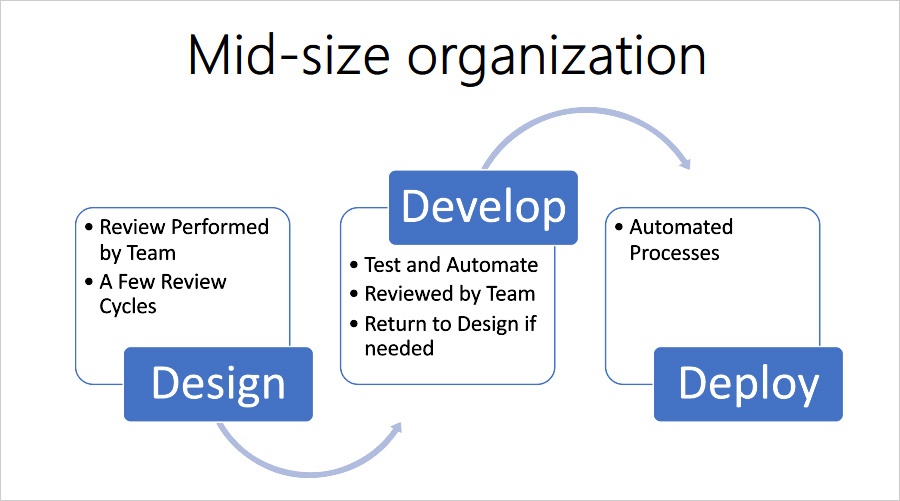
If we look at a mid-size organization as a comparison, it comprises around 250 employees—not all of them developers, of course.

There are different departments – sales, marketing, a designated design team, and so on. They either build apps for themselves or as a contractor – responding to the needs of other companies and external projects. The app development process is pretty much the same, but there are several other intermediate steps.
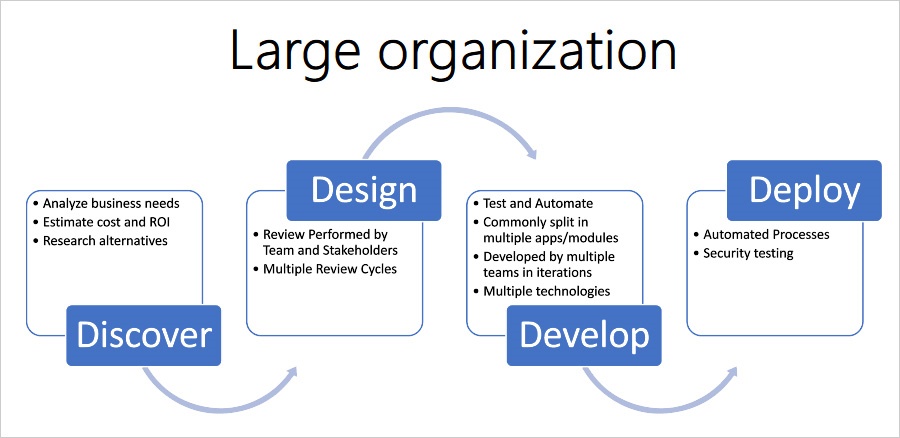
Then, we have large-size organizations, and the app development process here is as follows.

More steps, more approvals, more stakeholders that get involved in every step – design, development, approval, deployment. Usually, teams have to collaborate over different mediums, platforms, apps, even countries and time zones. There are various types of software that the organization utilizes to produce wireframing, view designs, screen designs, and deliver an actual web app in the end.
Also, more requirements are being posed for this type of organization, and apps are often built for internal purposes and use. System integrators fall into the large organization category, but they still primarily build large apps for other organizations.
Looking at these organizations, there is no significant difference between the steps that they usually take to build their software. It is the amount of collaboration cycles and handoffs that complicate the process. Here comes one of the biggest challenges when teams collaborate – they usually do it over too many mediums. They use Outlook for e-mail, Teams for video calls, GitHub, and web tools for tasks. There are also Visual Studio Online or TFs git, vector graphic design platforms, and team collaboration frameworks that mix in on top of all other tools. It is a lot. And juggling between tools and software products usually brings in a lot of friction.
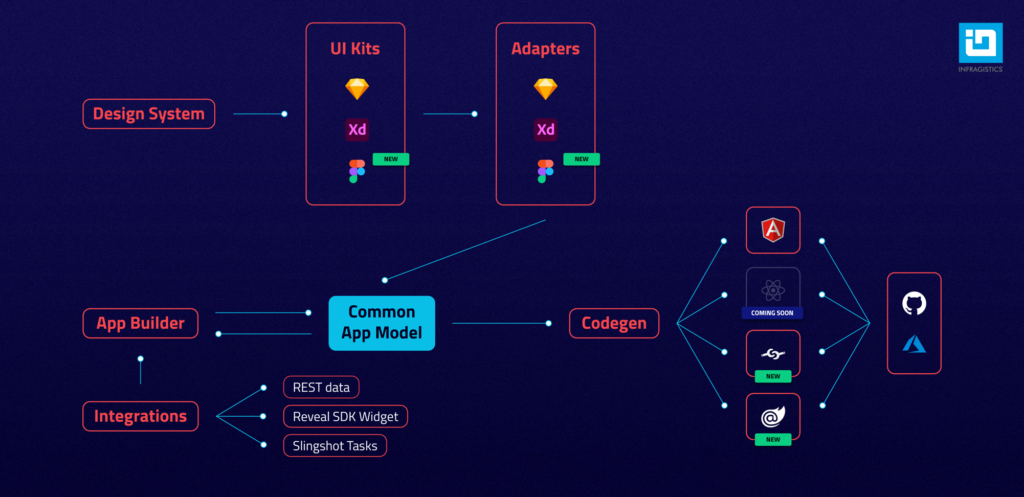
Our solution considers not only the design and development operations but also the collaboration process. It starts with a design system that integrates low-code/no-code App Builder to align UX, product management, and product development.
App Builder in a Nutshell
App Builder is a low-code platform that enables operational alignment, deep collaboration, and ongoing innovation at the product level (DesignOps) with a complete low-code multi-user experience for web application delivery.
- Enables enterprise UX and product delivery teams to operationalize compatibility between UX, product management, and product development
- Supports Sketch and Figma design files
- Works as a single source of truth across enterprise teams, facilitating collaboration with stakeholders
- Allow for user testing with deep analytics and image-based prototyping

Core Parts of Infragistics’ Design-to-Code Solution
UI Kits – The Third-party Design Tooling Implementation
The UI kits follow the exact same design system for all technologies, which means that designers can even switch their tool for choice (say from Sketch to Figma) and they will still be supported to continue designing with symbols provided by us for the specific tool.
- They target and help designers regardless of what tool they use, enabling them to work with a tool of their choice while being able to integrate with App Builder, reducing friction
- Work as the source of truth for UI components, independent of platform implementation
- There are adapters for Sketch and Figma as well, which utilize the metadata behind the UI kit symbols in order to bring the designed screens into the App Builder and visualize them in terms of actual components
UI components – Framework-specific Reusable Component Implementations
Their behaviors, look, and feel are driven by the design system.
- Reusability of concepts across frameworks
- Every new component is made available in the App Builder platform
- Controls for Angular, Blazor, Web Components
Common App Model – The Centerpiece of the System
It allows us to describe applications in a framework agnostic manner.
- Abstract a way of defining application structure, views, and interactions
- Enables you to have one and the same app in different technologies
- Takes a design, makes it understandable for the App Builder, and enables code generation for Angular, Blazor, or Web Components (React still in progress)
- Defines common patterns across technologies
- Generated by design tool parsers on top of the UI kits, the App Builder, or other third-party plugins
App Builder – The Crown Jewel of Our Design-to-Code Solution
In brief, App Builder is the platform that allows you to visually design apps and generate code for them against Angular, Blazor, or Web Components (React coming soon) in a low-code/no-code fashion. Everything is drag and drop, delivering a true WYSIWYG development experience. You have components in the toolbox, different types of view layouts you can choose from, and navigation/structure between the views.
- Works as a time-saver that produces code to kickstart your app with the same, or better quality as the code you would write yourself
- Allows you to start your app from scratch, from ready-to-use project templates, or from already finished Figma, Sketch, or Adobe XD design files
- Serves as a single source of truth that facilitates collaboration between developers, designers, PMs, stakeholders that can come in at any stage of the app development cycle
- Consumes the common application model through the parsers (the meta data provided from the UI kits) and produces it through its design surface
- Receives continuous enhancements and features
One of our clients highlights that:
“Out of my experience, the App Builder enables time savings of 70% or more when creating a fully functional app framework. The collaboration with designers, customers and other parties involved is considerably accelerated and significantly optimized.
The ability to easily create an application with the UI components and styles used in the final app and to show them interactively without programming them in advance, is a priceless advantage when it comes down to realize customer requirements.
The Angular app generated by App Builder is no different from an application created with the Angular CLI and can be completed with the usual workflow.”
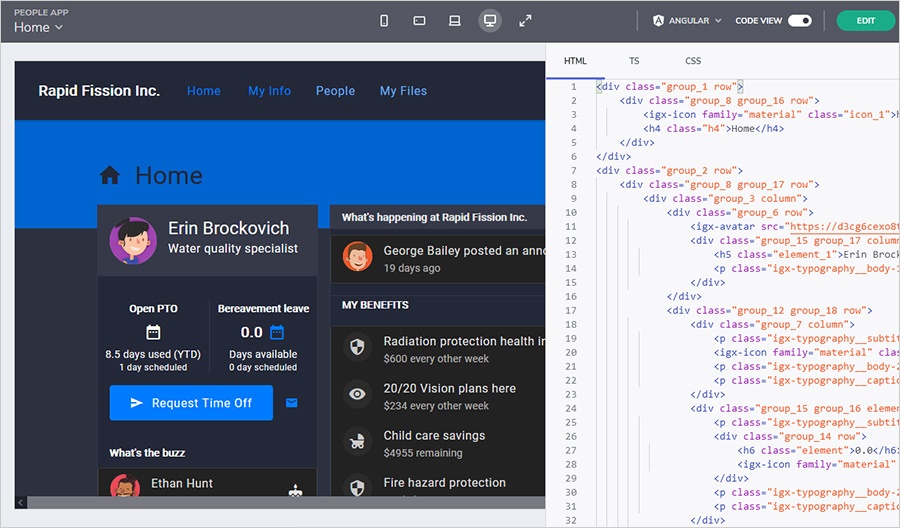
Code Preview and Generation
Code Gen is a service which consumes the Common App Model and produces framework-specific code for applications.

- Understands the transition from an abstract app model to the specific product implementing the UI components in the application
- Understands common application patterns – routing, behaviors, transitions
- Creates a framework-specific repository structure
- Can deploy the generated application to a new GitHub Repository
- Can PR updates to an existing GitHub Repository
- In the future will be able to initiate a build and Azure deploy of the generated application
- Lets you toggle the code-view ON and see it side-by-side with the running application
- There is code generation for Angular or Blazor code generation
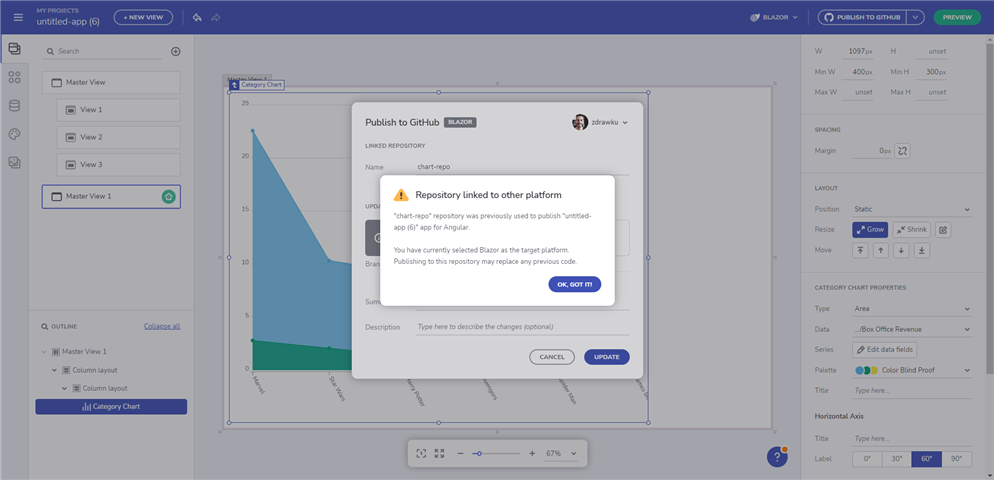
GitHub Integration

Through the App Builder, we enabled GitHub integration where you can sync the project that you work on from the design surface to a GitHub repository where the actual generated code in the targeted platform can reside.
- Generated code from designs can be uploaded directly to GitHub as new user repositories
- Updates to designs with associated GitHub repository can be initiated as a Pull Request through the App Builder
- App Builder will offer deployment of the generated application directly to Azure
- Code Generator creates GitHub actions yml for deployment and CI
When you’re in the IT sector, you quickly come to realize that the agents, the processes, and the factors that affect the way in which we currently put together web apps are constantly changing and becoming more complex.
There are:
Fusion teams, individual developers, single-player designers, stakeholders, PMs, UX writers, marketers, usability testers, clients with their specific requirements, digital-savvy consumers who can very quickly discard software developments that lack the velocity, functionality, and comprehensiveness they are used to.
Ideation phases, designing, handoffs, coding, POCs, iteration, testing, deployment, marketing and so forth.
Compressed time, dynamic working environments, change in priorities, digital transformation, scattered communication across different channels.
It sounds too complex, it takes too long, and it seems that it could really use some automation and tooling around.
This is why design and development “reinventors” like App Builder step in, speed up DesignOps and DevOps, and refine the way we craft modern-day web applications with about 80% increased time-to-market.

