React Generación de código: guía paso a paso
La última versión de App Builder introdujo toneladas de mejoras emocionantes para el desarrollo de aplicaciones de bajo código, ¡pero la característica nueva más esperada entre ellas es React generación de código! Por fin puede producir código React de alta calidad con un solo clic directamente desde sus proyectos de App Builder con todos los datos e interacciones que necesite y sin gastos generales. Este [...]
La última versión de App Builder introdujo toneladas de mejoras emocionantes para el desarrollo de aplicaciones de bajo código, ¡pero la característica nueva más esperada entre ellas es React generación de código! Por fin puede producir código React de alta calidad con un solo clic directamente desde sus proyectos de App Builder con todos los datos e interacciones que necesite y sin gastos generales. Esta poderosa función le permite pasar sin problemas de una idea o un diseño completo en Sketch o Figma a un código de píxeles perfectos que no tiene nada que ver con el código espagueti difícil de mantener que suele generar un convertidor básico de React a HTML o plataformas similares.
¿La nueva capacidad de React a HTML agiliza drásticamente el ciclo de desarrollo y el tiempo de comercialización? Absolutamente. Con él, puede aprovechar todo el potencial de la arquitectura basada en componentes de React, lo que garantiza que sus aplicaciones sean eficientes, fáciles de mantener y puedan escalar fácilmente. Por lo tanto, incluso si usted y su equipo no tienen suficientes recursos (tiempo, habilidades, programadores), esta nueva función maximiza la productividad y le permite entregar aplicaciones de React de alta calidad dentro de plazos estrictos, al tiempo que minimiza los errores de codificación manual y fomenta la coherencia entre los proyectos.
Para obtener instrucciones detalladas sobre cómo generar React código con App Builder, no dude en pasar a la sección dedicada haciendo clic aquí.
Esto es lo que leerá antes de ver algunos ejemplos de código React y los pasos para convertir React a HTML.
¿El fin del código propenso a errores? Descripción React la generación de código
React generación de código es el proceso de creación automática de código repetitivo para proyectos React sin necesidad de escribir manualmente líneas de código. Al automatizar la creación de código repetitivo, puede centrarse en la implementación de características únicas y lógica empresarial, lo que acelera significativamente el ciclo de desarrollo de aplicaciones.
Con la capacidad de codificación React de App Builder, el código generado es editable, reutilizable y listo para producción. Esto permite modificaciones sencillas para que pueda cumplir con los requisitos específicos del proyecto más rápido. Una vez compilado en JavaScript o HTML, el código se ejecuta sin problemas en todos los navegadores web.
¿Cuáles son los beneficios de las plataformas de generación de código React?
El uso de App Builder como su convertidor completo de React a HTML ofrece diferentes ventajas. Entre los más importantes se encuentran el aumento de la productividad, la reducción de la deuda tecnológica, el tiempo de comercialización más rápido y la retroalimentación en tiempo real. No es de extrañar que "el tamaño del mercado global de plataformas de desarrollo de aplicaciones low-code se estimó en USD 24.83 mil millones en 2023 y se prevé que crezca a una tasa de crecimiento anual compuesta (CAGR) del 22.5% de 2024 a 2030", como indica Grand View Research en su Informe de análisis de tendencias, participación y tamaño del mercado de plataformas de desarrollo de aplicaciones low-code.
Pero aquí hay otros beneficios significativos:
- Simplifica toda la historia del diseño al código sin traspasos de diseñador a desarrollador ni POC que consumen mucho tiempo, lo que permite una rápida iteración y refinamiento de diseños y características.
- Proporciona una interfaz visual y componentes prediseñados que reducen la necesidad de codificación manual y propensa a errores en áreas como el diseño de pantallas, los flujos de UX, la creación de temas y marcas, el enlace de datos, la implementación y la integración de GitHub. De esta manera, los desarrolladores con diferentes niveles de experiencia pueden crear aplicaciones fácilmente.
- Proporciona generación de código de React instantánea y vista previa de código junto con la aplicación para que pueda obtener una representación perfecta de lo que se ha construido, obtener una vista previa de los cambios al instante, probar la funcionalidad y recopilar comentarios de las partes interesadas en tiempo real.
- Ahorro de tiempo y recursos, ya que usted y su equipo no tienen que escribir ningún código desde cero. Además, el código que se genera para un marco se puede reutilizar para otro con un clic, ya que es independiente del marco. Puede leer más sobre esto en nuestra Explicación de la solución de diseño a código.
- Mantener la coherencia en todo el proyecto, ya que el código generado sigue las mejores prácticas y promueve la estandarización.
- Arquitecturas escalables que pueden adaptarse al crecimiento de las aplicaciones a lo largo del tiempo y la capacidad de agregar nuevas características y ampliar la funcionalidad existente sin comprometer la calidad del código o la lógica de la aplicación. De esta manera, la aplicación puede evolucionar junto con nuevos requisitos y cambios.
- Capacidad para aplicar modificaciones y personalizaciones para que coincidan con los requisitos de la aplicación en la plataforma sobre aplicaciones generadas por código.
- Una solución única probada para todos los involucrados, desde desarrolladores hasta ejecutivos de nivel C.
Una guía paso a paso: React a HTML con App Builder
Hay tres formas en las que puede crear una nueva aplicación de React a través de la plataforma App Builder.
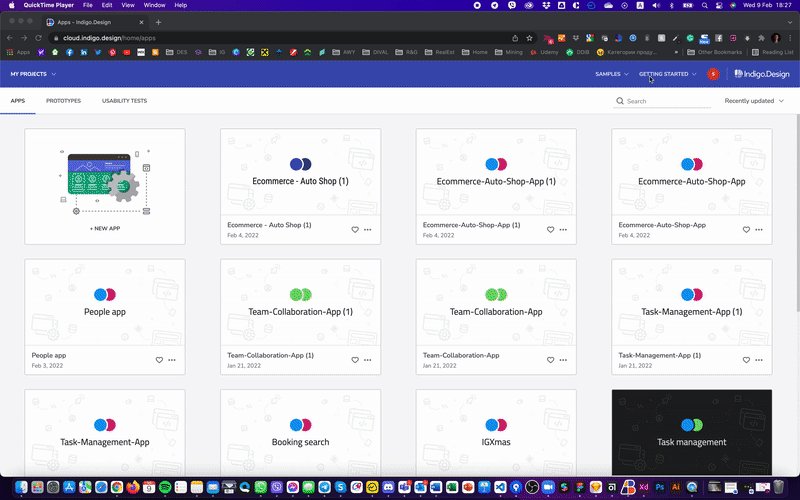
1. Aplicaciones de muestra: las aplicaciones de introducción lo ayudarán a explorar las aplicaciones creadas con App Builder y le permitirán modificarlas en su propio espacio de usuario. Son una buena fuente para obtener una vista previa del código React generado para una aplicación más grande sin tener que crear su aplicación desde cero. Si usas App Builder por primera vez, te recomendamos que uses la opción de aplicación de ejemplo como punto de partida. Esta es la forma más rápida de incorporarse a las increíbles funciones de la herramienta y comenzar a construir su proyecto.

2. Diseños de aplicaciones: inicie una nueva aplicación desde cero, beneficiándose de diseños predefinidos. También encontrarás la opción de crear una aplicación basada en una plantilla en blanco desde aquí.

3. Importar diseño: si tiene un archivo de diseño existente creado con el kit de interfaz de usuario de Indigo.Design para Sketch, puede usarlo como punto de partida para sus aplicaciones. Una forma aún mejor sería obtener nuestro sistema Indigo.Design, que incluye complementos para publicar su diseño, kits de interfaz de usuario y archivos de diseño de muestra y, una vez listo, simplemente use el complemento Figma / Sketch para publicar su diseño en App Builder. Pero puedes leer más sobre esto en las secciones a continuación.

Cómo generar código React a partir de Figma
El kit de interfaz de usuario de Figma Indigo.Design para Material se asigna a nuestro conjunto de herramientas de interfaz de usuario Ignite UI for React para agilizar el proceso de generación de código React. De esta manera, puede convertir fácilmente todos los archivos de diseño estáticos en aplicaciones interactivas y receptivas con componentes de interfaz de usuario, marca y estilo reales. Pero, ¿cómo se empieza con ello?
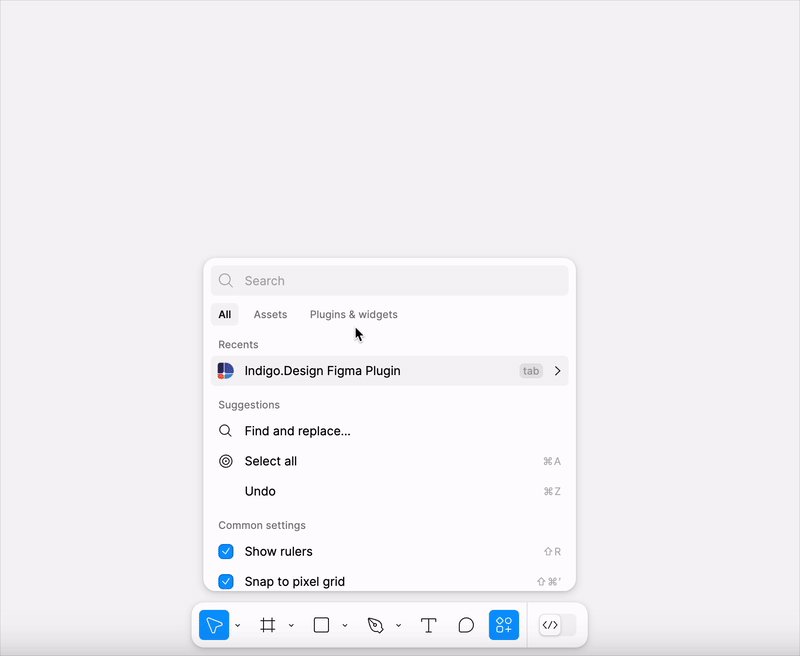
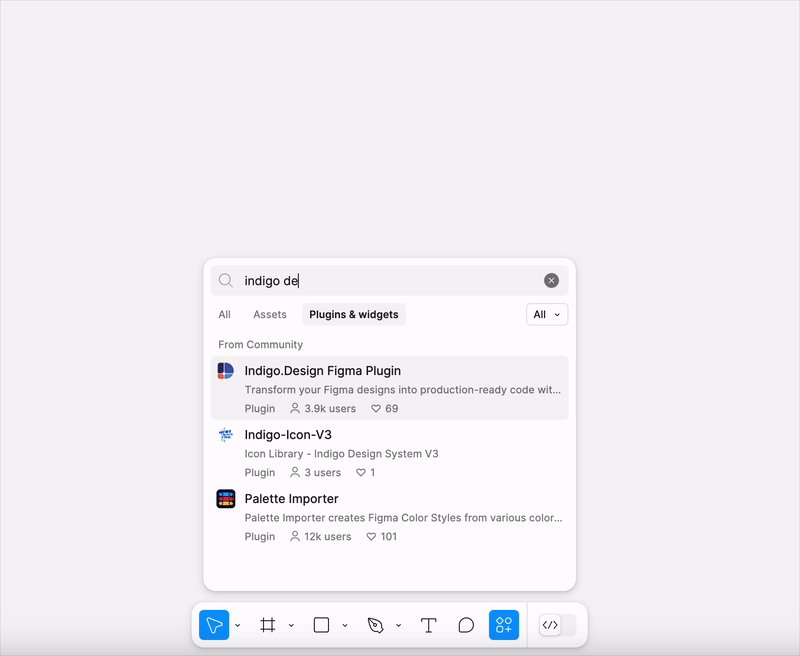
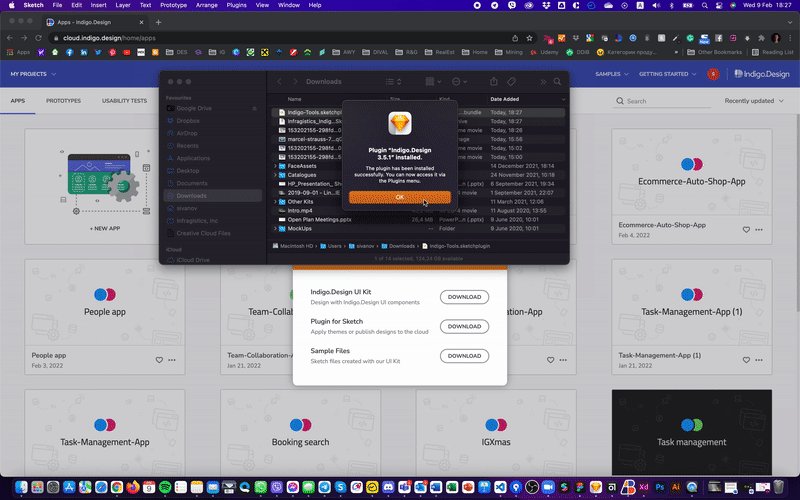
Paso 1: Descargar e instalar el complemento de Figma, ya sea desde la página Descargar activos o a través de los enlaces directos para el kit de interfaz de usuario de Figma, complemento para Figma yaplicaciones de muestra

Paso 2: Creación de una aplicación en App Builder

Paso 3: Elección de temas y colores: cinco paletas con diez variaciones de color disponibles
Paso 4: Manejo de activos y envío de los mismos a App Builder (imágenes o ilustraciones)

Para obtener una visión más detallada de los pasos, puedes consultar nuestra página de ayuda dedicada al Figma plugin, que te guiará a través de todo el proceso de diseño a código.
Pasar de Sketch a React código
Estos son los pasos para convertir Sketch en código listo para producción.
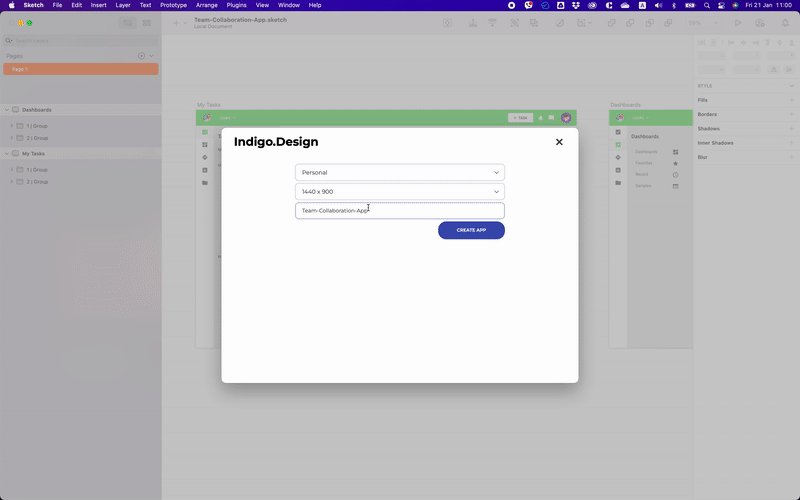
Paso 1: Haga clic en Nueva aplicación en el menú principal de App Builder

Paso 2: Arrastra tu archivo Sketch a la sección "Crear a partir de un diseño existente" y elige importar un diseño.

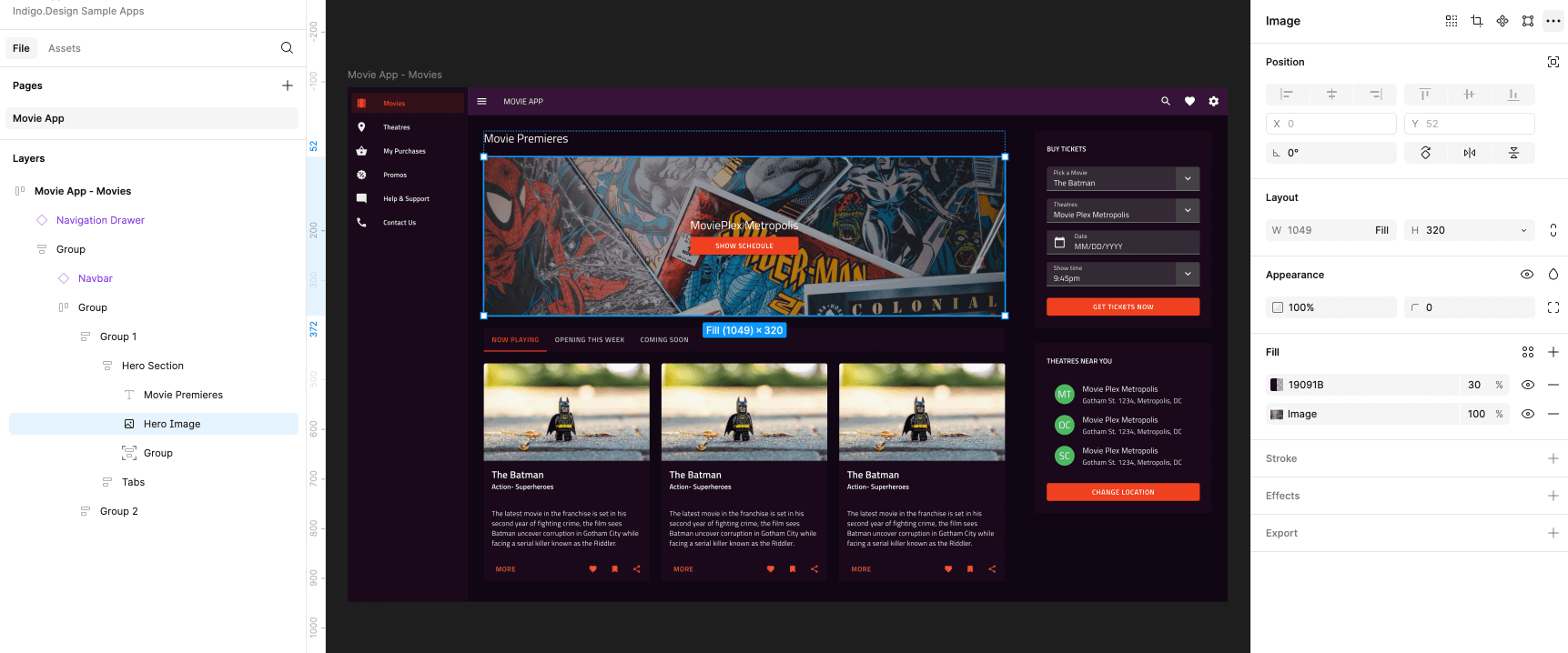
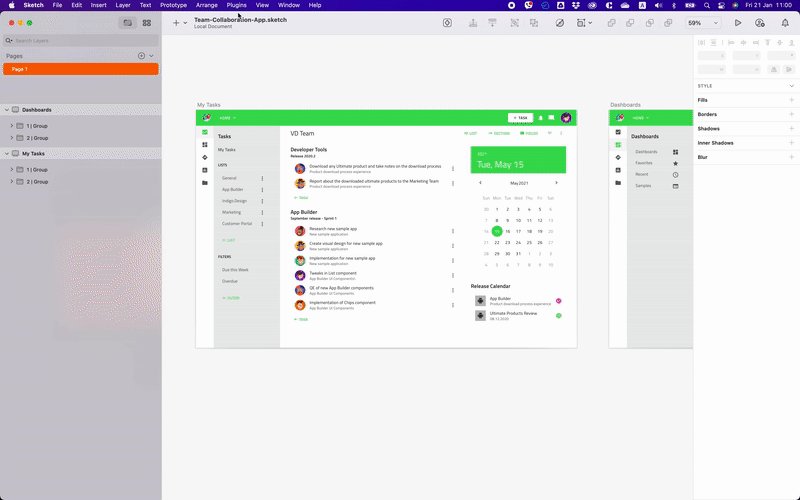
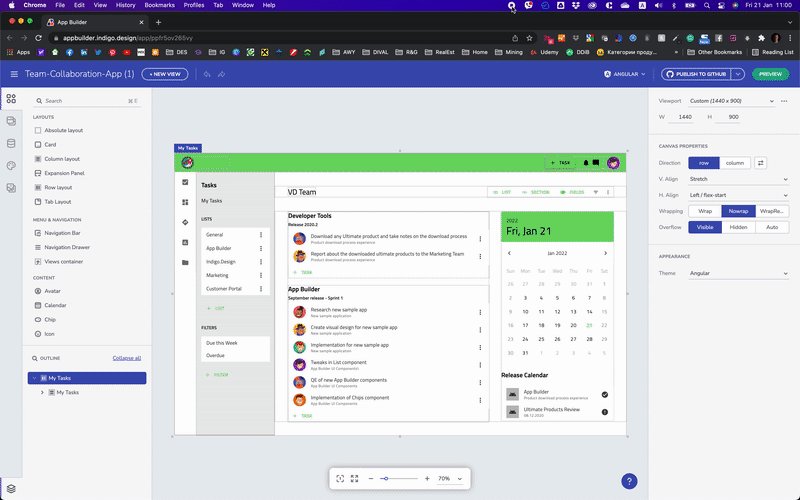
Paso 3: Revise el diseño en la aplicación IDE en la nube en App Builder desde Sketch
Paso 4: Revisa o descarga tu código de React
Pero esto es solo un resumen rápido de los pasos. Para obtener una guía más detallada, visita la página de ayuda inicial de Sketch al código.
También puede ver el siguiente video para ver los pasos en acción.
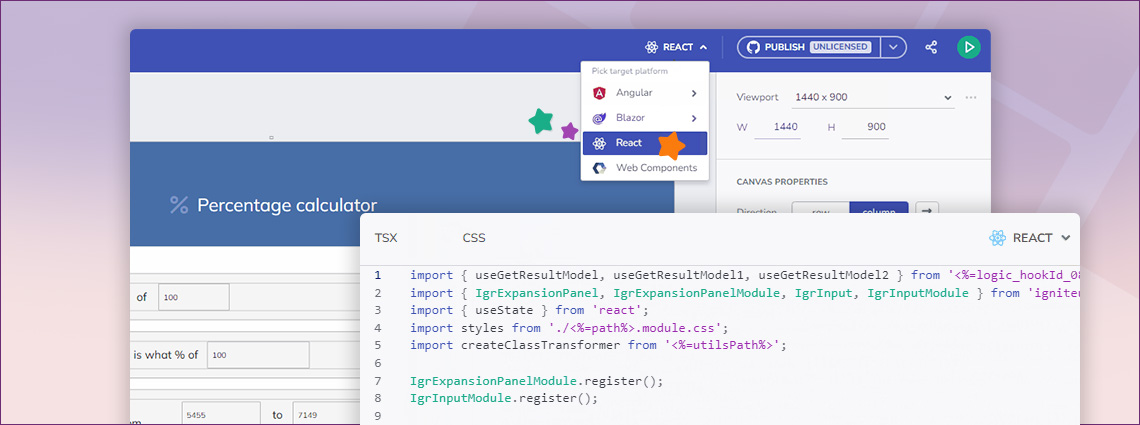
Cómo convertir componentes React a HTML
App Builder siempre muestra una aplicación web en ejecución activa tanto en la superficie de diseño como en la ventana de vista previa, donde se encuentra el código React. El código de React subyacente y el modelo de aplicación se actualizan en tiempo real a medida que se realizan cambios en la aplicación en la superficie de diseño. Puede ver el código de aplicación generado en cualquier momento en la ventana de vista previa, y también puede descargar la aplicación generada en cualquier momento como un repositorio completo de código de aplicación, que luego puede abrir en un editor de código de su elección o publicarlo directamente en GitHub. Compile y ejecute la aplicación que ha diseñado utilizando el App Builder localmente en su máquina y podrá realizar modificaciones adicionales en el código de React generado.
Ejemplo React aplicaciones

Echemos un vistazo a algunos ejemplos de aplicaciones creadas con App Builder apariencia. Ten en cuenta que todos ellos son 100% exportables a React.
Gestión de inventarios

Esta aplicación se utiliza para administrar los niveles de inventario y revisar los productos en stock. Para crearlo, habilitamos la navegación lateral personalizada para gráficos de enrutamiento y categorías para informar sobre el rendimiento. Otros componentes incluyen Avatar, Botón, Tarjeta, Casilla de verificación, Cuadrícula de datos, Menú desplegable, Icono, Grupo de entrada, Lista y Seleccionar.
Puede obtener una vista previa del código o experimentar la funcionalidad completa de la aplicación mediante el acceso de invitado.
Gestión de las relaciones con los clientes (CRM)

Para este, utilizamos el panel de información general y los detalles del cliente con múltiples pestañas junto con componentes como Acordeón, Avatar, Botón, Botón de icono, Casilla de verificación, Ventana de diálogo, Desplegable, Panel de expansión, Cuadrícula de datos, Icono, Grupo de entrada, Lista, Barra de navegación, Cajón de navegación, Seleccionar y Diseño de pestaña.
Puede obtener una vista previa del código o experimentar la funcionalidad completa de la aplicación mediante el acceso de invitado.
Panel de control de recursos humanos

Otro ejemplo de una aplicación de React es este panel de RRHH. Utilizamos el conjunto de herramientas de la interfaz de usuario de Ignite con componentes como un avatar, un gráfico de categorías, un botón de icono, un icono, una lista, una tarjeta y una cuadrícula de datos para que fuera de alto rendimiento y visualmente atractivo.
Puede obtener una vista previa del código o experimentar la funcionalidad completa de la aplicación mediante el acceso de invitado.
Antes de terminar
Envolver…
Para crear una nueva aplicación de React mediante App Builder, puede comenzar con aplicaciones de ejemplo. Para explorar y modificar aplicaciones prediseñadas, use diseños de aplicaciones predefinidos o plantillas en blanco o importe archivos de diseño existentes de Indigo.Design kit de interfaz de usuario para Sketch, use complementos de Figma / Sketch para una integración perfecta. App Builder permite actualizaciones en tiempo real del código React y el modelo de aplicación, lo que le permite ver, descargar y modificar el código generado según sea necesario y publicarlo directamente en GitHub. Esta plataforma garantiza un proceso de incorporación fluido y un desarrollo eficiente de aplicaciones, con todas las aplicaciones de muestra totalmente exportables a React.