
App Builder와 함께 Figma Auto Layout을 사용하여 디자인에서 코드까지의 속도 향상
여기에 빠른 요령이 있습니다. 로우 코드 App Builder 및 Figma Auto Layout의 도움으로 디자인에서 코드까지의 프로세스를 가속화할 수 있습니다. 수행 방법을 확인하세요.
Figma 디자인을 완전한 기능을 갖춘 웹 앱으로 직접 변환하여 기업 팀의 앱 개발을 가속화하세요.
App Builder 시도 데모 예약하기
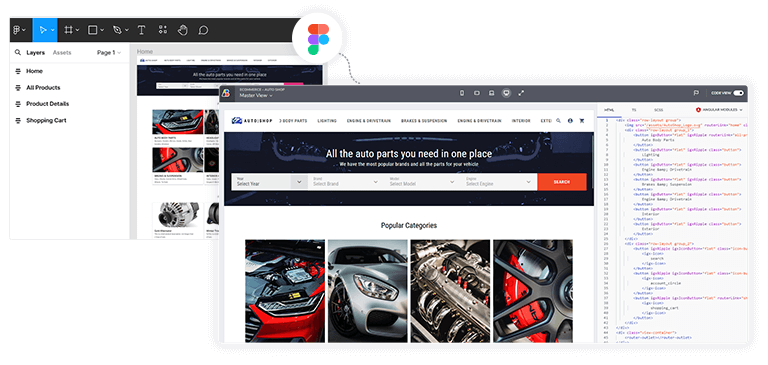
Figma 파일을 Angular, Blazor 및 Web Components (곧 React 예정)에서 깨끗하고 사용 가능한 코드로 변환하십시오. 브랜딩과 스타일링을 단 한 번의 클릭으로 즐길 수 있습니다. 이것은 Figma HTML로 내보내는 가장 쉬운 방법입니다.
Figma에서 코드로의 전환은 몇 분 안에 이루어집니다. 디자이너는 익숙한 작업 흐름을 사용하여 계속해서 디자인을 만들 수 있고, 개발자는 열과 행 레이아웃을 처리하고, 상호 작용을 추가하고, 프로덕션에 바로 사용할 수 있는 코드를 생성하고, 미리 보는 등의 작업을 수행할 수 있습니다.
App Builder는 UI 키트(예: Indigo.Design)의 지원을 받아 진정한 UX 디자인 개발 협업을 위한 디자인 개발 프로세스를 더욱 재정의합니다. 시간 효율적이고 비용 효과적인 앱 개발 주기를 지원합니다.
현대 사용자의 기대에 부응하세요. 훌륭한 UI 및 UX를 구축할 수 있는 강력한 UI 구성요소, 패턴, 스타일 지정 및 사용자 정의 세트를 사용하세요. 가장 빠른 데이터 그리드 및 차트, Dock Manager 등이 포함되어 있습니다.
Figma에서 HTML로의 작업 흐름을 시도하는 가장 빠른 방법은 샘플 파일을 다운로드하는 것입니다. 버튼 추가부터 사용자 정의에 이르기까지 작업이 어떻게 수행되는지 정확히 확인하고 모범 사례를 통해 알아보세요.
어두운 버전과 밝은 버전 모두에서 네 가지 테마를 사용하면 모든 브랜딩 요구 사항을 충족할 수 있습니다. 포함된 항목을 사용하거나 테마를 기본으로 구현하고 완벽한 앱 경험을 위해 사용자 정의하세요.
머티리얼 디자인 I 부트스트랩 I Fluent I Indigo.Design

Figma to HTML 코드는 Figma 디자인 파일에서 반응형 HTML CSS 코드와 완전한 기능을 갖춘 라이브 앱을 생성하는 프로세스를 나타냅니다. 그리고 WYSIWYG 로우 코드 App Builder 사용하면 이제 그 어느 때보다 쉽고 빠릅니다.
새로운 애플리케이션을 구축할 때 Figma-to-Code 플랫폼을 사용하면 기존의 수동 코딩에 비해 다양한 이점을 얻을 수 있습니다. 장점은 다음과 같습니다.
예, 디자인에서 HTML 결과를 얻을 수 있지만 원하는 모든 플랫폼 용으로 생성 된 완전한 기능과 기능이 풍부한 앱 인 Angular, Blazor, Web Components 및 곧 React 될 것입니다. 또한 프로젝트에 필요한 다양한 화면, 메뉴 및 기타 기능 및 사용자 정의를 추가할 수 있습니다.
App Builder for Figma은 여러 인기 있는 플랫폼을 지원합니다. 여기에는 Angular, Blazor 및 Web Components 포함되지만 곧 React 용 Figma 디자인 파일에서 깔끔하고 프로덕션 준비가 완료된 코드를 생성할 수 있게 될 것입니다.
예. App Builder 귀하의 디자인을 완성된 코딩된 애플리케이션으로 변환합니다. 필요에 따라 디자인 요소를 버튼, 입력, 선택 등 HTML 요소로 변환할 수 있으며, 수동으로 요소를 시각적으로 편집하고 그룹화하고 구성할 수 있습니다.
예, 로우 코드 App Builder에서 생성된 Blazor 코드를 기존 Blazor 프로젝트와 통합할 수 있습니다. 생성된 코드를 기존 프로젝트 파일에 직접 복사하여 붙여넣고 필요한 경우 조정하고 추가로 사용자 정의할 수 있습니다. 버그를 방지하려면 항상 생성된 코드를 검사하고 검토하세요.
앱 뒤에 있는 코드는 다른 로우 코드 도구가 일반적으로 생성하는 스파게티 코드와 관련이 없는 사용 가능하고 디버깅하기 쉽습니다. 설계된 모든 내용은 생성된 앱에서 볼 수 있습니다.
Figma 용 App Builder 쉽게 끌어서 놓을 수 있는 재사용 가능한 UI 구성 요소의 도구 상자를 제공합니다. 여기에는 텍스트, 버튼, 카드, 입력 필드, 탐색 표시줄, 슬라이더, 탭 등이 포함됩니다. 사용자가 기대하는 기능을 갖춘 고성능 애플리케이션을 구축하는 데 필요한 모든 것입니다.
반응형 동작을 갖춘 앱을 구축할 수 있는 Flex 반응형 디자인을 얻을 수 있습니다. App Builder 사용하면 요소의 크기를 결정하고 Flex 레이아웃에 배치할 수 있습니다. 여기서 포지셔닝은 다양한 경험적 방법과 전략을 통해 달성됩니다. 이를 통해 디자인을 개발자가 만든 것과 최대한 유사한 앱으로 변환할 수 있습니다.

여기에 빠른 요령이 있습니다. 로우 코드 App Builder 및 Figma Auto Layout의 도움으로 디자인에서 코드까지의 프로세스를 가속화할 수 있습니다. 수행 방법을 확인하세요.

단순한 디자인 파일을 생산 가능한 코드로 전환하는 방법은 무엇입니까? App Builder 사용하면 쉽습니다. 이제 이 블로그 게시물에 설명된 모든 방법과 단계를 갖추게 되었습니다.

디자이너-개발자 핸드오프란 무엇입니까? 일반적으로 개발 작업에 얼마나 많은 시간이 소요되나요? 그리고 디자인 개발 프로세스가 원활하게 진행되도록 팀이 이를 더 잘 처리할 수 있는 방법은 무엇입니까? 답변은 다음과 같습니다.