로우 코드 도구로 미션 크리티컬 기업 소프트웨어의 복잡성 감소
미션 크리티컬 비즈니스 소프트웨어 개발을 덜 복잡하게 만드는 방법을 알고 계십니까? 그렇지 않은 경우 블로그 게시물에 설명된 해결 방법이 있습니다.
미션 크리티컬 비즈니스 소프트웨어 개발을 덜 복잡하게 만드는 방법을 알고 계십니까? 그렇지 않은 경우 블로그 게시물에 설명된 해결 방법이 있습니다.

App Builder의 다음 단계는 무엇입니까? 다음 해에는 무엇을 기대할 수 있나요? 이 상세한 로드맵에서는 현재 업데이트부터 향후 개선 사항까지 모든 내용을 공개합니다.

우리의 완전한 디자인-코드 접근 방식과 App Builder 정의하는 요소 및 작동 방식을 알고 싶으십니까? 이 기사에 모두 설명되어 있습니다.

이번 달 릴리스에서 App Builder에서 무엇을 기대할 수 있습니까? 새로운 카테고리 차트, 원형 차트 등이 있습니다.

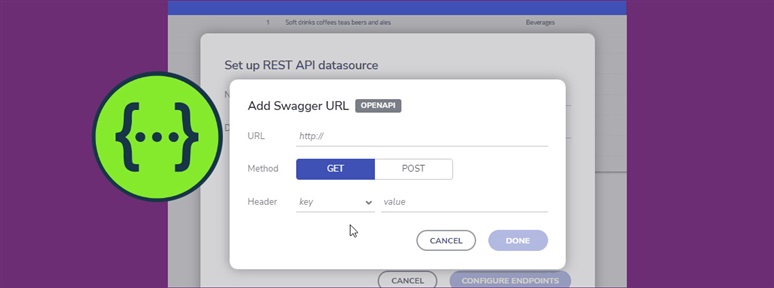
얼마 전에 우리는 Swagger UI를 출시했으며 이제 Angular 및 Blazor 애플리케이션에서 사용하는 방법을 보여 드리고자합니다. 튜토리얼을 읽어보세요.

App Builder 통해 우리는 고성능 웹 애플리케이션을 구축하는 데 필요한 모든 구성 요소와 기능을 제공하기 위해 노력하고 있습니다. 이번 릴리스에는 모든 것이 포함되어 있습니다.

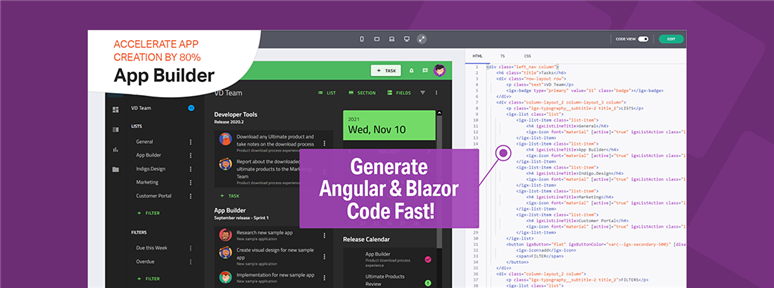
Blazor 코드 생성이란 무엇입니까? 로우코드 App Builder 사용하여 클릭 한 번으로 어떻게 활용할 수 있나요? 이 단계별 가이드에서 답을 찾아보세요.

이제 App Builder 웹 API 및 RESTful 앱에 대한 새로운 Swagger(OpenAPI) 지원이 포함되어 있음을 발표하게 되어 기쁘게 생각합니다. 이 릴리스 블로그 게시물에서는 업데이트에 대해 설명합니다.

App Builder는 최신 Angular 앱을 가장 빠르고 효과적으로 구축할 수 있는 방법을 제공합니다. 이 문서의 단계를 참조하세요.

최고의 엔터프라이즈 로우 코드 플랫폼으로 간주되는 것이 무엇인지 알고 싶으십니까? 이 기사에서는 프로젝트와 비즈니스 관행을 확장하는 데 도움이 되는 시장 최고의 제품을 살펴봅니다.