
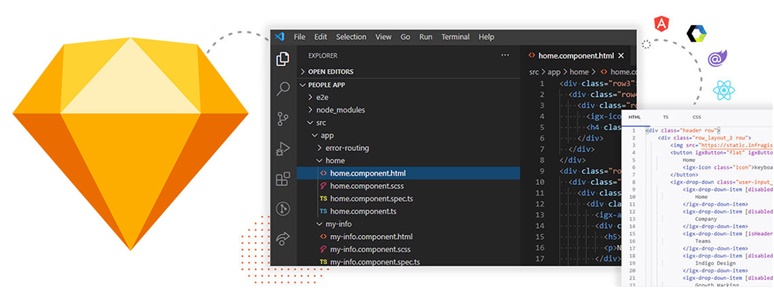
Convierta diseños Figma a código HTML con App Builder
¿Cómo pasar de un archivo de diseño simple a un código listo para producción? Es fácil con App Builder y ahora tienes todas las formas y pasos descritos en esta publicación de blog.
Respaldado por más de 35 años de componentes de interfaz de usuario confiables y un conjunto completo de cuadrículas y gráficos de datos de alto rendimiento, creados por desarrolladores para desarrolladores.
Pruebe App Builder Solicita una demo
Ofrezca aplicaciones con una experiencia de usuario atractiva y diferenciadora y genere código listo para producción con un solo clic para un desarrollo de aplicaciones más rápido.
Elimine la complejidad del diseño y desarrollo de la interfaz de usuario para crear aplicaciones en una fracción del tiempo en comparación con la codificación manual.
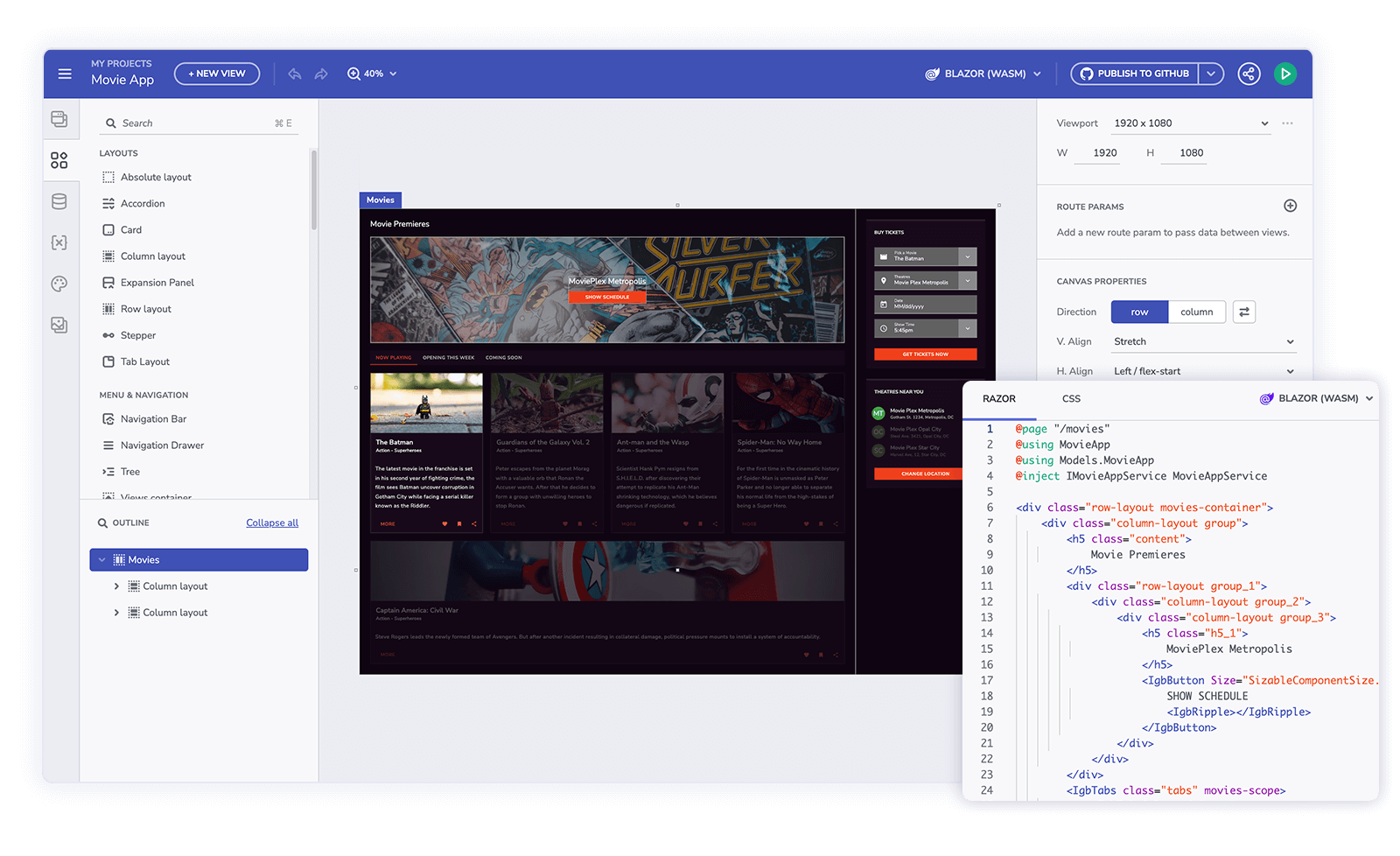
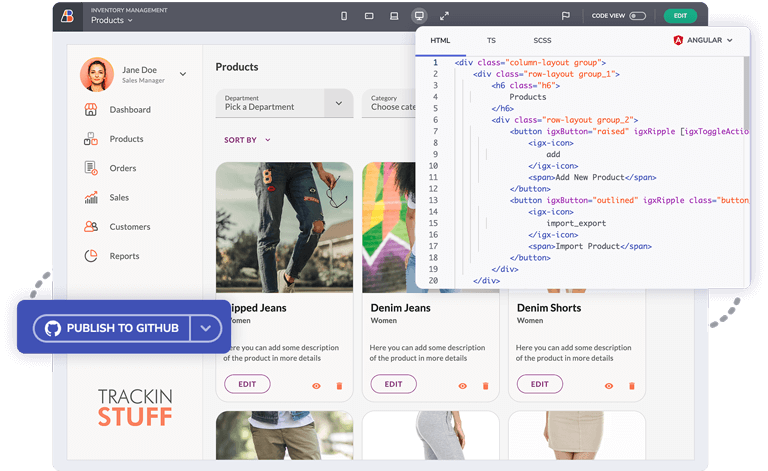
Obtén una representación perfecta en píxeles de lo que creas: convierte instantáneamente los diseños en código listo para producción para Angular, Blazor, React o Web Components.
Proporciona una caja de herramientas con todos los controles que necesita para poner en marcha su próximo proyecto, incluidas las cuadrículas y gráficos más rápidos del mercado.
Conéctese a cualquier fuente de datos REST e ilumine su diseño con datos importantes con Swagger UI Support y el acceso a datos de Localhost
Las fuentes de datos agregadas se colocan en la caja de herramientas de datos y los usuarios pueden expandir/contraer cada fuente de datos para ver las tablas incluidas y los campos seleccionados.

Obtenga una vista previa y vea el código fuente de su aplicación en tiempo real mientras la crea.
Genere rápida y fácilmente código listo para producción, cárguelo en un repositorio de GitHub, ejecútelo en Visual Studio Code o su IDE favorito
Experimente su aplicación como lo harán sus clientes, al instante

Cree aplicaciones preparadas para el futuro

¿Cómo pasar de un archivo de diseño simple a un código listo para producción? Es fácil con App Builder y ahora tienes todas las formas y pasos descritos en esta publicación de blog.

¿Cómo pasar de un archivo de diseño simple a un código listo para producción? Es fácil con App Builder y ahora tienes todas las formas y pasos descritos en esta publicación de blog.

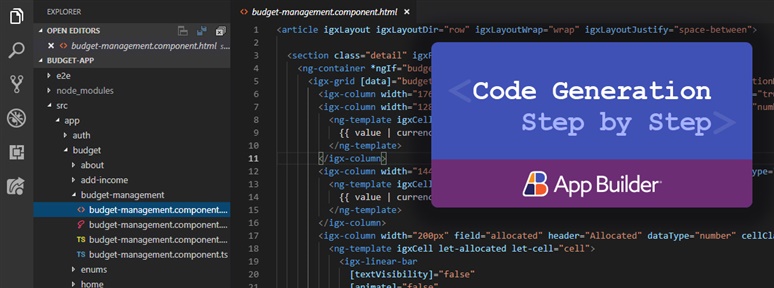
Lea esta guía paso a paso para aprender cómo generar código listo para producción en Angular con un solo clic y con poco código.