

グリッド CRUD アクション、ネストされたデータバインディングのサポート、カテゴリチャートの集計などを含むApp Builderリリース
App Builderは、完全なグリッドCRUDアクションなどを含む、まったく新しいアップデートとエキサイティングな改善でここにあります。
App Builder TMの2月のアップデートはこちらで、エキサイティングな新機能が満載です。App Builderまだ聞いたことがない場合は、組織のアプリ開発プロセスに必須のツールである理由を説明しましょう。
- ビジュアル アプリ ビルダー - 製品マネージャー、デザイナー、開発者向けの統合プラットフォーム。
- クラウドベースの WYSIWYG ドラッグ アンド ドロップ ツールにより、企業はこれまでよりも 80% 速く完全なビジネス アプリを設計および構築できます。
- SketchまたはFigmaデザイン ファイルから優れたAngular、Blazor、またはWeb Componentsコード(近日中にReactも登場) を生成するローコード ツールです。
Infragistics のローコードApp Builderの新機能と魅力
ここでは、App Builderの新機能やエキサイティングな機能を簡単にご紹介します
特徴
- OpenAPI 定義に基づいてデータソースを作成する場合は、REST API メソッドPOST/PUT/DELETEを構成します。
- グリッドコンポーネントでレコードを作成、更新、削除するための新しいデータアクション。
- ツリーグリッドとツリーコンポーネントで階層型データを使用します。
- 階層データに基づいてコンポーネントを繰り返す場合のネストされたデータバインディングのサポートが追加されました。
- 繰り返しラベルが存在する場合のカテゴリグラフでデータをグループ化して集計します。
- 学習ポータルと在庫管理の 2 つの新しいサンプル アプリを追加しました。
改善点
- 親レイアウト (CSS Flex-box) で定義された V.align と H.align をオーバーライドするAlign-selfプロパティを追加しました。
- 行/列/絶対レイアウトコンポーネントの丸めを設定するためのBorder-radiusプロパティを追加しました
- ブラウザーでアプリ名をページタイトルとして表示する
- 新しいデータ・コレクションを追加するときにすべてのデータ・フィールドを選択する
- [新しいアプリケーションの作成] ダイアログを最大化するオプションを追加
- バグ修正と全般的な改善
グリッド CRUD アクション
App Builder Grid の機能は、Web API 呼び出しによるグリッドの作成、読み取り、更新、削除アクションによってさらに強化されています。これらをグリッド編集アクション ボタンに結び付けて、リアルタイムの Web API 更新を活用できるようになりました。コード生成時に、App Builderは、リソースの作成、取得、更新、削除の API 呼び出しを処理するために必要なサービスを作成します。
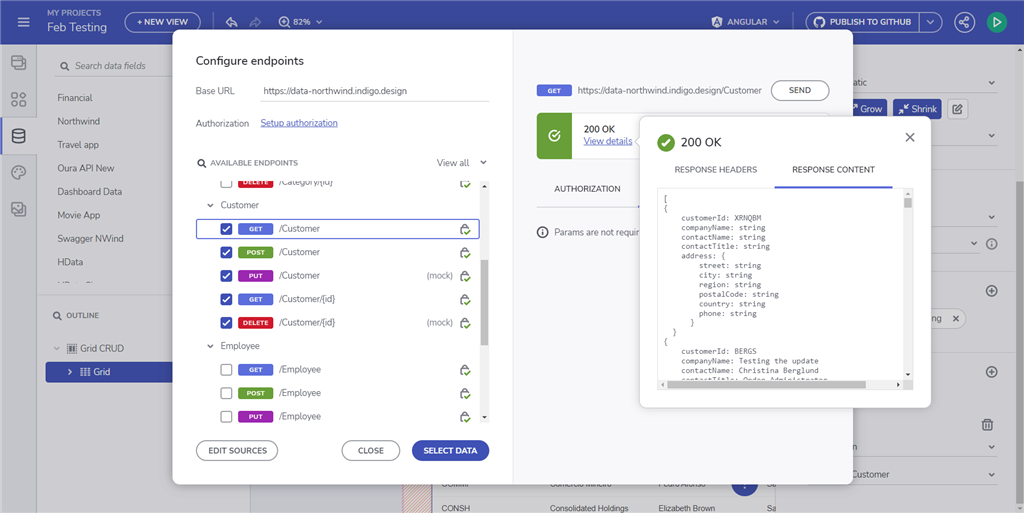
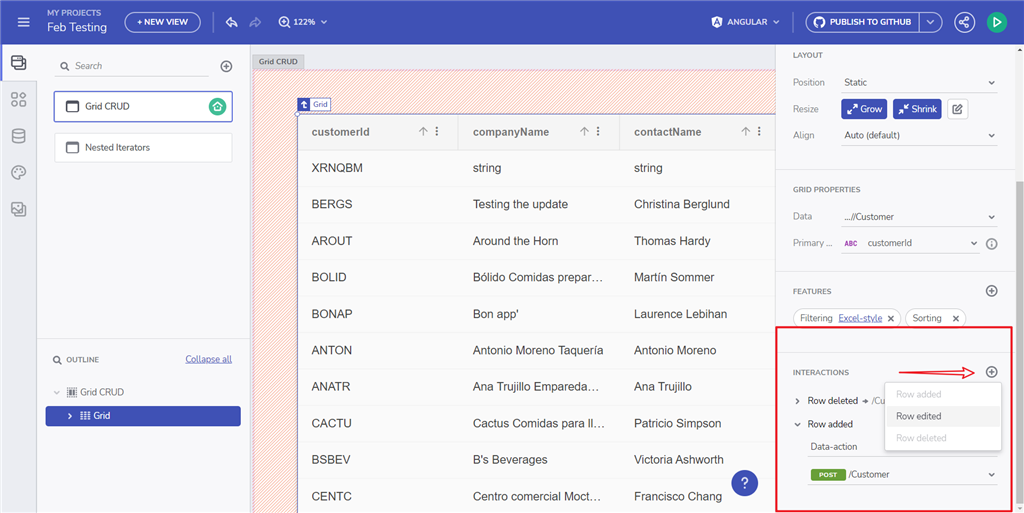
グリッドが Customers テーブル (Swagger パスの画像 1) にバインドされている場合、そのような対話を追加すると、顧客が使用できるメソッドが [Data Interactions] セクションに読み込まれます(画像 2)。

拡大画像 1

拡大画像 2
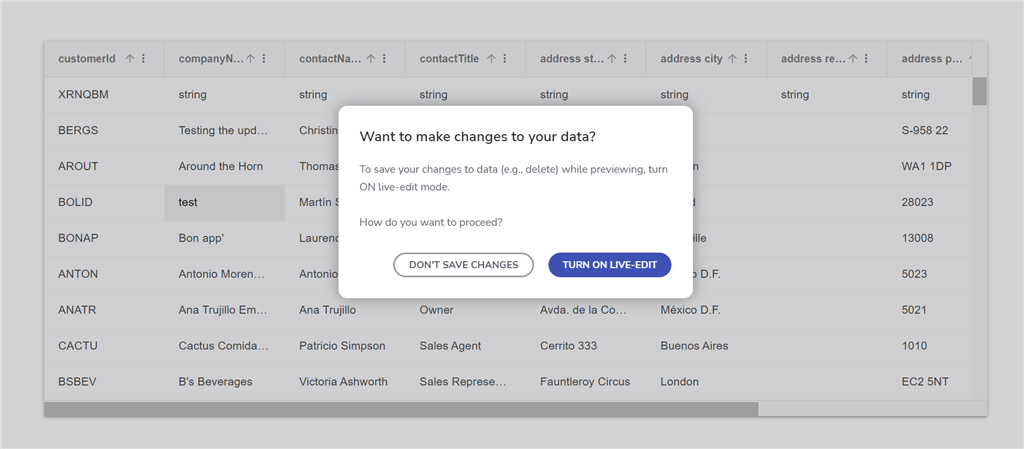
次の例では、Northwind Web APIサービスを使用して実際にすべての顧客を取得し、CustomerID "BERGS" を持つ特定の顧客を選択し、そのCompanyNameを "Testing the update" に更新する方法を示します。アプリケーション・ビルダーは、エンド・ユーザーがプロンプト・ウィンドウから許可した場合(ライブ編集をオンにする)、リモート・データを変更するための実際のデータ・リクエストを行うことができます。アプリのプレビューには2 つのデータ アクセス状態があることに注意してください。ワークスペースの編集者/認証済みユーザー部分には、リアルタイムの変更状態が直接表示されます (下の画像)。閲覧者またはワークスペース ユーザーの一部ではないユーザーには、実際の Web API にアクセスできず、代わりにモック データを使用することが通知されます。

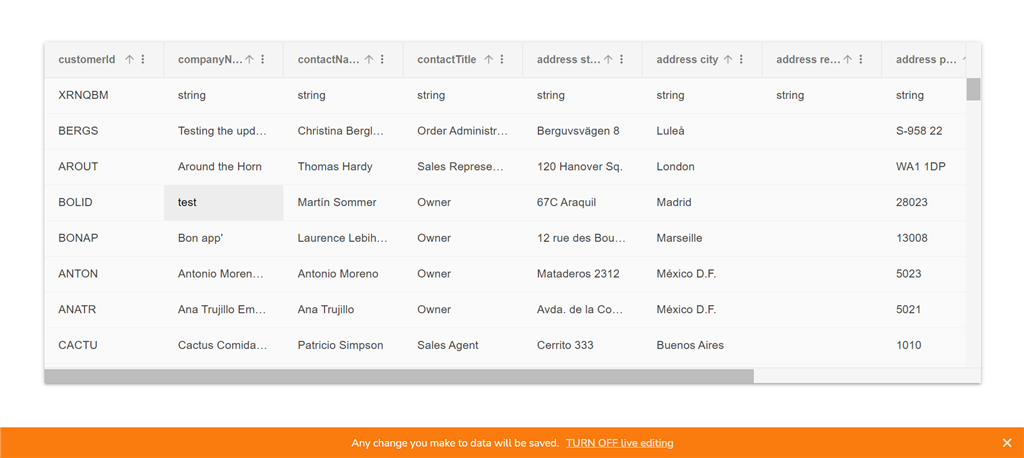
ページの下部に通知バーが表示され、変更が加えられるとリモートデータが実際に更新されることをエンドユーザーに警告します。この機能をオフにするには、[ライブ編集をオフにする] アクション ボタンを使用します
ページの下部に通知バーが表示され、変更が加えられるとリモートデータが実際に更新されることをエンドユーザーに警告します。

これは、動作中の CRUD プロセス全体です。

生成されたコードは次のようになります。
export class SwaggerNWindService {
constructor(private http: HttpClient) { }
public postCustomer(data: any): Observable<any> {
const options = {
headers: {
Authorization: 'Bearer <auth_value>',
},
};
const body = data;
return this.http.post(`${API_ENDPOINT}/Customer`, body, options);
}
public putCustomer(data: any): Observable<any> {
const options = {
headers: {
Authorization: 'Bearer <auth_value>',
},
};
const body = data;
return this.http.put(`${API_ENDPOINT}/Customer`, body, options);
}
public deleteCustomer(id: string): Observable<any> {
const options = {
headers: {
Authorization: 'Bearer <auth_value>',
},
};
return this.http.delete(`${API_ENDPOINT}/Customer/${id}`, options);
}
public getCustomer(): Observable<any> {
const options = {
headers: {
Authorization: 'Bearer <auth_value>',
},
};
return this.http.get(`${API_ENDPOINT}/Customer`, options);
}
}
Hierarchical Iterators バインディングのサポート
ツリー、カード、コンテナなどのコンポーネントに適用できます。以下の例は、単純なツリーとツリーグリッドを階層構造を持つデータソースにバインドする方法を示しています。
ツリーコンポーネントを確認すると、ルート要素と子要素を特定の階層レベルにバインドするために「データの繰り返し」オプションをどのように使用するかに気付くでしょう。ツリーは宣言型コンポーネントであり、(ツリールートレベルで)データ入力バインディングがないため、ノード階層を指定し、階層データセットを反復処理することで宣言します。ノードは、展開および選択された状態が基になるデータにも反映されるように、データ モデルにバインド可能である必要があります。

グラフ集計機能
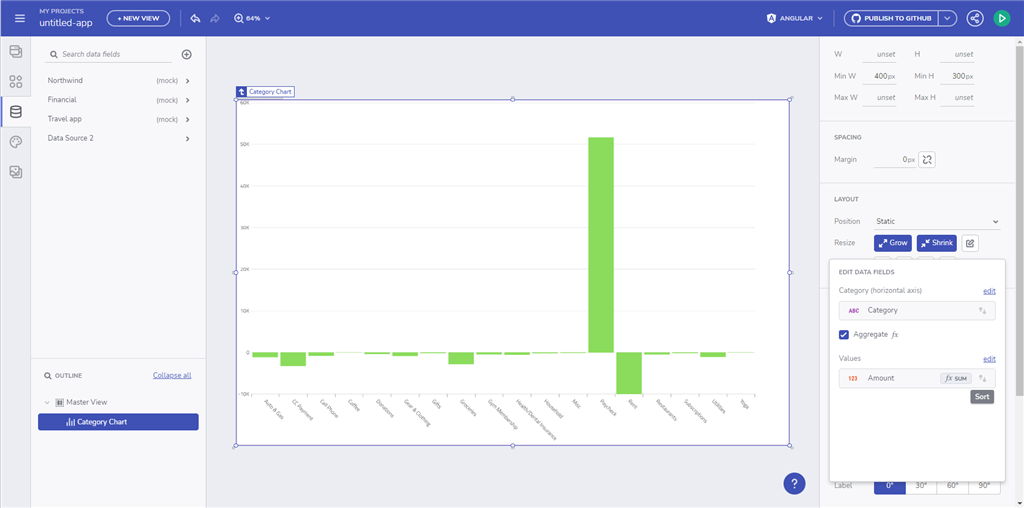
繰り返しラベルが存在する場合に、カテゴリ グラフでデータをグループ化して集計できるようになりました。この機能の基本的な考え方は、グリッドと非常によく似ています。カテゴリ(食料品、家庭、レストラン) でグループ化し、Amount列の最大値を取得するとします。そのデータをカテゴリ グラフに割り当ててから、グループを [カテゴリ] に指定し、最大金額の集計を指定できます。

その他の機能:
- ユーザーがカテゴリ フィールド値のグループ化 (集計) を定義して、一意のカテゴリ ラベルのみが横軸に表示されるようにする
- [集計]オプションを選択すると、選択したすべての値フィールドに集計が自動的に適用されます。デフォルトは「SUM」です。カテゴリ ラベルの集計を削除すると、すべての値フィールドの集計が削除されます。
- ユーザは、値項目の集計関数を個別に変更することができます。たとえば、数量の合計 ->数量のAVGですが、個別に削除することはできません
- カテゴリ フィールドに対して集計が有効になっている間は、以前は含まれていなかった新しい値フィールドが追加されると、既定の集計関数で追加されます。
- 文字列フィールドを値として追加することもできますが、これを行うと、自動的に集計が有効になり、このフィールドの集計関数がCOUNTに設定されます
- 任意のフィールド (カテゴリまたは値) に対してSORTを有効にします。昇順/降順/なしが可能です。並べ替えることができるフィールドは 1 つだけです。値フィールドが昇順で並べ替えられ、ユーザーが別の値フィールドまたはカテゴリ ラベルで並べ替えを有効にした場合、以前の並べ替えは削除され、最後に選択したフィールドに SORT が適用されます。ソートは、SORT ASC -> SORT DESC の順序に従います。-> なし。
- 制限事項: 同じフィールドを複数回追加することはできません。そのため、ユーザーは SUM of ProductSales と AVG of Product Sales を一緒に追加することはできません。
新しいサンプル・アプリケーション
さまざまな機能の UI を公開する新しいサンプル アプリケーションが追加されました。
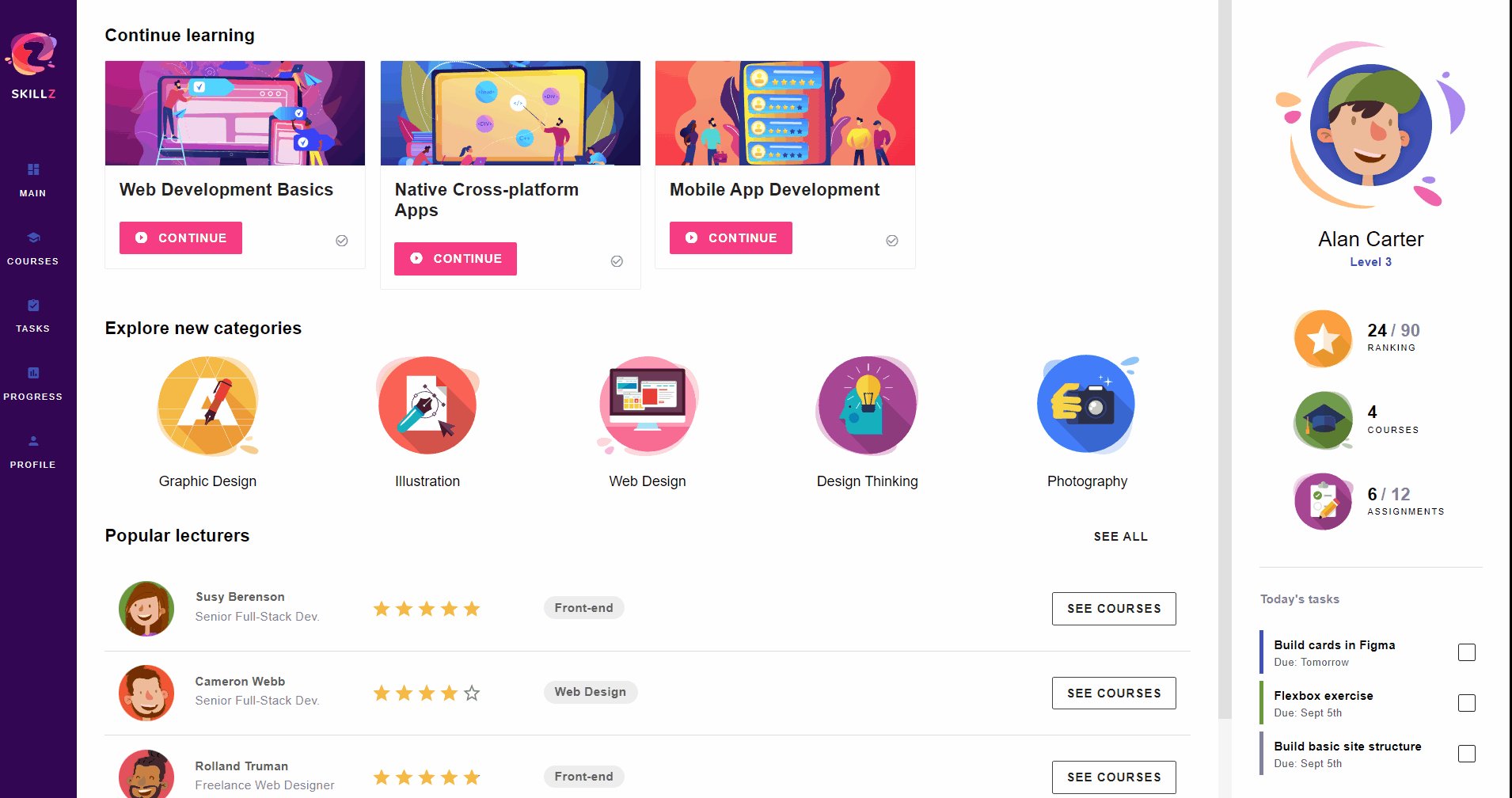
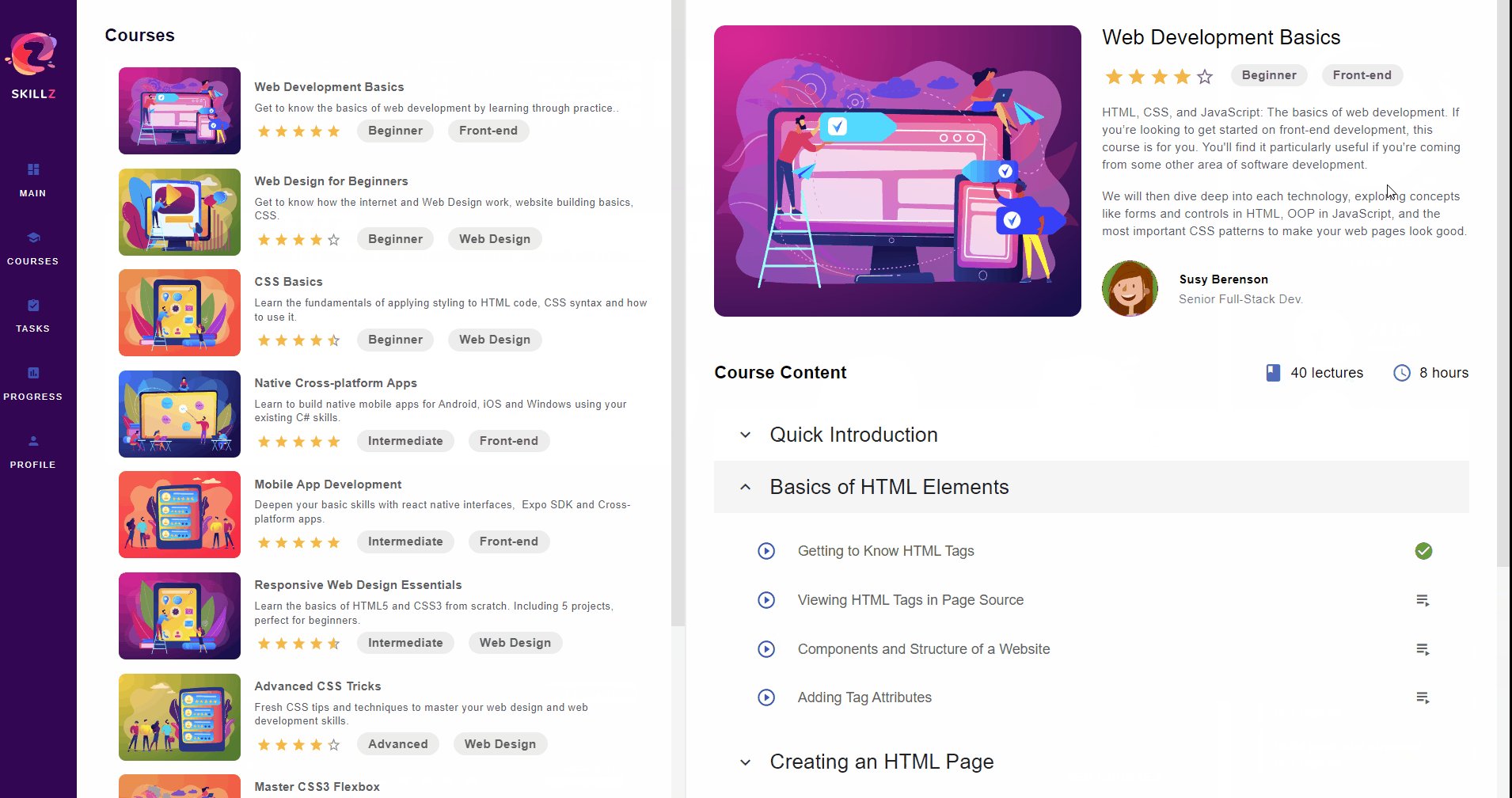
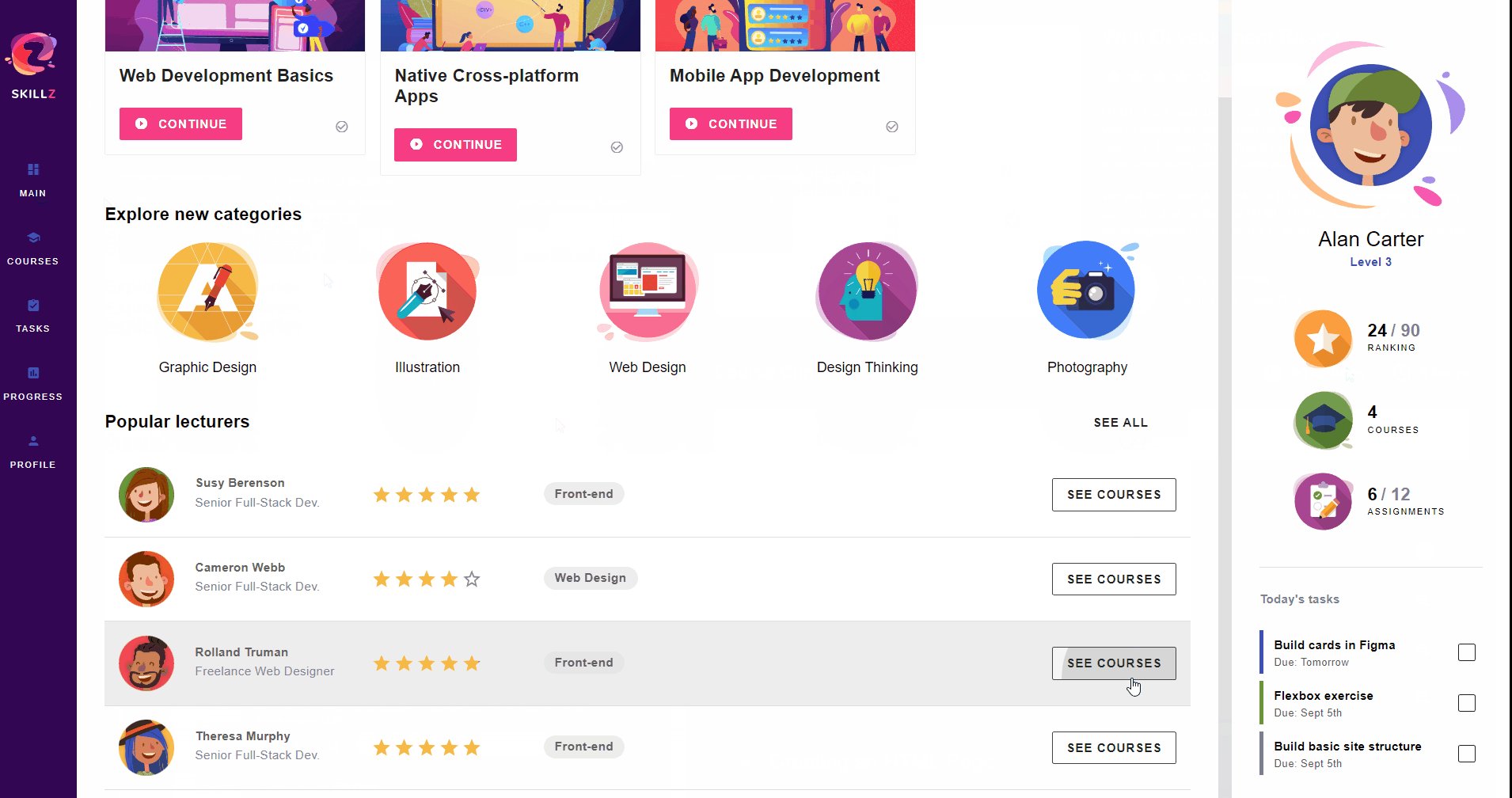
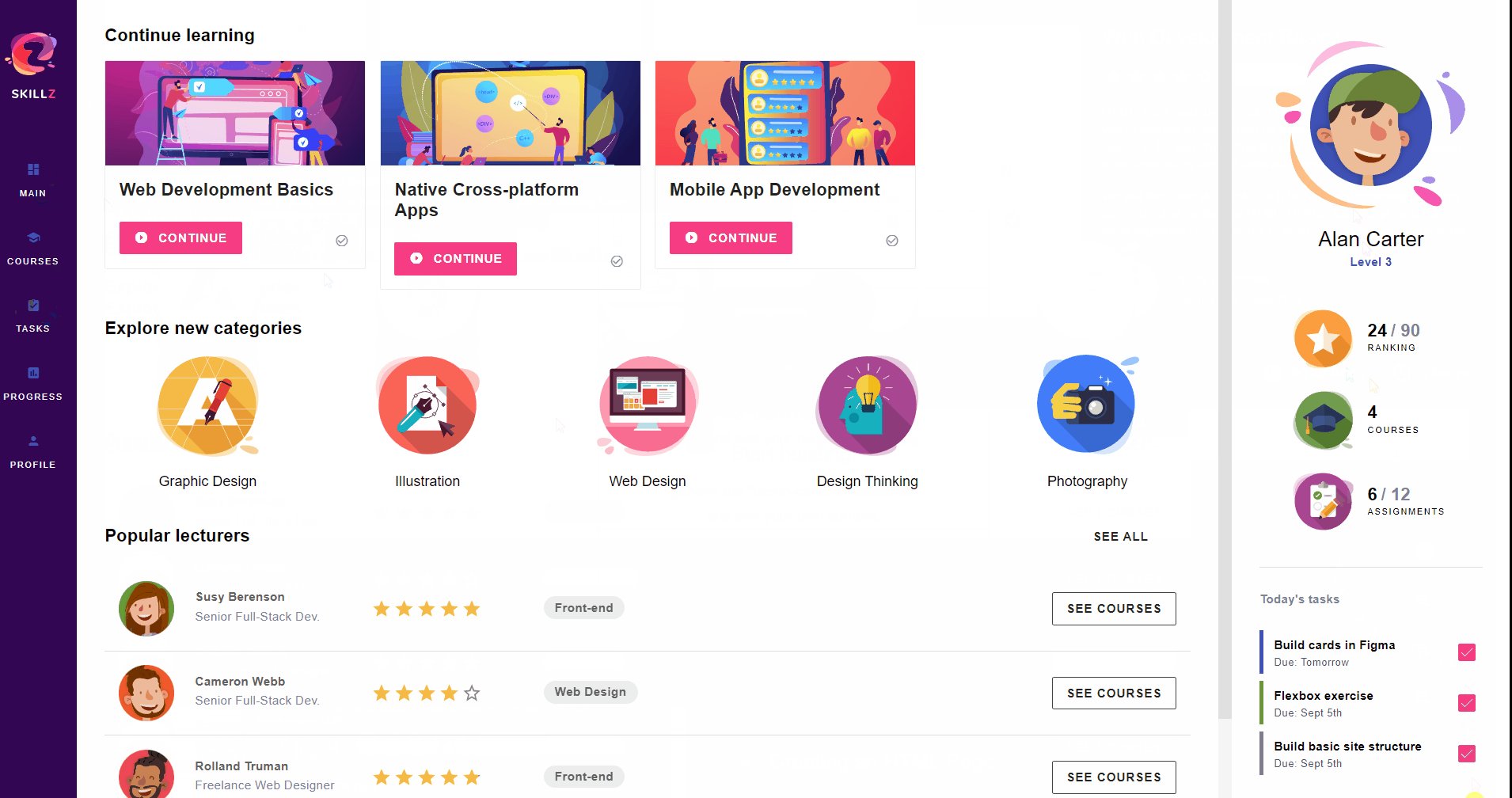
学習ポータル
人気のあるトピックやインストラクターに基づいてコースの進捗状況を追跡するための学習管理アプリ。RESTにバインドされたカスタムリストとアダプティブレイアウトを備えています。

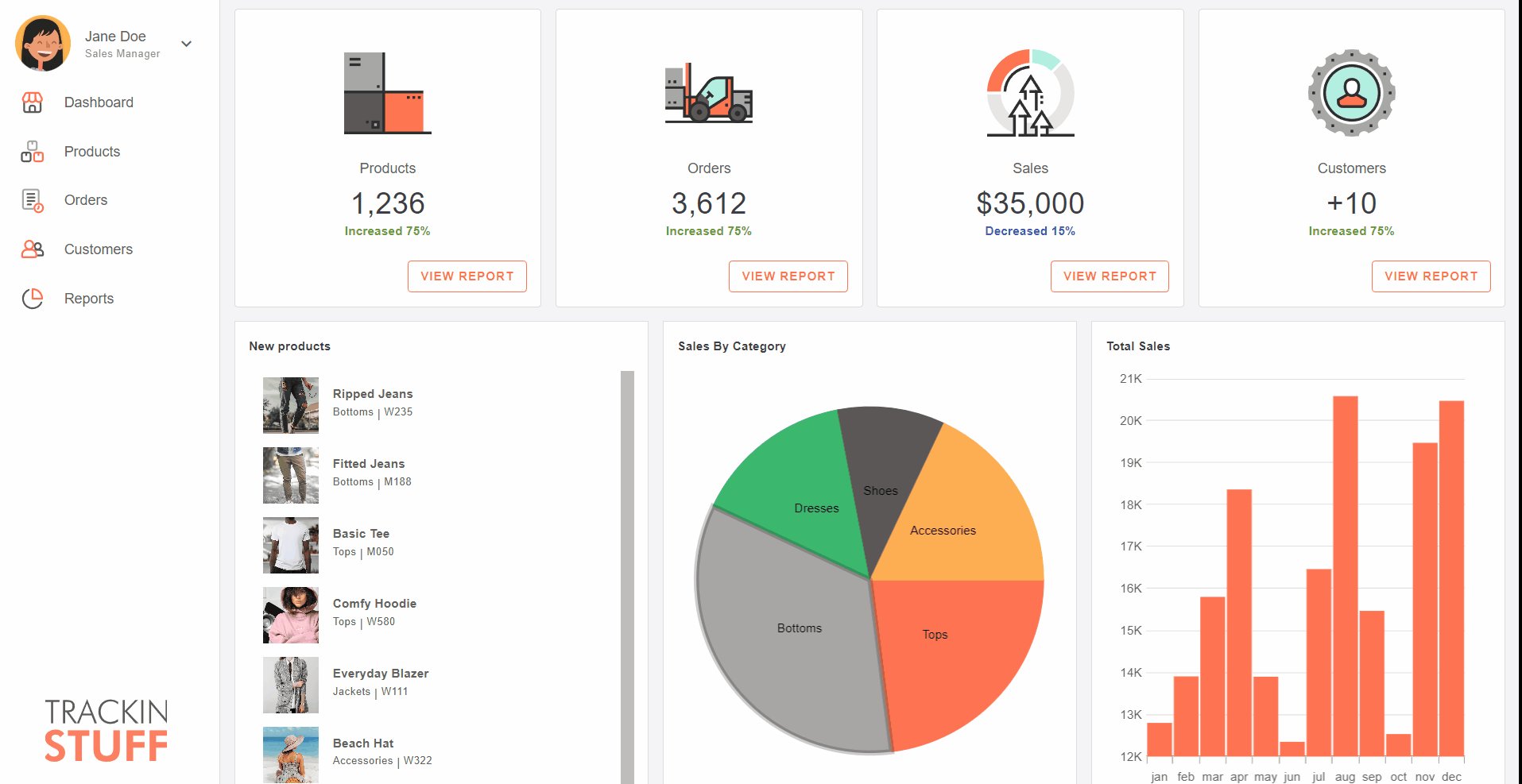
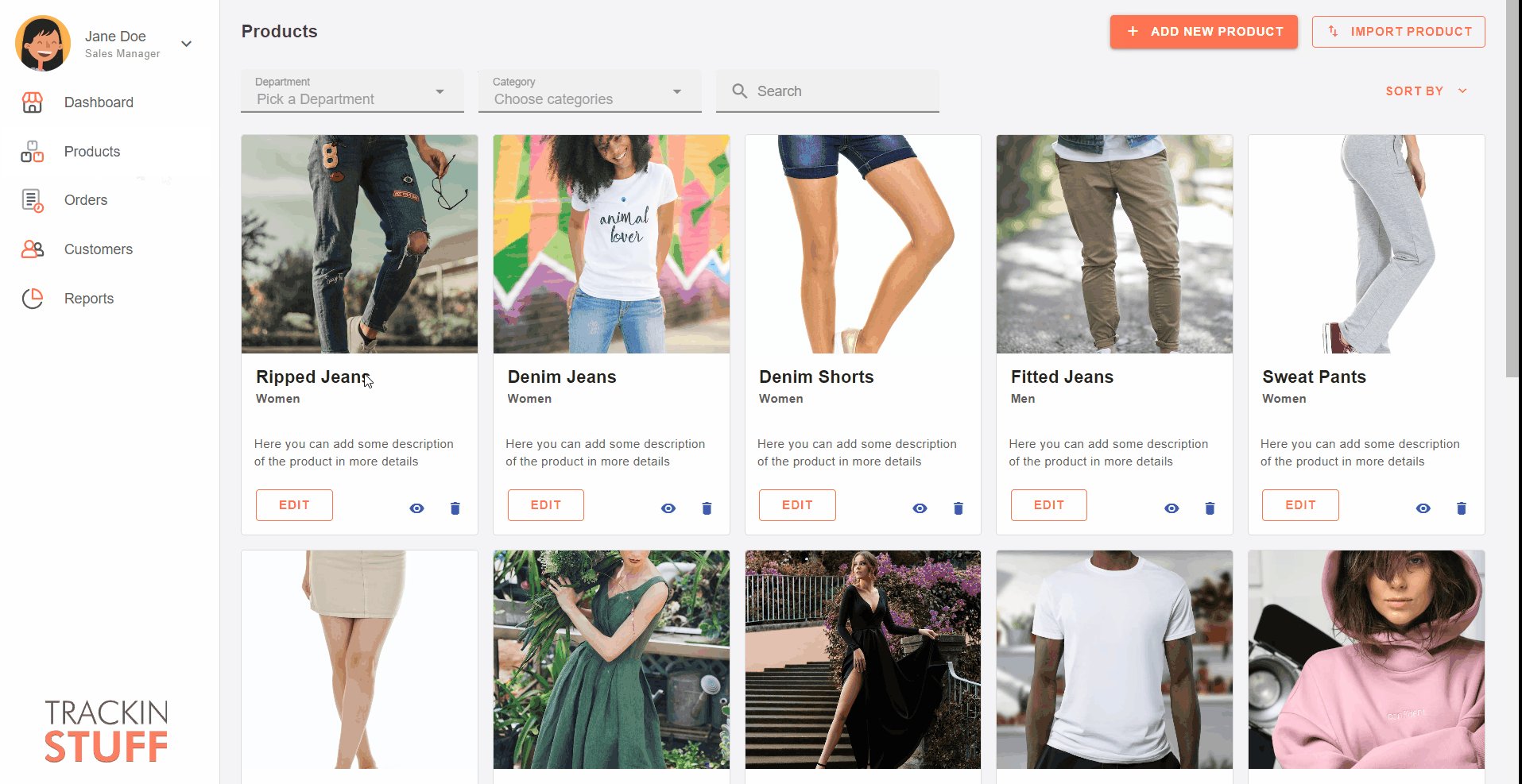
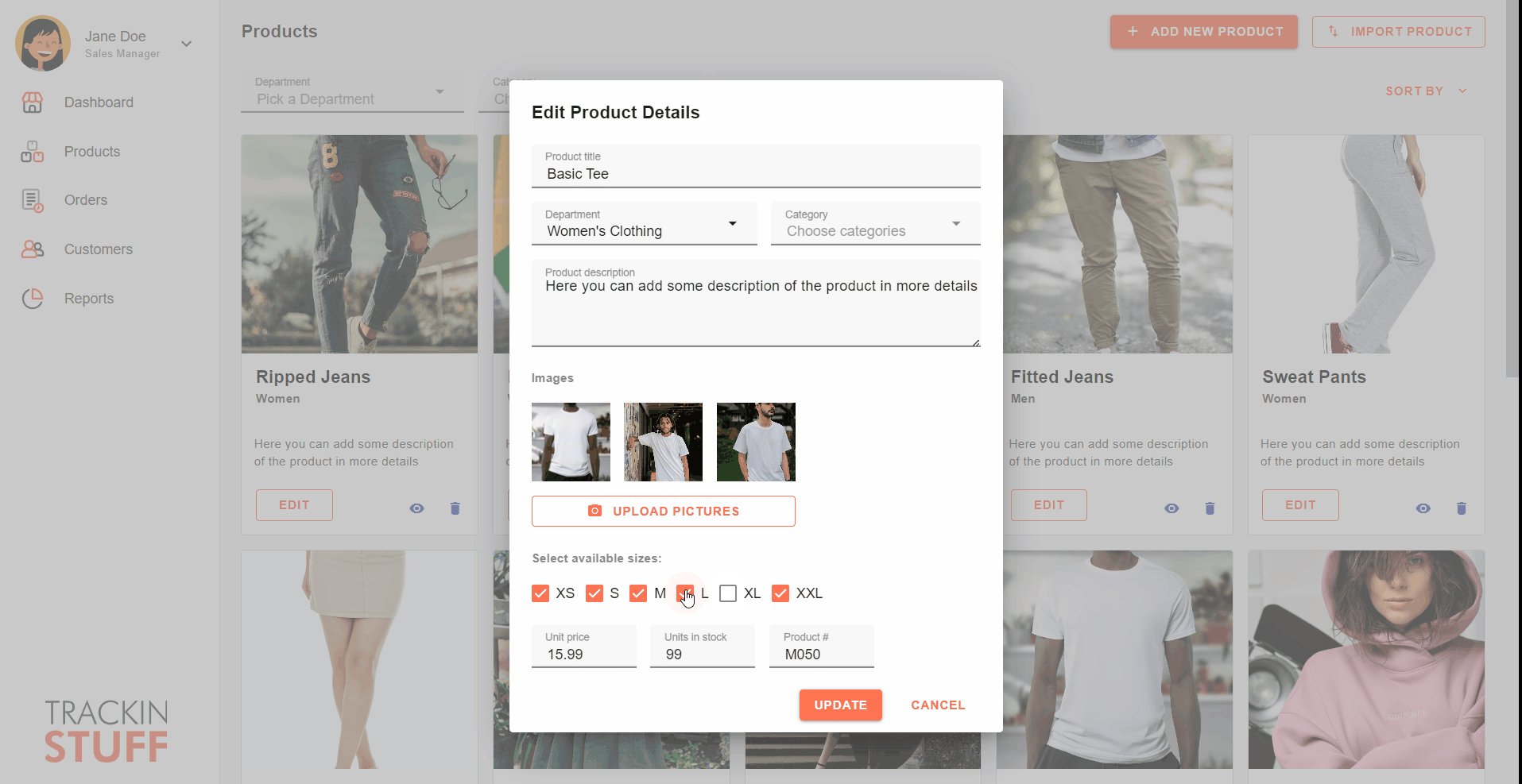
在庫管理
在庫レベルを管理し、在庫のある製品を確認するためのレポートダッシュボード。ルーティングにはカスタムのサイドナビゲーションを使用し、パフォーマンスのレポートにはカテゴリグラフを使用します。

新しいオンプレミスバージョン
App Builderオンプレミスのソフトウェアサーバーは、データセキュリティ、メンテナンス、ストレージ、ソフトウェア開発に関して、各組織が独自に必要としています。ABのオンプレミスバージョンは、組織が独自のインスタンスを使用して独自のインフラストラクチャで実行できるようにし、社内の担当者のみがアクセスできるようにすることで、組織がこのようなクラウドベースのプラットフォームに簡単にアクセスできるようにする簡単な方法を提供します。

興味深い記事
私たちが最近取り組んでいる記事のリストをご覧ください:
- ローコードツールでミッションクリティカルなエンタープライズソフトウェアの複雑さを軽減
- 迅速なアプリケーション開発とは
- 設計からコードまでのソリューションの説明
- UI コンポーネント ライブラリ – 構築 vs 購入
まとめ
結論として、App Builderはアプリ開発プロセスのゲームチェンジャーである。クラウドベースのビジュアル・ビルダー、ローコード機能、そして新機能を備えたこのツールは、あらゆる組織にとって必携のツールだ。今すぐお試しください。より詳細な情報が必要な場合は、こちらをご覧ください:
Of course, if you feel we have missed anything or you have a question, just drop us a line on feedback@indigo.design.