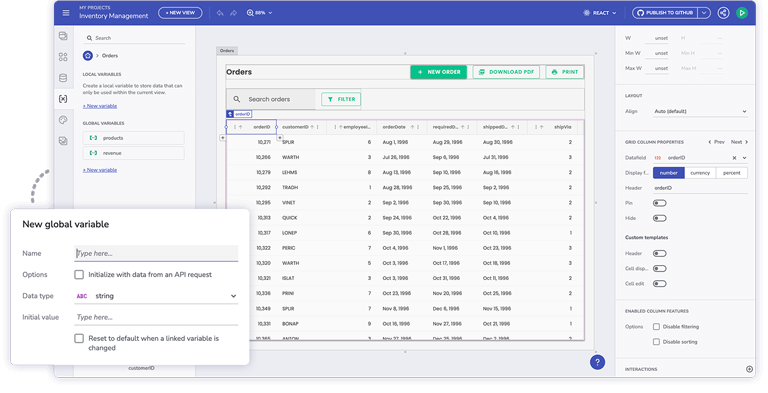
Las características de App Builder Data le permiten agregar, editar y utilizar fuentes de datos externas en la aplicación que está desarrollando. De forma predeterminada, App Builder para React viene con una fuente de datos Northwind ficticia que los usuarios pueden usar como referencia.
Puede configurar orígenes de datos de la API de REST mediante definiciones de archivo de OpenAPI (Swagger) proporcionando una URL de API de REST directa al archivo de definiciones o importando un archivo de Swagger (JSON/YAML). Una vez conectado, asigna los datos de la API a los componentes de tu aplicación y personaliza cómo y cuándo se realizan las llamadas a la API.
Además de esto, también proporciona una interfaz de usuario para realizar operaciones CRUD desde App Builder cuadrícula. Esto es bastante fácil, ya que la cuadrícula proporciona la interfaz de usuario de edición de celdas, edición de filas, adición de filas y eliminación de filas lista para usar.



 APP BUILDER FOR REACT
APP BUILDER FOR REACT