
Angular Code Generation – A Step-By-Step Guide Using App Builder
Read this step-by-step guide to learn how to generate production-ready code in Angular in a single click with low code.
This is a detailed guide to show you how to go from design to code in a fast and simple way.
So, if you want to:
- Create a new Angular app from a Sketch design, using automation digital product design and dev tools.
- Generate production-ready Angular code with a single click, eliminating manual coding.
- Preview app and code and see a sample app to check how a design system + Angular + App Builder™ work together.
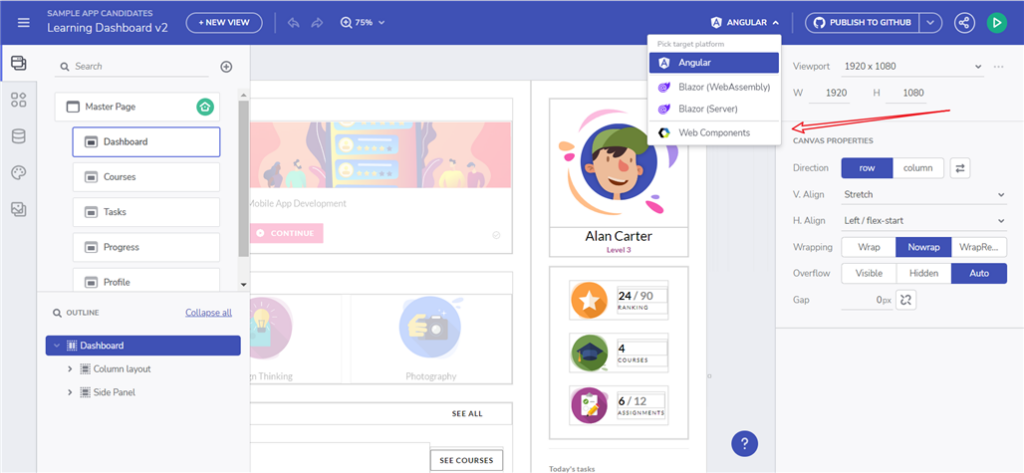
- Switch from Angular to Blazor or Web Components.
Then, you will find this guide and all the steps included to be extremely useful when you start your next project.
Let’s get started.
What is Code Generation?
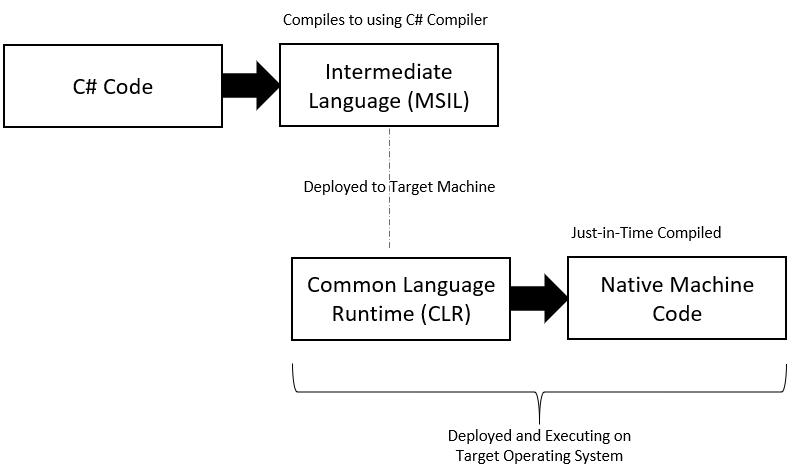
Typically, code generation is described as a process by which an intermediate model of source code is compiled into a format that can be natively executed by a microprocessor running an operating system like Windows or Mac OS or Linux. The process of “compiling” your source code is essentially taking it from one format (maybe C# or TypeScript) and making it another format (like Intermediate Language as a DLL or EXE, or JavaScript). Since processors require specific inputs and work in specific ways based on the type of hardware they are running on, there is always the challenge for compiler-makers to ensure that whatever the native execution piece is expected will run correctly on the target system.
If you are using an older version of the .NET Framework from Microsoft, you would be compiling your source code into an intermediate language (IL or MSIL for Microsoft Intermediate Language), which is then “Just-in-Time” (JIT) compiled by a runtime interpreter – the Common Language Runtime (CLR) – which executes the code in machine language on the Windows operating system in real time. With new versions of the .NET Framework, like .NET Core and .NET 5, Microsoft ships intermediate language compilers and runtimes that work on other operating systems, like Linux or MacOS.
The source code you write is the same, it is the responsibility of the compilers to ensure that their code-generation process is producing the correct intermediate language and that the runtime on the target machine can execute it.
This figure visually demonstrates the process.

JIT Compilation vs. Ahead-of-Time Compilation
For frameworks like Angular, or Xamarin, the concept of AoT, or Ahead-of-Time compilation is important. This means that your application the code generated from the compilation process is built for the native execution on whatever target machine or device it will run on. For example, if you AoT compile your Xamarin.iOS application, the code generated compiled code is native to iOS. There is no need for a runtime on the device to execute your application other than the native iOS OS. In early versions of Xamarin, apps were not AoT compiled. This meant that the mono runtime needed to be deployed to the device to execute the code at runtime. AoT compiled apps have better startup performance, and based on the device specs, potentially faster runtime execution.
What is Angular Code Generation
For the purposes of this article, Angular code generation is straightforward. Angular code generation is the process of using specific tooling that creates metadata (or an intermediate language) to get usable code output like source code for one or more Angular components and / or an entire Angular application. This output would be in a clean, usable format that can then be used by a developer for further modification and then ultimately “compiled” into a generated format that will run in the browser like JavaScript and HTML.
There are several ways to accomplish this:
- Using a the Angular CLI (Command Line Interface), with templates using Angular Schematics that will generate all or a part of an application. The Angular CLI from the Google team is the fastest way to generate the structure and dependencies of an Angular application. A schematic is a template-based code generator which includes instructions and logic to add or modify code from a code generation process.
- Using the CLI from Infragistics, which goes a step further than the Angular CLI. While still based on templates using Angular Schematics, the CLI can add user interface components like Charts, Angular Data Grids, and even entire application scenarios to a new or existing Angular application. You can even create your own custom templates based on your team or business need to accelerate app development and generate code in seconds.
- Using the Sketch to Angular Plugin, a developer can take a Sketch design file that is stored in the App Builder cloud and code generate an Angular app with a dev plugin. The best part is the developer still has complete control over the source code that is generated from the Sketch file, there is no limit on the app logic, modifications, and code changes. A tool like this is especially useful as is code generates all the CSS, HTML and TypeScript needed for the Angular app to run.
- Using the App Builder, a developer can use a web-based WYSIWYG tool to design and code generate an entire Angular application. App Builder introduces the concept that teams can design and build real apps blazing in a cloud-based WYSIWYG drag & drop. This includes code, layout, CSS and even data.
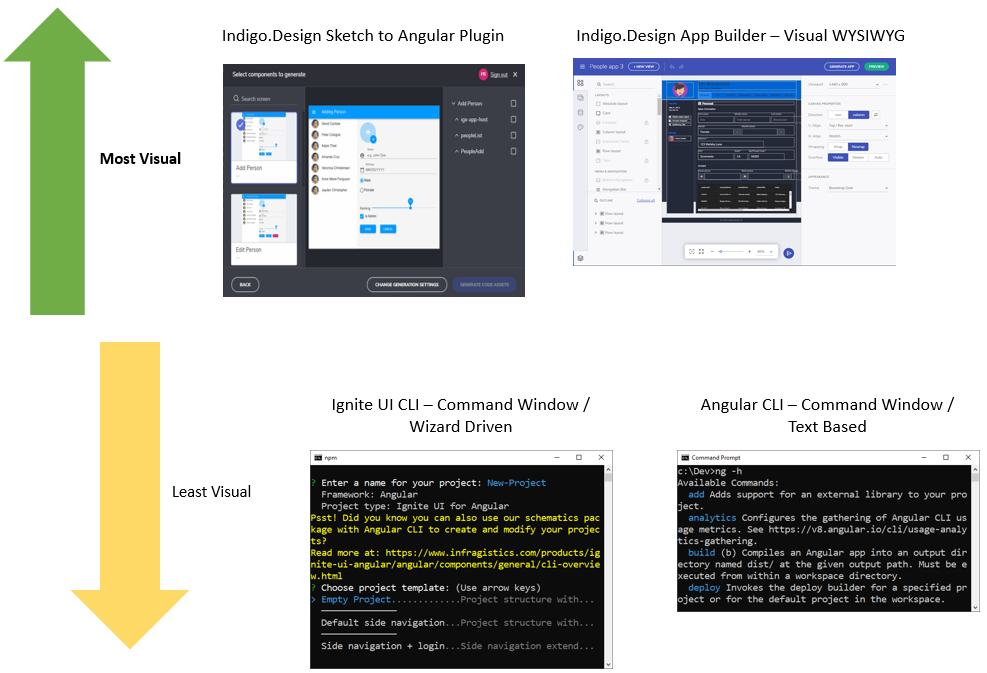
This diagram shows the level of interaction and code output you can expect from these code generation options.

You can see there are multiple options for Angular code generation – from the more generic Angular CLI to a robust drag and drop experience on the web using the App Builder. You can use any of these options to accelerate app development and delivery in Angular.
To help you learn how, I recently published a comprehensive App Builder Product Overview and tutorial. Click below to watch it.
What is a Code Generation Platform?
Delivering applications is more than just the process of compiling source code and generating some sort of output that will run on a target native processor. There is a process to deliver beautiful experiences to customers that make sense for the problems they are trying to solve. A key part of this process is Design. In a Design Process, a design team will work with stakeholders or customers to understand their needs, and then create a prototype the app in the tool of their choice (like Figma or Sketch) for that stakeholder to try and use. The process is iterative, it includes getting feedback from stakeholders, updating the design based on feedback and critiques, and then testing again with stakeholders. This iterative process is proven to be the cornerstone of successful software projects. This iterative design process happens before any code is written … eventually there is a “handoff” from a design team to a development team of the customer approved design. At this point, the dev teams will use their own tools, attempt to decipher the design they were handed, and they will start writing code.
It is in this handoff that risks a disconnect from the design intent and what gets built.
If a product team (which includes design teams and dev teams) is standardized on a code generation platform, or as Gartner has coined, a Digital Product Design Platform, risk and errors in the handoff are greatly reduced or eliminated. A code generation platform should include more than just the “code” piece, it needs to include all aspects of delivering software, like:
- Screen Design
- User Flows
- Prototyping
- Co-Editing
- UI Components
- Code Generation
This means that a design team and a development team should be evaluating code generation platforms, with an emphasis on what the platform can do before the code generation piece. App Builder is the world’s only cloud-based, low-code platform with a complete design-to-code solution – going beyond the traditional code generation platform goals.
Benefits of Using Code Generation Platform for your Project
The pros and cons of code generation and code generation platforms has long been debated. The argument for code generation benefits has always been productivity and speed to delivery. Of a tool can help me get this work effort done faster, than why wouldn’t I use it? The con against code generation is the “black-box” argument – a developer has no idea what code is actually getting “generated”, they cannot see it, change it, modify it, etc. So, the burden is on the developer if something goes wrong in code generated product. This fear of loss of control is usually what pushes development teams away from code generation. But, with today’s more sophisticated tools. Much of that argument goes away.
Any code generation platform or tool that wants any level of success today must:
- Be transparent and open in how it generates code
- Product correct, consistent, and clean code
- Not hide anything from the developer
This means – the code generation output should be something the developer inspecting it would build himself. Maybe even better, and certainly much, much faster. Which goes to the heart of why a team would adopt a digital product design platform that included code generation:
- Product high quality app output that are purposefully designed
- Increase team communication, efficiency, and output
- Significantly reduce time to market with higher adoption rates
With today’s modern tooling, it is an obvious choice for teams to at least consider and experiment with digital product design platforms – if even for the benefit of modern code generation.
Step by Step: Angular Code Generation from Sketch Design
In today’s fast-paced, agile development environment, getting from an approved UX design to usable, runnable code needs to happen faster than ever before. Developers are given the near impossible task of turning a UX design into a running app in days, and in some cases hours! Designers are being asked to get user feedback during an iterative design process with traditional tooling that does not match the needs of an agile UX process. This is where platforms like App Builder can help.

Let’s explore 2 options that you have to get pixel-perfect, editable code using App Builder.
- Sketch Plugin
- App Builder Sketch Importer
Option #1 – Sketch Plugin
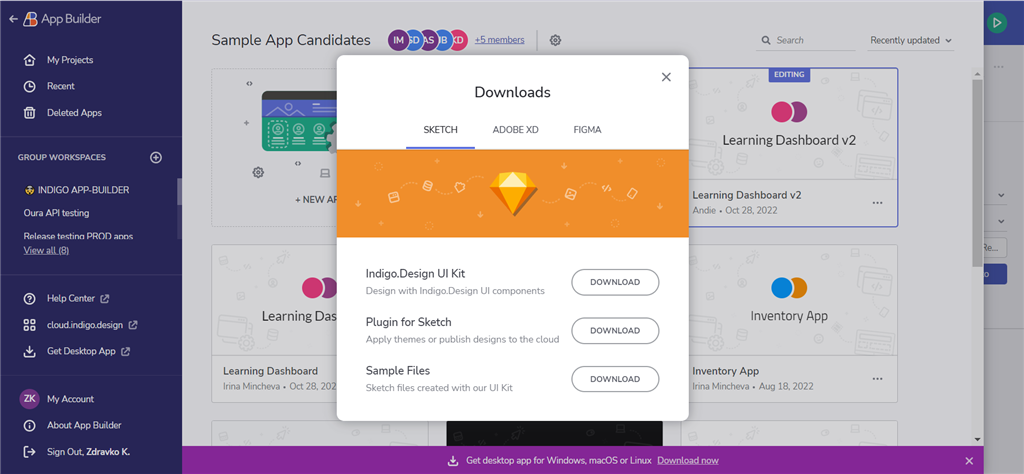
Step 1: Install UI Kit
It all starts with a sketch. Use the UI controls and composite UI patterns in our UI kits to design apps in Sketch. You can download the Sketch UI kits from here.
Step 2: Upload or Sync Sketch Design with App Builder cloud
Once a designer has completed their Sketch design, they can upload it using the integrated Sync Sketch Plugin. Once in the cloud, a design team can take advantage of the features of the low-code tool, like user testing, collaboration with users, and creating interactive prototypes.
Step 3: Generate Angular Code with the Sketch Plugin
A developer can download the Sketch plugin from here. The plugin will help you to publish your designs/apps built with Sketch into App Builder. You can also download it by following these steps:
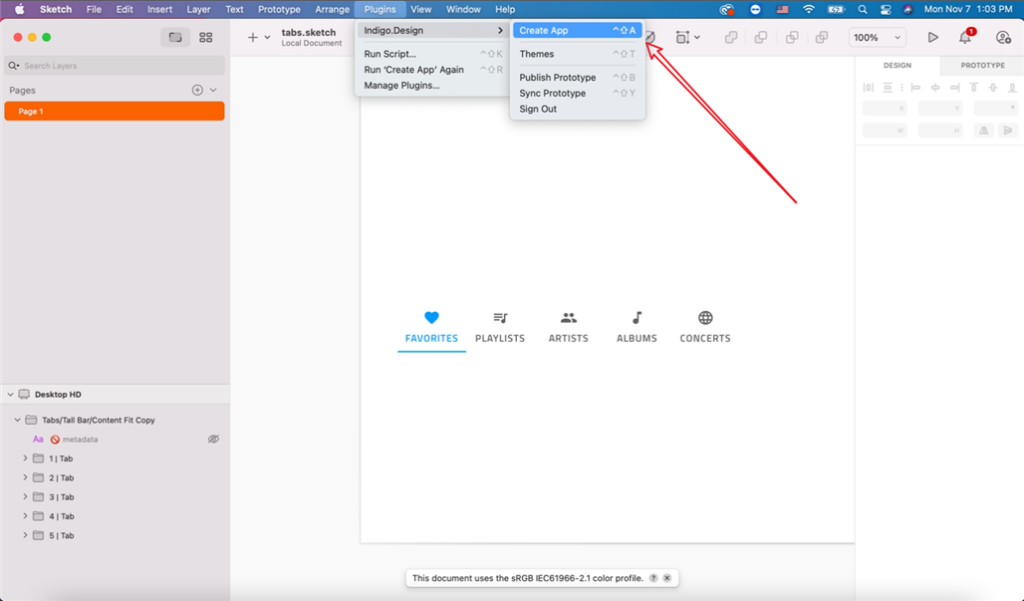
- Open App Builder
- Click on “Crete new application”
- Click on “Get assets for..”

Now you can start using the plugin.

Once things have been configured the way you like it is time to generate some code! Click on the “Create app” button and this will begin the process.
In those 3 simple steps, you can go from design to code, from Sketch to Angular. If you don’t have a design or don’t have Sketch, try the HR Dashboard App sample here:
Option #2 – App Builder Sketch Importer
If you thought option #1 was simple – you’ll love option #2! Here are the 4 simple steps to get from Design to Code with the App Builder with drag & drop.
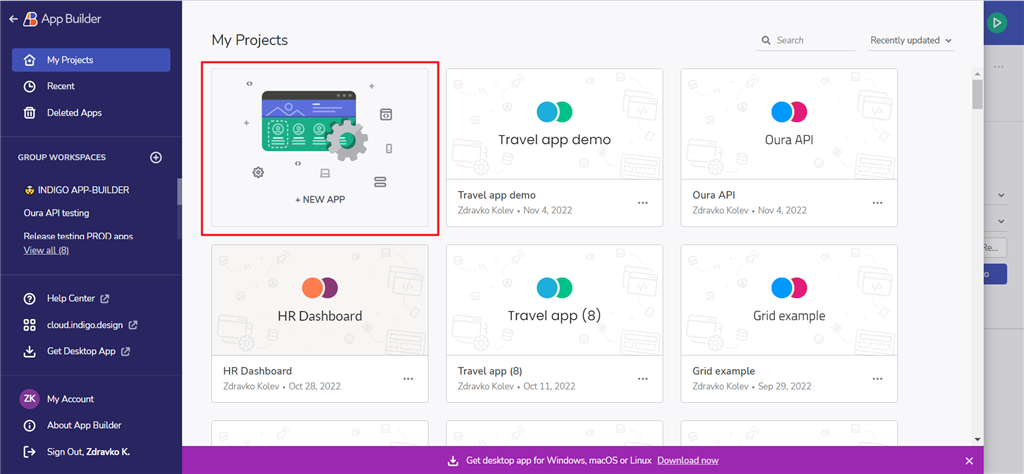
Step 1: Click New App

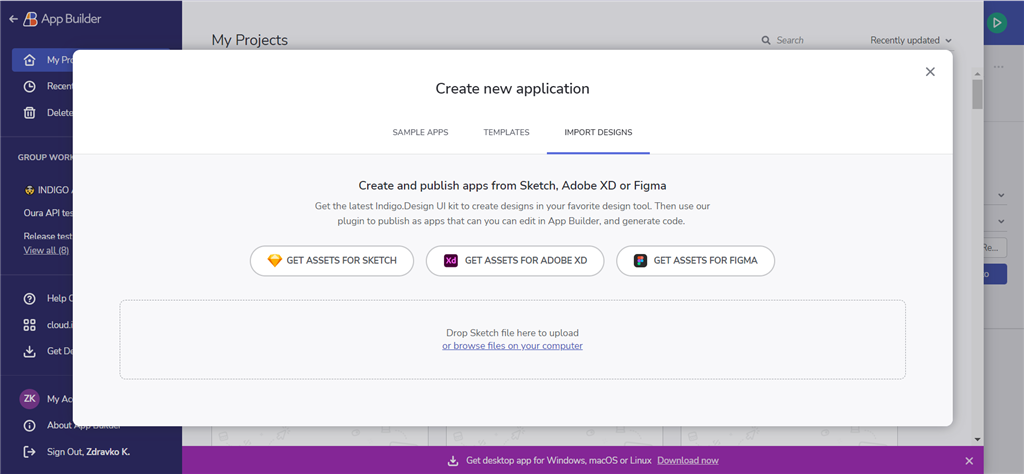
Step 2: Drag your Sketch file into the “Create from existing design” Drop Area

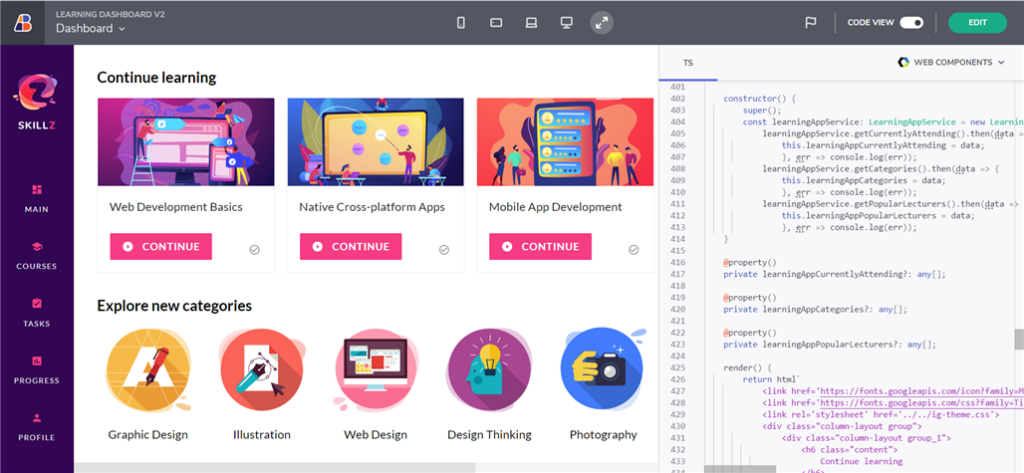
Step 3: Review the Design in the Cloud IDE

Step 4: Review or Download your Angular code
You can choose to use the buttons in the upper right of the IDE to Generate App or Preview your app and see code.

If you’re using Figma and looking for a code generation solution, App Builder got you covered as well thanks to its Figma plugin. You can easily generate ready-to-use code in Angular, Blazor, and Web components from a Figma design file. Basically, the Figma-to-code process refers to the simplified transformation of a design or a prototype created in Figma into a working application with real, usable code. When using our low-code solution, this happens in a very straightforward and intuitive way, without having to write any code manually. We have a dedicated blog post explaining all the steps that will help you convert Figma to HTML code in the quickest possible manner.
And just like that, a designer or a developer can go from Sketch to code with a web-based WYSIWYG tool. Teams can design and build real apps blazing in a cloud-based WYSIWYG drag & drop and get code – complete with web layout, CSS, and even data.
Summary
Code generation is more than just compiling source code to a native machine language. Code generation has many facets, and many tools to do the job. This article gave you a background on what code generation is, why you need it, how you can apply it to an Angular app, and you were introduced to some tools that can help you build better software faster.
Happy Coding!

