APP BUILDER FOR WEB COMPONENTS
APP BUILDER FOR WEB COMPONENTS
Jumpstart Your Next Project Using Low Code &
Web Components UI Controls
Build and deploy feature-rich apps without compromising on functionality, scalability, or performance.
Try App Builder Book a Demo
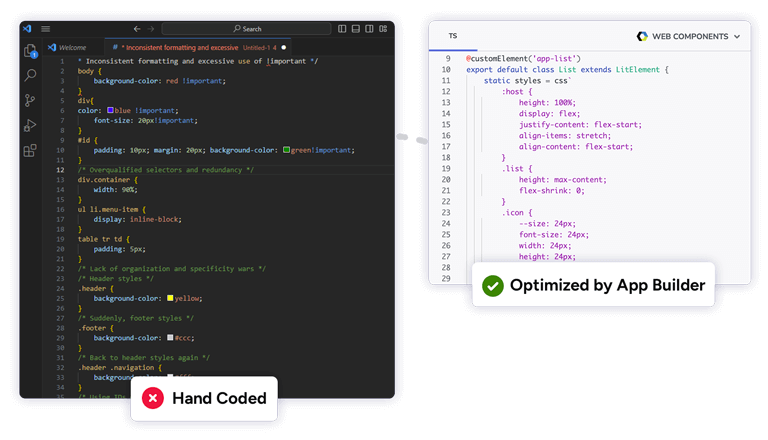
Optimized Code for the Fastest Performance
Achieve seamless functionality with significantly fewer lines of Web Components code. Eliminate error prone hand-coding and reduce your workload so you can deliver feature-rich applications faster than ever.

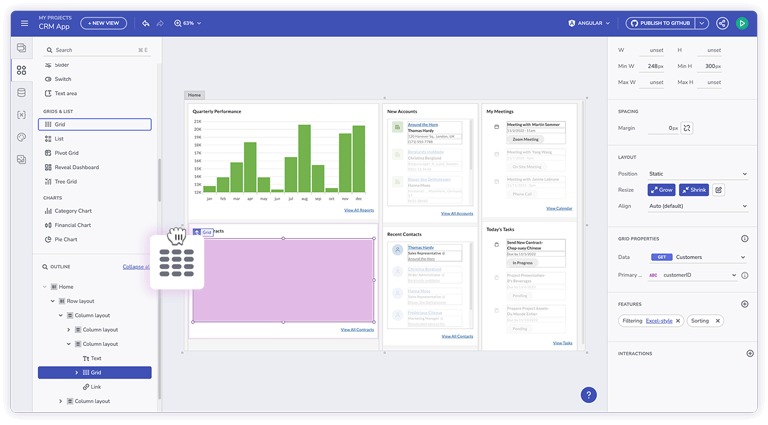
Code Less, Create More
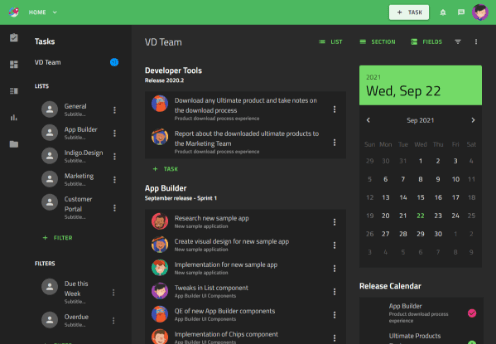
Empowering developers of any skill level to create stunning Web Components apps with a drag & drop interface that provides the means to configure whatever is required with ease. With a complete toolbox of 65+ UI components – highlighted by the fastest grids and charts.

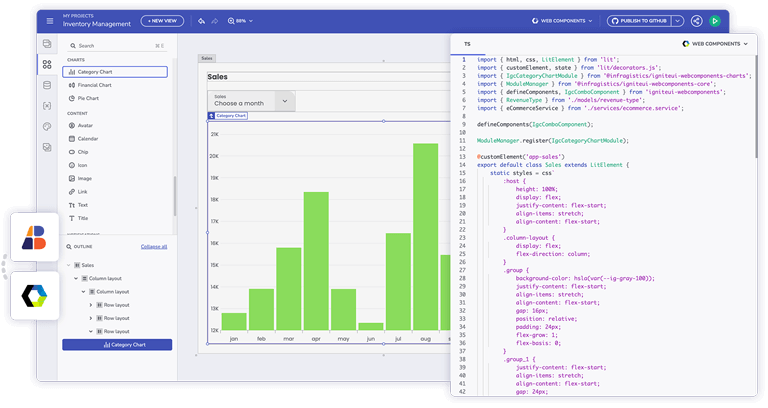
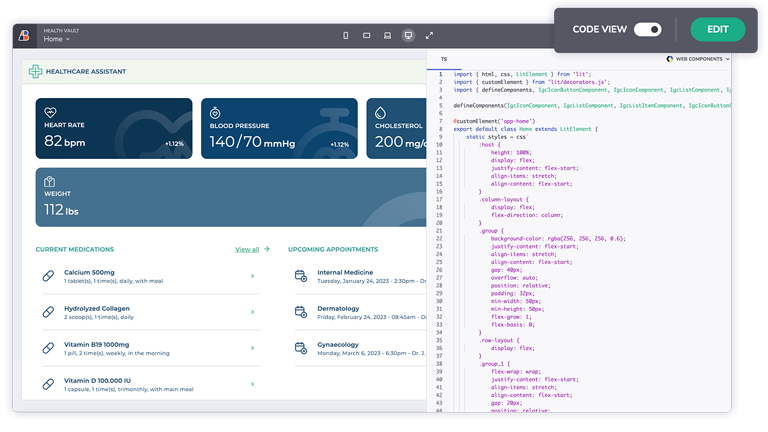
Instant Web Components Code Generation
Generate production-ready code for a high-performant Web Components application. With instant app preview you can toggle between design and code views for a comprehensive understanding of your app’s logic.

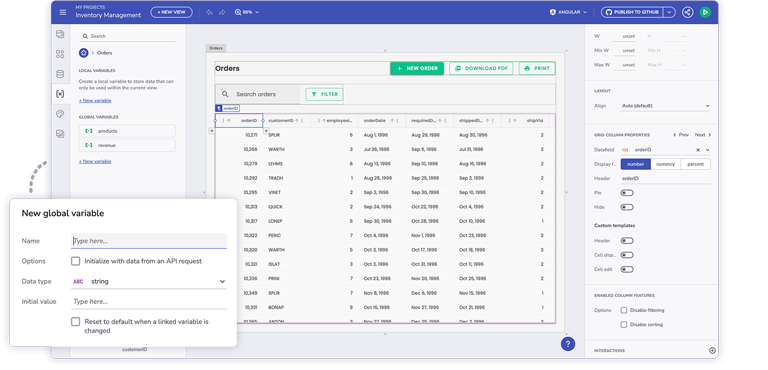
Every Data and Interaction Feature You Need
Transform complex coding tasks into seamless, visually-driven experiences. With the features every customer expects, data entry, full CRUD operations, master-details, local & global variables, routing and route parameters and more.

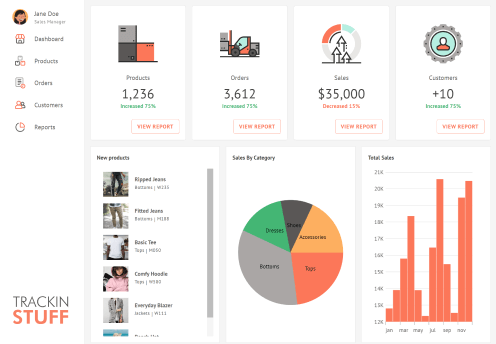
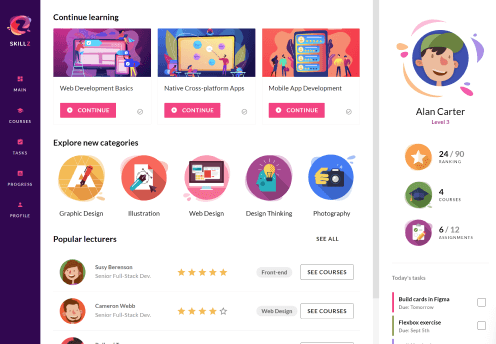
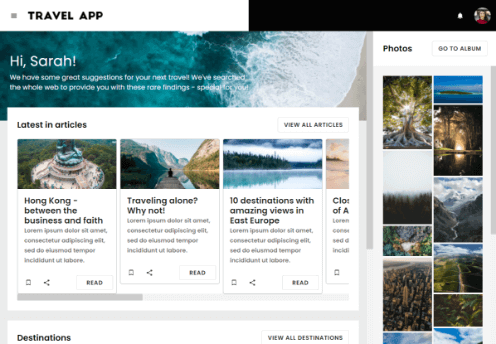
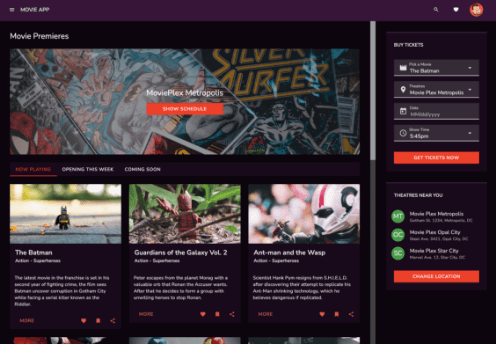
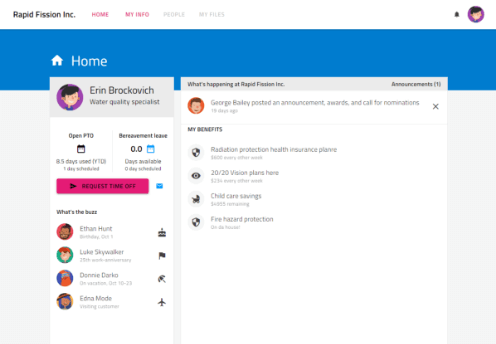
Explore these inspiring app samples now to optimize your efficiency and get your Web Components projects to a new level.
Boost Development Efficiency and Get Inspired Today
Frequently Asked Questions
There are different web app frameworks that have emerged, but Web Components is the one that eliminates complexities behind modules, coding languages, and integrations. As a browser-native HTML and JavaScript technology, it has encapsulated functionality that is distinct from the rest of the code and offers reusability of the <html-element>.
Web Components code generation refers to the process of generating boilerplate code for Web Component apps without the need for manual coding. This way, the design-development process happens in a faster and more efficient way. The generated output is editable and production-ready, letting developers make additional modifications.
Using App Builder as your code generation for Web Components brings a lot of advantages. Including increased productivity, faster time to market, single source of truth for developers, CIOs, enterprise architects, dev leaders, stakeholders and more. Other benefits of Web Components code generation platforms include:
-
Generating advanced web apps that benefit from using dependency-free components
-
Future-proof app dev strategy
-
Building in a framework-agnostic way and ability to switch from one framework to another
-
You can download as zip or publish to a GitHub repository right from App Builder
-
Visual interface and real UI components that can be easily dragged and dropped
-
Saving time and resources without having to start everything from scratch
-
Complete design-to-code story that enables you to turn Sketch and Figma design files to running apps
-
Providing instant Code Generation and Code Preview capabilities
-
Build Master-Detail style apps, handle data binding, integrate Reveal BI dashboards
-
Define the look and feel of your Web Components app with app themes
Customizing the generated Web Components code can happen quickly and easily. Keep in mind that low-code App Builder lets you customize the code in the platform only upon code generated app.
App Builder enables you to integrate a Sketch or Figma design file and convert it to production-ready code for Angular, Blazor, and Web Components (soon for React). To start with a Sketch, drag the design file into the “Create from existing design” drop area. If you want to generate code from a Figma, then you will have to use the Figma Plugin.
Anyone can start using App Builder. However, there are some crucial things and steps you will have to go through. Thanks to the intuitive drag-and-drop interface, pre-built components that are easy to customize, and different learning resources (comprehensive documentation, video tutorials, how-to guides, and support teams), learning how to use our low-code tool is simple and fast.