5 Key Features To Consider When Choosing a Low-Code Platform
Low code is changing the way teams and businesses handle app development. But with so many tools out there, how to choose yours? Here are the best low-code platform features to look for.
In today’s fast-paced digital landscape, traditional development methods struggle to keep up with things like rapid changes in frameworks and technologies, continuous product delivery demands, the need for quicker iteration cycles, evolving customer expectations, and the complexity of modern apps. Often bogged down by extensive coding and lengthy development cycles, it does feel like businesses are under constant pressure to innovate with the required speed. This necessitates more efficient and agile development methodologies to stay competitive in this increasingly digital world and thrive in the challenging market in the first place.
This is where low-code platforms come into play, quickly perceived as a game-changing solution by more and more companies of all sizes, especially in the last couple of years. According to Forrester and their Large Enterprises Succeeding With Low-Code report, 49% of organizations using low code say it has the greatest ability to automate processes. In comparison, 50% say they use low code because it has the fastest speed of delivery.
But What Exactly Is a Low-Code Development Platform?

In essence, a low-code app development platform is software that facilitates the rapid creation and deployment of apps with minimal or no hand-coding at all. These platforms provide a full toolbox of reusable building blocks—components—for crafting the app while abstracting the underlying code. By doing this, programmers can streamline the entire development process, benefiting from instant code generation and preview, themes and styling options, customizations, data binding, seamless business logic integration, and more.
What Are the Main Benefits of Using Low-Code Platforms?

While today’s low-code tools address many of the issues development teams face, the most comprehensive examples, like App Builder™, go a step further to ensure C-level executives not only have visibility and control over the entire development process to make better-informed decisions but also extend the capacity of low-code app development platforms towards business growth initiatives.
So far, we’ve seen how these platforms offer significant benefits for developers, including automating coding and streamlining development workflows, reducing time spent on mundane and repetitive tasks, facilitating collaboration between fusion teams (or even eliminating the need for designers thanks to robust features and capabilities like design integration and ability to convert designs to code), RAD model (Rapid Application Development) rapid prototyping and iteration, and more. Gartner, for example, points out that “70% of new applications developed by organizations will use low-code or no-code technologies by 2025, up from less than 25% in 2020.”
But now, some of them have advanced in a way that allows business owners and stakeholders to:
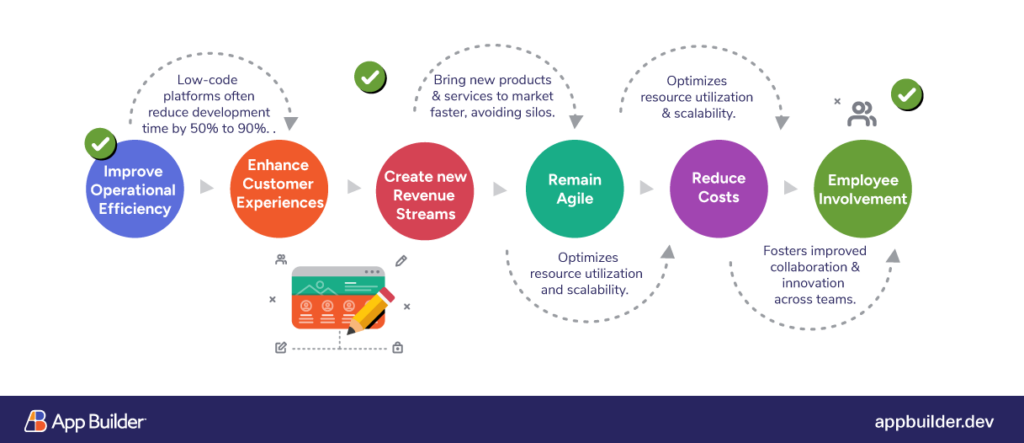
- Improve operational efficiency
- Enhance customer experiences
- Create new revenue streams
- Remain agile
- Reduce costs
- Enable a broader range of employees to get involved
Here’s how we’d summarize the ways in which low code turns beneficial:
Cutting the Time Required for App Building
Low-code platforms often reduce development time by 50% to 90%. This accelerated pace enables businesses to bring new products and services to market much faster, avoiding silos, designer-developer handoffs, and hand-written code along the way.
Simplifying the Coding Process To Increase Productivity
Low-code app builders excel at code automation. With built-in templates, pre-built reusable components, and a user-friendly drag-and-drop interface, developers can refocus their efforts on more complex tasks and handle business logic more easily.

Code Democratization and Citizen Developers
Low-code tools enable programmers with less experience and technical know-how to participate in the process by providing accessibility and drag-and-drop functionalities that require minimal coding knowledge. They can easily create prototypes, assemble pre-built components, templates, and modules, and design intuitive UIs, workflows, and data models.
Avoiding Overprovisioning and Reducing Costs
One of the most crucial aspects of low-code development is that it optimizes resource utilization and scalability. Since low-code platforms provide built-in scalability features and promote reusability, organizations can increase or decrease their infrastructure resources as needed.
Benefits – Clarified. How About the 5 Key Low-Code Features To Look For?
Now that we have covered the benefits of low-code development, let’s delve into the five key features to look for when choosing low-code platforms that will actually help you reap the advantages above.
Feature 1: Full UI/UX Toolbox With Components and Features
A robust low-code platform offers a choice of pre-built, framework-agnostic components that can be reused for different app scenarios. This empowers developers to cut down on mundane and repetitive tasks, allowing room for cost-effective experimentation with minimal investment. The reduced time and resources required for developing applications enable organizations to test and iterate without posing a significant financial risk.
Feature 2: Lowering Entry Barriers With Its Intuitive Interface
Low-code platforms lower the entry barriers for application development, making it possible for programmers of all skill levels and professional experience to create high-performance, enterprise-grade apps. All while benefiting from a user-friendly, drag-and-drop development experience that simplifies the process even more.
Feature 3: Uniqueness – From Generative AI To Converting Designs

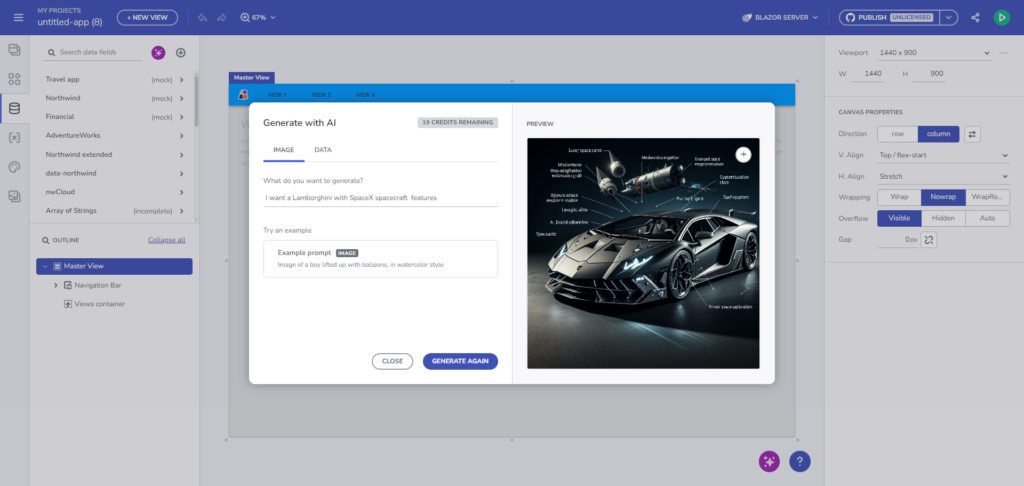
Modern low-code platforms come equipped with advanced capabilities such as AI integration and full design-to-code features. AI can be used for generating data sources, images, themes, views from image prototypes, and so forth. Whereas ensuring Figma plugins and Sketch-to-code converting capabilities become essential for eliminating time-consuming designer-developer handoffs and streamlining the entire app development cycle without overheads.
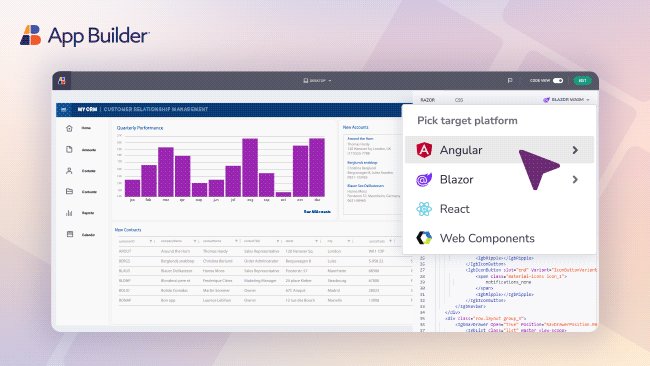
Feature 4: Production-Ready Code Generation for the Most Used Web Frameworks
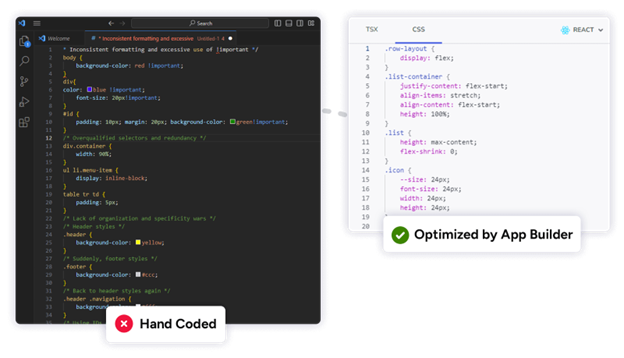
This allows for speed of app creation in a way that enables teams to build apps quickly, enhancing organizational responsiveness to market changes and regulatory updates. App Builder and low code in general enables faster development and prototyping, reducing time to market for new ideas. The complexity of user interface design and development is eliminated so developers can build business apps faster than ever before and generate production-ready code for technologies like Angular, Blazor, React, and Web Components.
Feature 5: Connectivity, API, and Data Integration
The tool offers seamless integration with other services and systems through connectivity features. GitHub and Open API to name a few.
How Does App Builder Fit the Picture & Become a Game-Changer?
While some developers may be hesitant to adopt low-code platforms due to concerns about moving away from traditional coding environments like Java, .NET, and JavaScript or separating from their IDEs, automated test frameworks, and DevOps platforms, the demand for application development often exceeds what IT teams can deliver with the traditional tools they use. That’s why tools like App Builder have emerged as the ultimate solution that can accelerate development and provide additional benefits, helping businesses achieve their growth initiatives and business goals, complete more innovative projects, and deliver better UX in a fraction of the time.
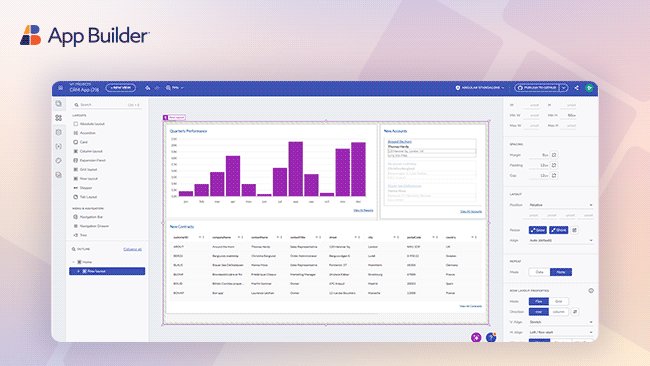
Here are some of the most significant features and capabilities of low-code App Builder:
- A full toolbox of UI components for Angular, Blazor, Web Components, and React.
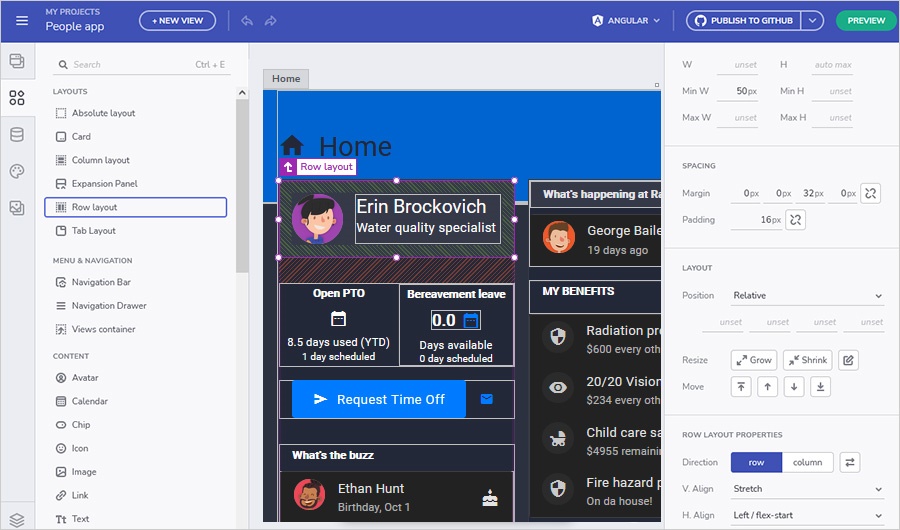
- Configuration/property editor panels that are used to configure components and set data binding properties easily.
- Hierarchical views of master pages and sub-pages that make up single-page applications, complete with a navigable outline of your screen design.
- Extensive customization, styling, and theme options with built-in themes and a custom theme builder to match any customer or brand experience you require.
- All the necessary tools to start an app from scratch or use a completed Figma or Sketch design file and convert it to pixel-perfect code that has nothing to do with spaghetti code.
- Code generation, code preview, and GitHub integration can be done in a single click.
- Connectors for various back-ends and services, ability to add external data sources and securely bind them to the applications, and support for Open API, facilitating seamless integration with other systems.
- Speed of app creation with an application lifecycle manager to support building, debugging, deploying, and maintaining apps throughout testing, staging, and production.
- The ability to start projects from scratch or convert design files into pixel-perfect applications, accelerating the development process.
- Ready-to-use templates, starter layouts, and sample apps to kickstart projects.
- Data analytics capabilities and business intelligence (BI) dashboards to provide valuable insights and aid in decision-making.
- Integrated AI functionalities that allow for quick and easy generation of data sources, images, themes, views from image prototypes, and so forth
Revolutionizing the way applications are built, App Builder, and low-code development, in general, ensure key benefits and outcomes such as business agility, customer retention, higher customer satisfaction rates, significant competitive edge, faster time to market, the democratization of code, and so forth. And by enabling all the things above alongside rapid development with minimal hand-coding, low code empowers anyone from developers to CTOs, CIOS, Product Managers, and other decision-makers, fostering improved collaboration and innovation across teams.