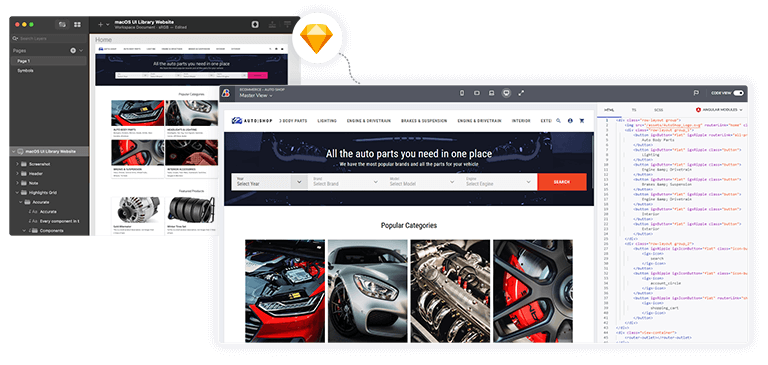
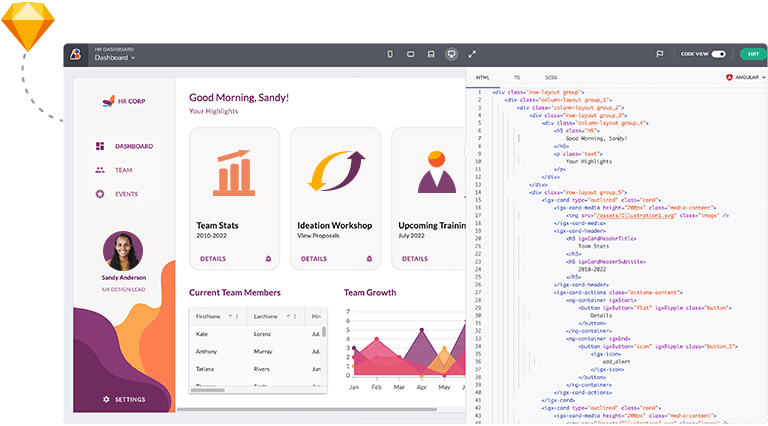
App Builder para Figma-to-Code
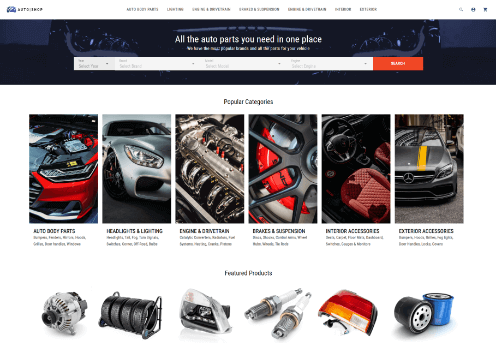
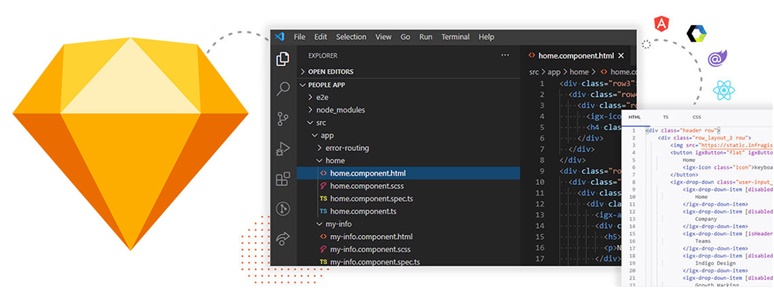
Convierta diseños de Figma en aplicaciones web con un clic Acelere el desarrollo de aplicaciones de sus equipos empresariales transformando Figma diseños directamente en aplicaciones web completamente funcionales. Pruebe App Builder Reserve una demostración Los diseños estáticos se convierten en aplicaciones responsivas Transforme sus archivos Figma en un código limpio y utilizable en Angular, Blazor y Web Components (React pronto). Con la marca [...]