
App Builder 사용하여 Figma 디자인을 HTML 코드로 변환
단순한 디자인 파일을 생산 가능한 코드로 전환하는 방법은 무엇입니까? App Builder 사용하면 쉽습니다. 이제 이 블로그 게시물에 설명된 모든 방법과 단계를 갖추게 되었습니다.
개발자를 위해 저희 35년 이상 개발한 신뢰할 수 있는 UI 컴포넌트와 고성능 데이터 그리드 및 데이터 차트을 제공하고 있습니다.
App Builder 시도 데모 예약하기
아름답고 차별화된 사용자 경험을 갖춘 앱을 제공하고, 클릭 한 번으로 프로덕션에 바로 사용할 수 있는 코드를 생성하여 앱 개발 속도를 높여보세요.
사용자 인터페이스 디자인 및 개발의 복잡성을 제거하여 수동 코딩에 비해 훨씬 짧은 시간에 앱을 구축할 수 있습니다.
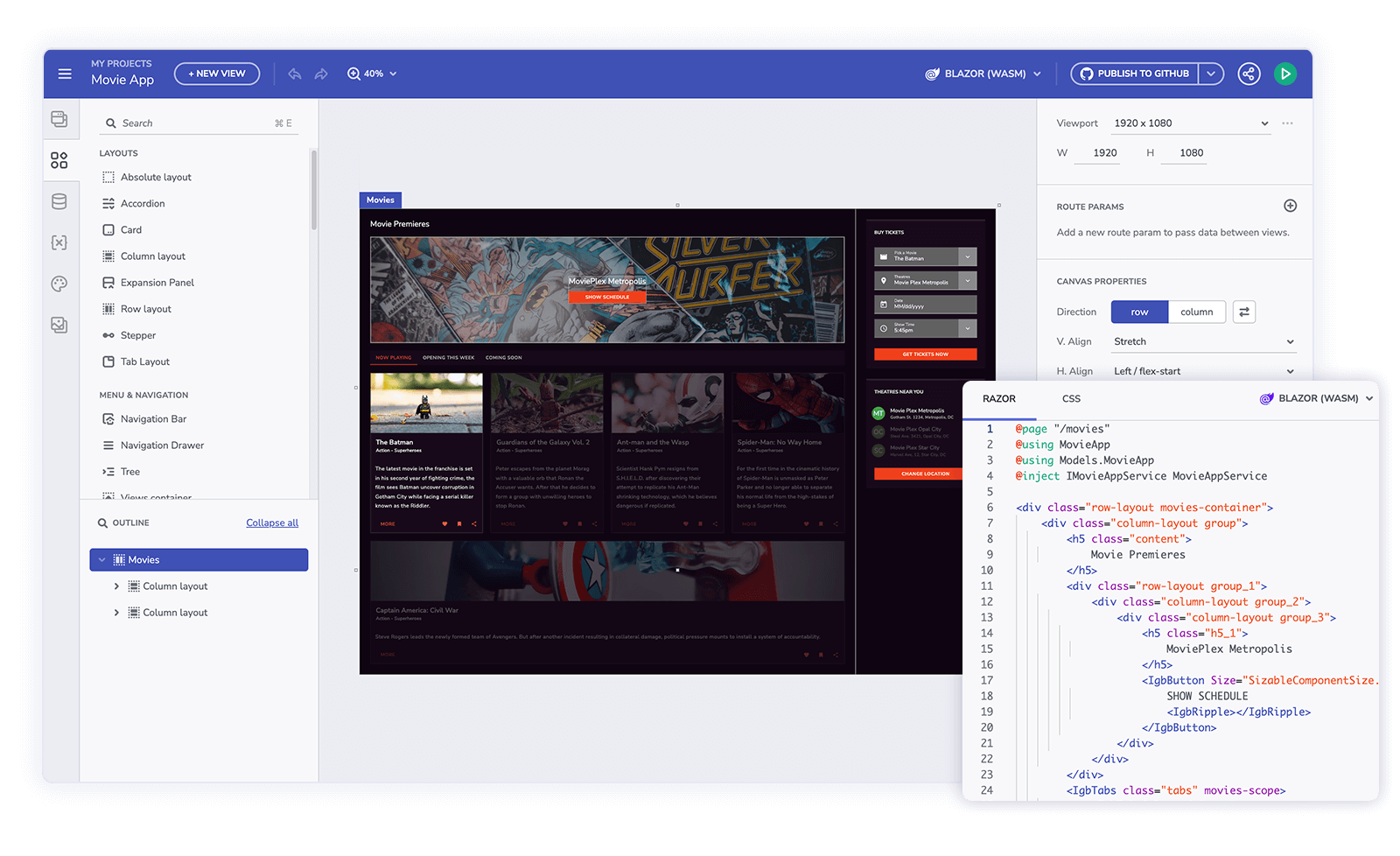
제작한 것을 픽셀로 완벽하게 표현 – 디자인을 Angular, Blazor, React 또는 Web Components 용 생산 준비 코드로 즉시 변환할 수 있습니다.
시장에서 가장 빠른 그리드와 차트를 포함하여 다음 프로젝트를 시작하는 데 필요한 모든 제어 기능이 포함된 도구 상자를 제공합니다.
REST 데이터 소스에 연결하고 Swagger UI 지원 및 Localhost 데이터 액세스를 통해 중요한 데이터로 디자인을 강화하세요.
추가된 데이터 소스는 데이터 도구 상자에 배치되며 사용자는 포함된 테이블과 선택한 필드를 보기 위해 각 데이터 소스를 확장/축소할 수 있습니다.

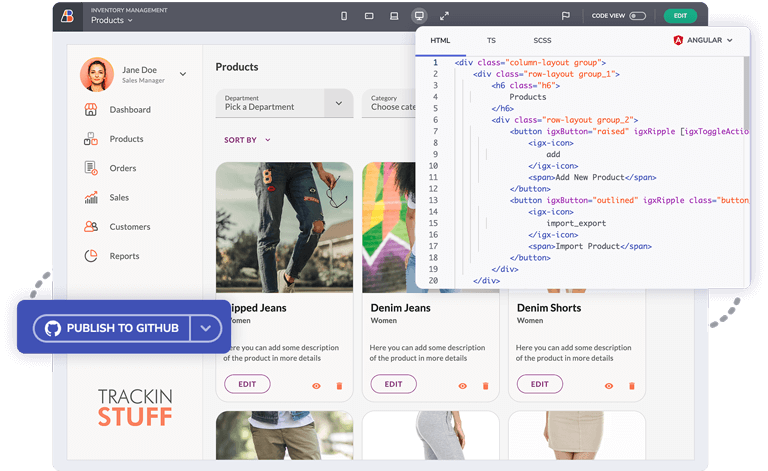
애플리케이션을 구축하는 동안 실시간으로 애플리케이션의 소스 코드를 미리 보고 확인하세요.
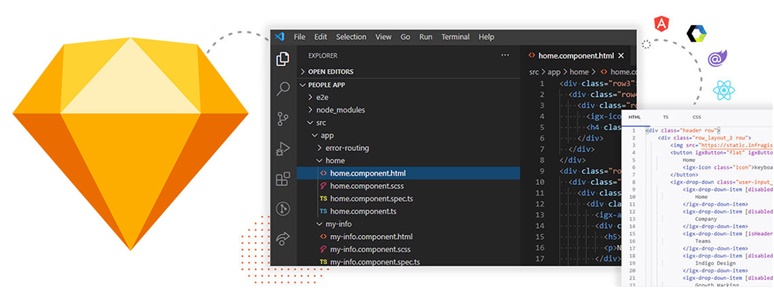
프로덕션에 즉시 사용 가능한 코드를 빠르고 쉽게 생성하고, GitHub 리포지토리에 업로드하고, Visual Studio Code 또는 즐겨 사용하는 IDE에서 실행하세요.
고객이 경험하는 것처럼 즉시 앱을 경험해 보세요.

미래 지향적인 앱 구축

단순한 디자인 파일을 생산 가능한 코드로 전환하는 방법은 무엇입니까? App Builder 사용하면 쉽습니다. 이제 이 블로그 게시물에 설명된 모든 방법과 단계를 갖추게 되었습니다.

단순한 디자인 파일을 생산 가능한 코드로 전환하는 방법은 무엇입니까? App Builder 사용하면 쉽습니다. 이제 이 블로그 게시물에 설명된 모든 방법과 단계를 갖추게 되었습니다.

이 단계별 가이드를 읽고 로우 코드로 클릭 한 번으로 Angular 프로덕션에 바로 사용할 수 있는 코드를 생성하는 방법을 알아보세요.