
Cómo convertir tus diseños Sketch en código
¿Cómo pasar de un archivo de diseño simple a un código listo para producción? Es fácil con App Builder y ahora tienes todas las formas y pasos descritos en esta publicación de blog.
Uno de los mayores desafíos para un equipo de desarrollo es obtener código limpio a partir de un diseño Sketch aprobado y bien construido.
Uno de los mayores desafíos para un equipo de diseño es comunicar este diseño en Sketch de una manera que no haga que los equipos vayan y vengan entre múltiples iteraciones de diseño e interminables líneas de código reescrito después de cada revisión.
Entonces, en este artículo, le mostraré cómo traducir diseños Sketch a una interfaz casi perfecta en píxeles y generar código listo para producción.
¡Empecemos!
¿Qué es Sketch?
Sketch es una aplicación de diseño digital que combina una potente aplicación nativa para Mac con funciones de colaboración en la nube. La aplicación proporciona las herramientas que un diseñador necesita para crear esquemas, maquetas, prototipos e incluso recursos listos para producción a partir de sus ideas de diseño.
En el lado de la nube, Sketch ha creado un conjunto de herramientas de colaboración que facilitan a los diseñadores compartir el trabajo con compañeros de equipo, obtener comentarios, probar ideas con vistas previas de prototipos y entregar diseños a los desarrolladores.
¿Qué es Sketch to Code?
Sketch-to-code es el proceso de agilizar y acelerar el proceso de convertir diseños Sketch en código funcional. Aborda los desafíos que han estado plagando a los diseñadores y desarrolladores durante años: que, aunque los diseñadores hacen todo lo posible para crear soluciones digitales perfectamente medidas y elaboradas de manera consistente, los sistemas de diseño no se traducen con fluidez en sistemas de desarrollo.
Estas son las partes de una exportación Sketch a código:
- Todos los recursos Sketch se importan desde un archivo de proyecto.
- No todos los diseños tienen capas estructuradas para la salida HTML, por lo que es importante utilizar una herramienta que analice y reestructure los elementos de diseño según sea necesario para una salida HTML de alta calidad.
- Puede convertir elementos de diseño en elementos HTML como botón, entrada o seleccionar según sea necesario, y editar elementos visualmente, agruparlos y organizarlos manualmente.
- Puede publicar su diseño y compartirlo con otros, permitiendo que todos descarguen el resultado HTML/CSS.
- Se basa únicamente en HTML y CSS, no utiliza ni asume ninguna entrada de JavaScript. Un desarrollador puede utilizar el HTML de salida con Angular, React, VueJS o cualquier otra biblioteca de front-end.
El proceso aborda los desafíos que han estado plagando a los diseñadores y desarrolladores durante años: que, aunque los diseñadores hacen todo lo posible para crear soluciones digitales perfectamente medidas y elaboradas de manera consistente, los sistemas de diseño no se traducen con fluidez en sistemas de desarrollo. Y luego, están los desarrolladores que normalmente no tienen la costumbre de codificar con HTML y CSS. Lo cual, por lo general, es un trabajo tedioso y sólo representa la interfaz de usuario.
En el mundo real, el proceso de pasar del diseño al código incluye muchas partes interesadas y es un proceso altamente iterativo. Incluye la creación de tableros de arte o maquetas visuales, la colaboración con equipos de diseño internos, la creación de prototipos, la realización de pruebas de usabilidad para comprender qué tan fácil es de usar para los usuarios reales y luego la transferencia de las especificaciones a un desarrollador, quien luego reconstruye los prototipos y escribe. el código de la interfaz de usuario para que se vea como lo que se ha especificado.
Parte del problema es que cuanto más hace el diseñador con una interfaz, más debe comunicarse con el desarrollador. Por lo tanto, no es suficiente entregar un archivo de diseño Sketch y dejar que el desarrollador lo ejecute. Los diseñadores deben proporcionar especificaciones de diseño que expliquen cómo se deben distribuir, espaciar, diseñar, colorear, conectar todas las piezas móviles, etc.
Ha sido la única manera de garantizar que una aplicación termine con píxeles perfectos al final. Incluso entonces, todavía requiere mucha implementación por parte del desarrollador una vez que está dentro de su IDE.
¿Cuáles son las ventajas de una plataforma Sketch a código?
La ventaja de una plataforma Sketch-to-code es que le permite generar código HTML, CSS y Angular, Blazor y Web Components directamente desde su diseño. Las mejores plataformas incluyen un sistema de diseño y utilizan componentes de interfaz de usuario reales para producir código limpio y de alta calidad.
Pero a lo largo de los años, con la necesidad de convertir los diseños en aplicaciones codificadas y terminadas con la misma facilidad con la que los diseñadores Sketch creaban los diseños, quedó claro que se estaba produciendo una ruptura en el traspaso entre diseñador y desarrollador, que estaba plagado de ineficiencias.
Como resultado, en los últimos años surgió un fuerte movimiento de diseño a código, en el que los fabricantes de aplicaciones de bajo código retomaron el camino donde lo dejaron otras plataformas como Sketch. El objetivo es crear un proceso fluido, consistente y fácil de usar que garantice que los diseños Sketch se puedan transformar fácilmente en código utilizable.
¿Qué es App Builder?
En resumen, WYSIWYG App Builder de código bajo es único porque es una solución completa de diseño a código que lo cubre todo. O lo que Gartner llama una “plataforma de diseño de productos digitales”.
“En la era del trabajo remoto y los equipos distribuidos, la colaboración visual y la coedición en tiempo real son fundamentales para la innovación. Las plataformas de diseño de productos digitales están actuando como la nueva pizarra para todo el equipo de productos digitales”. -Gartner, conocimiento tecnológico para plataformas de diseño de productos digitales
Los beneficios y lo que logra la plataforma App Builder de arrastrar y soltar:
- Proporciona una experiencia intuitiva de arrastrar y soltar para crear una aplicación completa o una sola pantalla.
- Trae una caja de herramientas de más de 60 componentes reutilizables en Angular, Blazor (servidor y ensamblaje web) y Web Components con todas las especificaciones de estilo y temas que coinciden con ellos.
- Con solo hacer clic en un botón, puede generar código HTML, CSS y Angular, Blazor y Web Components de alta calidad en el que los desarrolladores confían, directamente desde su diseño.
- Integra un sistema de diseño completo: Indigo.Design.
- Con App Builder de bajo código basado en la nube, puede iniciar un proyecto desde cero o utilizar un archivo de diseño completo Sketch o Figma y convertirlo en código limpio.
- Tiempo de desarrollo 10 veces más rápido y paridad de componentes y funciones entre tecnologías.
- Vista previa de código, generación de código, integración perfecta con GitHub.
- Produce código limpio, listo para producción, que es utilizable, depurable, puede resistir la prueba del tiempo y no tiene nada que ver con el código espagueti que es difícil de entender y carece de una estructura definida.
Sólo para tener una mejor idea de cómo funciona, puedes probarlo fácilmente.
App Builder y su poder para convertir diseños Sketch en código HTML
Estos son los 5 pasos rápidos para pasar de un archivo de diseño Sketch a limpiar el código con App Builder con solo arrastrar y soltar.
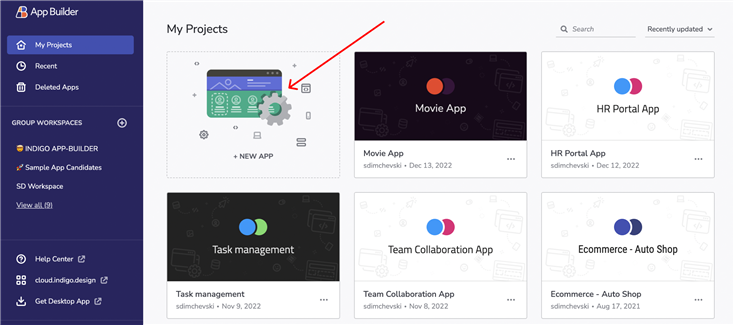
Paso 1: abra https://my.appbuilder.dev
Inicie sesión en su cuenta o inicie una prueba gratuita de App Builder. Haga clic en Nueva aplicación en la pantalla de inicio para comenzar a crear una nueva aplicación Angular, Blazor o Web Components a partir de un archivo Sketch.

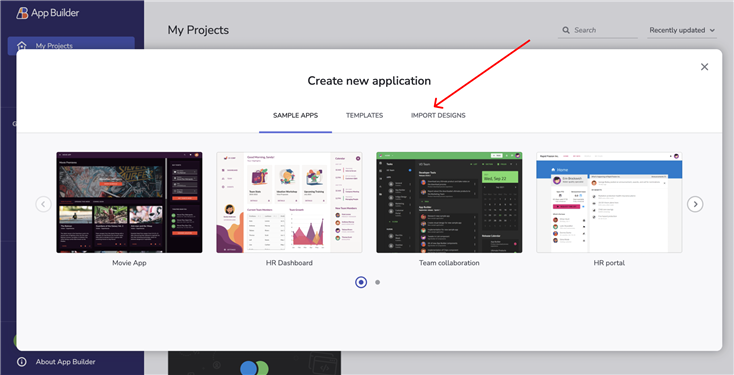
Paso 2: haga clic en la pestaña Importar diseños
Una vez que haya iniciado sesión correctamente con su cuenta, haga clic en la pestaña "importar diseños".

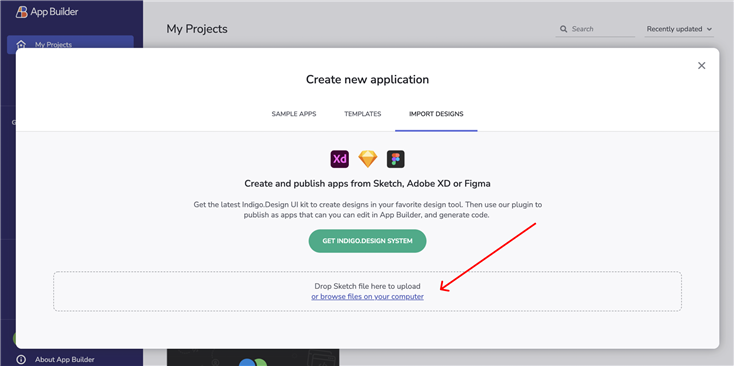
Paso 3: arrastre su archivo Sketch
Después de eso, lo siguiente que debe hacer es arrastrar el archivo que ha elegido al área "Soltar archivo Sketch" que ve en la siguiente captura de pantalla.

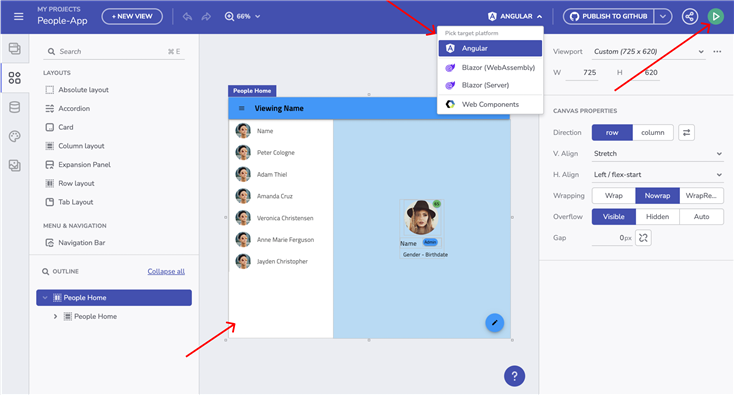
Paso 4: Revisar el diseño en App Builder Cloud IDE
Tomará unos segundos generar su aplicación. Este es el momento en el que podrás revisar el diseño en el IDE y elegir una plataforma de destino.

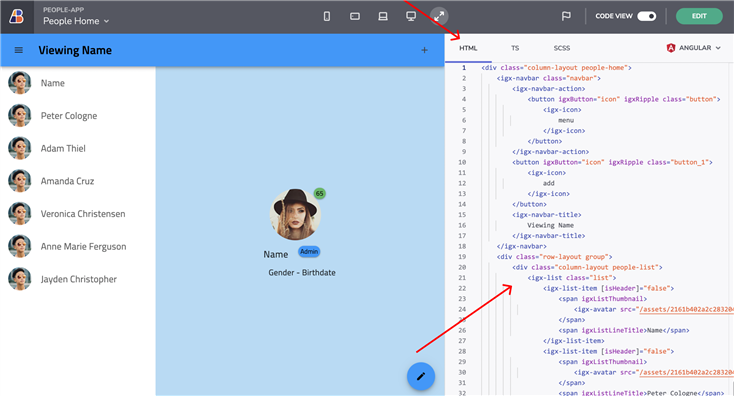
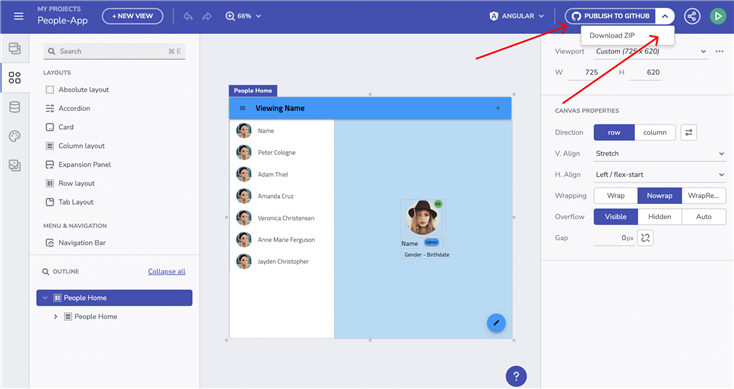
Paso 5: revisa y descarga tu aplicación
Puede usar el botón circular de reproducción en la parte superior derecha del IDE para obtener una vista previa y generar su aplicación y ver el código. Aquí puede ver la opción Vista previa con su aplicación en ejecución y su código HTML, CSS y TypeScript.

Después de eso, puede descargar fácil y rápidamente su código como un archivo zip o publicarlo en GitHub.

Recursos de descarga Sketch
Puede descargar fácilmente el complemento Sketch, el kit de interfaz de usuario y las aplicaciones de muestra desde la página Descargar recursos.
O a través de los siguientes enlaces:
Muchos creen que la mejor manera de convertir archivos Sketch a HTML es escribiendo su propio CSS/HTML por estas razones:
- Las herramientas de conversión son conocidas por crear código incorrecto.
- No es bueno para SEO.
- No puede proporcionar el entusiasmo que atraiga a la audiencia, a diferencia del código escrito a mano.
- Realmente no garantiza la calidad.
No importa el enfoque: lleva mucho tiempo, es engorroso y propenso a errores. Pero automatizar el proceso de diseño a código con App Builder no solo le ayuda a transformar archivos de diseño en aplicaciones con píxeles perfectos con un clic, sino que también elimina los cuellos de botella críticos en la generación de código.
Obtenga más información sobre cómo funciona nuestro App Builder de código bajo con Sketch y vea videos sobre cómo crear mesas de trabajo en Sketch, crear prototipos y generar código en Visual Studio en la página de documentación de ayuda detallada.
También publicamos una descripción general y un tutorial completos del producto App Builder. Puede verlo a continuación para conocer todo sobre sus características y capacidades y comenzar a utilizarlo.

