
ローコード開発とは何か、そしてなぜ重要なのか?
このブログ記事では、ローコードの基本事項をすべて取り上げ、このタイプのツールと開発アプローチがあらゆる規模の企業にどのようなメリットをもたらすかを説明します。メリット、従来の開発とローコード開発の比較などについて詳しくお読みください。
革新的なソリューションを提供するというIT組織へのプレッシャーは高まり続けています。しかし、ほとんどのIT部門は膨大なバックログに埋もれており、人手不足が深刻化する中、有能な開発者の採用に苦労し、より少ないリソースでより多くのことを行うよう求められ続けています。さらに、パンデミックが私たちに教えてくれたことが1つあるとすれば、それは、予測不可能な新しい需要に適応する俊敏性がビジネスの生き残りに不可欠であるということです。
そのため、ローコード開発は、開発者と「シチズンデベロッパー」という新興カテゴリーの両方がこれらの課題にうまく対処するのに役立つ大きな可能性を秘めています。
ローコード開発とは?
ローコードソフトウェア開発は、最小限のハンドコーディングでアプリケーションをより迅速に提供できるようにするアプローチです。これらのソリューションは、ITユーザーがワークフローやアプリケーションに組み立てることができるビルディングブロックを提供します。これらのビルディングブロックは、アクションやコマンドの背後にあるコードを抽象化するため、IT部門は手作業でコーディングすることなくワークフローやビジネスアプリを組み立てることができます。
そのため、何千行もの複雑なコードや構文を記述するのではなく、ローコードアプリ開発を使用して、最新のユーザーインターフェイス、統合、データ、ロジックを備えた完全なアプリケーションを迅速かつ視覚的に構築できます。アプリケーションは、最小限のハンドコーディングでより迅速に提供されます。
ローコード開発プラットフォームが提供するもの
一般的なローコード開発プラットフォームには、次の機能が 1 つ以上含まれています。
- ビジュアルIDE:アプリケーションのUI、ワークフロー、データモデルを視覚的に定義し、必要に応じて手書きのコードを追加するための環境。
- さまざまなバックエンドまたはサービスへのコネクタ: データ構造、ストレージ、および取得を自動的に処理します。
- アプリケーション ライフサイクル マネージャー: テスト、ステージング、および運用環境でアプリケーションをビルド、デバッグ、デプロイ、および保守するための自動化ツール。
- Design to Code: 設計者と開発者に共通のプラットフォームを提供し、プロトタイプを設計し、設計をクリーンで本番環境に対応したコードに簡単に変換できる統合システム。
なぜローコードソフトウェアが重要なのか?
451 Researchによると、企業はIT人材を見つけるのがますます難しくなっており、ローコード環境はコーディング言語と比較して開発時間を50%から90%短縮できる可能性があります。ローコードはソフトウェア開発の複雑さを劇的に軽減するため、このアプローチを採用するあらゆる規模の企業は、開発者の生産性とスピードを向上させる力を持っています。
開発者は、Java、.NET、JavaScript環境の外部、またはIDE、自動テストフレームワーク、DevOpsプラットフォームから分離するローコードプラットフォームを使用することを考えると躊躇するかもしれませんが、企業は、ほとんどのITチームが提供またはサポートできるよりも多くのアプリケーション開発を必要としています。IT部門は、すべてにローコードプラットフォームを使用するわけではありませんが、開発を加速し、さらなるメリットをもたらすことができます。
ローコード開発と従来の開発
従来のコーディングとは、開発者とプログラマーのチーム全体と協力して特定の要件を収集し、計画を作成し、開発チームと協力して、指定されたニーズを満たすアプリケーションのカスタムコードを作成することを指します。
従来のアプローチではアプリケーションが実現しますが、これらのプロジェクトは複雑で費用がかかることが多く、次のような複数の要因により遅延します。
- ユーザーエクスペリエンスが悪い
- さまざまなソフトウェアコーディングエラー
- 不正確な見積もり
- テストの課題
- インフラストラクチャの遅延
さらに、従来の開発アプローチでは、カスタムソフトウェアアプリケーションを安全かつ最新の状態に保つために、開発者による継続的なメンテナンスサイクルが必要です。
一方、ローコード開発プラットフォームは、開発者が特定のビジネスユースケース向けのアプリを迅速に構築できるようにすることで、ソフトウェア配信の高速化に役立ちます。ローコードプラットフォームを使用すると、開発者は、共通の機能やコンポーネントで構成されるアプリをゼロからコーディングするために時間と手作業を費やすのではなく、既存のテンプレートから作業し、事前に構築された要素、フォーム、オブジェクトをドラッグして、特定の部門やチームに必要なシンプルで機能するアプリをはるかに少ない手間で取得できます。さらに、サードパーティのサービス、追加のデータソース、追加のセキュリティとコンプライアンスのレイヤーなどを取り込む機能も備えています。
ローコード開発は未来か?
最近のガートナーの調査では、2024年までにアプリケーション開発の65%以上がローコードプラットフォームで行われると推定されており、ソフトウェアの利点をより迅速かつ低コストで得ようとする企業にとって、ローコードがますます頼りになる選択肢になりつつあることを示しています。
ただし、組織全体を強化する大規模なエンタープライズクラスのアプリケーションを構築するには、依然として高度なスキルを持つプログラマーが必要です。しかし、開発者はローコードを使用して、顧客向けアプリケーションを迅速に開発し、データ集約型のワークフローを設計し、統合を自動化しています。
また、一部のローコードプラットフォームは、デザインからコードへの完全な問題にも対処しており、多くの企業が苦労しているデザイナーから開発者への引き継ぎを解決しています。これらのプラットフォームにより、マネージャー、設計者、および開発者は統合環境で作業できるため、設計プロセス中に複数のツールを使用して信頼できる唯一の情報源を管理する必要はありません。
デザイナーと開発者の引き継ぎについてはどうですか?
設計者から開発者への引き継ぎは、設計チームと開発チームの間で長い間フラストレーションと敵意の原因となっていましたが、これは、双方が独自の互換性のないシステムを使用しているため、企業の非効率性と生産性の低下につながるためです。
たとえば、このハンドオフを悩ませる一般的な障害は、仕様と機能の伝達です。例えば、静的なデザインファイルを見て、例えばスクロールバーのピクセル測定値を知ることはほぼ不可能です。そのため、開発者は各要素のサイズと、画面上の他の要素との相対的な比率を推測するしかありません。
開発者が、モックアップに表示されているが、ハンドオフ中に配信されなかった機能や画像のファイルを見つけることさえできない場合、問題はさらに複雑になります。
Design-to-Code ソリューション
インフラジスティックスでは、プロセス全体、つまりデザイン・トゥ・コードの枠組みの中でローコードを見ています。私たちが目にする課題は次のとおりです。
- Angular、React、Blazorなどの最新のフレームワークを対象とするビジネスアプリを構築するためのWYSIWYGローコードアプリビルダーツールはありません。
- 設計チームによる設計は、実際のコードや実際のアプリケーションに変換するのは困難です
- 多くのローコードプラットフォームには、UXパターンやブランドスタイルのガイドラインのインベントリを、ソフトウェアアプリケーションの構築に再利用またはコンテキスト化できるソフトウェアコンポーネントに一致させるデザインシステムが不足しています。
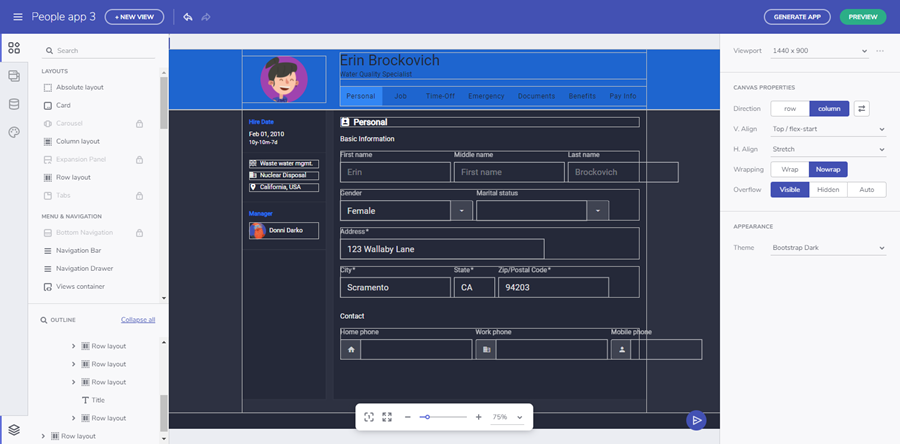
App Builderローコードプラットフォーム
当社の包括的なWYSIWYG App Builderは、ローコードのクラウドベースのドラッグ&ドロップツールであり、設計および開発チームがビジネスアプリを迅速に構築するのに役立ちます。当社のソフトウェアプラットフォームは、完全なデザインシステムに支えられており、Sketch & Figmaなどの一般的なデザインツールと互換性があり、実際のUIコントロールを含み、無限のテーマオプションを提供し、標準ベースのコード出力を提供します。
App Builderは、以前に強調された3つの問題に対する答えを持っています。
- これは、実際のコードを作成するWYSIWYGのWebアプリビルダーであり、今日のAngularとBlazor、公開ロードマップに基づいてReactとWeb Componentsします。
- デザインはアプリであり、言い換えれば、設計されたものはすべて実際のコードに変換されます。100%の確率で。
- これが可能なのは、デザイナーが実際の UI コントロールにマッピングするデザイン システムを使用しているため、エクスペリエンスの再現に通常費やす時間をすべて節約できるからです。

Indigo.Design App Builder Web IDE
当社のローコードのクラウドベースのソフトウェアが、お客様のチームがアプリをより迅速に提供するためにどのように役立つかについては、Indigo.Design App Builderにアクセスするか、以下の詳細なApp Builder製品の概要とチュートリアルをご覧ください。

