
What Is Low-Code Process Automation & How Can Your Business Benefit from It?
What is low-code automation? Is this the same as low-code development? What’s the role of cloud computing in automation with low code? Get the answers in this comprehensive blog post.
In a few minutes – this is how software development happens today.
In the fast-paced digital world, enterprises are fighting tooth and nail to adapt to changing market conditions, pressure by competitors, customer requirements, end-user expectations, and current software development trends. All this while aiming at automating processes and delivering innovations and high-quality solutions in days, not weeks.
But if there’s one thing that has emerged as a solution that facilitates these procedures, it is low code. It becomes the automation piece in processes like designing prototypes, rapid iteration, creating user interfaces (UI), code generation, code preview, and so forth.
If we zoom in on these dynamics closer and inspect them in detail, we will see there are external factors and events that keep pushing the limits of what teams are capable of while putting businesses to the test against:
- The future of work, remote offices, and virtual forms of teamwork that become critical today.
- The citizen development movement that changes the perception of less experienced programmers and their role in big projects.
- The worldwide shortage crisis of highly technical, skillful, and full-time developers that is expected to hit 4.0 million in 2025 (IDC).
And internal challenges demanding to be solved instantly with priorities like:
- Decreasing the burden of constant maintenance.
- Establishing strategies to help achieve digital transformation faster.
- Overcoming work overloads, mundane and repetitive tasks, and the chaos of using multiple tools.
- Working out ways to reduce skyrocketing development costs.
- Avoiding product release slowdowns and scoring faster time to market.
- Replacing legacy applications and eliminating technical debt.
To give you an idea of what you can achieve when fixing even one of these critical pillars by using automation tools (like App Builder, for example), consider the following statistics presented by Forrester in their study “The Future Of A Secure Multicloud Strategy Will Be Powered By Modern Applications.”
“Due to application modernization, 56% of respondents experienced a decrease in total operating costs; 71% experienced an increase in total uptime/reliability; 50% experienced a decrease in time-to-market; and 77% experienced an increase in revenue.”
When businesses race against time, it’s a matter of pinpointing the processes and the departments that can get this automation boost to function better. The pressing question is not if companies should automate processes but how and where exactly to fit automation in more easily.
What is Low-Code Automation? Is this the Same as Low-Code Development?
Automation with low code is a technology that empowers business users and developers to build, automate, deploy, and modify applications with little to no coding expertise. The solution helps digitize and optimize business-critical operations in minutes, allowing the employees to focus on other high-end tasks.
It may be a rather broad concept, but it refers to the use of low-code development platforms in various fields and sectors end-to-end, automating certain aspects of business processes, workflows, or digital product design and development tasks. This can include the development of apps, data integration, marketing goals, analytics, and insights tracking, among many other use cases.
On the other hand, low-code development is when IT teams use low-code tools to build modern-day software solutions with minimal hand coding. Such low-code tools usually pack pre-built UI components, drag & drop interfaces, and code generation capabilities. More comprehensive platforms like the cloud-based WYSIWYG App Builder, though, are feature-rich, and on top of all three features mentioned above, add more specific things like:
- Component and feature-parity between target frameworks.
- Grids availability on all platforms.
- Grid CRUD actions, data binding support, chart features.
- Production-ready code generation in Blazor, Angular, and Web Components.
- Complete UI kits for Figma-to-code and for exporting Sketch design files to code.
- A design system (Indigo.Design) to streamline the design-to-code process and take complete design files to pixel-perfect apps.
- Ability to share app previews publicly.

The Role of Cloud Computing in Automation with Low Code
Many low-code automation tools are typically available as cloud-based platforms. This is because cloud computing provides a secure, flexible, accessible, and collaborative low-code development and automation infrastructure. There is also the ability to scale resources. And with the increasing low-code adoption, having the means to scale up to support any traffic increase is crucial.
Another way we see cloud computing intertwined with low-code automation is when cloud services are integrated into low-code platforms. Such tools often have pre-built connectors that enable users to manage cloud services like databases and storage while simultaneously automating data processing, application deployment, etc.
4 Low-Code Automation Use Cases or What Problems Does Low-Code Automation Solve?

The role of low-code automation in IT processes can be strictly narrowed down to resolving some of the biggest struggles that teams and businesses face when building and deploying apps.
Going from design to pixel-perfect apps faster
Traditional software development is time-consuming. It involves long cycles and multiple stages of different design-test-development processes. Handoffs, POCs, feedback, evaluations, bug fixes – throw them all in, and things start to feel even more complex. Because low-code automation tools arrive with visual interfaces and reusable drag & drop components, the transition from design to code is accelerated.
If we look at App Builder that works with a complete design system, using it, you can:
- Start your project from scratch or use a Figma design and convert it into a pixel-perfect app, brand it and customize it or export a pre-built design file created in Sketch.
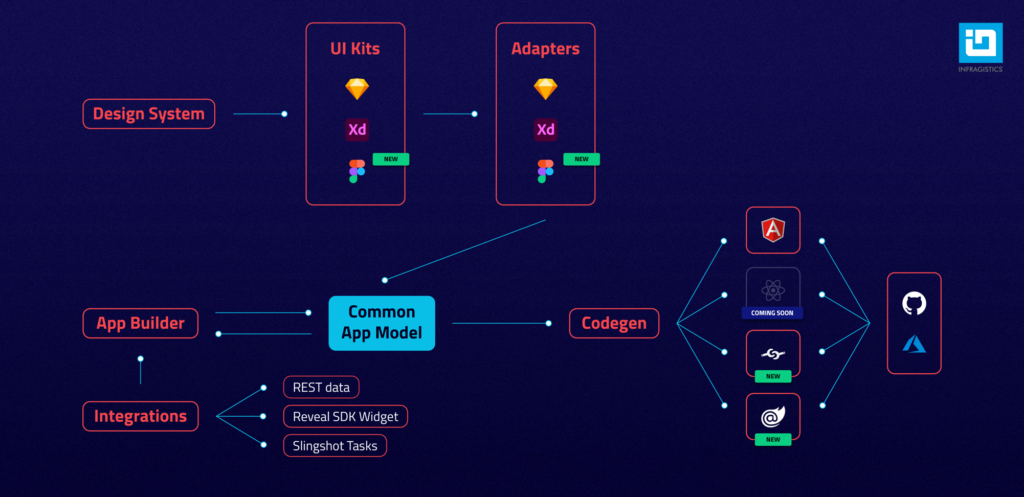
- Generate code in Angular, Blazor, or Web Components and preview it side by side with the end product. This methodology revamps the process because it empowers you to build an app first and then decide on the technology you want to build it for.
As a result, you reduce the time and the manual effort required for each stage.
Getting clean production-ready code
Focus on this – “production-ready.” Most low-code app makers that automate the development process produce code. But it’s not clean, debuggable, stable, and fully functional. However, sophisticated low-code automation solutions can generate production-ready code that is nothing like the hard-to-maintain spaghetti code.
Testing the code
Automation in testing the code of an app is significant. Typically, there are tools and pre-defined testing scripts that automatically:
- Test the quality, functionality, UI, performance, and security.
- Help developers prevent issues by following best practices upon code generation.
- Reduce human errors during development and improve accuracy.
- Perform rapid execution of tests or test more aspects of an app in a much shorter time.
Ensuring 100% feature parity
Konstantin Dinev, Director of Product Development at Infragistics, explains this quite vividly.
“To demonstrate the full feature and component parity capability, let’s say you want to create an app that contains a view displaying large amounts of hierarchical tabular data. You can start a new web application with Ignite UI CLI. Then you can add a view containing a Tree Grid component; again, using the CLI, you can quickly bind your data with little code and use a variety of events to customize the component behaviors.”
There’s a notable difference when you automate this process using App Builder because you can start building before you choose a targeted platform.
Konstantin continues, adding, “You can create the view and routing structure visually and simply drag and drop the tree grid component onto the design surface in the desired view. Databinding is also part of the visual experience in App Builder and it allows you to bind directly to existing RESTful services you have. And then, you can choose on the fly to generate against Angular, Web Components, or Blazor.”
The best thing is that you can switch between frameworks on the fly because the process is automated with the click of a single button with App Builder. And in this case, it acts as a low-code automation tool.
The Business Benefits of Low-Code Automation
The benefits that low-code automation has for businesses and IT companies can be divided into the following segments:
Business needs & goals
Automation is one of the best ways to help you deal with the ever-changing industry and market. It makes it easier to identify bottlenecks in advance and tune to crucial business needs and goals. Shortcomings like inefficient code, prolonged designer-developer handoffs, insufficient feedback, or miscommunication in requirements can all be eliminated.
Speed & time to market
Automation leads to faster software development. There are tons of pre-built components and design templates that can be used to create better UI. This means businesses can develop new products and features more time-efficiently and stay ahead of the competition because teams can easily experiment with innovative approaches and ideas.
Flexibility & agility
The IT landscape evolves and changes almost every day, so companies must be able to respond to these dynamics right away. They need to be equipped with the tools, the people, and the readiness because the pressure can be business-demolishing. Low-code automation benefits businesses in a way that lets them solve different problems and automate different processes, prioritizing collaboration, flexibility, and continuous delivery.
Accessibility
The combination of automation + low-code tools results in tremendous accessibility and opportunities. Because such tools are user-friendly and with an easy-to-use drag & drop interface, they allow junior programmers to create and deploy simple applications, trying out new ideas more quickly. In addition, more non-technical people like stakeholders are invited to test and see the product while it is still in process.
Cost-effectiveness
The longer it takes to create an app and the bigger the dev team, the more expensive it becomes. With low-code automation, you can systematize and align various processes like code generation, testing, deployment, and configuration. Plus, customizations and changes can happen faster without the risk of disrupting existing systems, resulting in additional expenditures of debugging and fixing.
To Sum It All Up…
Software development is bound to happen faster. But it is also bound to result in better solutions without compromising the code quality, UX, and work efficiency. The role of low-code automation in IT processes, then, is to help companies achieve this.

