
Reduce Complexity of Mission Critical Enterprise Software with Low-Code Tools
Do you know how to make the development of mission-critical business software less complex? If not, here is the solution for you all explained in the blog post.
Building mission-critical business software is complex. But is there a chance to reduce this complexity? The answer is simple: Yes, Absolutely!
How?
With the use of low-code/no-code, code generation tools.
Let’s dive into some low-code terminology clarifications and specifics to better understand how code generation technologies work and how they accelerate app development processes.
What Exactly Is Code Generation & How Is Source Code Produced
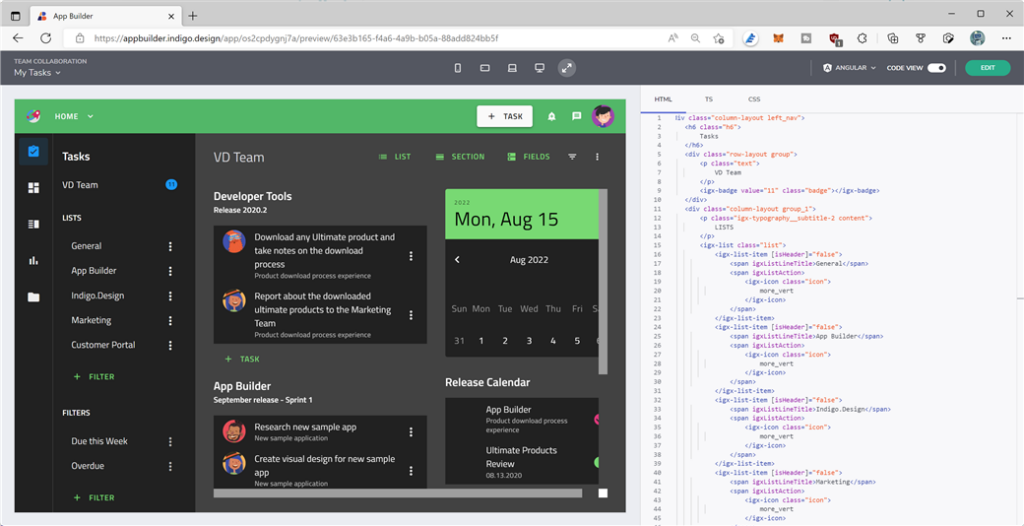
Code generation is integral to any low-code/no-code development platform. Today, most of the code generation platforms output source code (HTML, Razor, JS, Angular, Blazor WASM/Server) that is easily runnable within a web browser, executable with IDE like Visual Studio, and deployable through cloud-based CI/CD workflows.

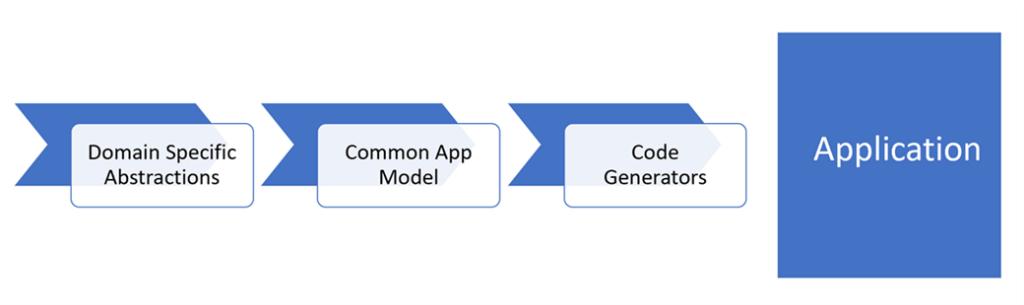
The way the source code is produced depends entirely on the underlying platform mechanisms and its ability to describe apps in a framework agnostic manner. For a successful system, you need a few pieces:
- Pre-defined abstractions from domain specific languages/app platforms of business objects, UI controls, etc. that designers or developers can use to construct an application.
- A defined common model that accepts objects from the abstraction layer.
- Code-generation factories that output the desired application framework/language from the common model.
This process looks like this:

A vital part of the system is the actual code generator, which takes the common application model, produces framework-specific code and handles standard programming patterns like routings, loops, transitions, and behaviors.
However, delivering production-ready apps that make sense of the problems they want to solve takes more than just compiling source code. There are cycles and iterative processes that every app initially goes through, including ideation, design, prototyping, POCs, handoffs, user and usability testing, and then possibly redesign again based on feedback, development, and deployment.
But code generation platforms step in to eliminate this designer-developer handoff disconnect, potential bugs, and even tech skill gaps.
Code Generation Tools: What Are They and Why Use Them?
In essence, no-code tools provide an intuitive visual interface through which anyone can create robust modern applications with or without having any sufficient coding experience. Such code generation tools usually work as a single source of truth for dev teams, automating and speeding up the way they craft software. The best examples on the market pack a comprehensive UI library, reusable components, and core features for design, prototyping, user and usability testing, app development automation features, iteration, and clean code generation.
They streamline the entire app development cycle all the way from importing a Figma design, for instance, or starting a new app from scratch, to converting it to Angular code or Blazor code, ensuring pixel-perfect app in the end. And the biggest strength of modern-day code generation tools is that they cut the heavy hand-coding and eliminate repetitive code.
From a business perspective, these code generation tools are adopted as progressive development techniques and instruments to help devs, PMs, business owners:
- Ensure velocity, quality, and high performance in app-making by eliminating repetitive, manual tasks.
- Keep up with the ever-growing demand for innovations in various industries (fintech, clinical research, biotech, culture and entertainment, and so on).
- Bring together cross-functional teams and foster better team collaboration, serving as a force-multiplier and app development simplifier in one.
- Handle skilled developer shortage by involving IT newcomers and junior programmers with little coding experience, giving them the automation tools and controls to efficiently work on new projects.
- Undergo digital transformation, grow their business value and increase ROI.
And in the fast-pacing IT world that can change entirely in an app-instant, businesses have started to perceive code generation tools with all of their advantages as a key factor for their survival.
What are the Specific Benefits of Using Code Generation Tools for Enterprise Web Development Then?
1. Speeds up Development Workflows
Let’s face it. Going from design through code to time-to-market takes months and even years, mingling with subprocesses and software development best practices to handle designer-developer handoffs, POCs, iterations, testing, and bug fixes. But code generators have evolved tremendously. They now include best practices of what the code should look like, following guidelines and standards, delivering output that not only ‘works’, but is production ready, testable and maintainable over the lifetime of the application. These mature enterprise code generation platforms deliver a comprehensive automation app development tool that reduces development time to days or weeks, not months or years.
There is:
- No hand-coding, meaning there are less UI/UX bugs to fix.
- Seamless integration to any CI pipeline.
- An intuitive drag-and-drop development experience.
- Tooling around processes with pre-defined patterns, templates, UI controls, design system.
- A variety of cloud-based software benefits like scalability, elasticity, security, and data encryption.
- Ability to preview and inspect code in real time.
- A no-code approach that extends to data binding.
2. Improves Collaboration Between Fusion Teams
With low-code/no-code app development platforms, companies democratize the app development lifecycle and make it easier for more people (including designers, programmers, PMs, business analysts, and stakeholders) to work on a single project. Such tools serve as a single source of truth, reducing the time for operations like ideation, communication, management, documentation, designing, programming, developing, and deploying.

3. Helps Overcome Business Challenges Like the Shortage of It Experts
In today’s tight job market, where demand for experienced employees outstrips supply, organizations are turning to new solutions that can address insufficient skills, solve problems, and save money. There is a growing need for innovations that can help meet the demand for building applications faster and with fewer resources.
Using code generation tools increases the potential and the number of programmers who can get involved in a new project, even remotely. With such techs, PMs can easily outsource projects to citizen developers or devs with little coding experience who can handle less complex and more repetitive tasks using templates, modules, screen designs, and other pre-built and ready-to-use features.
4. Works Perfectly Well with Design Tools Like Sketch and Figma
In enterprise web development, the delivery process is slowed down because development teams have no means to get a design into code without reinventing the wheel and hand-coding designs from scratch. The inability of teams to go from design to code more is a leading cause of missing deadlines, but worse, missing the intent of the design in the implementation. However, modern code generation tools have the integrated capabilities to convert Sketch designs (or any other design files) into fully functional templates/apps without requiring developers to refactor heavy, non-compliant production-ready code.
5. Supports the Latest and Most Used App Development Frameworks
Developing a feature-rich app in Angular, Blazor, or React has surely become easier when code generators step in. How come? Most low-code/no-code, code-generation tools come with a WYSIWYG app design and construction that integrates UI libraries for Angular, Blazor, React and other frameworks. The reusable building blocks quickly construct full-featured software. Next, within a single click this software can shift from an Angular app to a Blazor app, generating Angular or Blazor code respectively. Of course, depending on the project and what the dev team wants to create.
Key Article Takeaways:
Code generation tools have evolved to such an extent that makes them ideal instruments for streamlining all design-to-code processes. The way they help enterprise web development includes:
- Eliminating error-prone hand coding.
- Delivering tooling around processes with pre-defined patterns, templates, UI controls, design system.
- Working as a single source of truth, improving fusion teams’ collaboration and work.
- Tackling the shortage of IT experts and inviting citizen developers to all types of projects.
- Integrating Sketch or Adobe XD designs and turning them into clean code with a single click.
- Providing reusable building blocks and WYSIWYG development experience for modern Blazor, Angular, or React apps and an easy shift between each framework.

