
Figma用App Builder- コードから作成
FigmaデザインをワンクリックでWebアプリに変換Figmaデザインを直接完全に機能するWebアプリに変換することで、エンタープライズチームのアプリ開発を加速します。デモを予約App Builderお試しください 静的デザイン レスポンシブ アプリになるFigmaファイルをAngular、Blazor、およびReact Web Components (近日公開予定) のクリーンで使用可能なコードに変換します。ブランディングで[...]
Sketchデザインをインポートし、App Builderを使用して実際のアプリを生成することで、エンタープライズ チームのアプリ作成能力を加速します。
App Builder を試してみる デモを予約する
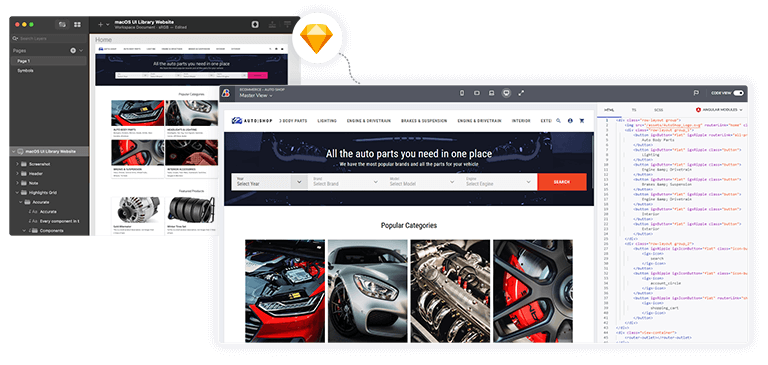
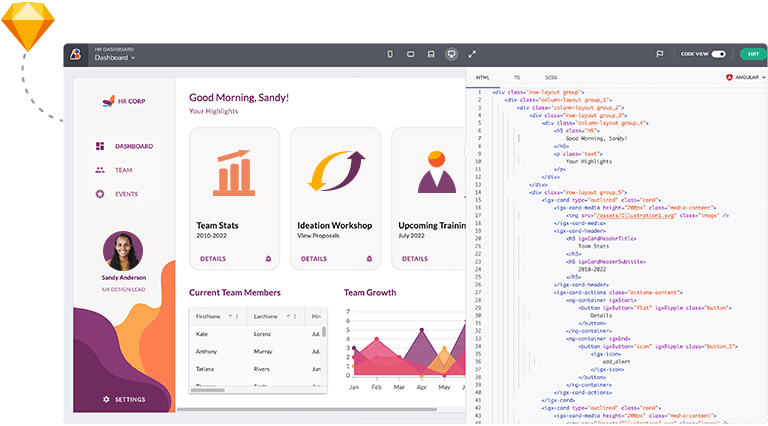
Sketchファイルを、Angular、Blazor、Web Components (近日中にReact予定) でクリーンかつ使用可能なコードに変換します。ブランディングとスタイル設定はワンクリックで行えます。これは、Sketch HTML にエクスポートする最も簡単な方法です。
Sketchからコードへの移行はわずか数分で完了します。デザイナーは使い慣れたワークフローを使用してデザインを作成し続けることができ、開発者は列と行のレイアウトを処理し、インタラクティブ性を追加し、本番環境に対応したコードを生成してプレビューするなど、さまざまな作業を行うことができます。
App Builder UI キット (Indigo.Design など) によってサポートされており、真の UX デザイン開発コラボレーションのためにデザイン開発プロセスをさらに再定義します。時間効率とコスト効率に優れたアプリ開発サイクルを実現します。
現代のユーザーの期待に応えます。優れた UI と UX を構築できる、堅牢なUI コンポーネント、パターン、スタイル、カスタマイズのセットを使用します。最速のデータ グリッドとチャート、ドック マネージャーなどが含まれます。
Sketchから HTML へのワークフローを試す最も早い方法は、サンプル ファイルをダウンロードすることです。ボタンの追加からカスタマイズまで、その実行方法を正確に確認し、優れた実践例から学びましょう。
App Builderホーム画面から「新しいアプリ」をクリックします。
Sketchファイルを「既存のデザインから作成」ドロップエリアにドラッグします。
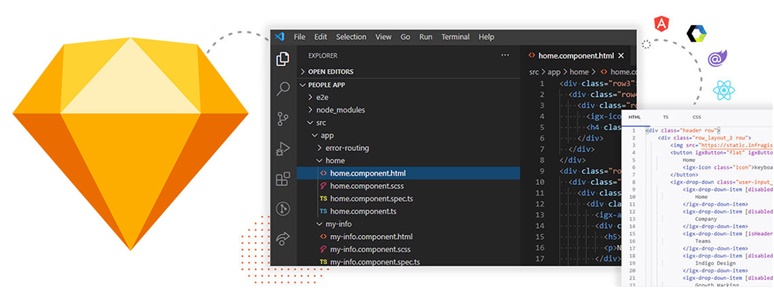
クラウド IDE アプリでデザインを確認する
次に、Angular、Blazor、またはWeb Componentsでコードをダウンロードします。
ステップバイステップガイドをお読みください。

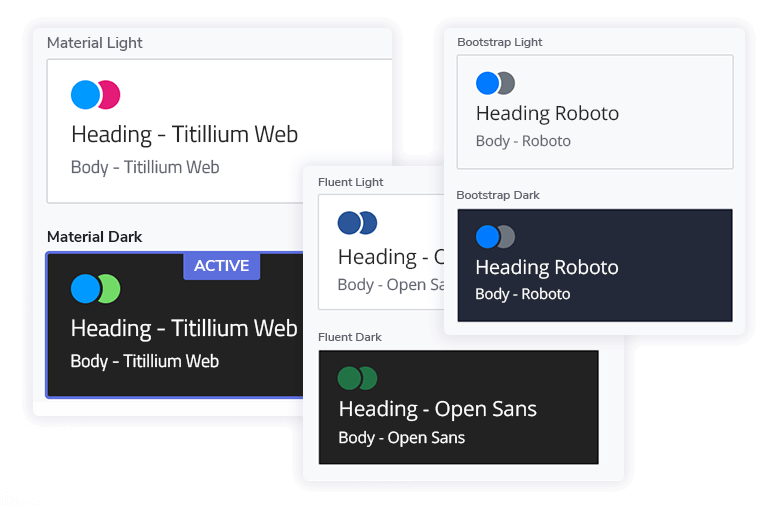
ダーク バージョンとライト バージョンの両方で 4 つの異なるテーマが用意されており、あらゆるブランディング要件を満たすことができます。付属のテーマを使用するか、いずれかのテーマをベースとして実装し、完璧なアプリ エクスペリエンスを実現するためにカスタマイズします。
マテリアルデザイン、Bootstrap、Fluent、Indigo.Design

Sketch to code は、プロジェクト ファイルからアセットをインポートして、Sketchなどのデザイン ツールで作成されたビジュアル デザインを実際のコードに変換するプロセスです。フロントエンドの開発作業の多くを自動化し、Indigo.Design UI キットで構築されたデザイン ファイルから、クリーンで本番環境に対応した HTML、CSS、JavaScript を直接生成します。
Sketchからコードへのプラットフォームを使用すると、デザイン ファイルから HTML、CSS、Angular、Blazor、Web Componentsコードを簡単に生成できます。App App Builderなどのプラットフォームにはデザイン システムが含まれており、実際の UI コンポーネントを使用してクリーンで高品質のコードを生成します。その他の利点としては、より効率的で自動化された開発プロセス、設計と実装の矛盾の解消、設計フェーズと開発フェーズ全体の一貫性などが挙げられます。
はい、それだけでなく、Angular、Blazor、Web Components、そして近々Reactなど、あらゆるプラットフォーム向けに生成された、ピクセルパーフェクトな完全なアプリも手に入ります。さらに、完全に機能するアプリには、プロジェクトに必要なさまざまな画面、メニュー、その他の機能やカスタマイズを含めることができます。
App Builder for Sketchは、複数のプラットフォームをサポートしています。これには、Angular、Blazor、Web Componentsが含まれますが、まもなく、SketchデザインからReact向けの製品対応コードを生成できるようになります。
はい。デザイン システムは開発システムにスムーズに変換できませんが、App Builderデザインを、他のツールが生成するスパゲッティ コードとはまったく関係のない、使いやすくデバッグしやすいコードで、完成したコード化されたアプリケーションに変換します。デザインされたものはすべて、生成されたアプリで確認できます。
必要に応じてデザイン要素をボタン、入力、選択などの HTML 要素に変換し、要素を視覚的に編集し、グループ化して手動で整理することができます。
App Builder for Sketchでは、App Builderツールボックスから簡単にドラッグ アンド ドロップできる幅広い UI コンポーネントがサポートされています。テキスト、ボタン、カード、入力フィールド、ナビゲーション バー、スライダー、タブなど、さまざまなコンポーネントが含まれます。
Flex Responsive デザインが得られ、Sketchで指定されたレスポンシブな動作を備えたアプリの構築に役立ちます。ローコードのApp Builder使用すると、デザインのすべての要素のサイズを決定し、Flex レイアウトに配置することもできます。内部的には、さまざまなヒューリスティックと戦略を使用して配置が実現され、デザインを開発者が作成したアプリに可能な限り近いものにすることができます。

FigmaデザインをワンクリックでWebアプリに変換Figmaデザインを直接完全に機能するWebアプリに変換することで、エンタープライズチームのアプリ開発を加速します。デモを予約App Builderお試しください 静的デザイン レスポンシブ アプリになるFigmaファイルをAngular、Blazor、およびReact Web Components (近日公開予定) のクリーンで使用可能なコードに変換します。ブランディングで[...]

デザイナーと開発者の引き継ぎとは何でしょうか? 開発作業では通常、どのくらいの時間がかかりますか? また、デザイン開発プロセスがスムーズに進むように、チームはどのように対処すればよいでしょうか? 答えはここにあります。

シンプルなデザイン ファイルから本番環境対応のコードを作成するにはどうすればよいでしょうか。App App Builder使用すると簡単です。このブログ記事で説明されている方法と手順はすべて理解できました。