Reduce Complexity of Mission Critical Enterprise Software with Low-Code Tools
Do you know how to make the development of mission-critical business software less complex? If not, here is the solution for you all explained in the blog post.
Do you know how to make the development of mission-critical business software less complex? If not, here is the solution for you all explained in the blog post.

What’s next in App Builder? What to expect in the following year? This detailed roadmap will reveal it all – from current updates to future enhancements.

Do you want to understand our complete design-to-code approach and what defines App Builder and the way it works? It’s all explained in this article.

What to expect from App Builder in the release this month? Brand new Category chart, Pie chart and more.

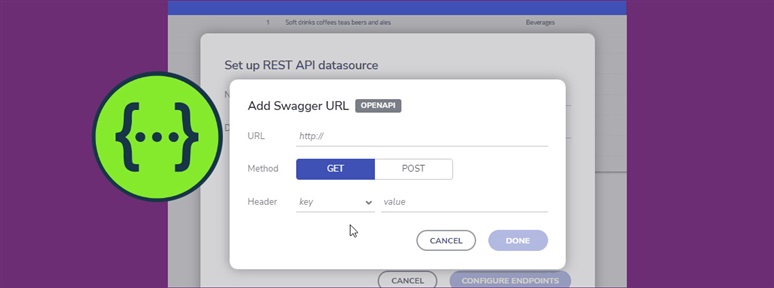
Not too long ago we released Swagger UI and now we want to show you how to use it in you Angular and Blazor applications. Read the tutorial.

With App Builder we strive to bring you any components and feature you need for building high-performance web applications. And this release has it all.

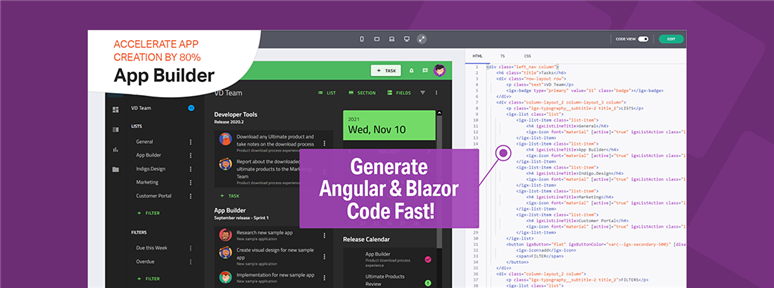
What is Blazor code generation? How can you take advantage of it in a click using low-code App Builder? Find the answers in this step-by-step guide.

We are excited to announce that App Builder now arrives with a brand-new Swagger (OpenAPI) Support for Web APIs and RESTful Apps. And this release blog post discusses the updates.

App Builder provides the best and fastest way for building modern-day Angular apps. See the steps in this article.

Do you want to find out which are considered top enterprise low-code platforms? This article explores the best ones on the market that will help you scale your projects and business practices.