
Sketch 디자인을 코드로 변환하는 방법
단순한 디자인 파일을 생산 가능한 코드로 전환하는 방법은 무엇입니까? App Builder 사용하면 쉽습니다. 이제 이 블로그 게시물에 설명된 모든 방법과 단계를 갖추게 되었습니다.
개발팀의 가장 큰 과제 중 하나는 승인되고 잘 구성된 Sketch 디자인에서 깔끔한 코드를 얻는 것입니다.
디자인 팀의 가장 큰 과제 중 하나는 팀이 여러 디자인 반복과 각 수정 후 끝없이 다시 작성된 코드 사이를 왔다 갔다 하지 않도록 Sketch에서 이 디자인을 전달하는 것입니다.
따라서 이 기사에서는 Sketch 디자인을 거의 픽셀에 가까운 프런트 엔드로 변환하고 생산 준비가 된 코드를 생성하는 방법을 보여 드리겠습니다.
시작하자!
Sketch 란 무엇입니까?
Sketch 강력한 기본 Mac 앱과 클라우드의 공동 작업 기능을 결합한 디지털 디자인 응용 프로그램입니다. 이 앱은 디자이너가 디자인 아이디어를 바탕으로 와이어프레임, 모형, 프로토타입은 물론 생산 준비가 완료된 자산까지 만드는 데 필요한 도구를 제공합니다.
클라우드 측면에서 Sketch 디자이너가 팀원과 작업을 쉽게 공유하고, 피드백을 받고, 프로토타입 미리보기로 아이디어를 테스트하고, 개발자에게 디자인을 전달할 수 있는 공동 작업 도구 세트를 구축했습니다.
Sketch-코드란 무엇입니까?
Sketch-to-code는 Sketch 디자인을 작업 코드로 전환하는 프로세스를 간소화하고 가속화하는 프로세스입니다. 이는 수년간 디자이너와 개발자를 괴롭혀온 과제를 해결합니다. 즉, 디자이너가 완벽하게 측정되고 일관되게 제작되는 디지털 솔루션을 만들기 위해 많은 노력을 기울임에도 불구하고 디자인 시스템이 개발 시스템으로 유창하게 변환되지 않는다는 것입니다.
Sketch에서 코드로 내보내기의 일부는 다음과 같습니다.
- 모든 Sketch 자산은 프로젝트 파일에서 가져옵니다.
- 모든 디자인에 HTML 출력용으로 구조화된 레이어가 있는 것은 아니므로 고품질 HTML 출력을 위해 필요에 따라 디자인 요소를 분석하고 재구성하는 도구를 사용하는 것이 중요합니다.
- 필요에 따라 디자인 요소를 버튼, 입력, 선택과 같은 HTML 요소로 변환하고 수동으로 요소를 시각적으로 편집하고 그룹화하고 구성할 수 있습니다.
- 디자인을 게시하고 다른 사람과 공유하여 모든 사람이 HTML/CSS 출력을 다운로드할 수 있습니다.
- HTML 및 CSS에만 의존하며 JavaScript 입력을 사용하거나 가정하지 않습니다. 개발자는 출력 HTML을 Angular, React, VueJS 또는 기타 프론트엔드 라이브러리와 함께 사용할 수 있습니다.
이 프로세스는 수년 동안 디자이너와 개발자를 괴롭혀온 문제를 해결합니다. 즉, 디자이너가 완벽하게 측정되고 일관되게 제작되는 디지털 솔루션을 만들기 위해 많은 노력을 기울임에도 불구하고 디자인 시스템이 개발 시스템으로 유창하게 변환되지 않는다는 것입니다. 그리고 일반적으로 HTML과 CSS로 코딩하는 습관이 없는 개발자도 있습니다. 일반적으로 이는 지루한 작업이며 사용자 인터페이스만 나타냅니다.
현실 세계에서 디자인에서 코드로 이동하는 프로세스에는 많은 이해관계자가 포함되며 매우 반복적인 프로세스입니다. 여기에는 아트 보드 또는 시각적 모형 제작, 내부 디자인 팀과의 협업, 프로토타입 제작, 실제 사용자가 얼마나 쉽게 사용할 수 있는지 이해하기 위한 사용성 테스트 수행, 사양을 개발자에게 전달한 다음 프로토타입을 재구성하고 작성하는 작업이 포함됩니다. 지정된 내용처럼 보이도록 UI 코드를 작성합니다.
문제의 일부는 디자이너가 인터페이스에 더 많은 작업을 수행할수록 개발자와 더 많이 소통해야 한다는 것입니다. 따라서 Sketch 디자인 파일을 넘겨주고 개발자에게 이를 실행하도록 맡기는 것만으로는 충분하지 않습니다. 디자이너는 움직이는 모든 부분의 배치, 간격 지정, 스타일 지정, 색상 지정, 연결 방법 등을 설명하는 디자인 사양을 제공해야 합니다.
이는 앱이 결국 픽셀 단위까지 완벽해지도록 보장하는 유일한 방법이었습니다. 그럼에도 불구하고 개발자가 IDE에 들어가면 여전히 많은 구현이 필요합니다.
Sketch-To-Code 플랫폼의 장점은 무엇입니까?
Sketch-to-code 플랫폼의 장점은 디자인에서 바로 HTML, CSS 및 Angular, Blazor 및 Web Components 코드를 생성할 수 있다는 것입니다. 최고의 플랫폼에는 디자인 시스템이 포함되며 실제 UI 구성 요소를 사용하여 깔끔한 고품질 코드를 생성합니다.
그러나 수년이 지나면서 Sketch 디자이너가 디자인을 만드는 것처럼 쉽게 디자인을 완성된 코딩된 애플리케이션으로 전환해야 함에 따라 디자이너-개발자 핸드오프에 문제가 발생하여 비효율성이 발생하고 있다는 것이 분명해졌습니다.
그 결과 지난 몇 년 동안 Sketch와 같은 다른 플랫폼이 중단한 부분을 로우 코드 앱 제조업체가 뒤따르면서 강력한 디자인-코드 운동이 나타났습니다. 목표는 Sketch 디자인을 사용 가능한 코드로 쉽게 변환할 수 있도록 원활하고 일관되며 사용하기 쉬운 프로세스를 만드는 것입니다.
App Builder 란 무엇입니까?
간단히 말해서, 로우 코드 WYSIWYG App Builder는 모든 것을 충족시키는 완벽한 설계-코드 솔루션 이라는 점에서 독특합니다. 또는 Gartner가 "디지털 제품 디자인 플랫폼 "이라고 부르는 것입니다.
“원격 근무와 분산된 팀 시대에는 실시간 시각적 협업과 공동 편집이 혁신에 매우 중요합니다. 디지털 제품 디자인 플랫폼은 전체 디지털 제품 팀을 위한 새로운 화이트보드 역할을 하고 있습니다.” -Gartner, 디지털 제품 디자인 플랫폼을 위한 기술 통찰력
드래그 앤 드롭 App Builder 플랫폼의 이점과 이점은 다음과 같습니다.
- 전체 앱 또는 단일 화면을 구축할 수 있는 직관적인 드래그 앤 드롭 환경을 제공합니다.
- Angular, Blazor (서버 및 웹 어셈블리) 및 Web Components에서 60 + 재사용 가능한 구성 요소의 도구 상자를 제공하며 모든 스타일 사양 및 테마가 일치합니다.
- 버튼 클릭 한 번으로 고품질 HTML, CSS 및 Angular, Blazor Web Components 개발자가 신뢰하는 코드를 디자인에서 바로 생성할 수 있습니다.
- 이는 완전한 디자인 시스템인 Indigo.Design을 통합합니다.
- 클라우드 기반 로우 코드 App Builder 사용하면 프로젝트를 처음부터 시작하거나 전체 Sketch 또는 Figma 디자인 파일을 사용하여 깨끗한 코드로 변환할 수 있습니다.
- 개발 시간이 10배 빨라지고 기술 전반에 걸쳐 구성 요소와 기능이 동일해집니다.
- 코드 미리보기, 코드 생성, 원활한 GitHub 통합.
- 사용 가능하고 디버그 가능하며 시간 테스트를 견딜 수 있고 이해하기 어렵고 정의된 구조가 부족한 스파게티 코드와는 아무런 관련이 없는 깔끔한 프로덕션 준비 코드를 생성합니다.
작동 방식을 더 잘 이해하기 위해 쉽게 테스트할 수 있습니다.
App Builder 및 Sketch 디자인을 HTML 코드로 전환하는 기능
다음은 Sketch 디자인 파일에서 드래그 앤 드롭으로 App Builder로 코드를 정리하는 5가지 빠른 단계입니다.
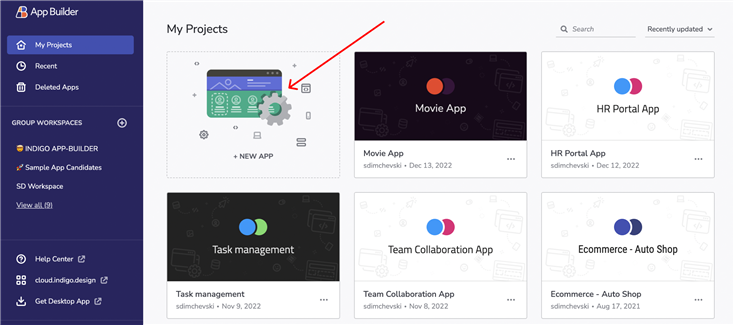
1단계: https://my.appbuilder.dev를 엽니다.
계정에 로그인하거나 App Builder 무료 평가판을 시작하십시오. 홈 화면에서 새 앱을 클릭하여 Sketch 파일에서 새 Angular, Blazor 또는 Web Components 앱 생성을 시작합니다.

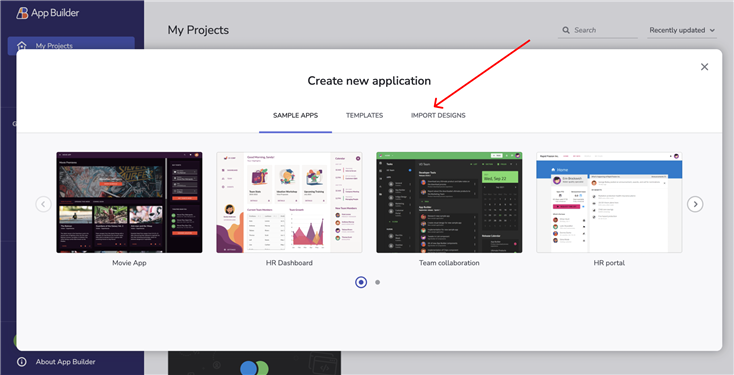
2단계: 디자인 가져오기 탭을 클릭하세요.
계정에 성공적으로 로그인한 후 "디자인 가져오기" 탭을 클릭하세요.

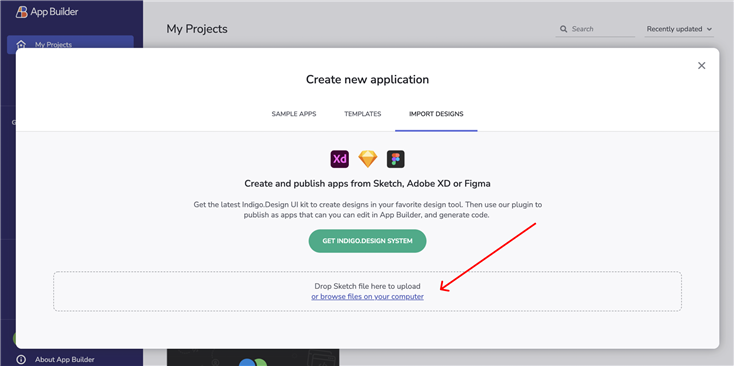
3단계: Sketch 파일 드래그
그 후, 다음으로 해야 할 일은 선택한 파일을 아래 스크린샷에 표시된 "Sketch 파일 드롭" 영역으로 드래그하는 것입니다.

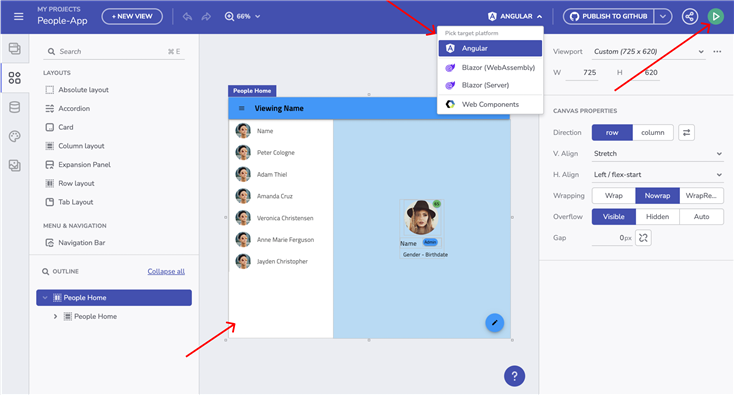
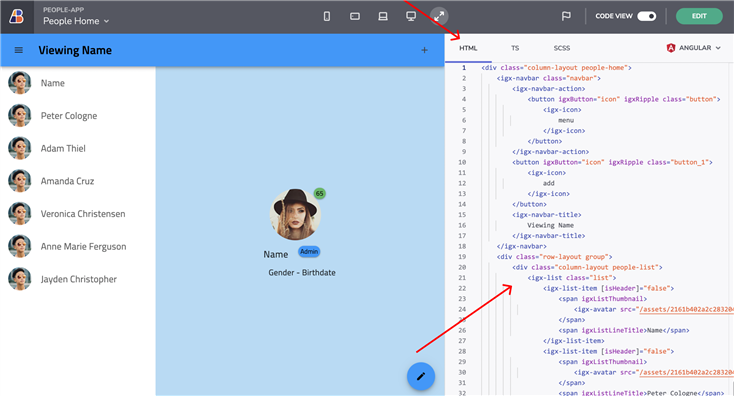
4단계: App Builder Cloud IDE에서 디자인 검토
앱을 생성하는 데 몇 초 정도 걸립니다. IDE에서 디자인을 검토하고 대상 플랫폼을 선택할 수 있는 순간입니다.

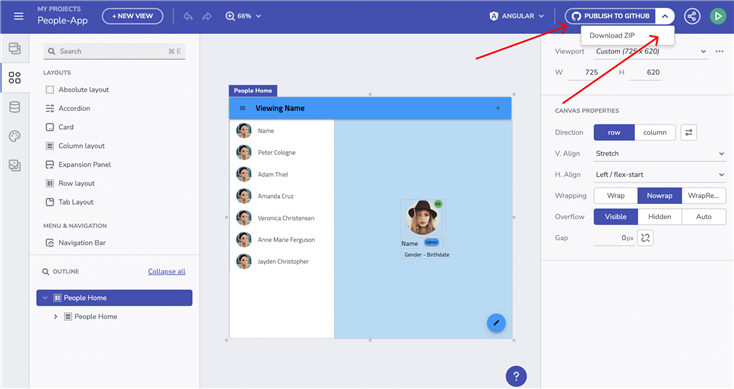
5단계: 앱 검토 및 다운로드
IDE 오른쪽 상단에 있는 원형 재생 버튼을 사용하여 앱을 미리 보고 생성하고 코드를 확인할 수 있습니다. 여기에서 실행 중인 앱과 HTML, CSS 및 TypeScript 코드의 미리보기 옵션을 볼 수 있습니다.

그런 다음 코드를 zip 파일로 쉽고 빠르게 다운로드하거나 GitHub에 게시할 수 있습니다.

Sketch 다운로드 자산
자산 다운로드 페이지에서 Sketch 플러그인, UI 키트 및 샘플 앱을 쉽게 다운로드할 수 있습니다.
또는 다음 링크를 통해:
많은 사람들은 Sketch 파일을 HTML로 변환하는 가장 좋은 방법은 다음과 같은 이유로 자신만의 CSS/HTML을 작성하는 것이라고 믿습니다.
- 변환 도구는 잘못된 코드를 생성하는 것으로 알려져 있습니다.
- SEO에는 좋지 않습니다.
- 손으로 쓴 코드와는 달리 관객에게 호감을 주는 감동을 선사할 수 없다.
- 실제로 품질을 보장하지는 않습니다.
접근 방식에 관계없이 시간이 많이 걸리고 번거로우며 오류가 발생하기 쉽습니다. 그러나 App Builder 사용하여 디자인에서 코드까지의 프로세스를 자동화하면 클릭 한 번으로 디자인 파일을 픽셀 완벽한 앱으로 변환하는 데 도움이 될 뿐만 아니라 중요한 코드 생성 병목 현상도 제거됩니다.
로우 코드 App Builder Sketch와 작동하는 방법에 대해 자세히 알아보고 자세한 도움말 문서 페이지에서 Sketch에서 아트보드를 구축하고, 프로토타입을 만들고, Visual Studio에서 코드를 생성하는 방법에 대한 비디오를 시청하세요.
또한 포괄적인 App Builder 제품 개요 및 튜토리얼도 출시했습니다. 아래에서 해당 기능에 대한 모든 내용을 알아보고 시작하실 수 있습니다.

