
바로 사용할 수 있는 Angular 앱 예시 3개
때로는 Angular 프로젝트를 처음부터 시작할 필요가 없습니다. 샘플 응용 프로그램을 사용하고 추가 사용자 지정을 통해 직접 만들 수 있습니다. 이 문서에서는 시작하는 데 도움이 되는 몇 가지 예를 제공합니다.
Angular는 속도, 성능, 효과적인 크로스 플랫폼 개발, 간단한 디자인 아키텍처 등으로 인해 다른 프레임워크와 달리 코딩의 유연성을 제공합니다. 그러나 프레임워크를 막 시작했다고 가정해 보겠습니다. 이 경우 가파른 학습 곡선, 새 프로젝트를 설정하기 위한 여러 구성 파일 및 명령, 구문 및 기능에 적응하는 등의 문제에 직면할 수 있습니다. 앱 개발 프로세스의 속도를 높이고 다음 프로젝트에 대한 영감을 얻으려면 언제든지 사용자 지정 가능한 Angular 앱 예제를 사용할 수 있습니다. 이를 로우코드 도구 및 실제 UI 구성 요소 라이브러리와 결합하면 전체 디자인에서 코드까지의 주기가 전례 없이 간소화됩니다.
WYSIWYG App Builder로 만든 3가지 Angular 샘플을 살펴보겠습니다.
Angular 앱 예제를 사용하여 프로젝트를 시작하는 이유
사용자 지정 가능한 샘플 앱, UI 컨트롤 및 로우 코드로 Angular 프로젝트를 시작하는 것은 최적화된 디자인-개발 프로세스와 더 빠른 출시 시간을 위한 피벗 변경을 달성하는 방법이 됩니다.
이제 로우코드 개발 플랫폼은 최소한의 코딩 노력으로 최신 애플리케이션을 개발하기 위한 빠르고 쉬운 솔루션으로 작동하기 때문에 엄청난 인기를 얻고 있습니다. 대부분은 너무 복잡하고 고도로 맞춤화된 Angular 앱을 구축할 때 선택되지 않을 수 있지만 App Builder와 같은 보다 포괄적인 도구는 많은 이점을 제공할 만큼 빠르게 발전하여 다양한 사용 사례에 적합합니다.
그리고 예, 시각적 도구를 사용하여 앱의 UI를 디자인하고 수정하고 다양한 레이아웃, 실제 UI 구성 요소 라이브러리 통합 및 기능을 실험하는 것은 매우 쉽습니다. 그러나 디자인에서 코드로의 프로세스는 실시간 Angular 앱 예제로 시작하여 즉시 사용하면 훨씬 더 간단해질 수 있습니다. 정확히 어떻게 말이죠?
유리한 출발을 제공합니다
초기 설정 단계에서 동급 최고의 Angular 구성 요소, 바로 사용할 수 있는 템플릿 및 앱에서 이미 제공하는 기능을 활용하여 시간과 노력을 절약할 수 있습니다. 처음부터 시작하는 대신 나중에 더 쉽게 확장할 수 있는 초기 설정 단계를 위한 좋은 시작점을 얻을 수 있습니다. 또한 기본 구성 요소 및 기능을 설정하는 데 투자하는 대신 앱을 사용자 지정하고 개선하는 데 더 많은 시간을 할애할 수 있습니다.
직접 체험해 보는 것입니다
최고의 앱 개발 사례 중 일부는 바로 사용할 수 있는 Angular 애플리케이션에 바로 있습니다. 또한 일반적으로 업계 표준을 준수합니다. Angular를 처음 사용하는 경우 이 기능을 사용하여 아키텍처 패턴, Angular 특정 구문, 디자인 가능성, 나중에 완전히 새로운 프로젝트를 개발할 때 적용할 수 있는 개념, 구성 요소가 상호 작용하는 방식, 표준 기능을 구현하는 방법 등과 같은 정보를 배우고 이해하는 데 충분한 통찰력을 얻을 수 있습니다.
일반적인 개발 작업을 제거합니다.
UI 레이아웃 생성, 컨트롤 통합 또는 데이터 바인딩과 같은 많은 일반적인 작업을 재사용하고 추상화하는 것이 일관성과 품질을 유지하는 데 중요합니다. 그리고 이 모든 모듈형 앱 개발이 이미 샘플 앱에 구현되어 있으므로 모든 것을 갖추고 시간 효율적이고 비용 효율적인 개발을 달성할 수 있습니다.
수정 및 사용자 정의가 쉽습니다.
샘플 앱을 시작점으로 사용하면 기존 구성 요소, UI 템플릿 및 논리를 조정하여 앱 요구 사항 및 브랜딩과 일치하도록 할 수 있는 유연성을 활용할 수 있습니다. 일련의 대화형 기능을 사용하면 Angular 앱을 조직의 고유한 요구 사항에 따라 다양한 사용 시나리오에 맞게 조정할 수 있습니다.
민첩하고 확장 가능하며 유지 관리가 쉽습니다.
Angular 예제 앱의 구조와 아키텍처를 활용하면 향후 개선, 업데이트 및 유지 관리를 용이하게 하는 입증된 프레임워크를 기반으로 구축할 수 있습니다. 또한 이러한 방식으로 개발 시간을 최소화하고 앱 기능을 즉시 최대화할 수 있습니다.
실시간 미리보기가 있어요
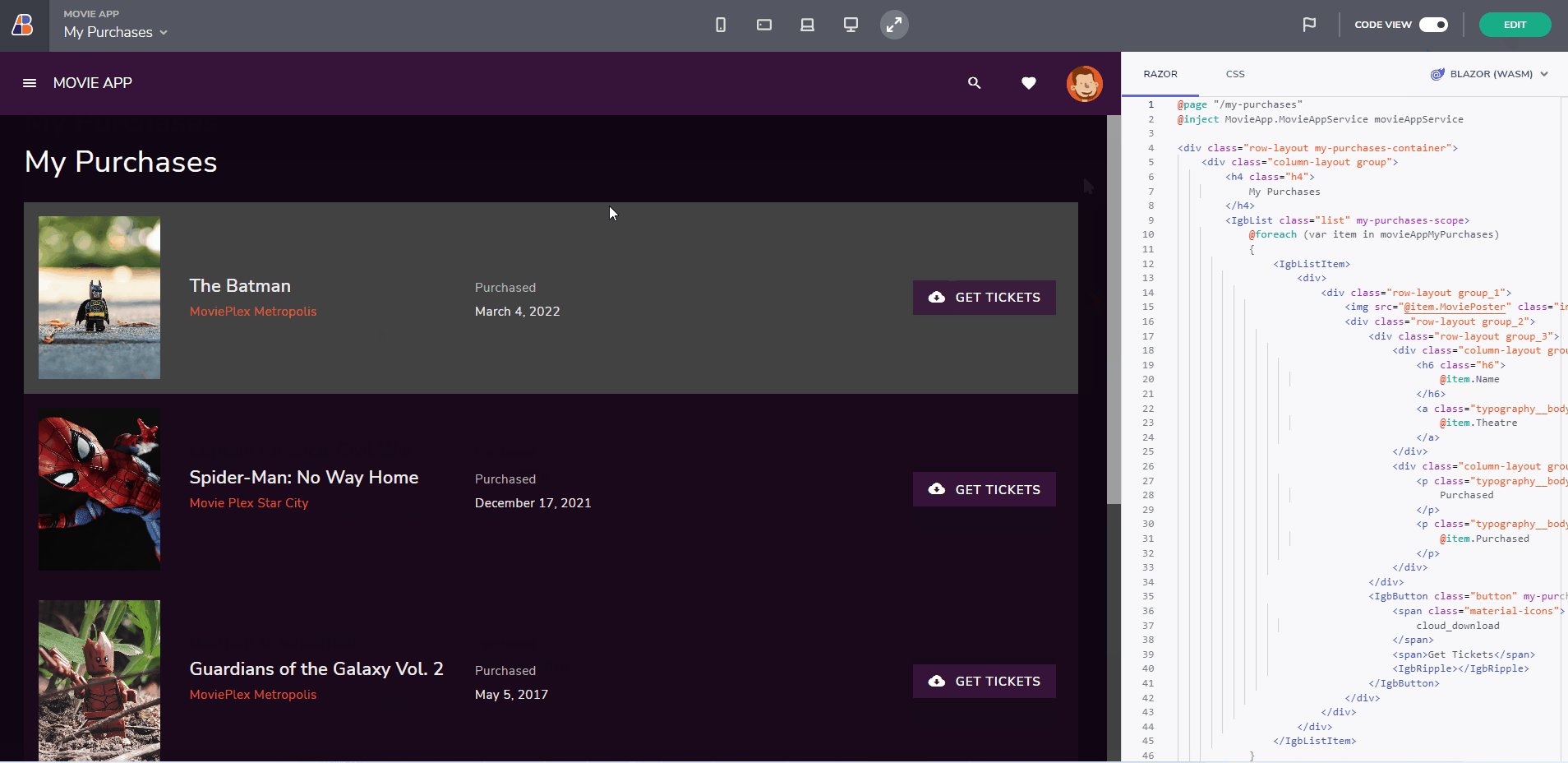
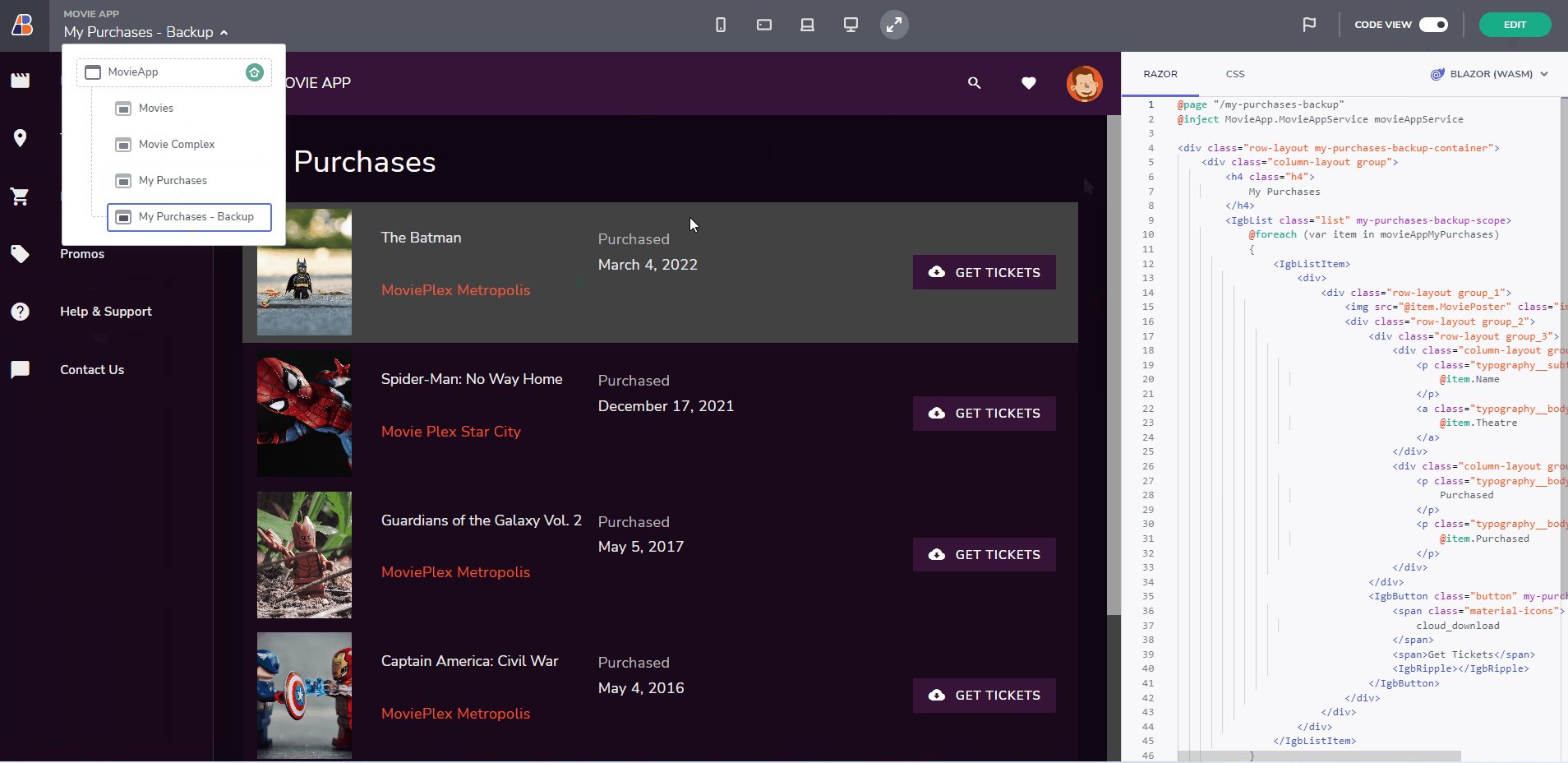
로우 코드 App Builder로 구축된 샘플 앱은 즉각적인 피드백을 제공하여 앱에 대한 변경 사항을 실시간으로 확인할 수 있습니다. 코드 미리보기 옵션을 사용하면 기본 코드를 즉시 검사하여 특정 기능이나 구성 요소가 어떻게 구현되는지 이해할 수 있습니다. 또한 다른 목적과 프로젝트를 위해 특정 코드 조각을 추출하고 재사용할 수 있습니다.
빠른 시작을 위해 로우 코드로 구축된 상위 3개의 Angular 앱 예시
모든 Angular 앱 예제는 App Builder 빌드되어 프레임워크에 구애받지 않습니다. 지원되는 프레임워크(Angular, Blazor, Web Components) 간에 쉽게 전환하고 코드를 생성할 수 있습니다.
학습 포털 앱
이것은 사용자가 인기 있는 주제 또는 강사를 기반으로 코스의 진행 상황을 추적할 수 있는 학습 관리 앱의 예입니다. 이 프로젝트에는 REST 및 적응형 레이아웃에 바인딩된 사용자 지정 목록이 있습니다. 이 응용 프로그램을 만드는 데 사용되는 Angular 구성 요소에는 아코디언, 아바타, 카드, 확인란, 칩, 아이콘, 목록, 등급이 포함됩니다.
학습 포털 앱 미리보기를 확인하고 코드를 검사해 보세요.
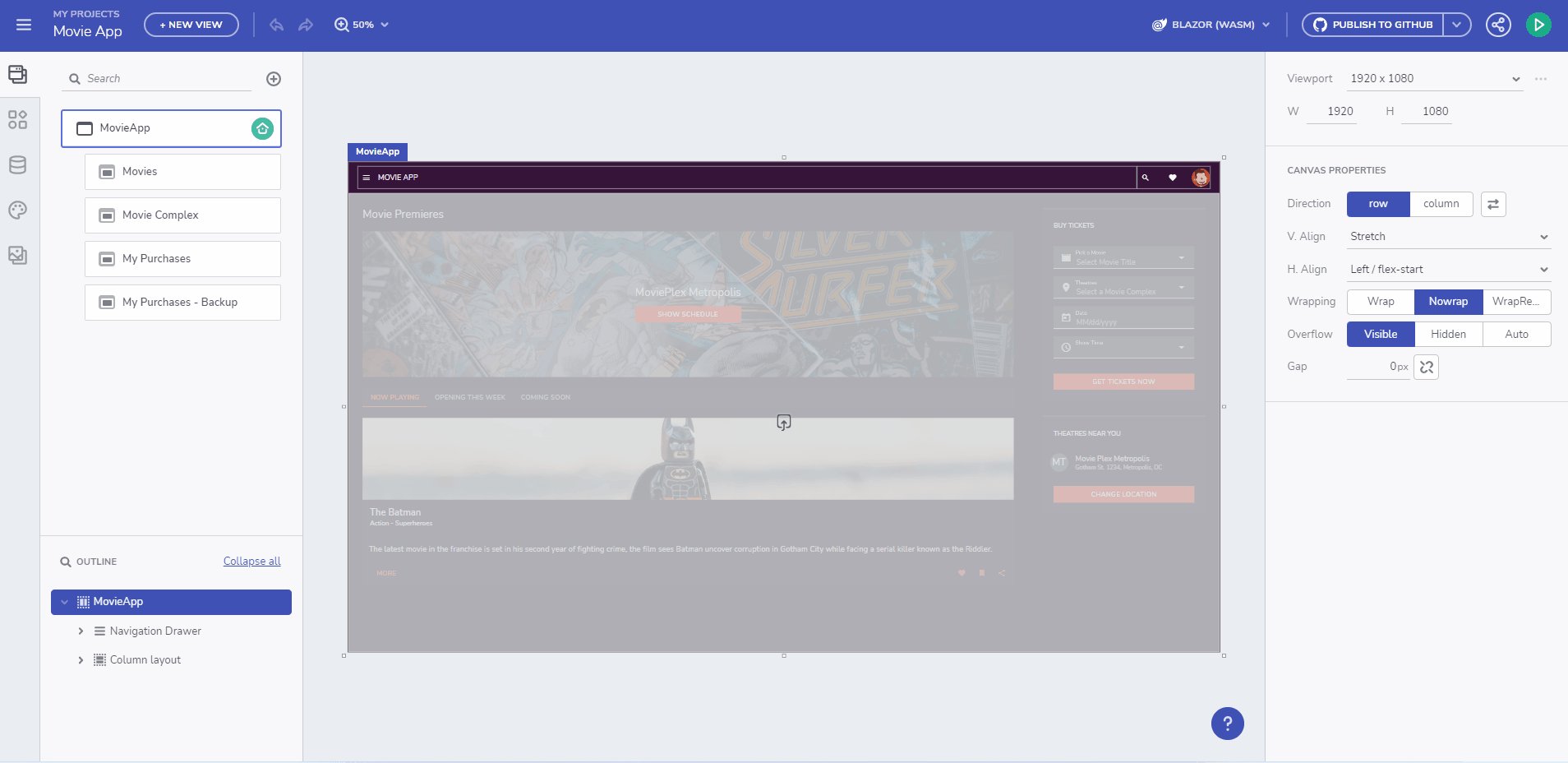
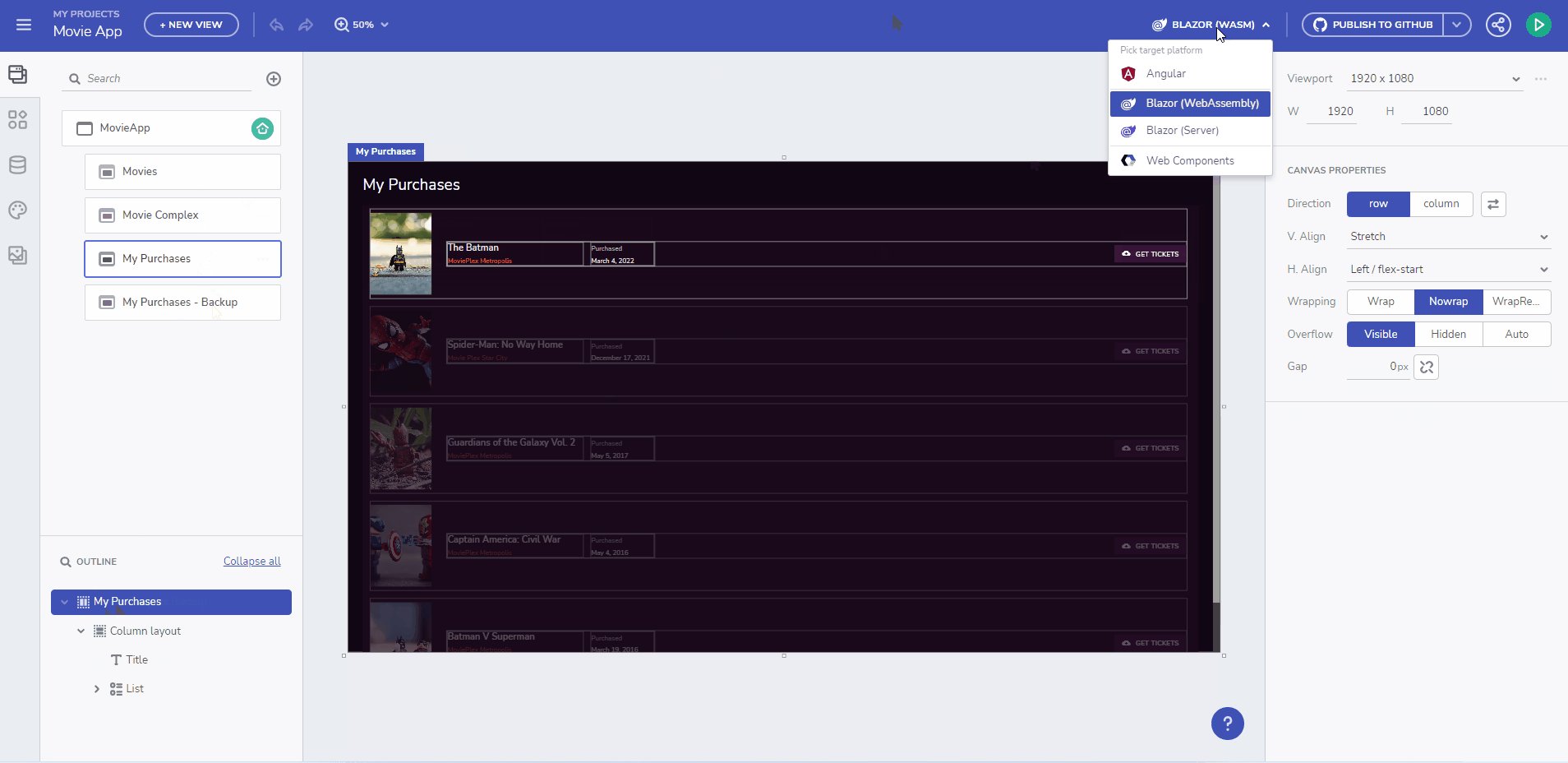
영화 앱

영화관 예매 애플리케이션 예시입니다. 우리는 사용자가 사전 설정된 목록에서 영화 선호도를 선택할 수 있도록 다양한 데이터 필터링 옵션이 포함된 사용자 정의 드롭다운 메뉴를 사용했습니다. 팝업 달력, 날짜 선택기 및 선택 구성 요소는 원하는 날짜를 선택하는 빠르고 쉬운 방법을 제공합니다. 사용된 기타 구성 요소: 탐색 창, 아이콘, 아이콘 버튼, 아바타, 탭 레이아웃, 카드.
영화 앱 미리보기를 확인하고 코드를 검사해 보세요.
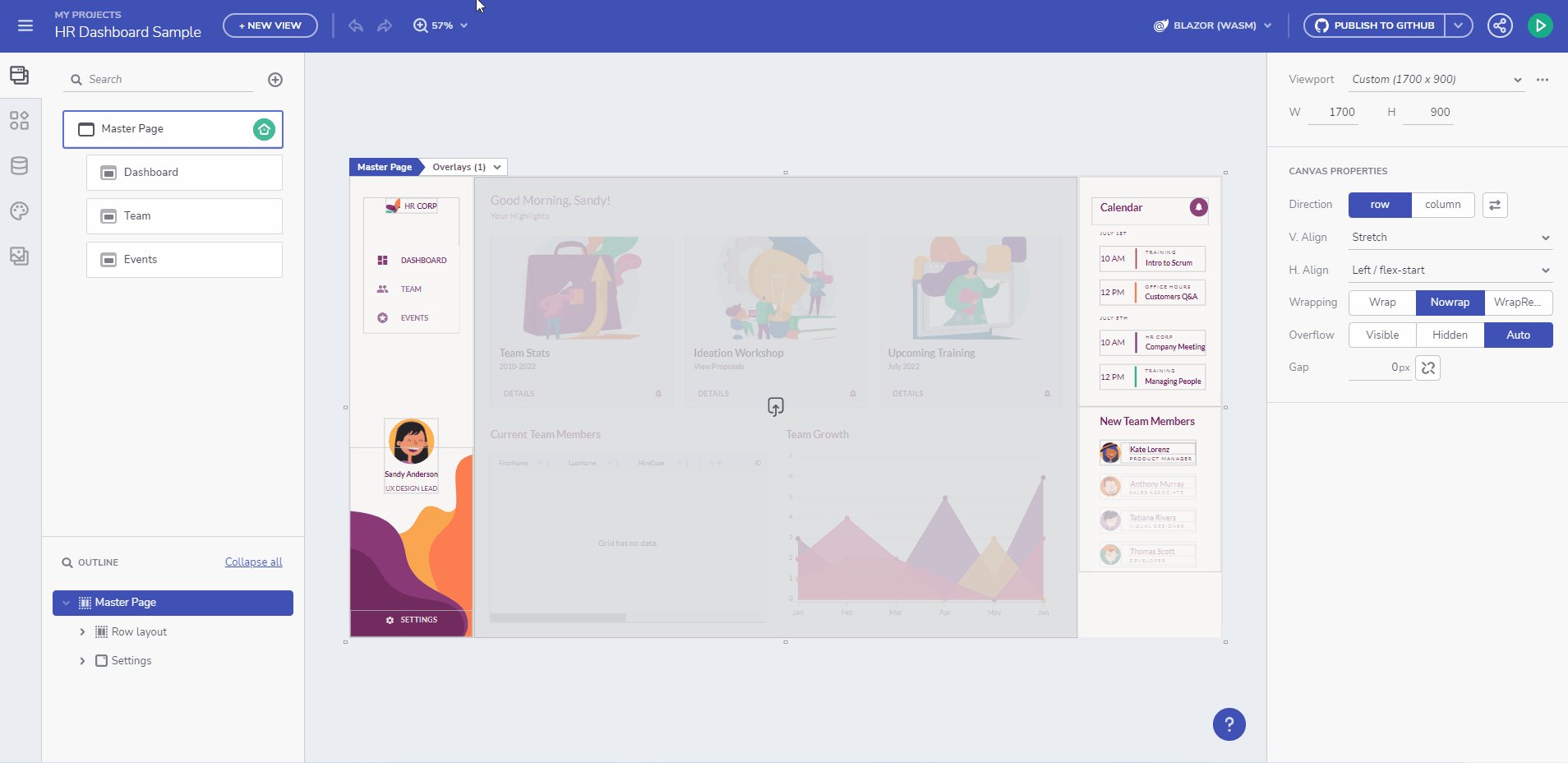
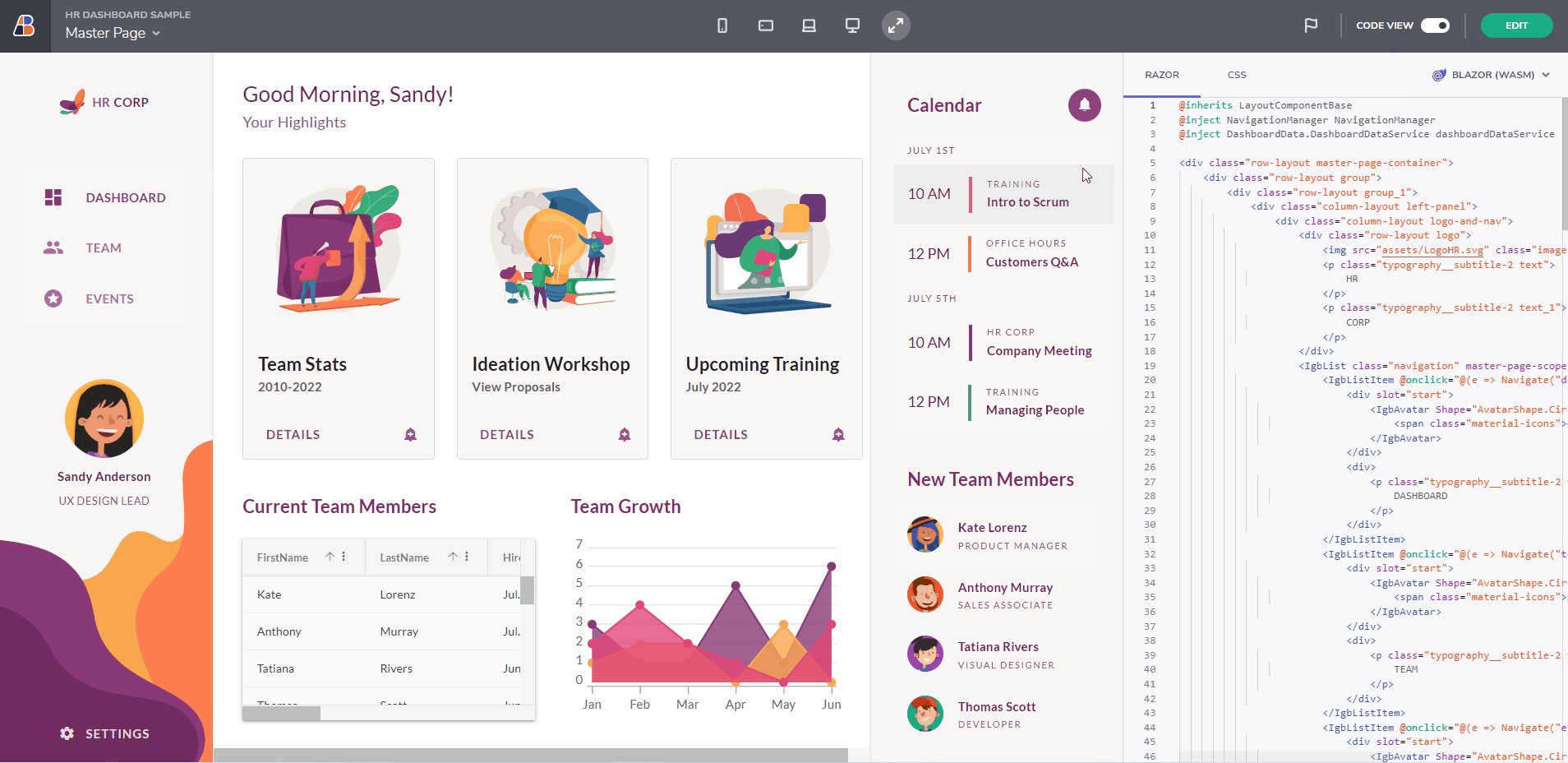
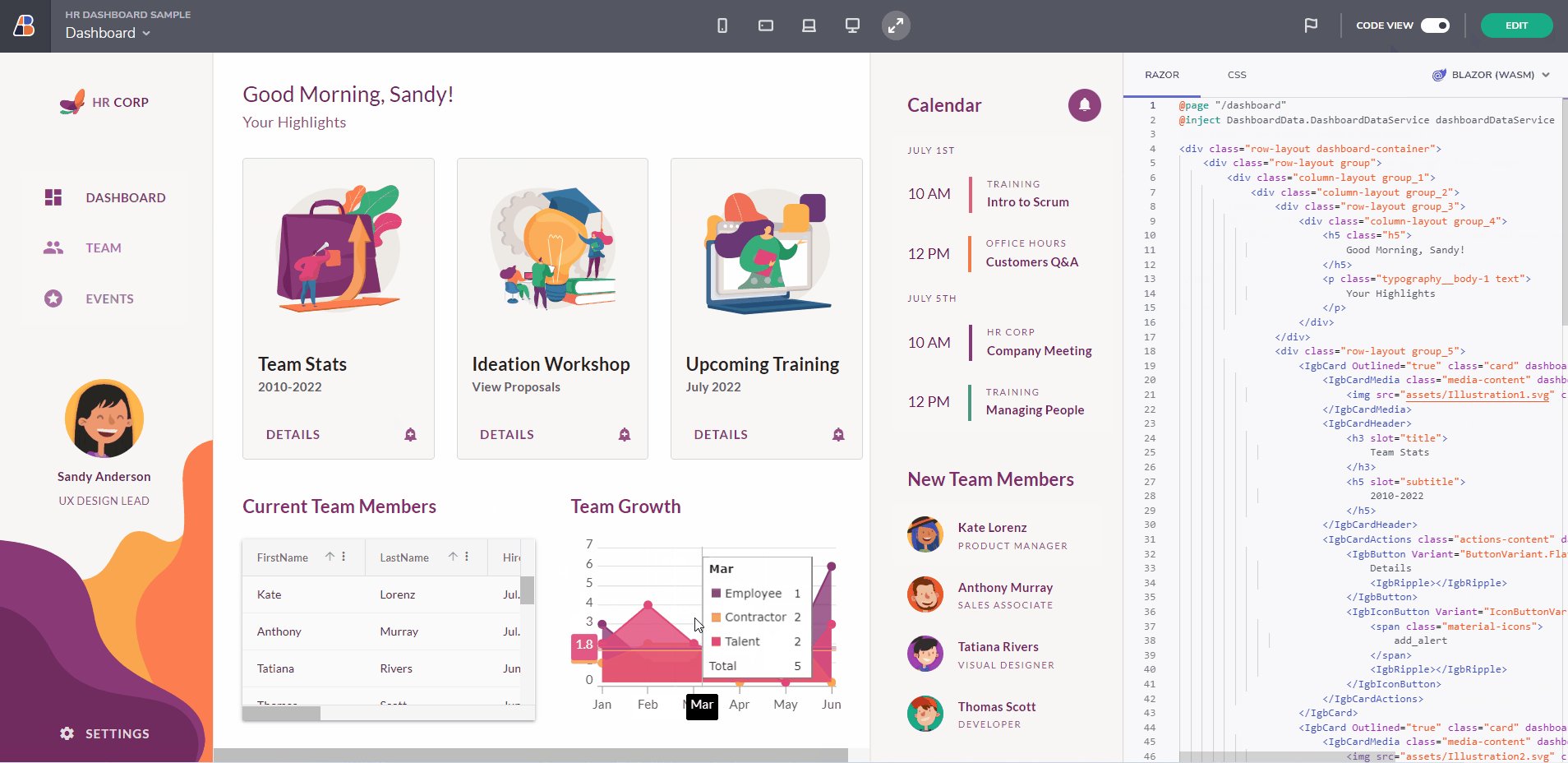
HR 대시보드 앱

HR 대시보드 샘플은 다양한 Ignite UI 컨트롤이 App Builder와 함께 작동하여 여러 디바이스에 적합한 포괄적인 보기를 만드는 방법을 보여 줍니다. 이 앱의 목적은 팀 리더와 관리자가 이벤트를 처리하고, 팀 구성원을 관리하고, 팀 구성원에 대한 개인 정보(이름, 역할별 정보, 전화 번호 등)를 미리 볼 수 있도록 지원하는 것입니다. Ignite UI for Angular 아바타(Avatar) 컴포넌트를 사용하여 시각적으로 더 매력적으로 만들었고, 각 인물에 대한 이미지를 추가했습니다. 범주 차트는 팀 성장과 같은 통계 및 추세를 시각화합니다. HR 대시보드 앱에 사용되는 기타 Angular 구성 요소: 아이콘 버튼, 아이콘, 목록, 카드, 데이터 그리드.
HR 대시보드 앱 미리보기를 확인하고 코드를 검사해 보세요.
개발자 팁:
이점과 빠른 시작에 관계없이 Angular 프로젝트에 사용하는 샘플 앱의 품질, 안정성 및 확장성을 항상 신중하게 평가하는 것이 중요합니다. 프로젝트의 요구 사항과 장기 목표를 준수하는지 확인합니다. 또한 모든 기능을 갖춘 Angular 구성 요소 라이브러리를 활용하고 특히 처음부터 Angular 앱을 구축하기로 결정한 경우 확장 가능한 프로젝트에서 동급 최고의 위젯을 가져올 수 있습니다.
결론적으로
샘플 앱으로 Angular 프로젝트를 시작하면 추가로 개발, 확장 및 사용자 지정할 수 있는 견고한 기반이 제공되므로 전체 개발 프로세스의 속도가 빨라집니다. 특히 Angular 신규 사용자에게 앱 구축에 대한 실용적인 접근 방식이 됨에 따라 기본 Angular 개념을 배우고, 모범 사례를 탐색하고, UI 디자인에서 영감을 얻고, 기존 Angular 기술을 훨씬 빠르게 향상시키는 데 도움이 될 수 있습니다.

