
Convierta diseños Figma a código HTML con App Builder
¿Cómo pasar de un archivo de diseño simple a un código listo para producción? Es fácil con App Builder y ahora tienes todas las formas y pasos descritos en esta publicación de blog.
Las herramientas de código bajo como App Builder ™ cambian las reglas del juego. Además de percibirlos como un movimiento estratégico hacia la transformación digital, cada vez más empresas han comenzado a adoptarlos en los últimos años con una idea más práctica para:
- Elimine las transferencias entre diseñadores y desarrolladores, fomentando una colaboración más sólida
- Permitir que los desarrolladores ciudadanos manejen nuevos proyectos desde cero
- Renovar los procesos permitiendo a los desarrolladores crear primero una aplicación y luego decidir la tecnología para la que quieren crearla.
- Elimine la codificación manual propensa a errores
- Y, por último, convierta los archivos de diseño en código.
Entonces, directo al grano. Si ahora tiene un archivo Figma estático y desea transformarlo en un código HTML listo para producción y con píxeles perfectos, este artículo le mostrará los pasos para hacerlo.
Empecemos.
¿Qué es Figma?
Figma es una de las herramientas de diseño más potentes y populares para crear sitios web, aplicaciones, prototipos de interfaz de usuario interactiva, logotipos y gráficos vectoriales. Estadísticas recientes indican que alrededor de 4 millones de personas usan Figma, entre ellos gigantes tecnológicos como Dropbox, Slack, Twitter. Y, curiosamente, desde una startup de diseño, logró obtener la sorprendente valoración de 10 mil millones de dólares el año pasado.
Equipado con toneladas de funcionalidades, Figma ofrece herramientas para la creación de prototipos simples y fáciles, capacidad para monitorear y manejar actualizaciones de proyectos en tiempo real, permite a los usuarios obtener/dar revisiones de diseño y recopilar comentarios interesantes.
Sin embargo, Figma (sin complementos) solo es bueno para producir diseños e interfaces de usuario. El manejo del código suele realizarse por separado.
¿Qué es el código Figma a HTML?
Ahora, convertir Figma a código es una historia diferente. En esencia, esto se refiere al proceso de transformar un archivo de diseño creado en Figma en una aplicación funcional con código real y utilizable. En la mayoría de los casos, el proceso Figma a HTML se lleva a cabo mediante un generador Figma HTML o un complemento Figma a HTML.
Pero antes de que los equipos lleguen a esta fase, hay otras subfases o pasos que normalmente tienen lugar primero:
- Creación de tableros de arte y maquetas visuales.
- Comunicación de las POC con las partes interesadas
- Intercambio de transferencias entre diseñadores y desarrolladores con todas las especificaciones
- Realización de pruebas de usuario y usabilidad en prototipos.
- Recopilación de comentarios, manejo de reelaboraciones de diseño y correcciones de desarrollo.
- Finalmente completarlo, aprobarlo y convertirlo en un código libre de errores y una aplicación completamente funcional.
Automatizar el proceso de desarrollo: significa la lucha por la supervivencia digital
Hablamos del uso intensificado de creadores de aplicaciones que toman su archivo de diseño y lo convierten en una aplicación. Pero ¿qué llevó exactamente a esta intensificación? 2022 fue un año turbulento en muchos sentidos: inflación, recesión del mercado, efectos pospandemia y escasez de mano de obra en diferentes países. Incluso existía el temor de que volviéramos a la estanflación de los años 1970. Afortunadamente, después de los shocks de precios iniciales y las inestabilidades en muchos sectores (incluido el de TI), las cosas ya parecen estar moderándose.
¿Por qué me refiero a estos eventos?
Porque tuvieron un gran impacto en el mundo del software y en la forma en que se manejaron posteriormente los proyectos, las aplicaciones, las personas y los procesos. Entonces las empresas tuvieron que evolucionar.
La racionalización y la automatización se volvieron críticas para su supervivencia. Y las herramientas low-code/no-code se convirtieron en instrumentos para lograrlo.
Para llenar el vacío, las herramientas de código bajo/sin código, como App Builder están madurando hasta tal punto que permiten a los equipos manejar prácticamente cualquier cosa en diseño y desarrollo, desde diseñar un sitio web, crear prototipos y convertir un archivo de diseño completo en uno de producción. aplicación lista en unos pocos clics, hasta formatear datos, democratizar el código y más. Todo ello de una forma muy sencilla e intuitiva, sin tener que escribir código tú mismo.
Cómo convertir Figma a código HTML en unos sencillos pasos con App Builder
Generar código HTML CSS responsivo y una aplicación en vivo y completamente funcional a partir de un archivo de diseño Figma ahora es más fácil y rápido con el App Builder de código bajo WYSIWYG. Como mencionamos antes, todo lo que creas en Figma utiliza un sistema de diseño, Indigo.Design, por lo que todas las especificaciones de estilo y los temas coinciden con los componentes reales de la interfaz de usuario.
Pero antes de empezar, hay un par de requisitos previos:
- Inicie sesión en su cuenta o inicie una prueba gratuita de App Builder
- Obtenga una copia de nuestro kit de interfaz de usuario Figma Indigo.Design, guarde nuestro complemento Indigo.Design Figma en sus complementos Figma y, si no desea comenzar desde cero, obtenga una de nuestras aplicaciones de muestra.
Según su tipo de cuenta, puede seguir estos pasos para comenzar a usar el kit Figma UI, o los pasos a continuación:
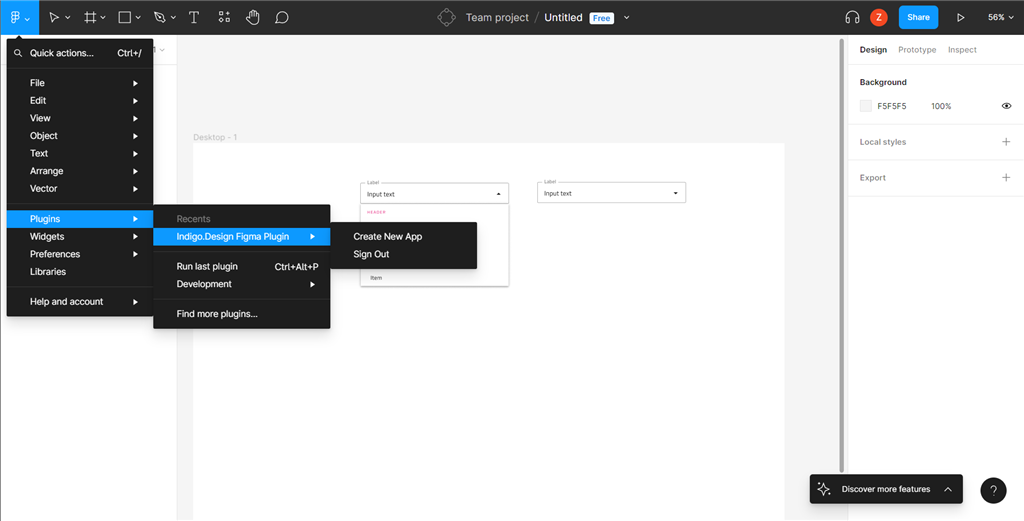
Paso 1: abra su diseño o una aplicación de muestra en Figma y vaya a Complementos -> Complemento Indigo.Design Figma-> Crear nueva aplicación

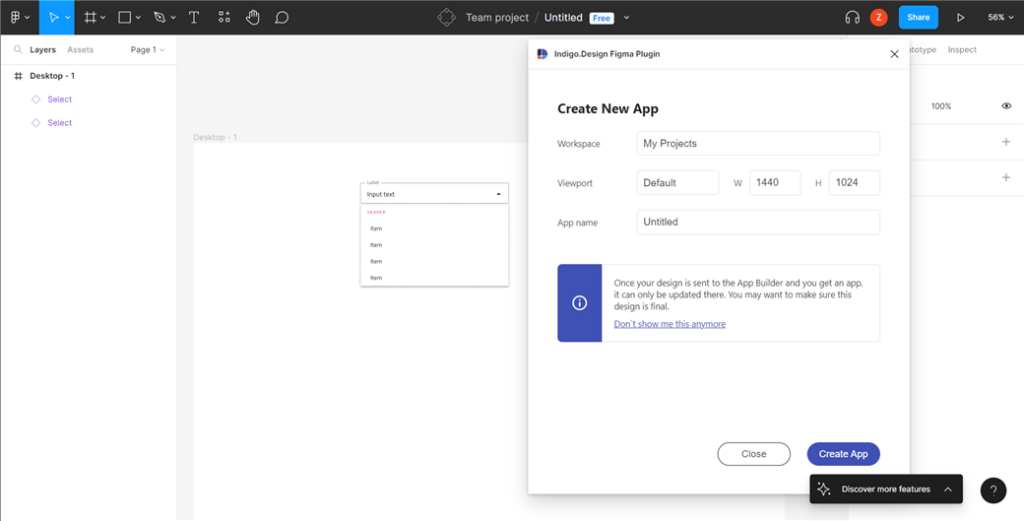
Paso 2: Una vez que haya iniciado sesión correctamente con su cuenta de Infragistics, regrese a Figma y haga clic en el botón Crear aplicación en la ventana del complemento.

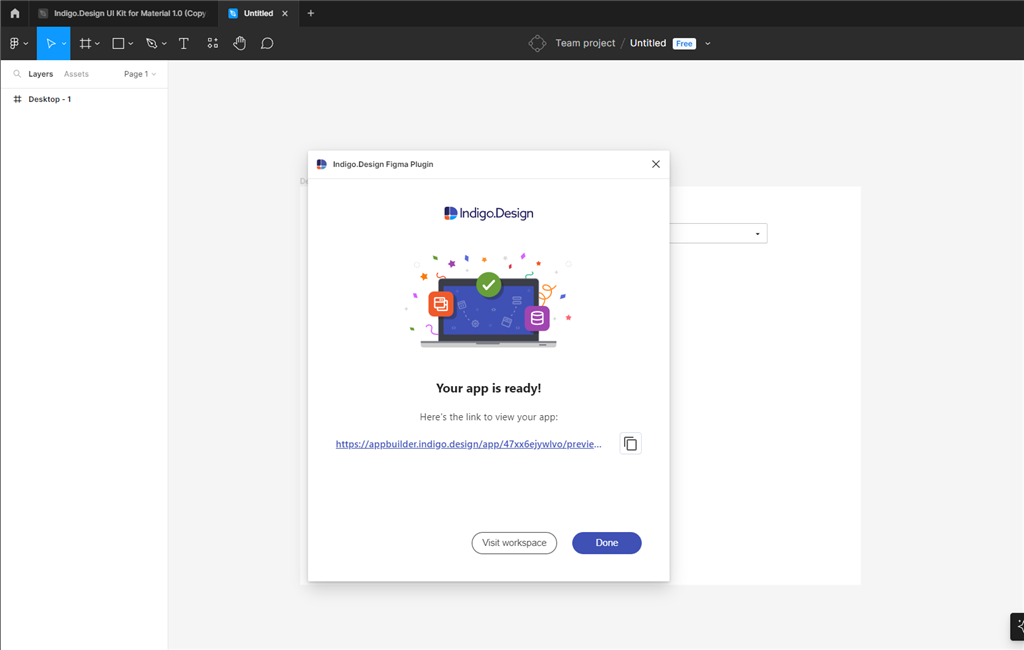
Paso 3: En sólo un par de segundos tu aplicación estará lista. Haga clic en el enlace appbuilder.indigo.design para ver su aplicación en App Builder

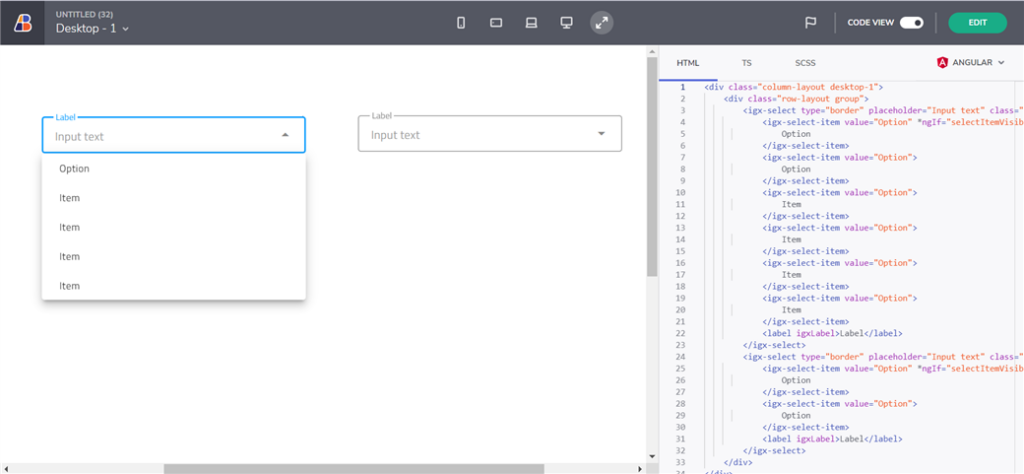
Paso 4: Revise el IDE de Diseño en la nube o agréguelo encima y haga clic en el interruptor VISTA DE CÓDIGO para inspeccionar el código generado. Luego haga clic en el botón EDITAR en la parte superior derecha.

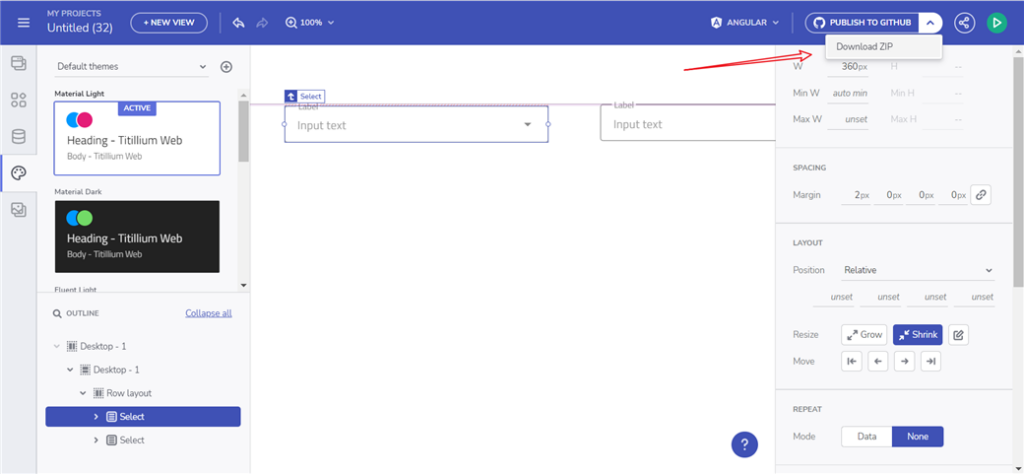
Paso 5: descargue su código HTML como un archivo zip o publíquelo en GitHub

Eso es todo. Puede ver nuestro video tutorial paso a paso para ver cómo funciona la exportación Figma a HTML en App Builder.
Algunas reflexiones finales o por qué automatizar el proceso: las razones y los beneficios
Las habilidades de programación humana son el motor del desarrollo de software, pero el combustible que impulsa y maximiza su eficiencia es la automatización y las soluciones de diseño a código. Con la capacidad de generar código HTML de alta calidad y píxeles perfectos en un instante, herramientas como nuestro App Builder reducen el proceso de desarrollo de aplicaciones a días, no a semanas o meses.
¿Cuáles son los principales beneficios que obtienes al exportar Figma a HTML con los creadores de aplicaciones?
- Te saltas el proceso de conversión HTML manual
- Control total sobre para qué componentes desea generar activos de código
- Usted logra la paridad de componentes y características entre los marcos de destino
- Posibilidad de compartir vistas previas de aplicaciones públicamente
- Maneje el enlace de datos de manera más eficiente
- Todo es arrastrar y soltar, lo que brinda una verdadera experiencia de desarrollo WYSIWYG.
- Hay componentes de interfaz de usuario reales en la caja de herramientas, varios tipos de diseños de vista, navegación/estructura entre las vistas.
- Sirve como una fuente única de verdad que facilita la colaboración entre desarrolladores, diseñadores, PM y partes interesadas que pueden participar en cualquier etapa del ciclo de desarrollo de la aplicación.
- Consume el modelo de aplicación común, lo que le permite describir aplicaciones de manera independiente del marco.
- Integra un sistema de diseño completo, Indigo.Design, para combinar UX, gestión de productos y desarrollo de productos.
La ecuación: App Builder + Sketch / Figma resulta en diseño a código
Las últimas actualizaciones y mejoras de productos que el equipo de desarrollo aportó a App Builder lo convirtieron en la herramienta definitiva de diseño a código que se adapta a todo. Con soporte para Sketch ya disponible, la versión de noviembre de App Builder agregó el nuevo kit de interfaz de usuario Figma Indigo.Design para Material.
Al usarlo, obtienes todas las herramientas necesarias para desarrollar una aplicación completa con la ayuda de la automatización y un sólido conjunto de componentes, patrones, estilos y opciones de personalización. ¿La mejor parte? Todos los diseños estáticos Figma se convierten en aplicaciones interactivas y responsivas con componentes de interfaz de usuario, marcas y estilos reales, con un clic.
Si está interesado, lea más sobre Cómo convertir sus diseños Sketch en código.

