
From a Desktop App to Web App: How To Start the Transition?
Going from a desktop application to a web application takes time and a lot of effort. But not when you have the right tools in place. See how to make the transition with ease.
Seen through the lens of an end-user, the things that define a great application for digital consumers today are speed, accessibility, functionality, security, and even the freedom a user is given to add customizations and tweaks.
From a developer’s perspective, a great app means it can be converted from design to a full-featured app using modern frameworks and tools, it has clean code, a robust testing strategy in place (including unit tests, integration tests, and automated testing), etc.
Do desktop applications fit this frame? To some extent, yes. Still, there are certain factors that desktop applications cannot keep up with when compared to web apps.
Should organizations migrate their desktop apps to the web, then? Again, yes. And here’s why.
What Is a Desktop App?

A desktop app is a software application that runs on a computer or laptop. It is typically installed and stored locally on the user’s device, offering the flexibility to be used even when the computer is disconnected from the Internet. Building one such app requires a good understanding of programming languages like Java, Python, and C#, UI design experience, and software development tools.
What Is a Web App?

A web app is designed to be platform-independent so that it can be accessed from any device with an internet connection through a web browser, such as Google Chrome, Microsoft Edge, Firefox, or Safari. Some examples of web apps include online banking systems, social media platforms, e-commerce websites like Amazon, productivity tools, and more.
Building a web app requires using a variety of programming languages, front-end and back-end frameworks, tools, web servers, database, depending on the specific needs and requirements of the application. Developing a web app can sometimes involve integrating third-party APIs, implementing security measures, and optimizing the app for performance and scalability.
The Past & the Future: Desktop Applications or Web Applications?
The software development industry is in flux and is constantly evolving. It goes hand in hand with introducing new development tools, software development trends, UX and UI trends, changing user behavior, business needs, economic shifts, and so forth. As user experience becomes tied to how an application performs, more software development businesses become more focused on weighing out the pros and cons of whether they should prioritize creating desktop solutions or web solutions for both businesses and individual consumers.
Over the past years, desktop apps have evolved significantly, adapting to user needs and technological advancements. Some of them now incorporate:
- Artificial intelligence and machine learning technologies that provide more personalized and efficient user experiences.
- Improved security features to protect data from cyber-attacks.
- Better integration, enabling seamless workflows and greater UX.
- More functional and feature-rich interface with more user-friendly and visually appealing designs.
But the same trend can be observed with web applications as well. How have they changed since their inception?
- They went from simple HTML pages to more dynamic and interactive interfaces, incorporating modern design principles – responsive design, animations, and micro-interactions.
- Much faster performance due to advancements in web technologies like server-side rendering, caching, etc.
- web apps can now provide offline functionality so users can still use them even without an Internet connection.
- With the extreme use of mobile devices, web apps have evolved to be designed with a mobile-first approach.
- Progressive Web Apps (PWAs) offer a hybrid experience that blends the best of native and web apps, providing users with an app-like experience on the web. PWAs feature several functionalities, such as push notifications, offline support, and the capability to install the app on the home screen.
- Web applications engage users, prioritizing responsive interactions while being able to perform and act similarly to a mobile app.
- And improved security, of course, with features that can deal with cross-site scripting (XSS), SQL injection attacks, and other cyber threats.
- Web apps have also become more versatile, making them capable of handling data in a distributed or even decentralized manner, both on the server and on the client side.
In relation to this, Doron Sherman, VP of developer relations at a cloud-based image and video management company Cloudinary, points out the following; “Compared to ‘terrestrial’ apps, which are often built for specific operating systems and devices, web apps are accessed through web browser ‘front-ends’ on any device, from anywhere. In a typical Software-as-a-Service (SaaS) cloud computing deployment, the web app’s back-end is architected as a set of cloud services accessible through an API. Using web technologies, it’s also possible to build a web app with no backend – the ultimate ‘fat client’ app, capable of functioning without a network or Internet connection.”
However, developers used to creating desktop apps often find migrating to web-based application development difficult. But some ways help this process happen much more smoothly and with fewer frictions.
The Quickest Desktop vs. Web Apps Pros and Cons
Here are some of the desktop vs. web apps advantages and disadvantages that will sum up their strengths and weaknesses.
DESKTOP APPS
| ADVANTAGES | DISADVANTAGES |
| Offer a higher level of security | Steeper learning curve |
| Offline access so they don’t require internet connectivity in order to use them | The app runs only locally and is platform-dependent |
| Deliver faster speed and can be more responsive | Require installation, which can further lead to compatibility issues |
| Come with more functionalities, especially for complex apps such as scientific or engineering software | It may require significant infrastructure upgrades to handle more users |
| Hard to access them as web apps |
WEB APPS
| ADVANTAGES | DISADVANTAGES |
| Can be accessed from anywhere on any device as they run on the cloud | Require Internet connection |
| Some can now offer an on-premise functionality | Greater risk of cyber-attacks. HOWEVER, web apps can be hosted on secure servers and accessed through secure connections, providing greater security |
| Automated updates and easier centralized maintenance, rather than updating each individual device. | Speed can vary (depending on different factors) |
| Cross-platform accessibility | Since web apps aren’t native, they may have limited functionalities |
| It can be easily scaled to accommodate a growing user base | |
| It Can facilitate collaboration and communication between users in real-time | |
| Cost-savings as organizations can avoid the cost of purchasing and maintaining hardware and software for individual devices | |
| Easier to develop with the help of low-code app builders that streamline the design-to-code process |
Difficulties Developers May Face When Building Desktop Apps vs. Web Apps
Platform-specific code
With desktop apps, programmers often must write platform-specific code for different operating systems. Add the compatibility issues that may arise, the need to rewrite the code again, plus fix errors, and the development process becomes heavier, more complex, and more time-consuming.
Installation and hardware specifics
Desktop apps require installation and distribution, which can be challenging for developers to manage, especially for cross-platform applications. Here come the specific hardware requirements that further limit UX and UI, and where users can access the app from.
More complex user interface
Desktop apps require a user interface that is optimized for desktop usage, which can be different from web or mobile interfaces. Creating an intuitive, efficient, and optimized user interface for desktop usage can be challenging too.
And it’s because of all these factors + the pros & cons that become the reason why organizations are migrating their desktop applications to the web, looking for:
- Accessibility
- Scalability
- Cost savings
- Cross-platform compatibility
- Automatic updates
- Data security
Questions To Address Before Making the Switch and Go From Desktop App to Web App
Before migrating from a desktop application to a web application, it is important to carefully consider the requirements, risks, and opportunities for building it in the first place.
Consider the following questions:
- Is building a web app the right solution for the organization’s needs? Will the web app meet the organization’s and its users’ requirements, including performance, functionality, and security?
- What are the development costs and resources required for the migration?
- Do you have the necessary tools and technical know-how to start the transition from a desktop app to a web app?
- What are the key features and functionality of the desktop application?
- Will these features be available in the web application, or will they need to be modified or replaced? Do you have to code them all?
- Who are the primary users of the desktop application and how will they access the web application?
- What is the timeline and budget for the migration? What resources will be required to ensure a successful transition?
- What are the hardware and software requirements for running the web app and how will they affect the UX?
- What are the potential risks and challenges associated with migrating to a web application, such as data security or compatibility issues?
- How will data be transferred from the desktop application to the web application?
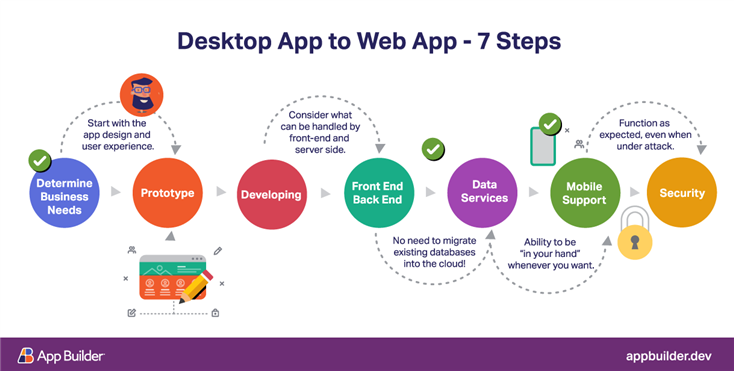
How To Start the Transition From a Desktop App to Web App With App Builder: 7 Steps

Start by establishing a workflow. Think about what your web app will consist of and how to meet those requirements using your resources and budget. Because this is software development, your workflow should be business-oriented and technical. An example would be:
Step 1: Determine business needs. The first step is understanding them and setting out the desired outcomes. At this point, you still don’t have to focus on technology. This is because anytime you decide upfront the technology choice, you immediately establish certain limits to what you can build. When using App Builder, for example, the tech you write your app in is irrelevant for the most part. It can be anything until you decide to export the code in Angular, Blazor, or Web Components at the end of the process. So, after the application is built to a certain extent, you can then select or even change the technology stack without having to rewrite the app from scratch.
Step 2: Prototype and iterate with users. Prototype your app. Start with the app design and user experience because web and desktop apps serve different purposes. In this sense, web apps should be more accessible, simple, and intuitive. They should give more information with fewer visual elements. While desktop apps are mostly used in banking software, ERP systems, ticketing systems, etc.
Step 3: Start developing. This is when you pick your web framework based on what your team is capable of. Considering the urgency of implementation and your long-term plans, you must pick a web framework that suits your needs better. Frameworks like React and Vue will help you build web apps quickly. On the other hand, Angular is not just a web development framework but a platform that gives you tooling like server-side rendering, tree shaking, and a lot more. Alternatively, you can pick Web Components, not just a framework but a Web Standard.
Step 4: Consider what can be handled by the front-end side of your app and what can be handled by the back-end side of your app (server-side).
Step 5: Consider the proper data services that will allow data access. There is no need to migrate existing databases into the cloud to start using a web app. You will easily handle data communication with the proper data providers and API services.
Step 6: Mobile support. One of the main benefits of Web Apps is their ability to be “in your hand” whenever you want. With that said, having a mobile-friendly app is a necessity and very difficult to achieve simultaneously.
Step 7: Consider web application security (Web AppSec). The idea is to build websites that function as expected even when they are under attack. The concept involves a collection of security controls engineered into a web application to protect all assets from potentially malicious agents. Web applications, like all software, inevitably contain defects. Some of these defects constitute actual vulnerabilities that can be exploited, introducing risks to organizations. Web application security defends against such defects. It involves leveraging secure development practices and implementing security measures throughout the software development life cycle (SDLC), ensuring that design-level flaws and implementation-level bugs are addressed.
How Can App Builder Facilitate the Process?
Web app frameworks and pre-built UI components
It can provide pre-built UI components for web, mobile, and desktop developers. With feature parity across technologies like Angular, Blazor, and Web Components, it can make the migration process faster and more efficient.
- Follow this step-by-step guide to see how to generate Angular Code in a click.
- Follow this tutorial to learn how to generate Blazor code with ease.
Data binding and OpenAPI
With our web-based low-code App Builder, you can effortlessly connect to any REST data source and incorporate valuable data. Our latest update includes Swagger UI and Localhost data access support, providing even more flexibility and options.
Code conversion in a click
While building your web application, you can preview and observe the source code in real-time. Once you are satisfied with your creation, generating production-ready code is quick and effortless. You can then upload the code to a GitHub repository or run it in your preferred IDE, such as Visual Studio Code.
Importing design files
Plus, you can also create/import a design in Sketch or Figma, export code from Figma design files or generate code from Sketch, and integrate your own data services with Swagger, as this offers the most powerful and easiest way to take full advantage of the OpenAPI Specification, enabling you to design, build, document and consume REST APIs, and a lot more.

