How To Reduce Tech Debt With Low-Code Tools
Calculating technical debt is not a straightforward mathematical process. But the good news is that App Builder can help you reduce it.
Calculating technical debt is not a straightforward mathematical process. But the good news is that App Builder can help you reduce it.

App Builder™ has emerged as a transformative power that can streamline the entire design-development process. But what’s more, our platform can objectively define its impact on the company’s ROI. This is how.

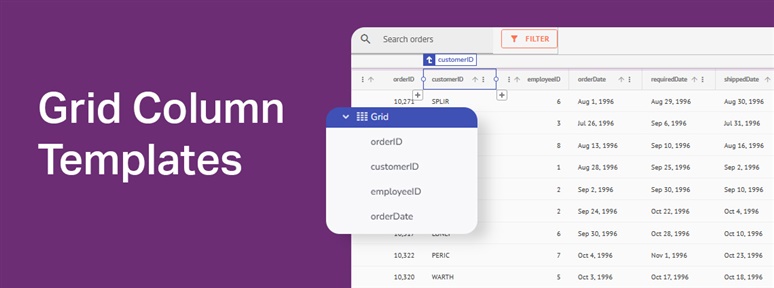
What is a Grid Column Template? How can you start using it in your next application in a time-efficient manner? This blog post will show you the way.

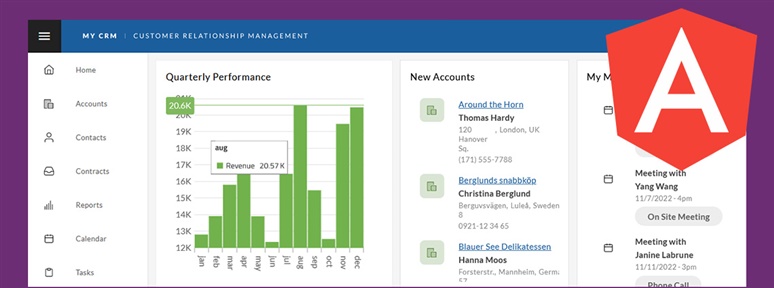
In this blog post, we use our WYSIWYG App Builder™ to build a customized Angular CRM app using a sample and a low-code development approach. See how it’s done.

This article explores three fully functional Blazor sample applications that get you started with ease. Add some customizations, and they will become your own.

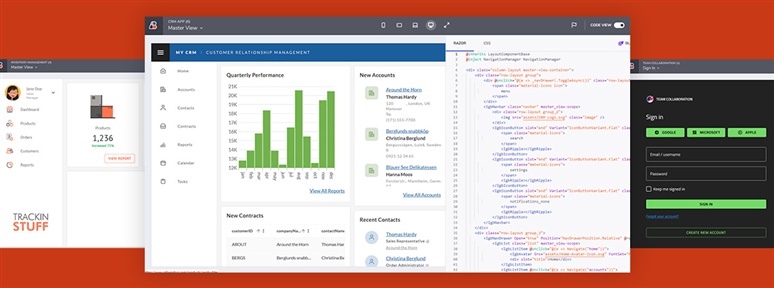
Sometimes you don’t have to start an Angular project from scratch. You can use a sample application and make it your own with additional customizations. This article provides a few examples to get you started.

More features and capabilities, brand-new UI controls, better design-development processes, and interactive data visualization experience. It’s all included in the latest 23.1 Launch.

What is low-code automation? Is this the same as low-code development? What’s the role of cloud computing in automation with low code? Get the answers in this comprehensive blog post.

What are the drivers that make low code so popular and what factors to consider before you select a low-code platform for your team, company, or business? Here are the answers.

Going from a desktop application to a web application takes time and a lot of effort. But not when you have the right tools in place. See how to make the transition with ease.