
Uso de Figma Auto Layout con App Builder para acelerar el diseño a código
Aquí tienes un truco rápido: puedes acelerar el proceso de diseño a código con la ayuda de App Builder de bajo código y Figma Auto Layout. Mira cómo hacerlo.
El diseño automático es una característica popular de Figma, una herramienta de diseño vectorial comúnmente utilizada para crear especificaciones de diseño visual. Una razón detrás de la popularidad del diseño automático es que le permite crear diseños que pueden adaptarse o cambiar de tamaño automáticamente según los cambios en el tamaño del diseño. Si bien los diseñadores aprecian el aspecto del cambio de tamaño, también resulta beneficioso cuando se comparten artefactos de transferencia para el desarrollo.
Este artículo está destinado a ayudar a los diseñadores de UI/UX y a los desarrolladores de aplicaciones web que trabajan en transferencias y desean aprovechar las herramientas relacionadas con los procesos de diseño a código para realizar entregas más rápido que nunca.
El problema de los traspasos
Los artefactos de transferencia representan especificaciones de UX que utilizan los equipos de desarrollo para crear la solución final. Sin embargo, siempre ha habido fricciones entre los artefactos creados por el equipo de diseño y los requisitos del desarrollador. Esta fricción se remonta a los diseños estáticos y las especificaciones creadas en herramientas de diseño frente a los diseños adaptativos para la implementación. Esta fricción se ve agravada aún más cuando el equipo de desarrollo (re)implementa manualmente los diseños basándose en especificaciones estáticas. Esto desencadena un proceso de revisión ineficiente para comprobar si la implementación coincide con las especificaciones de diseño.
La solución App Builder ™

El diseño automático ayuda a unir los dos mundos del diseño y el desarrollo cuando se trata de especificar diseños de interfaz de usuario. Al utilizar el tamaño dinámico de los elementos de la interfaz de usuario y el posicionamiento relativo, los diseños en Figma terminan acercándose más a los diseños web esperados (es decir, CSS Flexbox). Pero esto aún no termina con el problema de tener que (re)implementar diseños y dónde encaja App Builder.
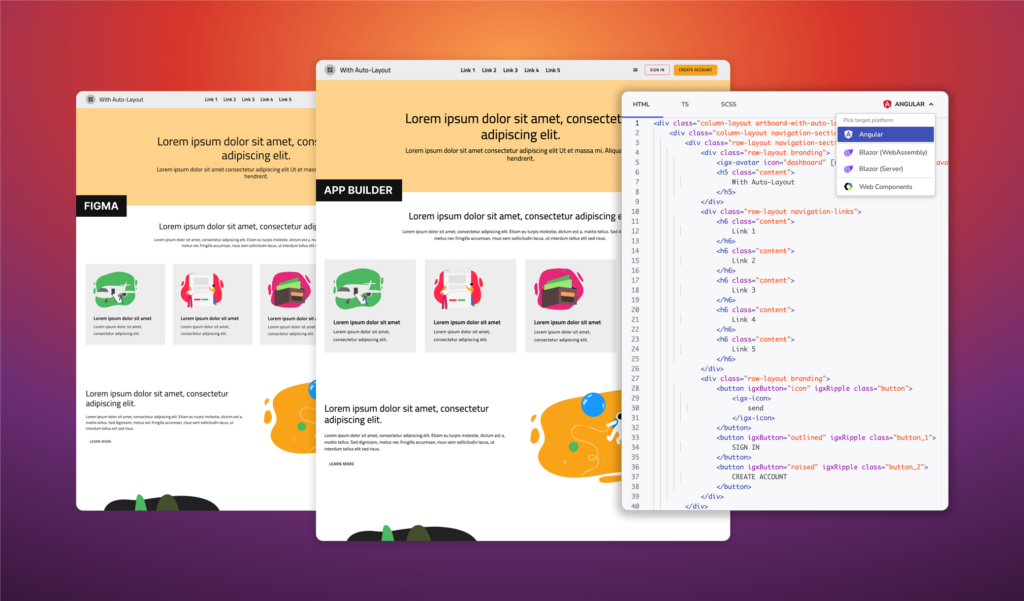
Por sí solo, App Builder permite a los equipos de software diseñar y generar rápidamente aplicaciones web para Angular, Blazor y WebComponent desde cero. Para los diseños creados en Figma, App Builder funciona como un multiplicador de fuerza al eliminar la necesidad de implementar los diseños manualmente. Si los diseños se crean utilizando el kit de interfaz de usuario Indigo.Design para Figma, puede publicar los diseños como aplicaciones con píxeles perfectos que se pueden editar en App Builder. En otras palabras, deshacerse de especificaciones estáticas y revisiones tediosas. Y va un paso más allá: la aplicación creada a partir de Figma utiliza componentes de interfaz de usuario profesionales, tokens de diseño para temas consistentes y diseños CSS Flexbox basados en configuraciones de diseño automático.
¿Qué es el diseño automático en Figma?
Auto Layout permite a los diseñadores crear diseños adaptables que pueden adaptarse rápidamente a cualquier cambio de tamaño en el diseño o el contenido. De esta manera, el contenido diseñado se expande o reduce según sea necesario manteniendo un espaciado y una alineación consistentes.
Dado que los usuarios controlan el ancho de las ventanas de su navegador, es mejor omitir el uso de alturas y anchos fijos a menos que sea necesario. En cambio, es mejor considerar el tamaño fluido y el espaciado relativo de modo que el contenido pueda redistribuirse según el espacio disponible. Uno de los ejemplos más básicos que integra el diseño automático es un botón cuyo tamaño puede expandirse o reducirse según el texto agregado.
¿Cómo utilizar el diseño automático en Figma?
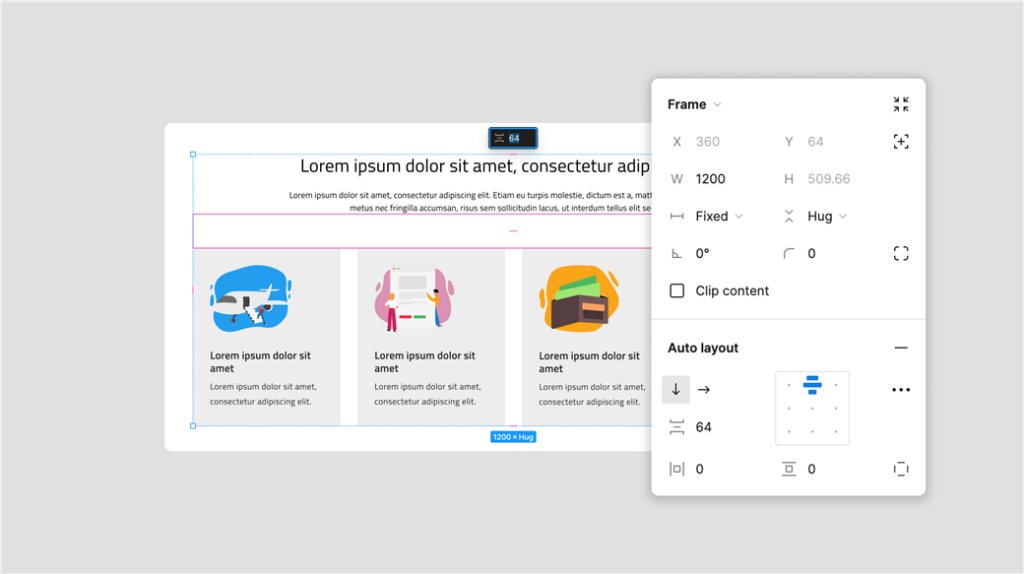
Para habilitar el diseño automático, los elementos de la interfaz de usuario deben agregarse a un marco en Figma. Los marcos son como un DIV en diseños web. Después de habilitar el diseño automático, los elementos de la interfaz de usuario dentro del marco se ubican entre sí en lugar de estar ubicados de forma absoluta (x, y). Colocar los elementos de la interfaz de usuario entre sí facilita el reordenamiento de los elementos sin tener que ajustar ningún espaciado.
A continuación se muestra un resumen rápido de lo que está disponible cuando el diseño automático está habilitado:

Dirección |
Define si el apilamiento de capas secundarias es horizontal o vertical dentro de un contenedor.
|
Alineación |
La alineación controla cómo se colocan los elementos secundarios dentro de un marco. Se pueden anular las configuraciones de alineación para cualquier elemento secundario usando la posición absoluta. La propiedad de alineación puede tomar los siguientes valores:
|
Espaciado |
Puede ser un espaciado vertical u horizontal según la dirección y define el espaciado entre cada elemento secundario. |
Relleno |
Determina el espacio en blanco alrededor de los objetos y puede ser superior e inferior, izquierda y derecha, personalizado. |
Cambiar el tamaño |
Puede ser vertical y horizontal para elementos secundarios de un Marco, con tres valores posibles:
|
Obtenga más información sobre cómo utilizar el diseño automático
¿Cómo funciona el diseño automático con App Builder?
Como se mencionó anteriormente, los diseños automáticos son equivalentes a los contenedores CSS Flexbox (DIVS). Y el lienzo App Builder utiliza diseños Flexbox de forma nativa. El valor clave que ofrece App Builder es convertir sus diseños estáticos en aplicaciones web que se pueden editar en la nube. Para obtener el mejor resultado, sus diseños deben cumplir cuatro requisitos básicos:
- Todos los diseños se crean utilizando Figma Auto-Layout (con marcos)
- Los diseños se crean utilizando componentes del kit Indigo.Design UI.
- La tipografía y los colores se establecen en función de los tokens del kit de interfaz de usuario.
- Para extraer partes de la interfaz de usuario como una ilustración vectorial (SVG), marque la capa para exportar en Figma
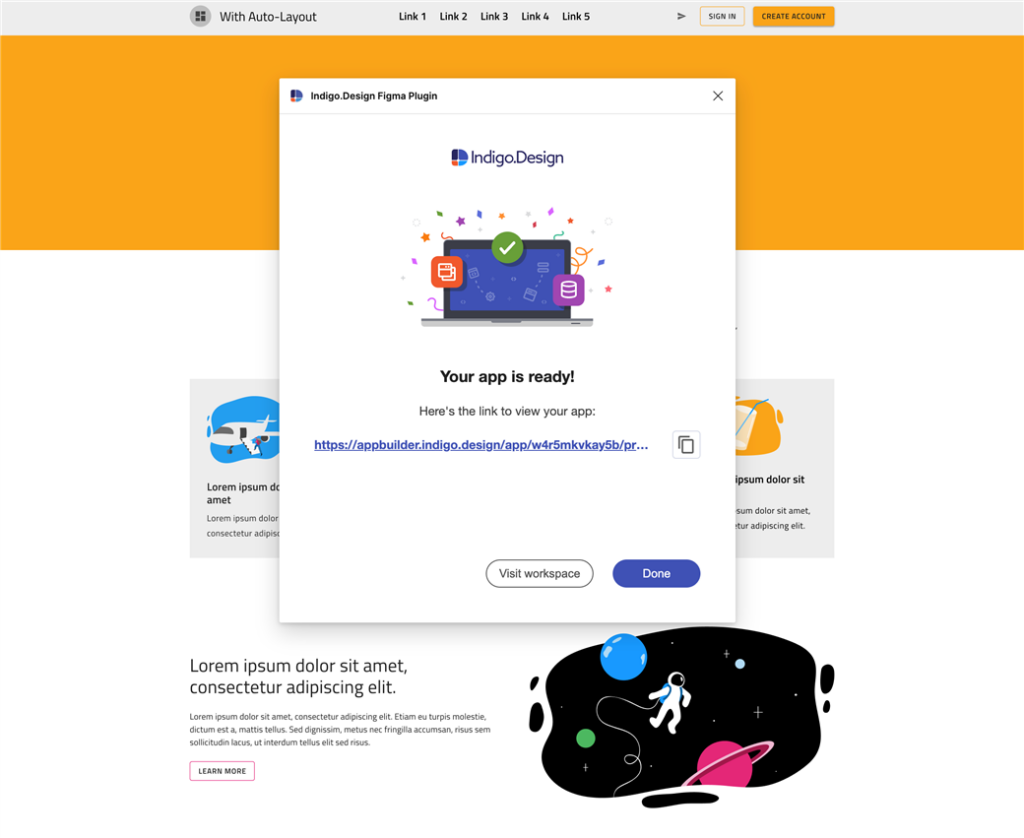
Y finalmente, necesitarás el complemento Indigo.Design Figma para exportar tus diseños como una aplicación terminada. Consulte nuestra publicación de blog anterior donde describimos el proceso de pasar del diseño al código.

Acelerar el proceso de diseño a código
Figma Auto-Layout es una función que ayuda a los diseñadores a crear diseños de interfaz de usuario de forma más rápida y sencilla. Lo hace mediante:
- Ajustar automáticamente el tamaño de los objetos según el tamaño del diseño o el contenido.
- Garantizar que el espaciado en su diseño sea consistente, incluso cuando se vuelve más complicado.
- Al colocar los elementos de la interfaz de usuario entre sí, el diseño funciona bien en todos los dispositivos.
- A los desarrolladores también les encantará porque las especificaciones de diseño se acercan más a lo que esperan, especialmente para el diseño web.
App Builder agrega valor al proceso de transferencia al eliminar la necesidad de volver a implementar los diseños. Esto hace que el proceso de pasar del diseño al código sea más rápido y confiable. Cuando los diseños se publican utilizando el complemento Indigo.Design para Figma, App Builder convierte automáticamente los diseños estáticos en una aplicación web.
La aplicación web resultante obtiene varios beneficios:
- Hace uso de diseños CSS Flexbox.
- Los componentes estáticos se reemplazan con componentes de UI listos para producción.
- Variables para colores y tipografía que están vinculadas a un tema global.
- Permite a los desarrolladores editar la aplicación web y generar el código fuente de la aplicación para Blazor, Angular y Web Components.
¿Listo para probar esto?

