
Scaffold Your App: Angular CLI vs App Builder
Are you building an Angular app? You can now do it using Angular CLI or App Builder. But what's the difference? Find out here.
Whether you’re building a web or mobile app, you first need to pick an IDE, ideally set up a TypeScript complier, configure a module loader (like Webpack for instance), and establish a local web development server next. Then install dependencies, move on to Unit Test confi… Aaand stop. Step after step, it all sounds like the development of your new Angular application is way too complex and cumbersome, bringing you closer to a “give-me-a-break” state of mind before you have even gone halfway through the process.
But can you move away from this “bricks-and-mortar” model in app development to build the project you really want without the heavy-load of hand-coding, manual set-ups and configurations? In other words, is there a better way than the old fashioned one, especially when it comes to developers with little coding experience? Yes.
In fact, there are two better interoperable ways — using Angular CLI or App Builder.
If you are already familiar with how these two compare & contrast, and work together — YOU CAN SKIP to the part discussing “Which One Should You Choose for Your Next Angular Project”. If you are only getting started with Angular CLI and the App Builder and need to know how they work — continue reading.
Today, low-code and no-code tools are evolving to be interoperable with many other platforms and technologies, allowing an even more seamless development process. In this sense, then, no matter which one you choose, it will serve you the same purpose. Both Angular CLI by Ignite UI and the App Builder generate a high performing modern app for you, with good structure and great components based on your choice and project requirements. Of course, each has its own advantages and disadvantages, but in the end, both app development tools will save you time, efforts, and cost compared to when you decide to code everything from scratch.
What Is Angular CLI?

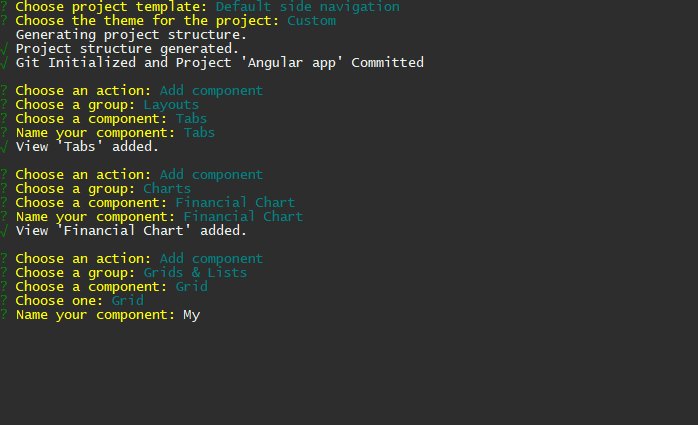
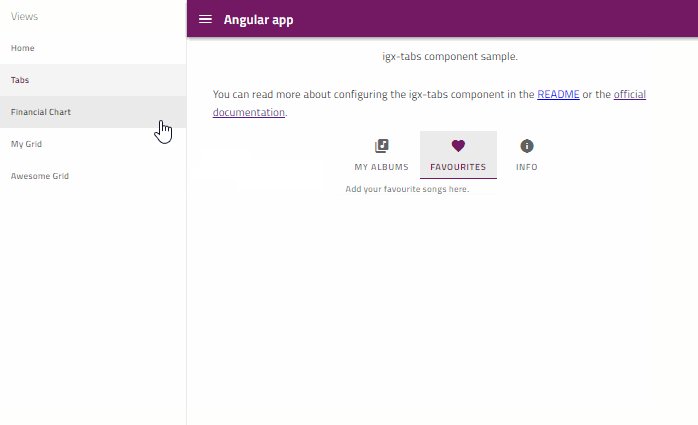
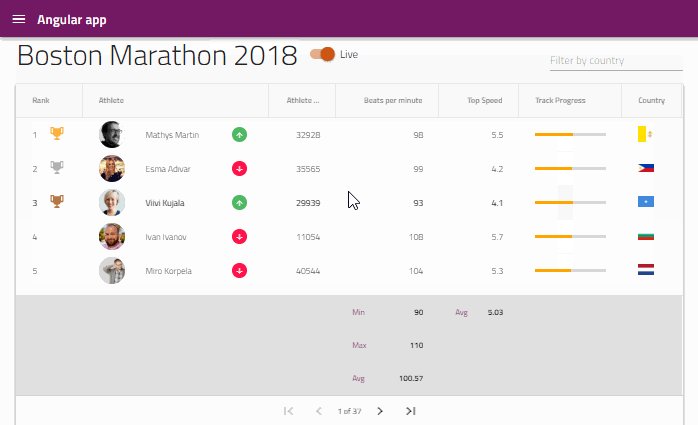
Angular CLI is a generic command line tool used for simplifying how you initialize, scaffold, test, and deploy Angular apps without having to install and configure all the required dependencies manually. As a multi-package tool, it includes several small and separate libraries that handle different behaviors, and each sets up a particular feature.
Here is What Angular CLI Offers:
Apart from simplifying the process of getting started with Angular and scaffolding the structure of your app, Angular CLI also:
- Creates a workspace folder to contain your project.
- Creates routing for separate views which is a common requirement for modern web applications.
- Configures Webpack server and prepares all the necessary files for the App skeleton.
- Allows you to subsequently produce new components, directives, services, modules, pipes, etc. with a single command.
- Uses a CSS preprocessor for your style files so you can write your CSS styles using Sass, Less, or Stylus.
- Extracts i18n strings from the source code.
- Enables you to build components, directives, services with the help of CLI commands.
- Allows you to extend it with 3rd party libraries.
- Handles updates and takes care of migration with each Angular release.
- Can be used in a command shell or through an interactive UI like Angular Console.
What Are the Advantages of Angular CLI?
It gives you consistency across multiple projects and provides you with boilerplate — the time saver. In other words, the Angular CLI boilerplate promises efficiency and standardizes the structure of the app and the code. Code sections are repeatedly used with minimal or no change which allows you to focus on other crucial tasks in the project development.
Working in Angular environment is easier and faster. The Angular CLI contains plenty of commands which you can use to create and unit test basic building blocks for Angular.
It automates common tasks and eliminates the copy-pasting of configuration files in order to move the project to development.
CLI with scripting capabilities provides automation measures which are usually sufficient for achieving fast results for developers. In general, it saves you time from manually creating files and populating the bootstrapping code by hand. It also sets everything up for unit testing, static code analysis, e2e testing, building, etc.
What Are the Disadvantages of Angular CLI?
The CLI generates a static template, or a static content and you won’t get a complete e2e solution. That’s why it is primarily used for scaffolding of apps.
There are too many cross-dependencies and sometimes the process doesn’t work as smooth as it is expected because the given library isn’t up to date.
It works through Angular Console indirectly which is basically the UI for Angular CLI. Some developers won’t see this as a huge disadvantage. However, the Command Line Interface is like the legacy way of entering the shell as when users had access to only the CLI before the User Interface came up.
You don’t get several applications out of the box in the Angular CLI and also, Github integration is missing.
What Is App Builder?

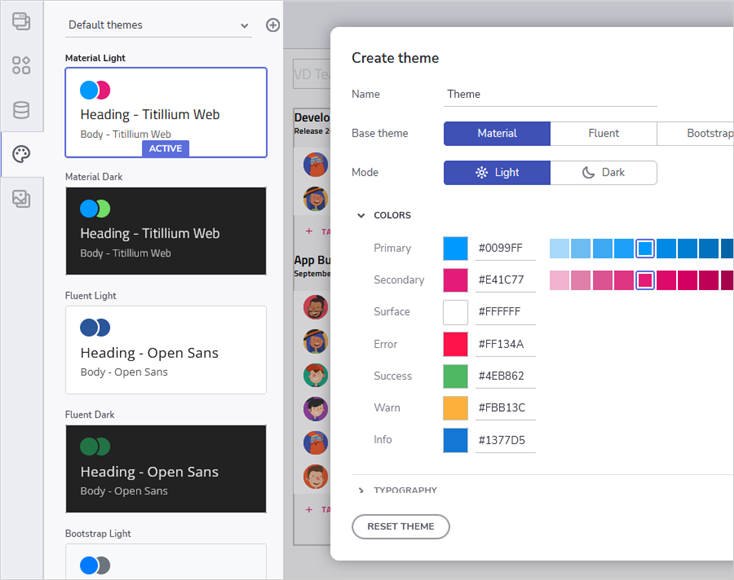
App builders in general help you create screens or web applications with the use of pre-built components. Heavy coding is minimized and there is no need to master advanced programming skills. The difference between most app makers and the Infragistics’ app builder platform is that App Builder is a WYSIWYG drag-and-drop tool that simplifies everything from design to code.
With this no code app builder software, you can kick-start your next business Angular app or simplify the development process even more by choosing from a set of pre-built app templates and responsive Flex layouts. Including a toolbox with rich UI controls, our drag-and-drop app builder gives you the flexibility to customize themes however you like.

This way they can match the brand, carrying out a sense of visual consistency throughout the whole web application.
Some of the best-in-class features to help you transform a Sketch design into a business-grade Angular app include:
- Application interaction design capabilities to easily establish different application scenarios.
- Single-page/master-detail apps creation.
- Rich navigation with routing.
- Instant code preview that lets you interact with the design to check how the running app will look, feel, and work.
- Github integration of the generated code output.
- Ability to download your work and add on top of it with your favorite IDE.
- Angular and Blazor code generation.
And many more functionalities and updates which you can learn about in the latest App Builder Product Overview & Tutorial below.
What Are the Advantages of the App Builder?
The App Builder serves as a single “force multiplying” platform that streamlines sketching, designing, prototyping, real-time code preview and code generation, app building, collaboration and communication. It also automates repetitive tasks, eliminating the complexity behind building user interfaces and excellent UX manually.
Relying on a shared codebase and built-in development, testing, debugging and deployment capabilities, the Infragistics’ no code web app builder reduces development time by 80%.

Everyone, from stakeholders through designers to developers, is being consolidated within a single platform without actually asking the team to give up the tools that they have been using so far.
It replaces development tasks and configures components and interactions, which can be linked to code, styling, and layouts.
From a business perspective, the App Builder lowers app development costs by democratizing the app development process, helping avoid technology churns, and automating business workflows. It brings efficiency to your development process, which results in more quality code on top of what is generated and a reduction in the cost of altering the code. Since it is cloud-based, the app builder software also promotes scalability and data encryption.
Check out Konstantin Dinev’s “Low code development — developers view” article on step-by-step guide on how to use App Builder.
What Are the Disadvantages of Using the App Builder?
One of the things you should be careful about is how you collaborate with other teams. Since the App Builder allows many people to collaborate and share information at once, this could make you feel a bit lost in communication and all the threads you want to follow.
There aren’t many out-of-the-box templates in the App Builder so this might be considered a bit of a bumper. However, part of our Backlog is occupied with expanding our App Gallery, adding new layout templates and toolbox components.
Which One to Choose For Your Project – Angular CLI or App Builder?
To decide whether the CLI or the App Builder is best for you, consider the following questions:
- Do you need a more feature-rich solution that covers everything from preparing design sketches, through collaboration and user testing, to code preview and complete app development?
- Do you need a static template to simply start your project?
- Or would you like to get a dynamic version to be able to play with?
- Are you going to start with a ready-to-use app from a template and leave the coding for later?
- Or is the primary goal to use quick-add features and interactions and be in full control of the app creation process so it can be generated right away?
Such contemporary low-code and no-code development tools are becoming super advanced that many of them can be easily integrated with other systems and products to work interchangeably, without asking from you to start learning new skills right before you jump on a new project.
Both the Angular CLI technology and the low-code web App Builder might be interoperable but each one will benefit your process in its own way. Which one will serve your project best depends on your purpose, the things you want to accomplish with the certain tool, your strengths, whether you are just starting your career as a developer, whether you have any experience in UX/UI, and how familiar you are with the CLI/WYSIWYG tools.

