
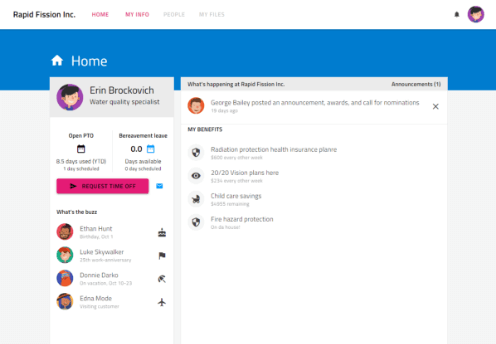
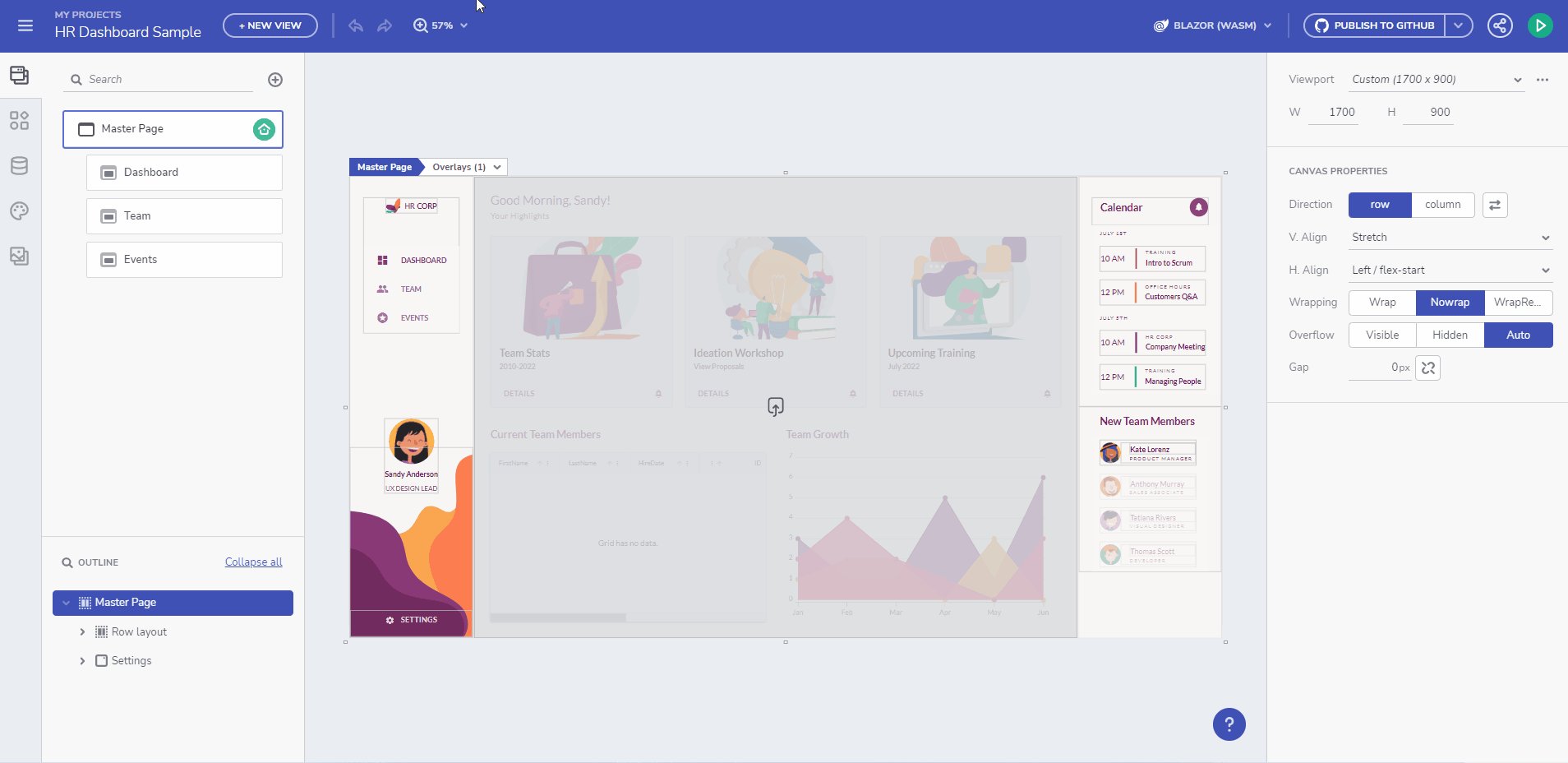
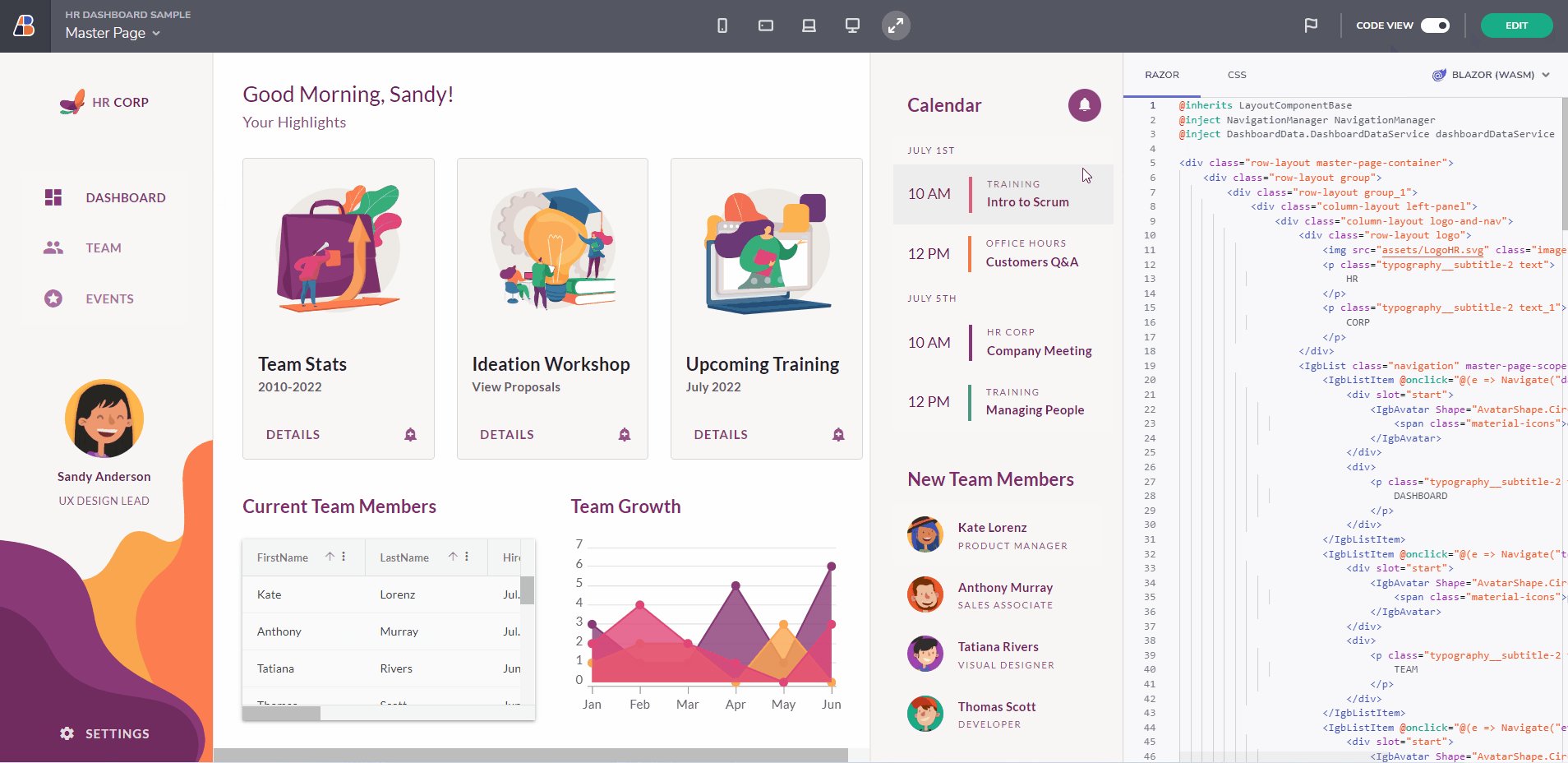
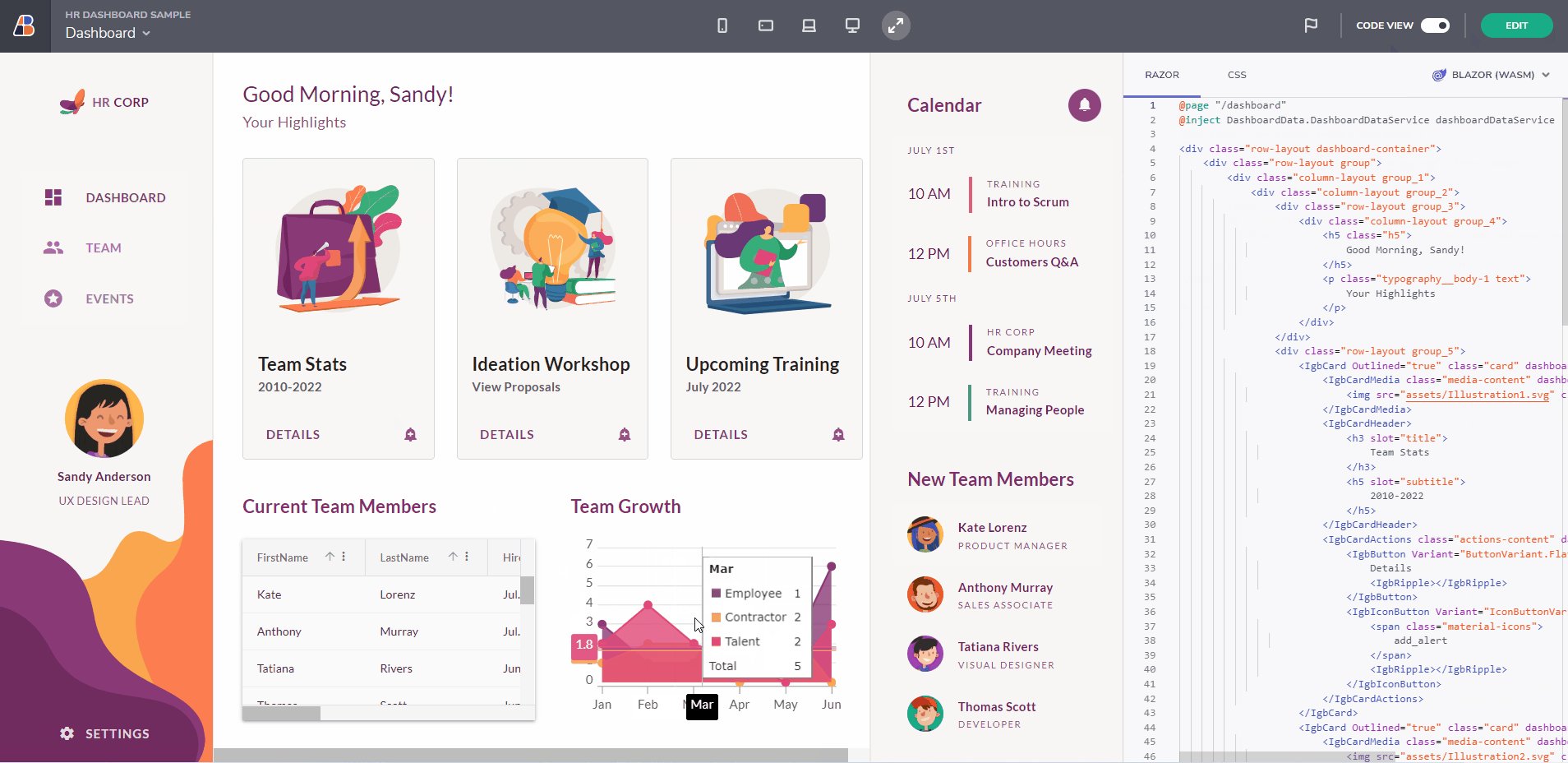
El ejemplo del panel de recursos humanos muestra las capacidades de diferentes controles de Ignite UI que trabajan junto con App Builder ™ para crear una única vista compleja diseñada para múltiples dispositivos. El propósito básico de la aplicación es ayudar a los líderes y gerentes de equipo a manejar eventos, administrar miembros del equipo y más. Con el módulo Lista de personas implementado, los usuarios pueden obtener una vista previa rápida de la información personal sobre los miembros del equipo: nombre, información específica de la función, número de teléfono, etc. Para hacerlo más atractivo visualmente, hemos utilizado el componente Avatar, que permite el uso de imágenes. Para cada persona. El gráfico de categorías visualiza estadísticas y tendencias como el crecimiento del equipo. Otros componentes utilizados para la aplicación del panel de recursos humanos: botón de icono, icono, tarjeta, cuadrícula de datos.
Inspírate hoy
Cuando abre este ejemplo, puede generar y descargar el código fuente Angular, Blazor o Web Components de la aplicación completa.