
React Code Generation: Step-By-Step Guide
The latest App Builder release introduced tons of exciting improvements for your low-code app development, but the most anticipated brand-new feature among them is React Code Generation! You can finally produce high-quality React code in a single click directly from your App Builder projects with every data and interaction you need and no overheads. This […]
The latest App Builder release introduced tons of exciting improvements for your low-code app development, but the most anticipated brand-new feature among them is React Code Generation! You can finally produce high-quality React code in a single click directly from your App Builder projects with every data and interaction you need and no overheads. This powerful feature allows you to seamlessly transition from an idea or a completed design in Sketch or Figma to pixel-perfect code that has nothing to do with the hard-to-maintain spaghetti code that a basic React to HTML converter or similar platforms typically generate.
Does the new React to HTML capability drastically streamline the development cycle and time to market? Absolutely. With it, you can leverage the full potential of React’s component-based architecture, ensuring your applications are efficient, maintainable, and can easily scale. So, even if you and your team don’t have enough resources (time, skills, programmers), this new feature maximizes productivity and allows you to deliver high-quality React apps within strict timeframes while minimizing manual coding errors and fostering consistency across projects.
For detailed instructions on generating React code with App Builder, feel free to skip ahead to the dedicated section by clicking here.
Here’s what else you will read about before seeing some React code examples and the steps to convert React to HTML.
The End of Error-Prone Code? Understanding React Code Generation
React Code Generation is the process of automatically creating boilerplate code for React projects without manually writing lines of code. By automating the creation of repetitive code, you can focus on implementing unique features and business logic, significantly accelerating the app development cycle.
With the React-to-code capability of App Builder, the generated code is editable, reusable, and production-ready. This allows for easy modifications so you can meet specific project requirements faster. Once compiled into JavaScript or HTML, the code runs seamlessly across all web browsers.
What Are the Benefits of React Code Generation Platforms?
Using App Builder as your comprehensive React to HTML converter offers different advantages. Among the most important ones are increased productivity, reduced tech debt, faster time to market, and real-time feedback. It’s no surprise that “The global low-code application development platform market size was estimated at USD 24.83 billion in 2023 and is projected to grow at a compound annual growth rate (CAGR) of 22.5% from 2024 to 2030” as Grand View Research indicates in their Low-Code Application Development Platform Market Size, Share & Trends Analysis Report.
But here are other significant benefits:
- Simplifying the entire design-to-code story without designer-developer handoffs and time-consuming POCs, thus enabling rapid iteration and refinement of designs and features.
- Providing a visual interface and pre-built components that reduce the need for manual and error-prone coding in areas like screen design, UX flows, theming and branding, data binding, deployment, and GitHub integration. This way, developers with different expertise levels can easily build applications.
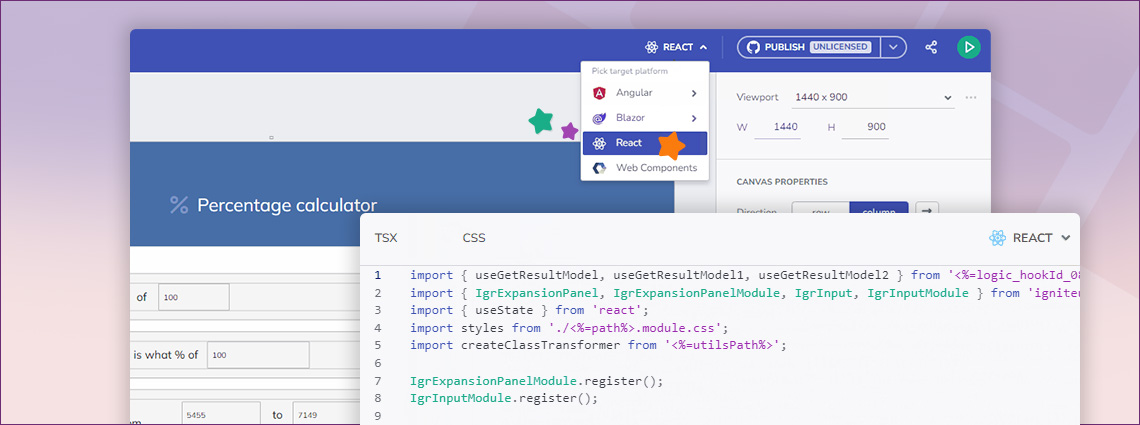
- Providing instant React Code Generation and Code Preview side by side with the app so you can get a pixel-perfect representation of what’s built, preview changes instantly, test functionality, and gather feedback from stakeholders in real time.
- Saving time and resources as you and your team don’t have to write any code from scratch. Plus, the code that is generated for one framework can be repurposed for another with a click, as it is framework-agnostic. You can read more about it in our Design-To-Code Solution Explained.
- Maintaining consistency across the entire project since the generated code follows best practices and promotes standardization.
- Scalable architectures that can accommodate the growth of applications over time and the ability to add new features and extend existing functionality without compromising code quality or app logic. This way, the app can evolve along with new requirements and changes.
- Ability to apply modifications and customizations to match app requirements in the platform upon code-generated apps.
- A proven single solution for everyone involved – from developers to C-level executives.
A Step-By-Step Guide: React to HTML With App Builder
There are three ways in which you can create a new React app through the App Builder platform.
1. Sample apps – the getting-started apps will help you explore applications created using App Builder and allow you to modify them in your own user space. They are a good source for you to preview the generated React code for a larger application without having to create your app from scratch. If you use App Builder for the first time, we recommend using the sample app option as a starting point. This is the quickest way to onboard yourself with the tool’s awesome features and start building your project.

2. App layouts – start a new app from scratch, benefiting from predefined layouts. You will also find the option to create an app based on a blank template from here.

3. Import design – if you have an existing design file created using the Indigo.Design UI kit for Sketch, you can use this as a starting point for your apps. An even better way would be to get our Indigo.Design system, which includes plugins to publish your design, UI kits, and sample design files and once ready, just use the Figma/Sketch plugin to publish your design into App Builder. But you can read more about this in the sections below.

How To Generate React Code From Figma
The Figma Indigo.Design UI Kit for Material maps to our Ignite UI for React UI toolset to streamline your React Code Generation process. This way, you can easily turn all static design files into interactive, responsive apps with real UI components, branding, and styling. But how do you start with it?
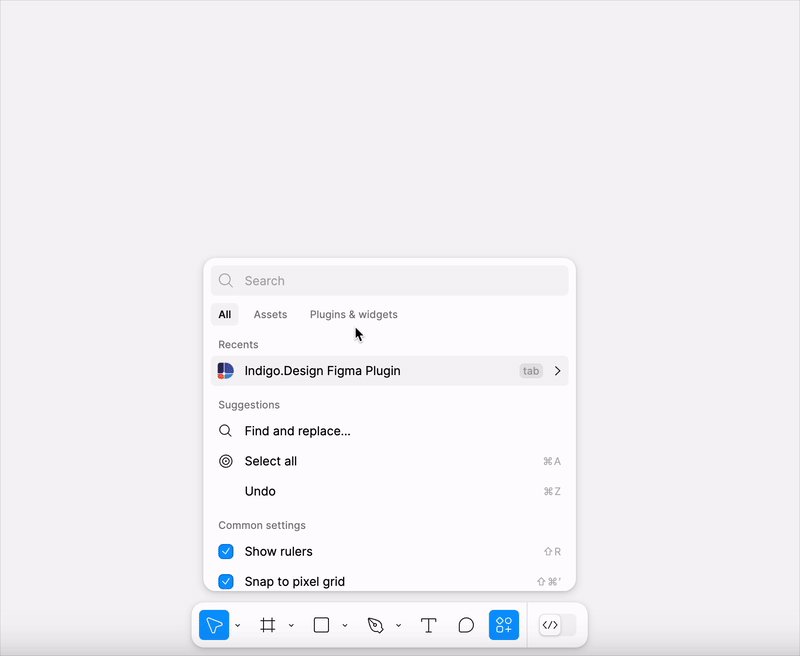
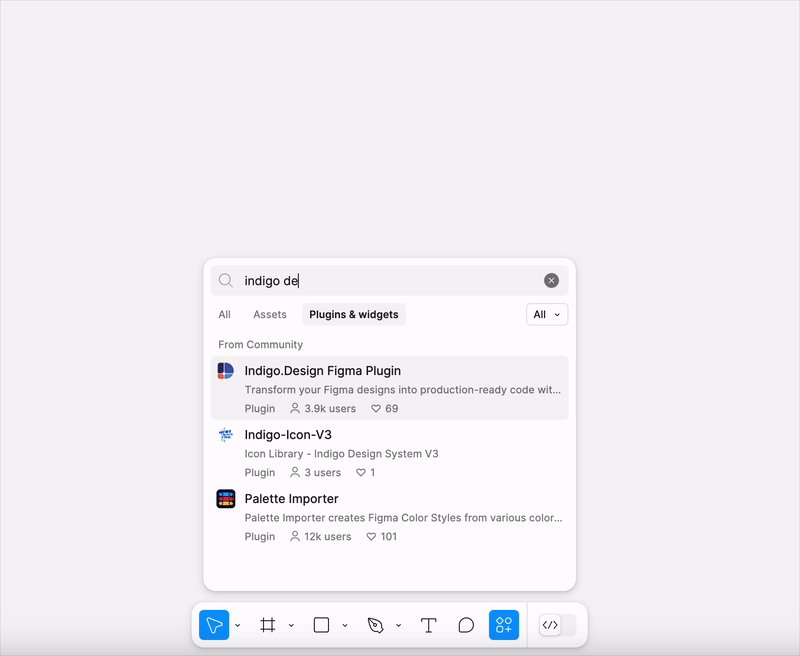
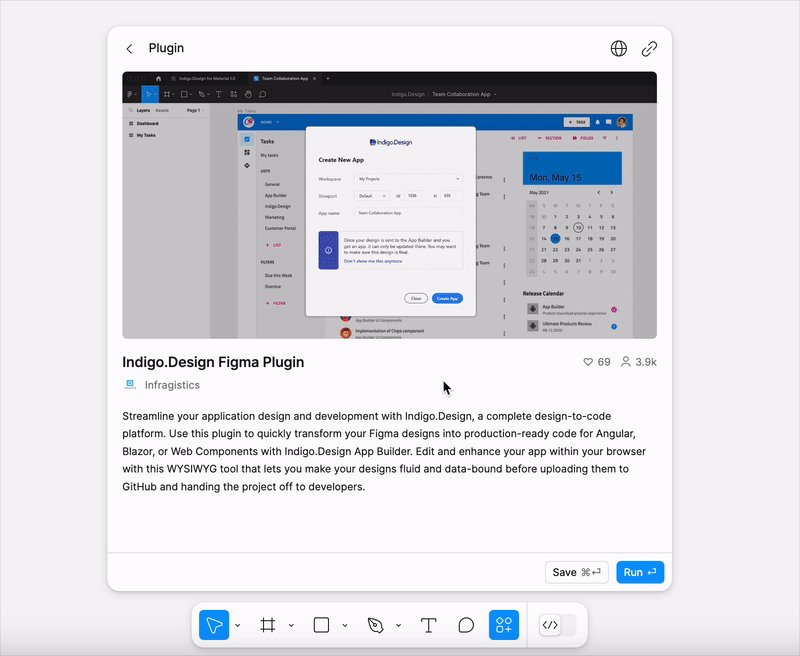
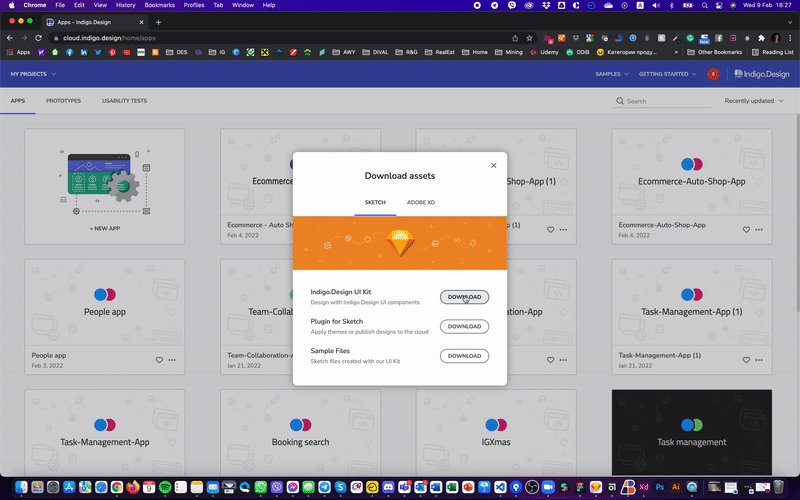
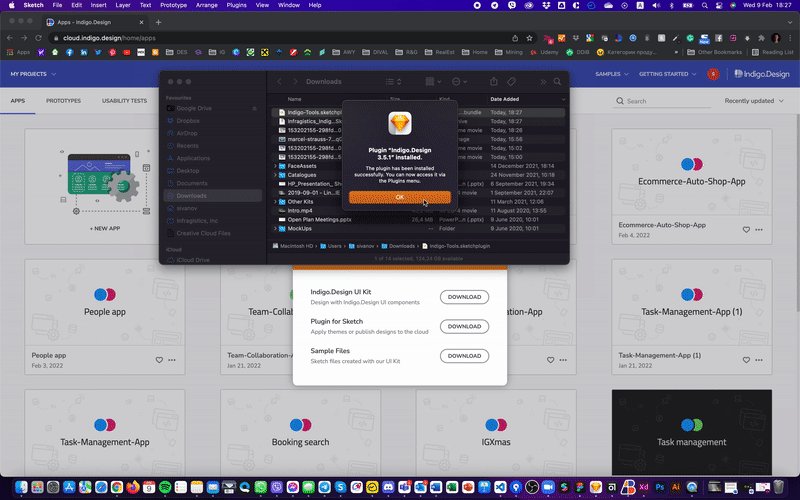
Step 1: Downloading and installing the Figma Plugin—either from the Download Assets page or through the direct links for the Figma UI Kit, Plugin for Figma, and Sample Apps

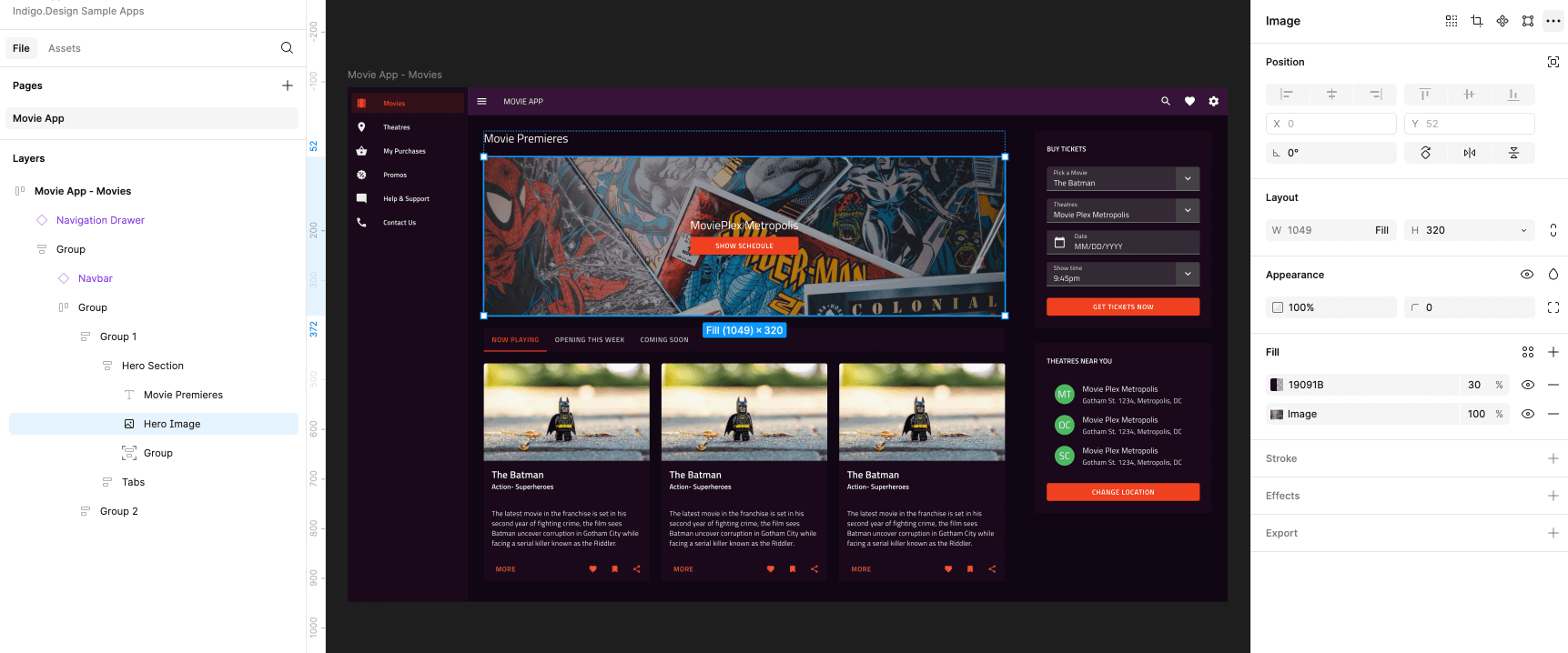
Step 2: Creating an application in App Builder

Step 3: Choosing themes and colors – five palettes with ten color variations available
Step 4: Handling assets and sending them to App Builder (images or illustrations)

To get a more detailed overview of the steps, you can check out our dedicated Figma Plugin help page, which will guide you through the entire design-to-code process.
Going From Sketch To React Code
Here are the steps to convert Sketch to production-ready code.
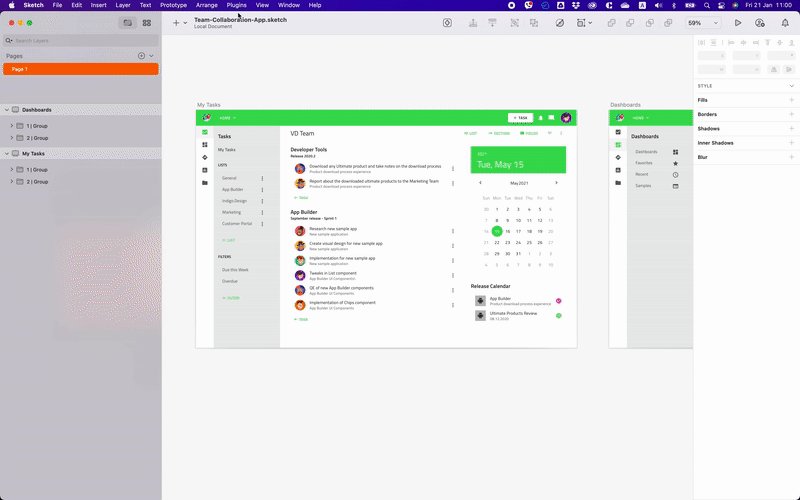
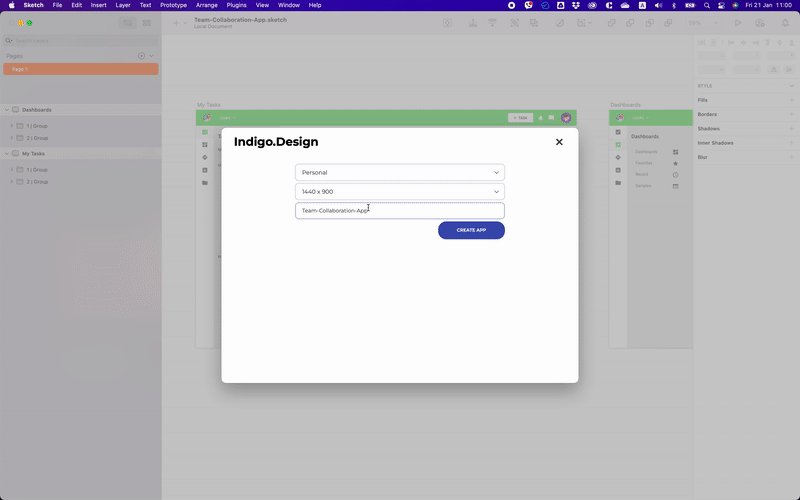
Step 1: Click New App from the App Builder main menu

Step 2: Drag your Sketch file into the “Create from existing design” and choose to import a design.

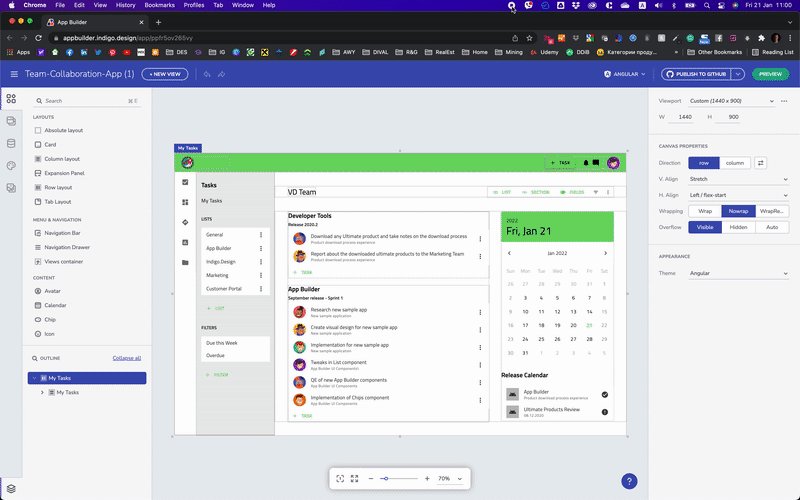
Step 3: Review the design in the cloud IDE app in App Builder from Sketch
Step 4: Review or download your React code
But this is just a quick summary of the steps. For a more detailed guide, visit the initial Sketch to code help page.
You can also watch the following video to see the steps in action.
How To Convert React Components to HTML
App Builder always displays a live-running web application both on the design surface and in the preview window, where the React code is located. The underlying React code and application model are updated in real time as you make changes to the application on the design surface. You can view the generated application code at any time in the preview window, and you can also download the generated application at any time as a complete application code repository, which you can then open in a code editor of your choice or directly publish it to GitHub. Build and run the application you’ve designed using the App Builder locally on your machine and you can make additional modifications on the generated React code.
Example React Apps

Let’s look into some example apps built with App Builder look and feel. Keep in mind that all of them are 100% exportable into React.
Inventory Managment

This app is used for managing inventory levels and reviewing products in stock. To build it, we enabled custom side navigation for routing and category charts to report performance. Other components include Avatar, Button, Card, Checkbox, Data Grid, Drop Down, Icon, Input Group, List, and Select.
You can preview the code or experience the full functionality of the app using the guest access.
Customer relationship management (CRM)

For this one, we used Overview Dashboard and customer details with multiple tabs along with components like Accordion, Avatar, Button, Icon Button, Checkbox, Dialog Window, Dropdown, Expansion Panel, Data Grid, Icon, Input Group, List, Navigation Bar, Navigation Drawer, Select, and Tab Layout.
You can preview the code or experience the full functionality of the app using the guest access.
HR Dashboard

Another example of a React app is this HR dashboard. We used the Ignite UI toolset with components like an Avatar, Category Chart, Icon Button, Icon, List, Card, and Data Grid to make it high-performing and visually appealing.
You can preview the code or experience the full functionality of the app using guest access.
Before we wrap up
Wrap Up…
To create a new React app using App Builder, you can start with sample apps. To explore and modify pre-built applications, use predefined app layouts or blank templates or import existing design files from Indigo.Design UI kit for Sketch, using Figma/Sketch plugins for seamless integration. App Builder enables real-time updates to the React code and application model, allowing you to view, download, and modify the generated code as needed and publish directly to GitHub. This platform ensures a smooth onboarding process and efficient app development, with all sample apps fully exportable to React.