
Low-Code Development vs. No-Code Development: Which to Choose
Although they look and sound pretty much the same, there is a difference between low-code and no-code tools. Learn more about it here.
As the name suggests, many people used to think that the difference between low-code development vs no-code development is about having little need to code versus no code needed at all. While this is true, there are other factors involved in choosing a low-code vs. a no-code tool.
- Who is creating the application?
- What is their skillset?
- Are data sources readily available?
- Is there a UX team driving the design?
- Are software development teams involved?
- How is the app going to be deployed?
All these questions will have to be answered as you evaluate low-code tools vs. no-code tools.
As we have experienced in the last year with COVID-19 forcing the world to work from home, software development, like most trades, has changed. Teams are not together working in the same offices, the usual ad-hoc collaboration is gone, and management has been tasked with accelerating digital transformation across their organizations. Therefore, we see the emergence of low-code and no-code tools as an imperative to accelerate app delivery and digital transformation in organizations.
When people hear about low-code development and no-code development, it usually comes down to a discussion on the amount of “real code” that must be written to achieve the same outcome. But there is more to it. Let’s dig into this to better answer the question of which is better, low-code development or no-code development. You will find answers to these questions in this blog:
What is Low-Code Development?
Low code app development platforms help digital product teams create apps with visual tools that require little to no up-front coding but will need a development team to ‘finish’ an application before deployment. This type of approach is helpful for the developers to eliminate the need for heavy hand-coding in areas like screen design, UX flows, theming and branding and can all but eliminate the need for manual HTML & CSS tweaking which, according to Gartner, can take up to 60% of the application development time.
Low code mobile app development is also part of this process. Whether you are designing an app from scratch or using the low-code platform’s responsive web design feature, building mobile apps on low-code platforms should be expected.
A great low-code development platform allows citizen developers, designers, professional developers, and non-technical stakeholders to participate in the digital product design process. Gartner calls this a “Digital Product Design Platform,” which encompasses the capabilities needed to design and deliver successful software, including a low-code design-to-code solution.
This image shows the individual features of a digital product design platform, and the intersection between design teams and development teams. An effective low-code development platform should be part of this broader set of capabilities of digital product design platforms.
Advantages of Low-Code App Development
Speed is the most prominent and major advantage of low-code app development because when you develop applications using low-code development platforms, there is no need to worry about the following:
- Scalability
- HTML/CSS
- Theming/Branding
- Page Layout
- Coding Rules
- Screen Sizes
The app production is quicker and requires less time with the help of this out-of-the-box technology. Developers do not need to put much of their efforts into manual hand coding, which saves massive amounts of time and money. Designers should also be able to participate, guiding the user experience, screen flows and ensuring branding requirements are met. With the help of low-code development tools, something that might have taken months or years can easily be created within a matter of weeks.
Moreover, many platforms offer modular integration; therefore, you can build many smaller applications that later can be combined to achieve the project’s overall goal.
While speed is the major advantage for businesses to deliver digital transformation to their user base, it is important to consider the potential disadvantages of low-code development platforms.
Disadvantages of Low-Code App Development
- Lack of UX Process – Most low-code platforms do not consider a great UX. They are template driven, with limited options for screen design customization. Make sure your low-code platform allows your UX team to ensure the expected brand user experience.
- Lack of Integrations – If you are connecting to 3rd party services, or need a connector to a specific API, make sure that the low-code development platform has built-in integrations or the ability to add custom integrations.
- Lack of Customization – Even though the term “low-code” implies a hand-off to a development team, make sure the code is production-ready, editable, and testable. Too many low-code platforms generate black box or spaghetti-code that cannot be edited, tested, and customized to the needs of your UX, or business process needs.
- Risk of Vendor Lock-In – A good low-code development platform is “pluggable” with the tools your teams use. For example, designers use Sketch, Figma and Adobe XD. Developers use frameworks like Angular, React, Blazor and code editors like Visual Studio and Visual Studio Code. Make sure your low-code development platform and digital product design platform supports all these platforms, frameworks, and tools.
- Lack of API Management – Many low-code development platforms enable connections to external APIs, but they do not have an API management tool. Make sure you have a good API management tool to back up the needs of the low-code teams.
What is No-Code Development?
A no-code platform is built on the promise of enabling anyone in an enterprise to build applications in a visual, WYSIWYG environment. Typical no-code development platforms include strict guidelines in the app dev process, with the guarantee that anything the platform can build will be runnable and usable without any professional development to ‘finish’ the application.
Many of these no-code platforms offer users helpful methods to develop their frontend for mobile and web applications and backend software with simple drag and drop UI builders and visual modeling tools. Any layperson with no coding experience should be able to use a no-code development platform. However, it will be helpful if a user has some knowledge about defining and articulating rules and requirements.
With the help of no code, you can give your employees the tools they need to build web and mobile business applications. With the help of low-technology barriers and opportunities for your employees to learn, you can easily promote a new digital innovation strategy for the business by using collaborative, agile methodologies.
A Misconception Regarding No Code Development
There is a great misconception about no-code development as many consider it only helpful for building simple applications. However, as technology matures, so do no-code tools. With easy integrations, the ability to connect to a wide variety of data sources, and with built-in authentication, the capabilities of no-code tools have dramatically improved over the last few years. This does not mean you can build anything with a no-code tool, but for internal IT focused business applications, they should deliver on their promise.
Advantages of No-Code Development
Like low-code development platforms, the main advantage of a no-code development platform is speed: speed to build an app, speed to deploy it and speed to get your app into the stakeholder’s hands. From a pure cost-savings perspective, no-code platforms do not require expensive developer resources, and they should not require any IT intervention, thus eliminating the expensive parts of building out enterprise applications. Here are a few more advantages:
- Agility – When you approach the no-code method to develop any business application, 90% of the development can be done with the help of the drag-and-drop feature. This ensures faster speed when building applications.
- Cost – No-code development helps to reduce the total cost needed to build and maintain applications. Building applications with the help of no-code platforms helps you to reduce development costs by avoiding costly skilled, technical resources.
- Productivity – No-code tools allow any layperson to build apps, meaning you not only get the productivity of the visual WYSIWYG tools, but you are clearing out the extensive list of apps in the IT backlog that will never get done without these tools. At the same time, when you decide to build and app, you can complete the months of work within weeks or hours.
Disadvantages of No-Code Development
Though no-code sounds like it can solve every problem, there are disadvantages to choosing no-code development platforms.
- No UX Process – No-code development platforms work well because they have strict guidelines on what can and cannot be done. If you are happy to live within these guardrails, you can succeed. However, most applications need UX and UI design, they need to live up to the brand experience. They must be useful, usable and desirable. Usually no-code tools deliver on the promise of functionality, but lack usability and desirability.
- Limited Theming and Branding – Most of these platforms allow you to change themes and styles, however, the chances of the tool supporting custom CSS and every aspect of branding is low.
- Potential Security Risks – While any decent no-code tool has security built into it, it does not mean that it has passed the requirements of your IT / corporate security guidelines. There is risk to data and internal systems if this is not thoroughly vetted.
- Zero App Customization – No-code means “no coding required,” which means you are only able to achieve what the tool allows. There are no escape hatches to extend, adapt or customize the app to your business-process needs, workflow needs, etc.
Why Should You Choose No-Code Development?
The reason to choose no-code development is that these platforms help you build mobile and web applications without hiring in-demand and expensive developers. They also let you quickly eliminate apps in the IT backlog, and you can empower power-users in your organization to innovate and accelerate digital transformation. You also eliminate the burden of long-term maintenance of a no-code application and with it the extra charges to pay to the IT team. Instead, you get an easy drag-and-drop build and deploy. As long as you are willing to accept the limitations of the platform you choose.
Low-Code Vs. No-Code: How to Choose the Right Solution
While I have highlighted pros and cons of both low-code and no-code development platforms, I want to list the features that you should consider must-have for when choosing either platform.
- Drag and Drop Visual Screen Builders
- Visual Linking of Screens and Dialogs
- Data Connectivity to Mock Data or Real Data
- Live-Preview of Running Application
Here is a comparison of key features you should consider based on the tool you choose.
| Low Code | No Code | |
| Best for Internal Apps | ✓ | ✓ |
| Best for Business-Critcal Apps | ✓ | ✘ |
| Best for Customer-Facing Apps that Require UX | ✓ | ✘ |
| Offers Visual IDE | ✓ | ✓ |
| Generates Production Ready, Testable Code | ✓ | ✘ |
| Integrates with Design Systems | ✓ | ✘ |
| Promotes UX Process with Usability Testing | ✓ | ✘ |
| Needs Training | ✘ | ✓ |
| Skillset of User of Tool | Higher | Lower |
| Budget Requirement | Lower (developer based licensing) | Higher (user or department based licensing) |
| Target Audience | Pro Devs, UX Designers, IT | Non-Technical Person |
Enterprises should find a platform that helps to solve their critical business problems, that is easy to integrate with external data sources and vendors, and is scalable to meet upcoming challenges.
While evaluating low-code and no-code development tools, you will need to go beyond the marketing message delivered by the vendor to evaluate the underlying approach used for the platform or development tools. You always need to evaluate the capabilities of the development tool before choosing it for your development purposes. Just because a vendor is marketing no-code doesn’t mean it is only for the citizen developers. Similarly, a low-code development tool isn’t always for professional developers.
Whatever tool you may choose, it is always important for your business to adopt several best practices and behaviors for managing and eliminating any potential organizational risks.
Before choosing any software development tool, you always need to know a system’s built-in security abilities and choose the one that best suits your industry. You are always responsible for your own data, even if you are using a third-party tool or platform. A business owner always needs to ensure the implementation of proper security measures. In case of doubt, you can ask the vendor of a development tool to provide you with the security certifications for any mission-critical software.
Low-code development platforms can be a great choice for enterprises that are looking for digital transformations. It can be helpful for such organizations to build applications that target businesses and consumers. However, on the other hand, no-code development platforms can be ideal for businesses to improve technology within the organization. It can be helpful to provide an organization with different tools to evolve its business.
Are Low/No-Code Platforms the Future in App Development?
Nowadays, every business needs a smart enterprise management system, which means there is an increased demand for building a custom digital ecosystem. Moreover, once the organization is ready to invest in digital transformation technologies, they will need to consider the platforms and apps that are helpful to address their specific needs at a lower cost, least technical resources, and minimum effort required.
Low-code and no-code application development are helpful for enterprises to enhance their IT infrastructure at a higher level by spending a lesser amount than usual. These technologies are helpful for organizations to overcome the usual challenges that they face while acquiring enterprise applications. It will also be helpful for the organizations to fulfill their unique needs. Departments within an organization can now build, test, and use applications without having great knowledge about IT.
However, low-code and no-code technologies will never be able to replace traditional development methods. There will always be a need for skilled and professional developers in the industry to deploy more complex applications.
- No-code development platforms are helpful for organizations that are looking for quick solutions to address their specific needs while low-code can be used for business-critical application development as well as external, customer-facing applications.
- Low-code and no-code development platforms have a promising future in software development. With time, more and more citizen developers will be able to create small and simple applications on their own with the help of these platforms. It will be helpful for businesses to create their own applications without spending much time, money, and effort.
App Builder – A Low-Code Platform
Our drag and drop App Builder is a low code, cloud-based WYSIWYG tool that helps design and development teams build business apps fast. Our software platform is backed by a complete design system, is compatible with popular design tools like Sketch and Figma, includes real UI controls, offers endless theming options and provides standards-based code output.
App Builder is a unique tool on the market and it achieves the stated goals of a low-code tool:
- It is a WYSIWYG web app builder that creates real code – Angular, Blazor and Web Components today, React coming soon
- The design is the app – in other words – anything that is designed will translate to real code. 100% of the time
- Best for internal apps and mission-critical apps
- Integrates with UX Process and tools like Sketch, Figma and Adobe XD
- Generates production ready, testable code
- Integrates with Design Systems
- Promotes UX process with ssability testing
This is possible because App Builder uses a design system that maps to real-world UI controls – so you save all the time you’d usually spend trying to recreate the experience.

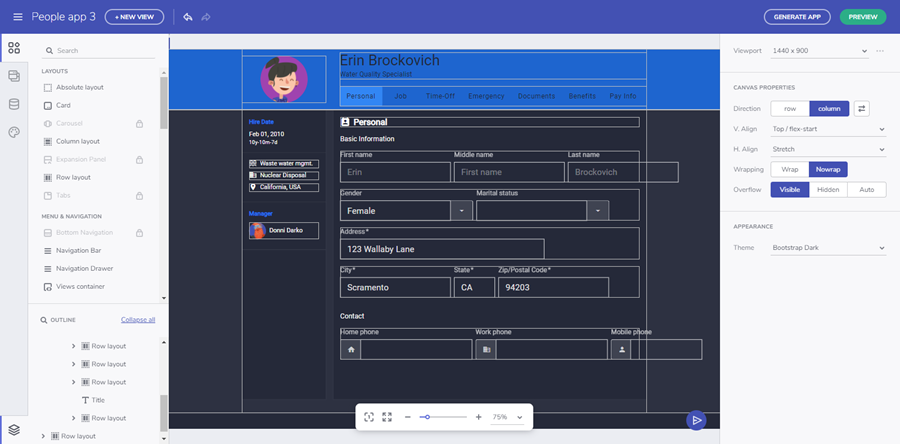
App Builder Web IDE
To learn more about how our low code, cloud-based software can help your teams deliver apps faster, try App Builder or click to watch my detailed App Builder product overview and tutorial below.

