
로우 코드 개발이란 무엇이며 왜 중요한가요?
이 블로그 게시물에서는 모든 로우 코드 필수 사항에 대해 논의하고 이러한 유형의 도구 및 개발 접근 방식이 모든 규모의 회사에 어떻게 도움이 되는지 보여줍니다. 이점, 기존 개발과 로우 코드 개발 비교 등에 대해 자세히 알아보세요.
IT 조직이 혁신적인 솔루션을 제공해야 한다는 압박이 계속 커지고 있습니다. 그러나 대부분의 IT 부서는 엄청난 백로그에 시달리고 있으며, 인력 부족이 심화되는 가운데 자격을 갖춘 개발자를 고용하는 데 어려움을 겪고 있으며, 더 적은 비용으로 더 많은 작업을 수행하라는 요구를 지속적으로 받고 있습니다. 또한 팬데믹이 우리에게 가르쳐 준 한 가지가 있다면 새롭고 예측할 수 없는 수요에 적응할 수 있는 민첩성이 비즈니스 생존에 매우 중요하다는 것입니다.
그렇기 때문에 로우코드 개발은 개발자와 새로운 범주의 "시민 개발자" 모두가 이러한 문제에 더 잘 대처할 수 있도록 도울 수 있는 큰 잠재력을 제공합니다.
로우 코드 개발이란 무엇입니까?
로우 코드 소프트웨어 개발은 최소한의 수동 코딩으로 애플리케이션을 더 빠르게 제공할 수 있는 접근 방식입니다. 이러한 솔루션은 IT 사용자가 워크플로 및 애플리케이션으로 조합할 수 있는 구성 요소를 제공합니다. 이러한 구성 요소는 작업 및 명령 뒤에 있는 코드를 추상화하여 IT 부서가 직접 코딩할 필요 없이 워크플로와 비즈니스 앱을 조합할 수 있도록 합니다.
따라서 수천 줄의 복잡한 코드와 구문을 작성하는 대신 로우 코드 앱 개발을 사용하여 최신 사용자 인터페이스, 통합, 데이터 및 논리를 갖춘 완전한 애플리케이션을 빠르고 시각적으로 구축할 수 있습니다. 애플리케이션은 최소한의 수동 코딩으로 더 빠르게 제공됩니다.
로우코드 개발 플랫폼이 제공하는 것
일반적인 로우 코드 개발 플랫폼에는 다음 기능 중 하나 이상이 포함됩니다.
- 시각적 IDE: 응용 프로그램의 UI, 워크플로 및 데이터 모델을 시각적으로 정의하고 필요한 경우 직접 작성한 코드를 추가할 수 있는 환경입니다.
- 다양한 백엔드 또는 서비스에 대한 커넥터: 데이터 구조, 저장 및 검색을 자동으로 처리합니다.
- Application Lifecycle Manager: 테스트, 스테이징 및 프로덕션에서 애플리케이션을 빌드, 디버깅, 배포 및 유지 관리하기 위한 자동화된 도구입니다.
- Design to Code: 디자이너와 개발자에게 프로토타입을 디자인한 다음 디자인을 깔끔하고 프로덕션에 바로 사용할 수 있는 코드로 쉽게 변환할 수 있는 공통 플랫폼을 제공하는 통합 시스템입니다.
로우코드 소프트웨어가 중요한 이유는 무엇입니까?
451 리서치(451 Research)에 따르면 기업들은 IT 인재를 찾는 것이 점점 더 어려워지고 있으며, 로우코드 환경은 코딩 언어에 비해 개발 시간을 50%에서 90%까지 단축할 수 있습니다. 로우코드는 소프트웨어 개발의 복잡성을 크게 줄여주기 때문에 이 접근 방식을 채택하는 모든 규모의 회사는 개발자 생산성과 속도를 높일 수 있습니다.
개발자는 Java, .NET 및 JavaScript 환경을 벗어나거나 IDE, 자동화된 테스트 프레임워크 및 DevOps 플랫폼과 분리되는 로우 코드 플랫폼을 사용한다는 생각에 움찔할 수 있지만, 비즈니스는 대부분의 IT 팀이 제공하거나 지원할 수 있는 것보다 더 많은 애플리케이션 개발을 필요로 합니다. IT 부서가 모든 것에 로우코드 플랫폼을 사용하는 것은 아니지만, 로우코드 플랫폼은 개발을 가속화하고 추가적인 이점을 제공하는 데 도움이 될 수 있습니다.
로우 코드 개발 vs 기존 개발
전통적인 코딩은 전체 개발자 및 프로그래머 팀과 협력하여 특정 요구 사항을 수집하고, 계획을 개발하고, 개발 팀과 협력하여 지정된 요구 사항을 충족하는 애플리케이션에 대한 사용자 지정 코드를 만드는 것을 말합니다.
기존 접근 방식은 응용 프로그램으로 이어지지만 이러한 프로젝트는 종종 복잡하고 비용이 많이 들며 다음과 같은 여러 요인으로 인해 지연됩니다.
- 열악한 사용자 경험
- 다양한 소프트웨어 코딩 오류
- 부정확한 추정
- 테스트 과제
- 인프라 지연
또한 기존 개발 접근 방식에서는 개발자가 사용자 지정 소프트웨어 응용 프로그램을 안전하고 최신 상태로 유지하기 위해 지속적인 유지 관리 주기가 필요합니다.
반면 로우코드 개발 플랫폼은 개발자가 특정 비즈니스 사용 사례에 맞는 앱을 빠르게 구축할 수 있도록 하여 소프트웨어 제공을 가속화하는 데 도움이 됩니다. 공통 기능과 구성 요소로 구성된 앱을 처음부터 코딩하는 데 시간과 수작업을 소비하는 대신 로우 코드 플랫폼을 사용하면 개발자가 기존 템플릿에서 작업하고 미리 빌드된 요소, 양식 및 개체를 함께 끌어 특정 부서 또는 팀이 훨씬 덜 번거롭게 필요한 간단한 작업 앱을 얻을 수 있습니다. 또한 타사 서비스, 추가 데이터 소스, 추가 보안 및 규정 준수 계층과 같은 기능을 가져올 수 있습니다.
로우 코드 개발은 미래입니까?
최근 Gartner 설문 조사에 따르면 2024년까지 애플리케이션 개발의 65% 이상이 로우코드 플랫폼에서 수행될 것으로 예상되며, 이는 소프트웨어의 이점을 더 빠르고 저렴한 비용으로 얻고자 하는 기업이 점점 더 많이 선택하는 옵션이 되고 있음을 보여줍니다.
그러나 전체 조직을 지원하는 대규모 엔터프라이즈급 응용 프로그램을 구축하려면 여전히 고도로 숙련된 프로그래머가 필요합니다. 그러나 개발자는 로우 코드를 사용하여 고객 대면 애플리케이션을 신속하게 개발하고, 데이터 집약적인 워크플로를 엔지니어링하고, 통합을 자동화하고 있습니다.
또한 일부 로우코드 플랫폼은 전체 설계-코드 문제를 해결하여 많은 기업이 어려움을 겪고 있는 디자이너-개발자 간 핸드오프를 해결하고 있습니다. 이러한 플랫폼을 통해 관리자, 디자이너 및 개발자는 통합 환경에서 작업할 수 있으므로 설계 프로세스 중에 단일 정보 소스를 관리하기 위해 여러 도구를 사용할 필요가 없습니다.
디자이너-개발자 핸드오프는 어떻습니까?
디자이너에서 개발자로의 핸드오프는 오랫동안 디자인 및 개발 팀 사이에서 좌절과 적대감의 원인이 되어 왔는데, 이는 양측이 호환되지 않는 자체 시스템을 사용하여 기업의 비효율성과 생산성 손실을 초래하기 때문입니다.
예를 들어, 이 핸드오프를 괴롭히는 일반적인 장애물은 사양과 기능을 전달하는 것입니다. 예를 들어, 정적 디자인 파일을 보고 스크롤 막대의 픽셀 치수를 아는 것은 거의 불가능합니다. 따라서 개발자는 각 요소의 크기와 화면의 다른 요소에 대한 상대적 비율을 추측해야 합니다.
개발자가 모형에 표시되었지만 핸드오프 중에 전달되지 않은 기능이나 이미지에 대한 파일조차 찾을 수 없을 때 문제가 복잡해집니다.
Design-to-Code 솔루션
Infragistics에서는 전체 프로세스의 프레임워크 또는 코드 설계의 프레임워크에서 로우 코드를 봅니다. 우리가 보는 과제는 다음과 같습니다.
- Angular, React 및 Blazor와 같은 최신 프레임워크를 대상으로 하는 비즈니스 앱을 빌드하기 위한 WYSIWYG 로우 코드 앱 빌더 도구는 없습니다.
- 디자인 팀의 디자인은 실제 코드나 실제 애플리케이션으로 변환하기 어렵습니다
- 많은 로우코드 플랫폼에는 UX 패턴 및 브랜드 스타일 가이드라인의 인벤토리를 소프트웨어 애플리케이션 구축을 위해 재사용하거나 컨텍스트화할 수 있는 소프트웨어 구성 요소와 일치시키는 디자인 시스템이 부족합니다.
App Builder 로우 코드 플랫폼
포괄적인 WYSIWYG App Builder는 설계 및 개발 팀이 비즈니스 앱을 빠르게 구축할 수 있도록 도와주는 로우 코드 클라우드 기반 드래그 앤 드롭 도구입니다. 당사의 소프트웨어 플랫폼은 완전한 디자인 시스템으로 뒷받침되며, Sketch & Figma와 같은 인기 있는 디자인 도구와 호환되며, 실제 UI 컨트롤을 포함하고, 끝없는 테마 옵션을 제공하며, 표준 기반 코드 출력을 제공합니다.
App Builder 이전에 강조한 3가지 문제에 대한 답을 가지고 있습니다.
- WYSIWYG 웹 앱 빌더는 오늘날 Angular 및 Blazor, 공개 로드맵을 기반으로 React 및 Web Components 실제 코드를 생성합니다.
- 디자인은 앱입니다 – 즉, 디자인된 모든 것이 실제 코드로 변환됩니다. 100%의 시간.
- 이는 디자이너가 실제 UI 컨트롤에 매핑되는 디자인 시스템을 사용하기 때문에 가능하므로 일반적으로 환경을 재현하는 데 소요되는 모든 시간을 절약할 수 있습니다.

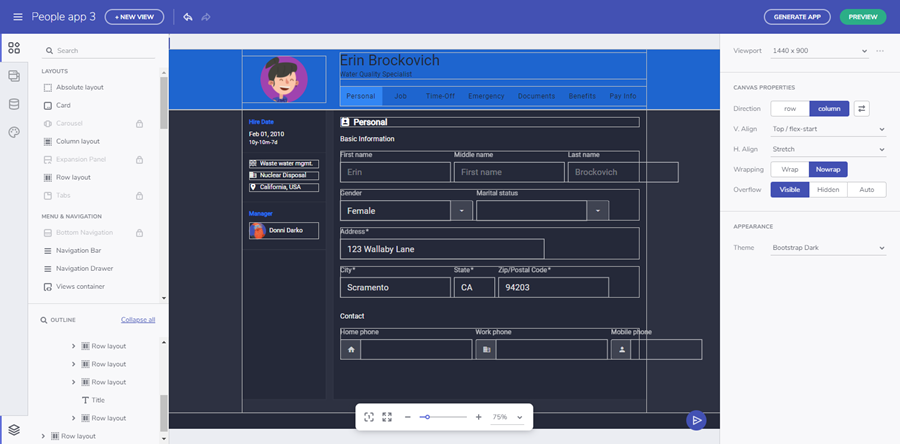
Indigo.Design App Builder 웹 IDE
로우 코드 클라우드 기반 소프트웨어가 팀이 앱을 더 빠르게 제공하는 데 어떻게 도움이 되는지 자세히 알아보려면 Indigo.Design App Builder 방문하거나 클릭하여 아래의 자세한 App Builder 제품 개요 및 자습서를 시청하십시오.

