
App Builder 사용하여 Figma 디자인을 HTML 코드로 변환
단순한 디자인 파일을 생산 가능한 코드로 전환하는 방법은 무엇입니까? App Builder 사용하면 쉽습니다. 이제 이 블로그 게시물에 설명된 모든 방법과 단계를 갖추게 되었습니다.
App Builder ™와 같은 로우 코드 도구는 게임 체인저입니다. 이를 디지털 혁신을 향한 전략적 움직임으로 인식하는 것 외에도 지난 몇 년 동안 점점 더 많은 기업이 다음과 같은 보다 실용적인 아이디어를 가지고 이를 채택하기 시작했습니다.
- 디자이너-개발자 핸드오프를 없애고 더욱 강력한 협업을 촉진합니다.
- 시민 개발자가 새로운 프로젝트를 처음부터 처리할 수 있도록 허용
- 개발자가 먼저 앱을 구축한 다음 앱 구축에 사용할 기술을 결정할 수 있도록 하여 프로세스를 개선합니다.
- 오류가 발생하기 쉬운 수동 코딩 제거
- 마지막으로 디자인 파일을 코드로 변환합니다.
그럼 바로 본론으로 들어가겠습니다. 이제 정적 Figma 파일이 있고 이를 픽셀 단위로 완벽하게 제작 가능한 HTML 코드로 변환하려는 경우 이 문서에서는 이를 수행하는 단계를 보여줍니다.
시작하자.
Figma 무엇인가요?
Figma는 웹사이트, 애플리케이션, 대화형 UI 프로토타입, 로고 및 벡터 그래픽을 제작하기 위한 가장 강력하고 인기 있는 디자인 도구 중 하나입니다. 최근 통계에 따르면 Dropbox, Slack, Twitter 같은 거대 기술 기업을 포함하여 약 400만 명이 Figma 사용하고 있습니다. 그리고 흥미롭게도 디자인 스타트업에서 작년에 100억 달러라는 놀라운 가치 평가를 받았습니다.
수많은 기능이 포함된 Figma 간단하고 쉬운 프로토타입 제작을 위한 도구, 실시간 프로젝트 업데이트 모니터링 및 처리 기능을 제공하며 사용자가 디자인 검토를 받거나 제공하고 통찰력 있는 피드백을 수집할 수 있도록 해줍니다.
그러나 플러그인이 없는 Figma 사용자 인터페이스와 디자인 제작에만 능숙합니다. 코드 처리는 일반적으로 별도로 발생합니다.
HTML 코드에 대한 Figma 무엇입니까?
이제 Figma 코드로 변환하는 것은 다른 이야기입니다. 본질적으로 이는 Figma에서 생성된 디자인 파일을 실제 사용 가능한 코드가 포함된 작업 애플리케이션으로 변환하는 프로세스를 의미합니다. 대부분의 경우 Figma-to-HTML 프로세스는 Figma HTML 생성기 또는 Figma-to-HTML 플러그인에 의해 수행됩니다.
그러나 팀이 이 단계에 도달하기 전에 일반적으로 먼저 수행되는 다른 하위 단계 또는 단계가 있습니다.
- 아트 보드 및 시각적 모형 만들기
- 이해관계자와 POC 커뮤니케이션
- 모든 사양과 디자이너-개발자 핸드오프 교환
- 프로토타입에 대한 사용자 및 유용성 테스트 수행
- 피드백 수집, 설계 재작업 처리 및 개발 수정
- 최종적으로 완료, 승인 및 버그 없는 코드와 완전한 기능을 갖춘 앱으로 전환
개발 프로세스 자동화 - 디지털 생존을 위한 투쟁을 의미
디자인 파일을 가져와 앱으로 변환하는 앱 제작자의 사용이 강화되는 것에 대해 이야기합니다. 그런데 정확히 무엇이 이러한 강화를 가져왔습니까? 2022년은 인플레이션, 시장 침체, 팬데믹 이후의 영향, 여러 국가에서 진행 중인 노동력 부족 등 여러 면에서 격동의 한 해였습니다. 심지어 1970년대 스태그플레이션으로 돌아가고 있다는 우려도 있었습니다. 다행스럽게도 IT를 포함한 여러 부문에서 초기 가격 충격과 불안정이 발생한 이후 상황은 이미 완화되고 있는 것으로 보입니다.
내가 이러한 사건을 언급하는 이유는 무엇입니까?
소프트웨어 세계와 이후 프로젝트, 앱, 사람 및 프로세스가 처리되는 방식에 큰 영향을 미쳤기 때문입니다. 그래서 기업은 진화해야 했습니다.
간소화와 자동화는 생존을 위해 매우 중요해졌습니다. 그리고 이를 달성하기 위해 로우코드/노코드 도구가 도구로 바뀌었습니다.
공백을 메우기 위해 App Builder와 같은 로우 코드/노코드 도구는 이제 팀이 웹 사이트 디자인, 프로토타이핑, 전체 디자인 파일을 프로덕션으로 전환하는 것부터 디자인 및 개발의 거의 모든 것을 처리할 수 있을 정도로 성숙해졌습니다. 몇 번의 클릭만으로 데이터 형식화, 코드 민주화 등의 작업을 완료할 수 있습니다. 이 모든 것이 직접 코드를 작성할 필요 없이 매우 간단하고 직관적인 방식으로 수행됩니다.
App Builder 사용하여 몇 가지 간단한 단계로 Figma HTML 코드로 변환하는 방법
이제 WYSIWYG 로우 코드 App Builder 사용하면 Figma 디자인 파일에서 반응형 HTML CSS 코드와 모든 기능을 갖춘 라이브 앱을 더 쉽고 빠르게 생성할 수 있습니다. 앞서 언급했듯이 Figma에서 만드는 모든 것은 디자인 시스템인 Indigo.Design을 사용하므로 모든 스타일 사양과 테마가 실제 UI 구성 요소와 일치합니다.
하지만 시작하기 전에 몇 가지 전제 조건이 있습니다.
- 계정에 로그인하거나 App Builder 무료 평가판을 시작하세요.
- Figma Indigo.Design UI 키트 사본을 받고 Indigo.Design Figma 플러그인을 Figma 플러그인에 저장한 후 처음부터 시작하고 싶지 않은 경우 샘플 앱 중 하나를 받으세요.
귀하의 계정 유형에 따라 Figma UI Kit 사용을 시작하기 위해 다음 단계를 수행하거나 아래 단계를 수행할 수 있습니다.
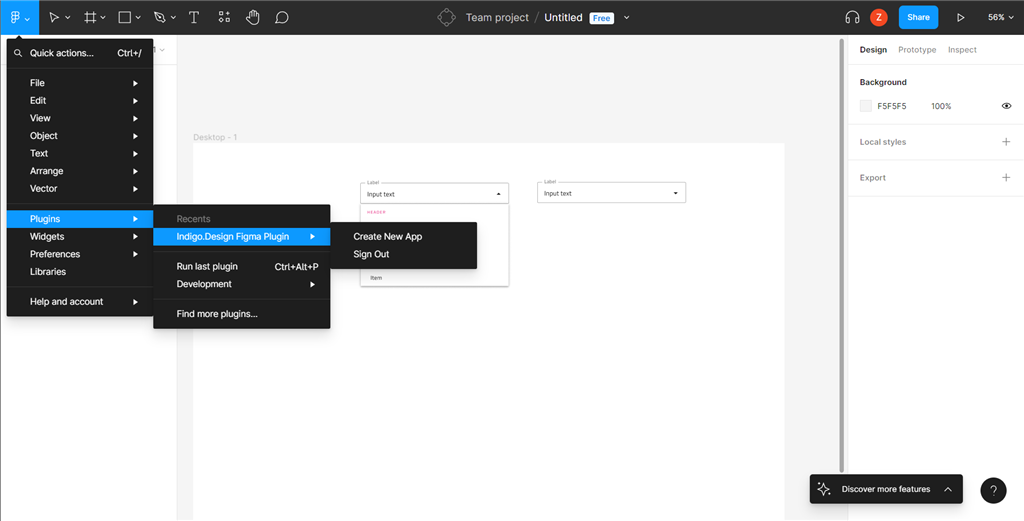
1단계: Figma에서 디자인이나 샘플 앱을 열고 플러그인 -> Indigo.Design Figma 플러그인 -> 새 앱 만들기로 이동합니다.

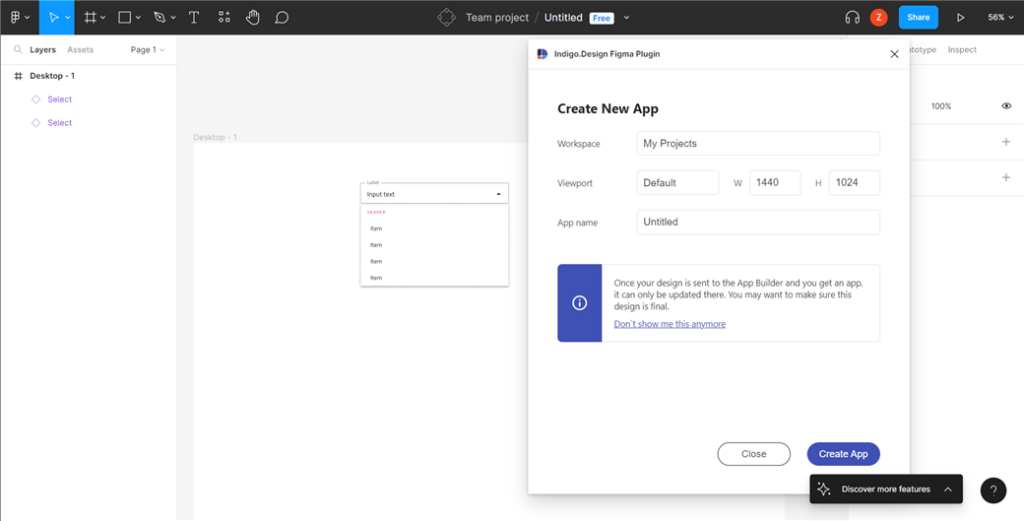
2단계: Infragistics 계정으로 성공적으로 로그인한 후 Figma로 돌아가서 플러그인 창에서 앱 만들기 버튼을 클릭하세요.

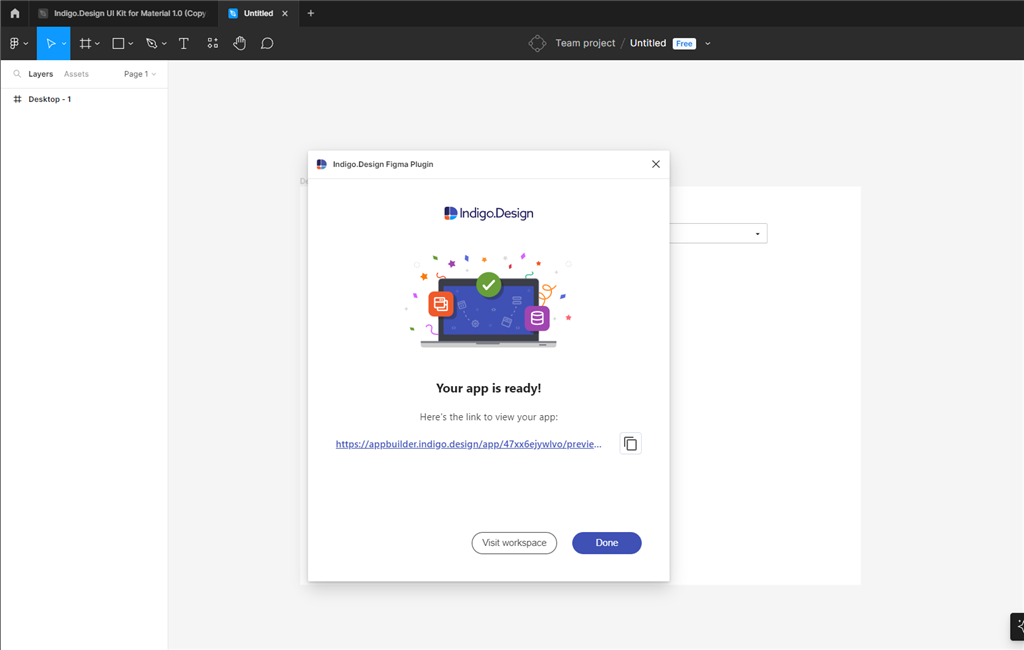
3단계: 단 몇 초 안에 앱이 준비됩니다. App Builder에서 앱을 보려면 appbuilder.indigo.design 링크를 클릭하세요.

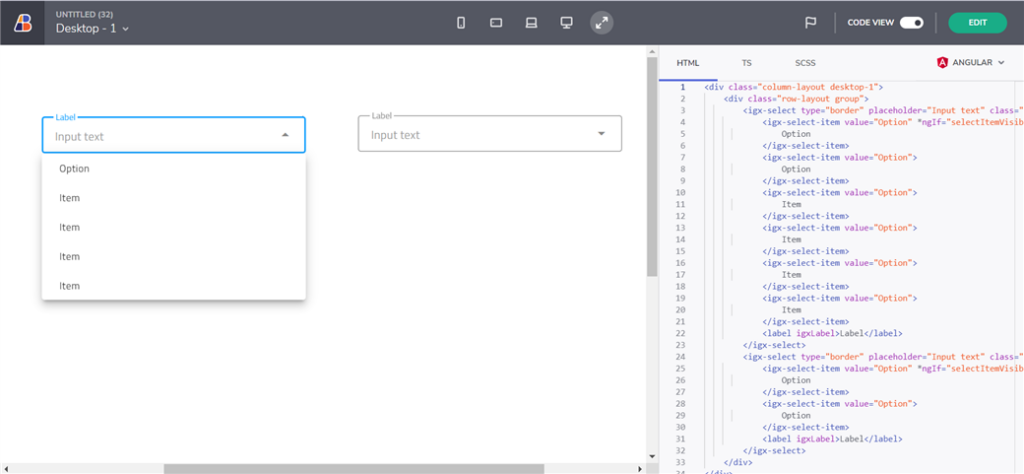
4단계: 클라우드 IDE에서 디자인을 검토하거나 그 위에 추가하고 CODE VIEW 스위치를 클릭하여 생성된 코드를 검사합니다. 그런 다음 오른쪽 상단의 EDIT 버튼을 클릭하세요.

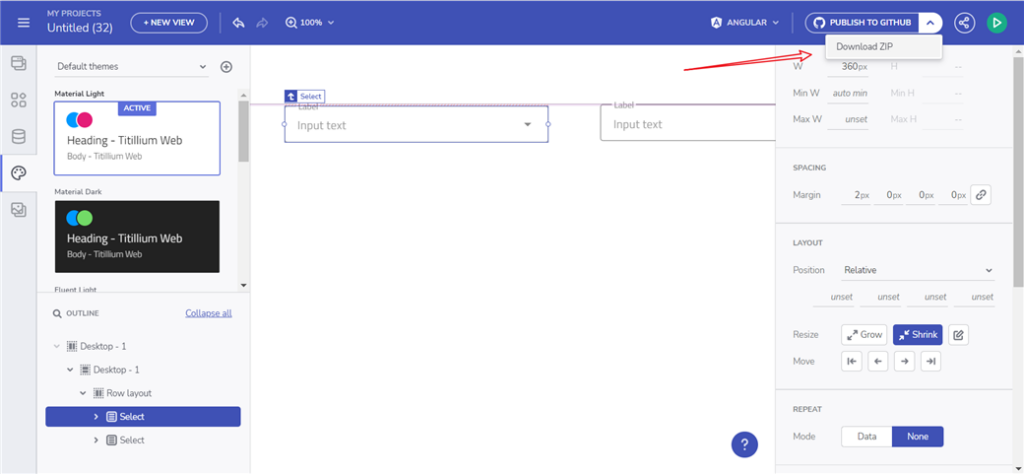
5단계: HTML 코드를 zip 파일로 다운로드하거나 GitHub에 게시

그게 다야. 단계별 비디오 튜토리얼을 시청하여 Figma HTML로 내보내는 것이 App Builder에서 어떻게 작동하는지 확인할 수 있습니다.
몇 가지 최종 생각 또는 프로세스를 자동화하는 이유: 이유 및 이점
인간의 프로그래밍 기술은 소프트웨어 개발의 원동력이지만 효율성을 촉진하고 극대화하는 원동력은 자동화와 설계-코드 솔루션입니다. 완벽한 픽셀의 고품질 HTML 코드를 즉시 생성할 수 있는 기능을 갖춘 App Builder와 같은 도구는 앱 개발 프로세스를 몇 주 또는 몇 달이 아닌 며칠로 단축합니다.
앱 제작자를 사용하여 Figma HTML로 내보낼 때 얻을 수 있는 핵심 이점은 무엇입니까?
- 수동 HTML 변환 프로세스를 건너뜁니다.
- 코드 자산을 생성하려는 구성요소를 완벽하게 제어할 수 있습니다.
- 대상 프레임워크 간에 구성 요소 및 기능 패리티를 달성합니다.
- 앱 미리보기를 공개적으로 공유하는 기능
- 데이터 바인딩을 보다 효율적으로 처리
- 모든 것이 드래그 앤 드롭 방식으로 이루어지며 진정한 WYSIWYG 개발 경험을 제공합니다.
- 도구 상자에는 실제 UI 구성 요소, 여러 유형의 보기 레이아웃, 보기 간의 탐색/구조가 있습니다.
- 앱 개발 주기의 모든 단계에 참여할 수 있는 개발자, 디자이너, PM, 이해관계자 간의 협업을 촉진하는 단일 정보 소스 역할을 합니다.
- 공통 애플리케이션 모델을 사용하므로 프레임워크에 구애받지 않는 방식으로 애플리케이션을 설명할 수 있습니다.
- 완전한 디자인 시스템인 Indigo.Design을 통합하여 UX, 제품 관리 및 제품 개발을 통합합니다.
방정식 –App Builder + Sketch / Figma 결과로 디자인-코드가 결정됩니다.
개발팀이 App Builder에 도입한 최신 제품 업데이트 및 개선 사항을 통해 모든 것을 충족하는 최고의 디자인 투 코드 툴로 거듭났습니다. Sketch 지원은 이미 제공되고 있으며, 11월 App Builder 릴리스에는 머티리얼용 Indigo.Design UI 키트(Figma)가 새롭게 추가되었습니다.
이를 사용하면 자동화와 강력한 구성 요소 세트, 패턴, 스타일 및 사용자 정의 옵션을 통해 완전한 앱을 개발하는 데 필요한 모든 도구를 얻을 수 있습니다. 가장 좋은 부분? 모든 정적 Figma 디자인은 클릭 한 번으로 실제 UI 구성 요소, 브랜딩 및 스타일을 갖춘 대화형 반응형 앱이 됩니다.
관심이 있으시면 Sketch 디자인을 코드로 전환하는 방법에 대해 자세히 읽어보십시오.

