Are You Stuck in a Design Silo?

Break Out with Design to Code
Beginning with the official launch of Sketch in 2010, software design tools have transformed application design —making it simpler and faster to create designs digitally, to share them with other designers and users in the cloud, and eventually to turn them into working prototypes.
But design is only one step in the process of turning the design/prototype into a working application. The challenge is that many design products leave you in a design silo — you may have a prototype, but no smooth process for turning it into a completed app. And the traditional design-development handoff is plagued by miscommunication, delays and errors.
What’s needed? A design-to-code process that lets designers and developers each use their favorite tools — Sketch or Figma for designers, for example, or Visual Studio or a favorite IDE for developers — yet offers integration/extensibility of tooling across a standardized tool chain or platform.
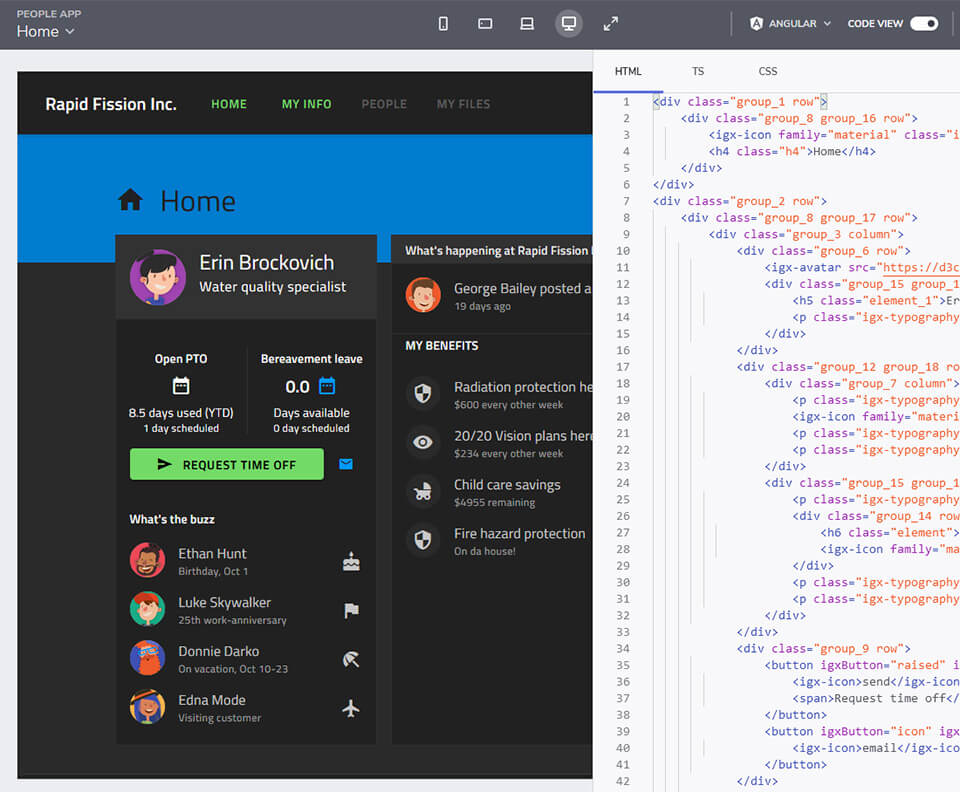
The result: the ability to take static designs/prototypes such as Sketch or Figma files and work with developers to quickly generate production-ready code in Angular or Blazor. This whitepaper will describe this design-to-code integration in more detail.
Continue reading
Fill out the form to continue reading
The Design Silos
Following the official launch of Sketch, software design tools have evolved to offer faster and more efficient ways to design apps and build prototypes. Figma, Adobe XD, and Zeplin are a few that have emerged to challenge Sketch.
When looked at from one perspective these tools have contributed dramatically to improving the app creation process. But when looked at holistically, considering the entire process required to build a complete application from design to code, they only solve part of the problem — and leave you in what we call a “design silo.”
What do we mean by design silo?
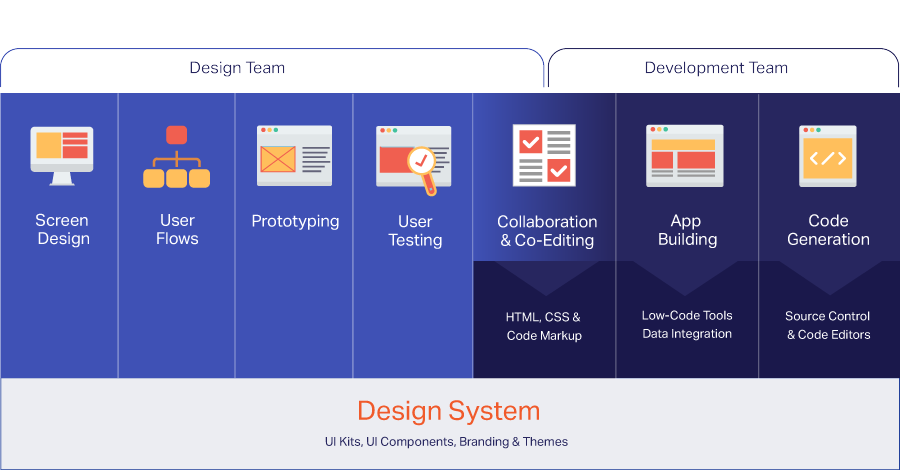
Design is only one step in a digital product design process, which must include everything needed to build a working application that meets target user needs — some combination of screen design, user flows, co-editing, user testing, design systems, prototyping, and code generation. Also known as design to code.
Elements of this digital product design platform are shown in the diagram below.
Infragistics has released a complete digital product design platform, called App Builder™. Early internal testing shows the ability to build apps up to 10x faster when all these elements are included in a single integrated platform.
When you consider the complete design-to-code process, here’s how today’s design tools leave you in a design silo:
| Sketch | Figma | Adobe XD | Zeplin |
|---|---|---|---|
| Mac Only No User Testing No Code Generation Limited Collaboration | No User Testing No Code Generation | No User Testing No Code Generation Limited Collaboration | No Prototyping No User Testing No Code Generation Limited Collaboration |
As you can see, most of these design software tools lack user testing, offer limited collaboration tools, and none of them offers code generation — failing to resolve the long-standing issue of the design-development handoff.
Breaking Out of Design Silos
Application leaders must understand the key features of digital product design platforms and deploy a tool to cover everything from screen design to code generation.
Gartner, Technology Insight for Digital Product Design Platforms1
As mentioned earlier, a design-to-code solution lets you break out of design silos and resolve the long-standing blockages that have slowed app creation for years — by overcoming the slow, error-prone, and frustrating handoffs that have stymied design and development collaboration for years.

With a digital product design platform like App Builder, design and development teams work across a single platform and share a common design system — dramatically accelerating app building. Designers and developers can collaborate easily, sharing screen design and prototypes, for example, and viewing the actual code or the application with real components before code is generated. This eliminates the cumbersome handoff, reduces frustration and ensures the finished application meets the expectations of all —product managers, designers and developers.
Here’s some of the specific capabilities that a digital product design platform should offer:
A flexible design system – inventory of UX patterns and brand style guidelines which map to software components that can be reused or contextualized for building software applications.
Works with your designer’s favorite vector design tools like Sketch or Figma, with full support for Figma coming soon.
Collaborate with your team, stakeholder, and customers on design iterations via secure workspaces with threaded commenting on any prototype.
Unlimited remote and unmoderated user testing with real-time analytics.
Inspect tool (just like Zeplin) to get CSS, colors, size/positioning code from your designs.
WYSIWYG app design and construction, with real-time code preview and code generation for Angular and Blazor, and soon with React and Web Components.
Design to Code Builds on Low Code
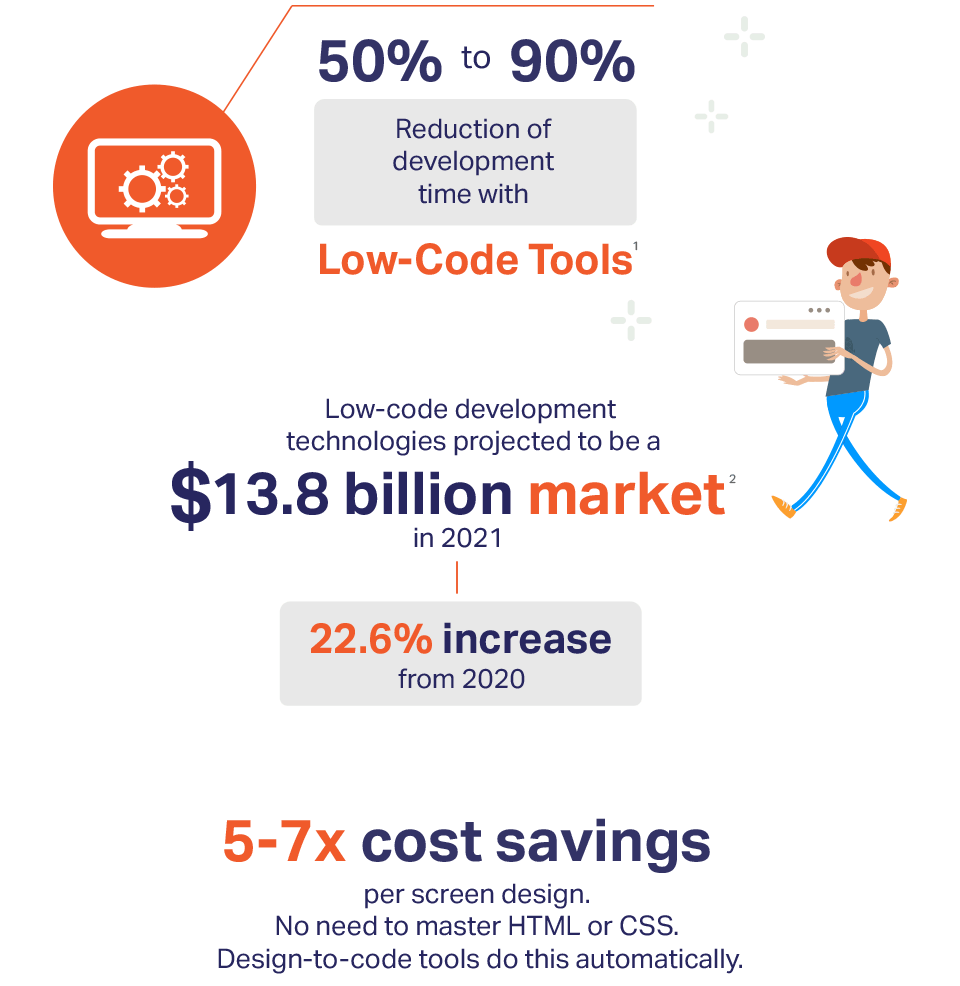
Design-to-code solutions are part of the low-code movement. Just as low-code tools eliminate the need to write thousands of lines of code, a digital product design platform provides the building blocks that take the time, frustration and potential UX bugs out of screen design, user flows, and code generation.
Here’s a snapshot of just how dramatic low-code tools will be for companies and orgs of all sizes:

Design-to-Code Platform
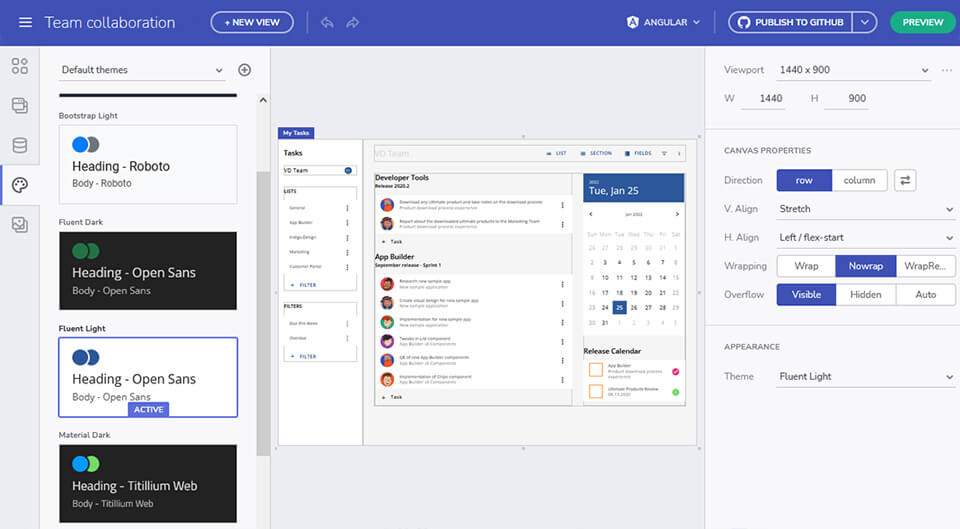
For designers and developers wanting the fastest way to go from design to code and not interested in upfront features such as user testing, App Builder lets you take static Figma or Sketch designs and get interactive, responsive apps with real UI components and styling. App Builder is a low-code, cloud-based WYSIWYG drag & drop tool that lets developers, once designers have completed their prototypes, preview the source code in real time. When ready, developers can quickly and easily generate production-ready code in Angular or Blazor and upload it to a GitHub repository or run it in Visual Studio Code or their favorite IDE.
For designers seeking the speed of design-to-code, but also wanting additional focus on screen design, user flows, prototyping and user testing, they can use low-code App Builder.


To see how you can go from idea to code in less than 1 minute, contact us for a demo today, or watch this short video that takes a Sketch vector design to usable, testable and updatable Angular code!
Sources
1. Gartner, “Technology Insight for Digital Product Design Platforms,” November 24, 2020, Brent Stewart, Van Baker, Magnus Revang
2. Gartner forecast, February, 2021