
App Builder로 Angular CRM 앱을 구축하는 방법
이 블로그 게시물에서는 WYSIWYG App Builder ™ 사용하여 샘플 및 로우 코드 개발 접근 방식을 사용하여 사용자 지정 Angular CRM 앱을 빌드합니다. 어떻게 하는지 확인해 보세요.
기능, 확장성, 성능 저하 없이 기능이 풍부한 앱을 구축하고 배포하세요.
App Builder 시도 데모 예약하기
훨씬 더 적은 Angular 코드 줄로 원활한 기능을 구현할 수 있습니다. 오류가 발생하기 쉬운 수동 코딩을 없애고 작업량을 줄여 기능이 풍부한 애플리케이션을 그 어느 때보다 빠르게 제공할 수 있습니다.

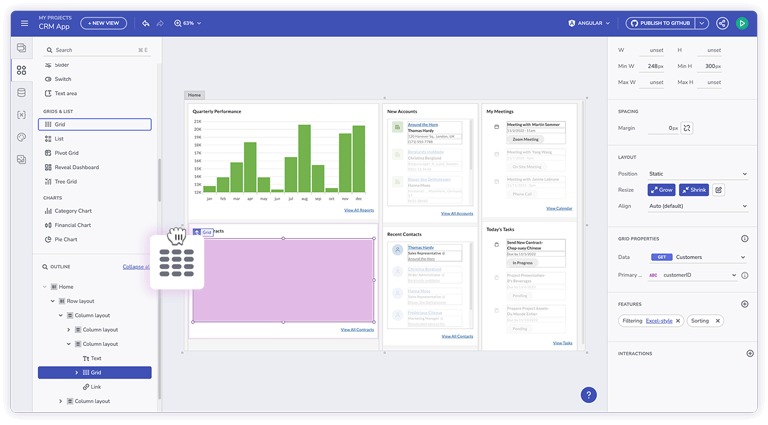
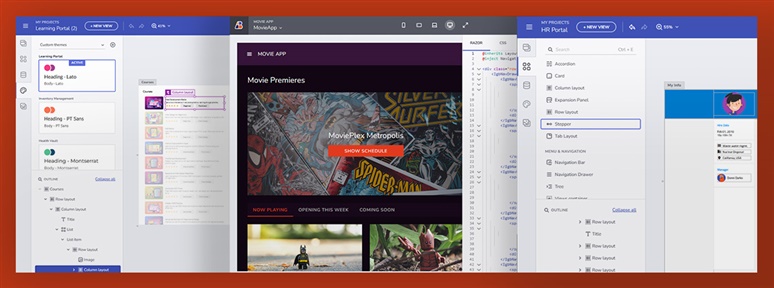
모든 기술 수준의 개발자가 필요한 모든 것을 쉽게 구성할 수 있는 수단을 제공하는 드래그 앤 드롭 인터페이스를 통해 멋진 Angular 앱을 만들 수 있도록 지원합니다. 65+ UI 구성 요소의 완전한 도구 상자 – 가장 빠른 그리드와 차트로 강조 표시됩니다.

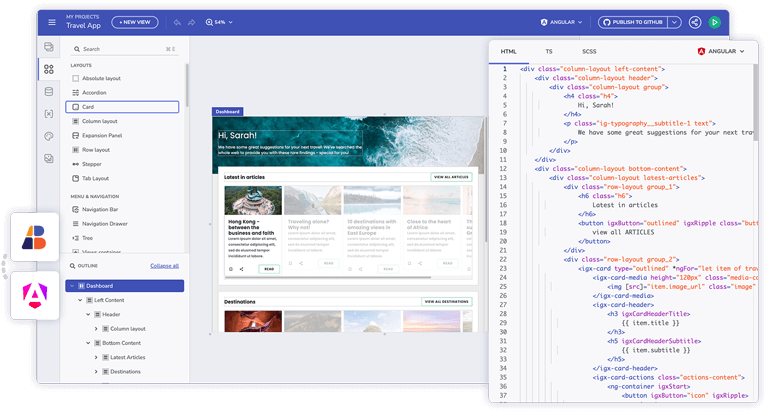
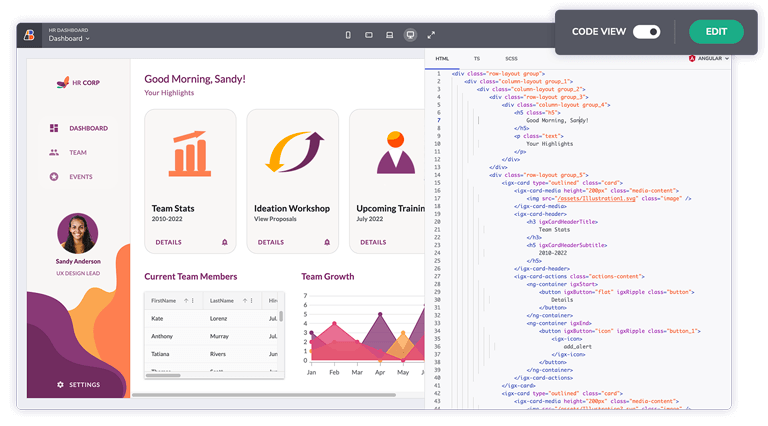
고성능 Angular 애플리케이션을 위한 프로덕션 준비 HTML, TypeScript 및 CSS를 생성합니다. 인스턴트 앱 미리보기를 사용하면 디자인 보기와 코드 보기 간에 전환하여 앱의 로직을 종합적으로 이해할 수 있습니다.

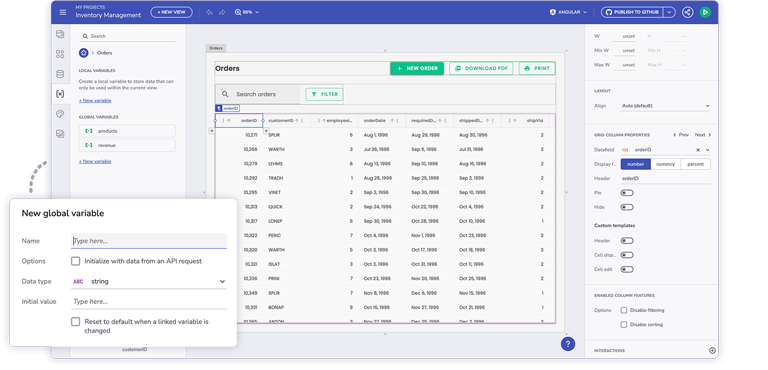
복잡한 코딩 작업을 원활하고 시각적으로 주도되는 경험으로 전환하세요. 모든 고객이 기대하는 기능, 데이터 입력, 전체 CRUD 작업, 마스터 세부 정보, 로컬 및 전역 변수, 라우팅 및 경로 매개변수 등을 제공합니다.

지금 이 영감을 주는 앱 샘플을 탐색하여 효율성을 최적화하고 Angular 프로젝트를 새로운 차원으로 끌어올리십시오.
Angular 코드 생성은 Angular 프로젝트에 대한 상용구 코드를 자동으로 생성하는 프로세스로, 개발자가 애플리케이션을 보다 효율적으로 만들 수 있도록 합니다. 생성된 출력은 일반적으로 편집 가능하고 프로덕션에 바로 사용할 수 있는 형식이므로 개발자가 수정할 수 있습니다. 코드가 JavaScript 또는 HTML로 컴파일되면 모든 웹 브라우저에서 실행됩니다.
App Builder 를 Angular 코드 생성 플랫폼으로 사용하면 여러 가지 이점이 있으며 가장 큰 두 가지 코드 생성 이점은 생산성 향상과 출시 시간 단축입니다. 그러나 여기에 몇 가지 더 있습니다.
생성된 코드는 표준화를 촉진하는 동시에 모범 사례를 따르므로 전체 프로젝트에서 일관성을 유지합니다.
코드나 앱 로직의 품질을 저하시키지 않으면 서 새로운 기능을 추가하고 기존 기능을 확장할 수 있는 확장성과 능력. 이렇게 하면 새로운 요구 사항 및 변경 사항에 따라 앱이 성장할 수 있습니다.
개발자는 처음부터 코드를 작성할 필요가 없으며 한 프레임워크에 대해 생성된 코드를 클릭 한 번으로 다른 프레임워크로 전환할 수 있으므로 시간과 리소스가 절약됩니다.
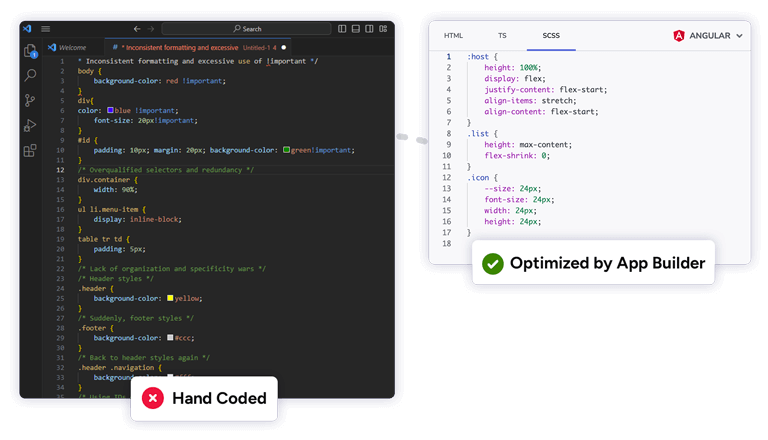
시각적 인터페이스 및 사전 구축된 구성 요소 제공 화면 디자인, UX 흐름, 테마 및 브랜딩, 데이터 바인딩, 배포 등의 영역에서 수동 및 오류가 발생하기 쉬운 코딩의 필요성을 줄여줍니다. GitHub 통합. 이렇게 하면 다양한 수준의 전문 지식을 갖춘 개발자가 쉽게 애플리케이션을 구축할 수 있습니다.
단일 코드 기반으로 앱을 구축하는 설계 및 개발 부서와 융합 팀을 위한 입증된 단일 솔루션입니다.
전체 디자인-코드 스토리를 단순화하면 디자이너-개발자 핸드오프, 시간 소모적인 POC 및 비용이 많이 드는 반복이 필요하지 않습니다.
즉각적인 코드 생성 및 코드 미리보기를 앱과 나란히 제공하여 앱 로직, Angular 구문 등을 검사할 수 있습니다.
App Builder 에서는 필요나 프로젝트에 가장 적합한 독립형 또는 모듈형 앱으로 생성된 코드를 다운로드할 수 있습니다. 내보내기 전에 두 코드를 미리 보고 비교할 수 있습니다.
예, App Builder for Angular를 사용하면 모듈형 앱에서 독립형 앱으로 전환할 수 있으며, 독립형 앱을 위한 하나의 응집력 있는 애플리케이션 구조를 가질 수 있습니다. 코드를 검사하고 독립 실행형 앱이 제대로 작동하는지 확인하면 원하는 환경에 배포할 수 있습니다.
생성된 코드를 사용자 정의하는 것은 빠르고 쉽게 이루어질 수 있습니다. App Builder 코드 생성 앱에서만 플랫폼의 코드를 사용자 정의할 수 있습니다.
Sketch 또는 Figma 디자인 파일을 통합하고 Angular, Blazor 및 Web Components (곧 React 예정)용 프로덕션 준비 코드로 변환할 수 있습니다. Sketch 파일을 "기존 디자인에서 만들기" 드롭 영역으로 드래그합니다. Figma 디자인에서 코드를 생성하려면 Figma 플러그인을 사용해야 합니다.
누구나 App Builder 사용할 수 있지만, 여전히 거쳐야 할 몇 가지 중요한 사항과 단계가 있을 수 있습니다. 직관적인 드래그 앤 드롭 인터페이스, 쉽게 사용자 정의할 수 있는 사전 구축된 구성 요소 및 다양한 학습 리소스(포괄적인 문서, 비디오 튜토리얼, 방법 가이드 및 지원 팀) 덕분에 로우 코드 사용 방법을 학습할 수 있습니다. 도구는 간단하고 빠릅니다.

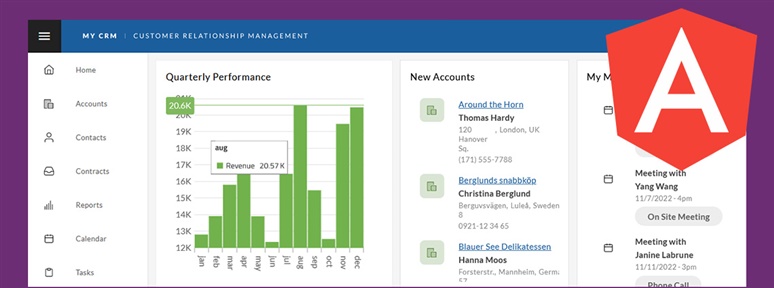
이 블로그 게시물에서는 WYSIWYG App Builder ™ 사용하여 샘플 및 로우 코드 개발 접근 방식을 사용하여 사용자 지정 Angular CRM 앱을 빌드합니다. 어떻게 하는지 확인해 보세요.

때로는 Angular 프로젝트를 처음부터 시작할 필요가 없습니다. 샘플 응용 프로그램을 사용하고 추가 사용자 지정을 통해 직접 만들 수 있습니다. 이 문서에서는 시작하는 데 도움이 되는 몇 가지 예를 제공합니다.

이 단계별 가이드를 읽고 로우 코드로 클릭 한 번으로 Angular 프로덕션에 바로 사용할 수 있는 코드를 생성하는 방법을 알아보세요.
Angular 코드 생성을 사용하면 앱 생성 시간을 단축하고 설계에서 개발까지의 프로세스를 가속화할 수 있습니다.
App Builder 도움말 주제 및 API 설명서에서 자세히 알아보고 지금 바로 애플리케이션용 코드 생성을 시작하는 방법을 알아보세요.
지금 시작하세요