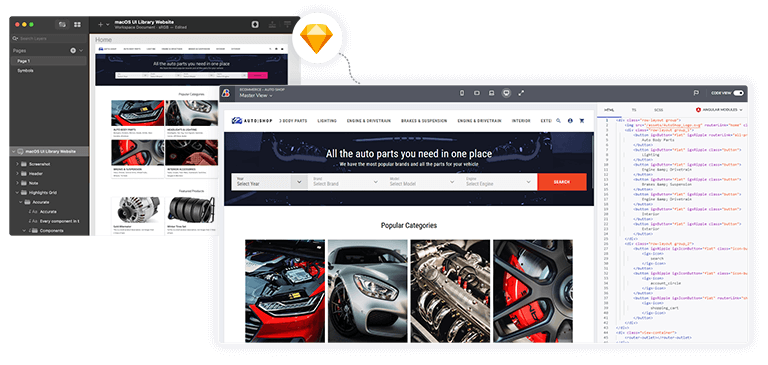
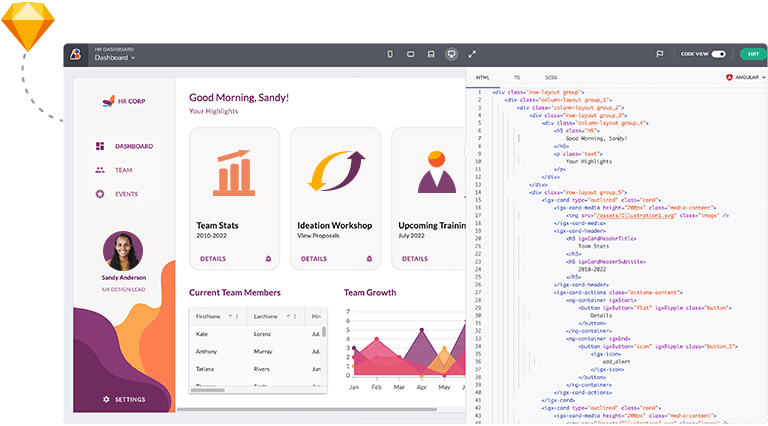
App Builder for Figma-to-Code
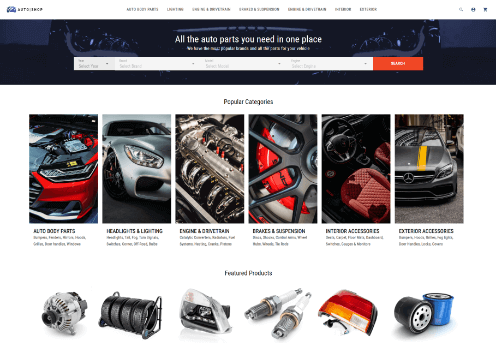
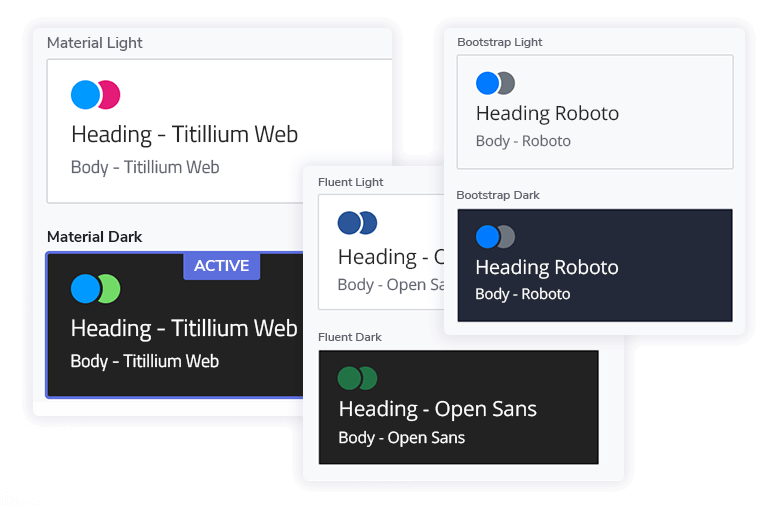
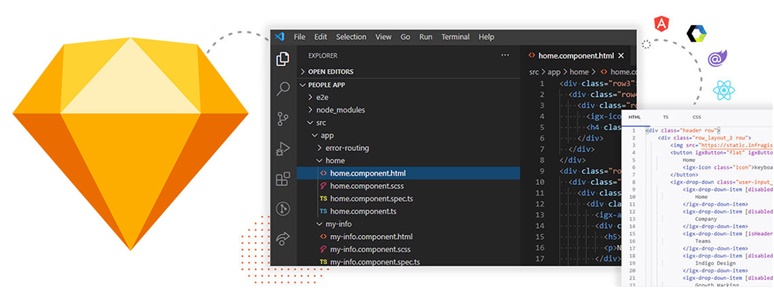
Convert Figma Designs to Web Apps in a Click Accelerate your enterprise teams’ app development by transforming Figma designs directly into fully functional web apps. Try App Builder Book a Demo Static Designs Become Responsive Apps Transform your Figma files into a clean, usable code in Angular, Blazor, and Web Components (React soon). With branding […]