
차트 지원 등을 포함한 App Builder 출시
이번 달 릴리스에서 App Builder에서 무엇을 기대할 수 있습니까? 새로운 카테고리 차트, 원형 차트 등이 있습니다.
App Builder TM 6월 업데이트가 출시되었으며 여기에는 중요한 업데이트가 포함되어 있습니다. App Builder에 대해 처음 배우는 경우 이를 조직의 애플리케이션 개발 프로세스에서 핵심 도구로 고려해야 하는 이유를 빠르게 공유하겠습니다.
- 시각적 앱 빌더 – 제품 관리자, 디자이너, 개발자를 위한 통합 플랫폼입니다.
- 기업이 이전보다 80% 빠르게 완전한 비즈니스 앱을 설계하고 구축할 수 있도록 지원하는 클라우드 기반 WYSIWYG 드래그 앤 드롭 도구입니다.
- Sketch 또는 Figma 디자인 파일에서 화려한 Angular, Blazor 또는 Web Components 코드 (곧 React 예정)를 생성하는 로우 코드 도구입니다.
로우 코드 App Builder의 새롭고 흥미로운 모든 것
카테고리 차트
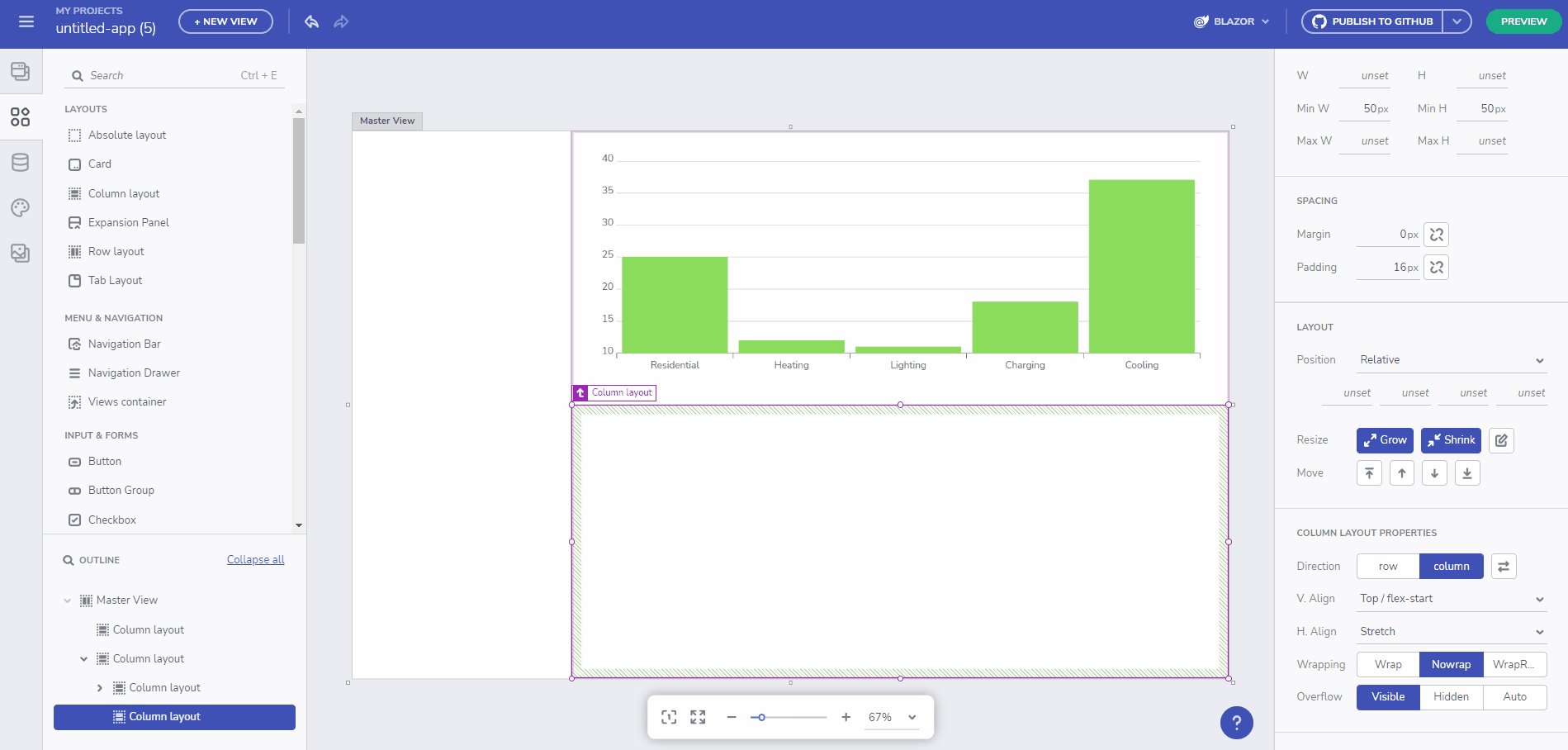
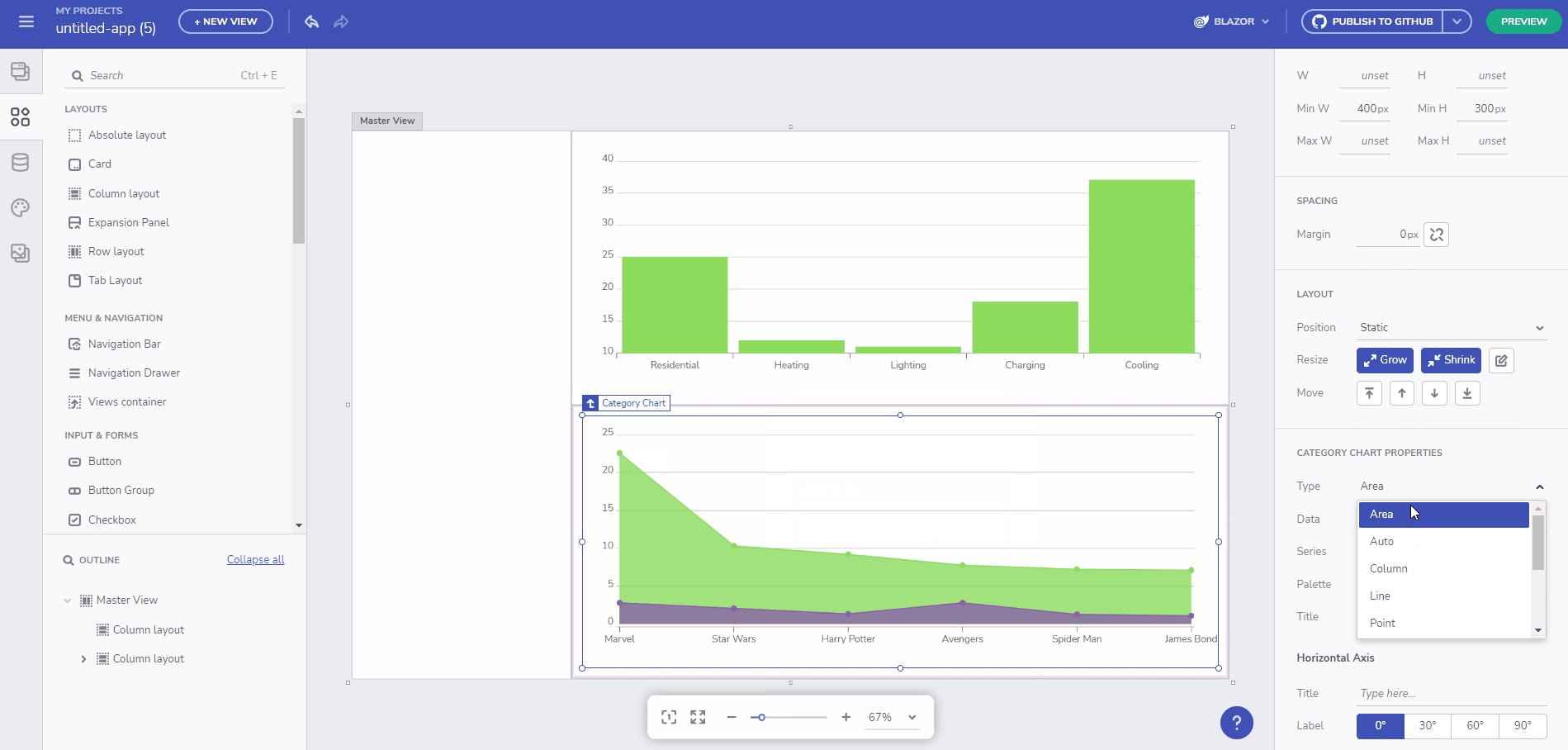
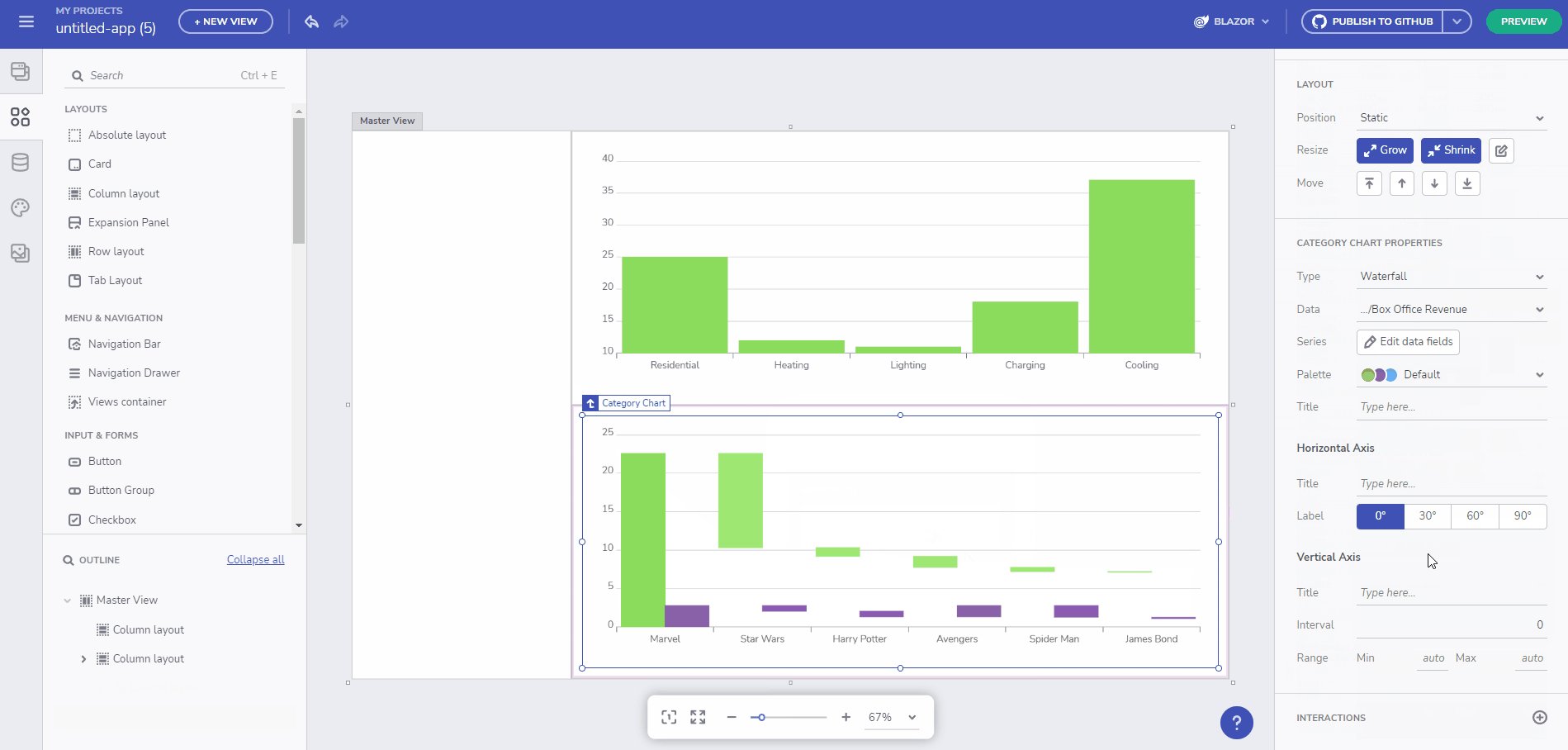
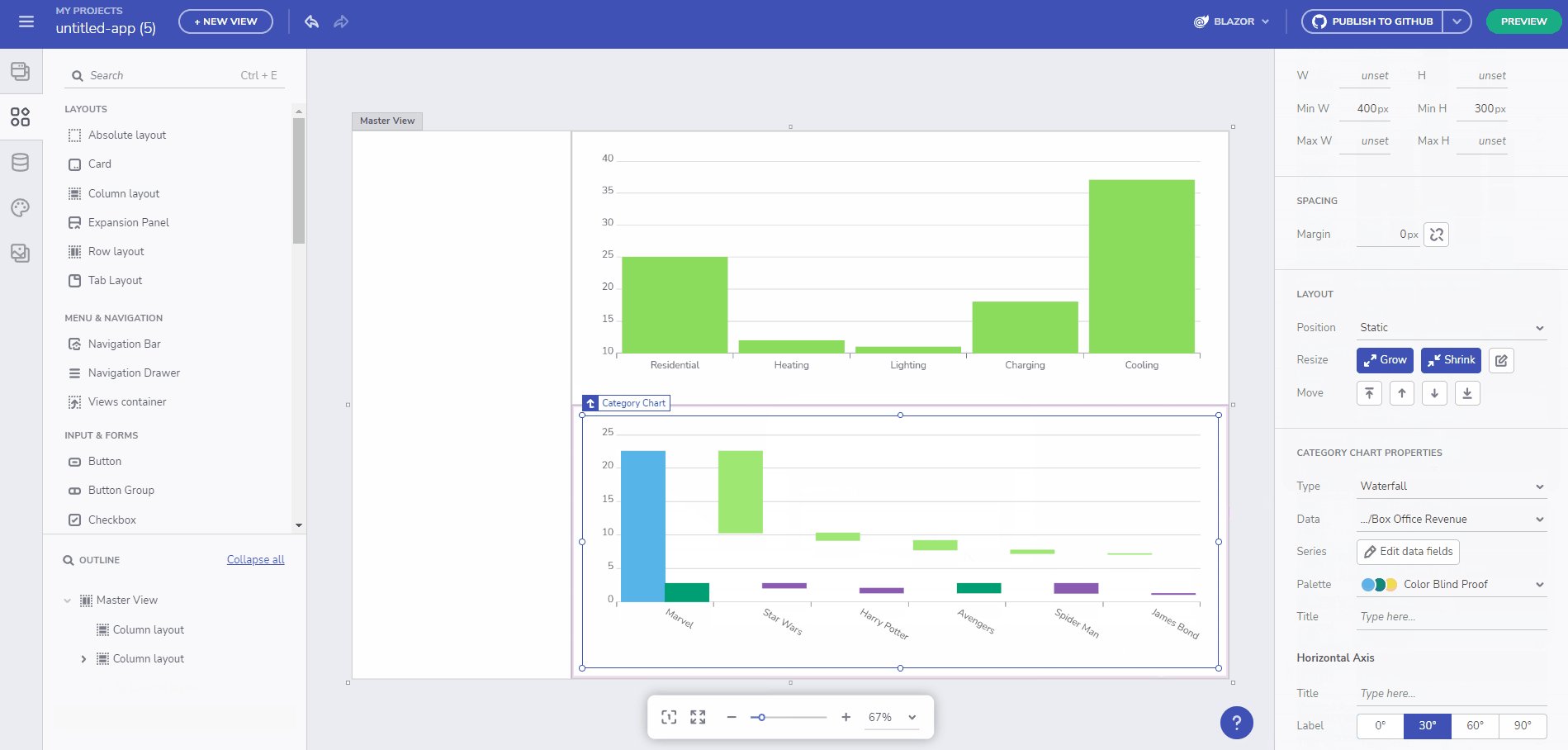
카테고리 차트(기둥형 차트 또는 수직 막대형 차트라고도 함)는 App Builder의 일부로 가장 원하는 구성 요소 중 하나였습니다. 너비는 동일하지만 높이가 다른 열로 인코딩된 데이터와 다양한 범주의 데이터의 빈도, 개수, 합계 또는 평균을 빠르게 비교하는 데 사용되는 차트입니다. 이 차트는 일정 기간 동안의 변화량을 강조하거나 여러 항목을 비교합니다.

사용 가능한 차트 유형은 자동, 열, 라인, 스플라인, 영역, 스플라인 영역, 단계 라인 및 단계 영역입니다. 데이터 드롭다운은 차트의 데이터 소스를 지정합니다. 표시할 범주 및 값 필드를 변경하려면 시리즈 선택기 대화 상자를 사용할 수 있습니다. 다른 팔레트(사용자 정의도 가능)를 사용하려는 경우 팔레트 선택 도구를 사용할 수 있습니다. 제목 속성은 가로 축, 세로 축 및 차트 자체에 사용할 수 있을 뿐만 아니라 H.Axis 레이블 각도와 V. 축 간격 및 범위를 변경하는 기능도 있습니다.
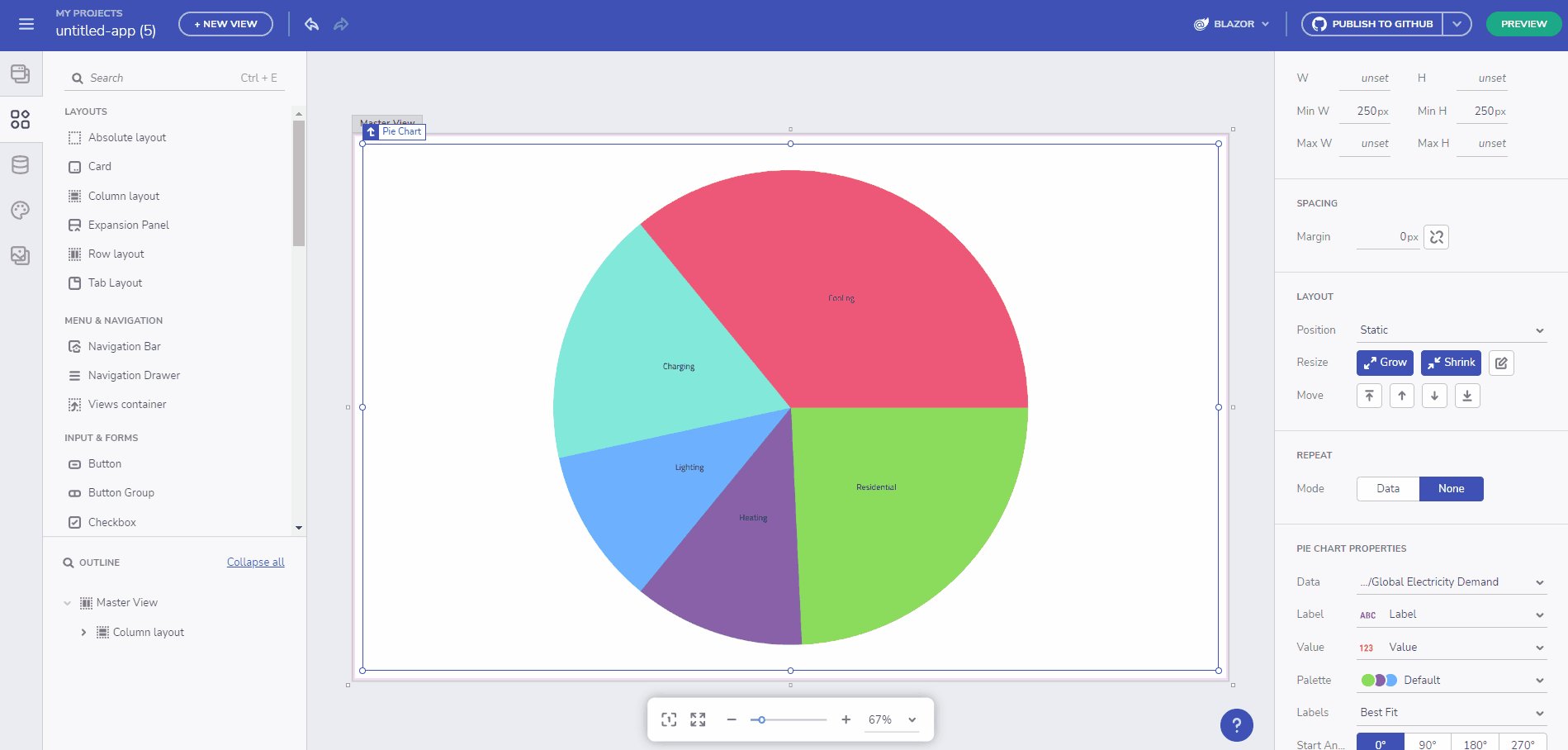
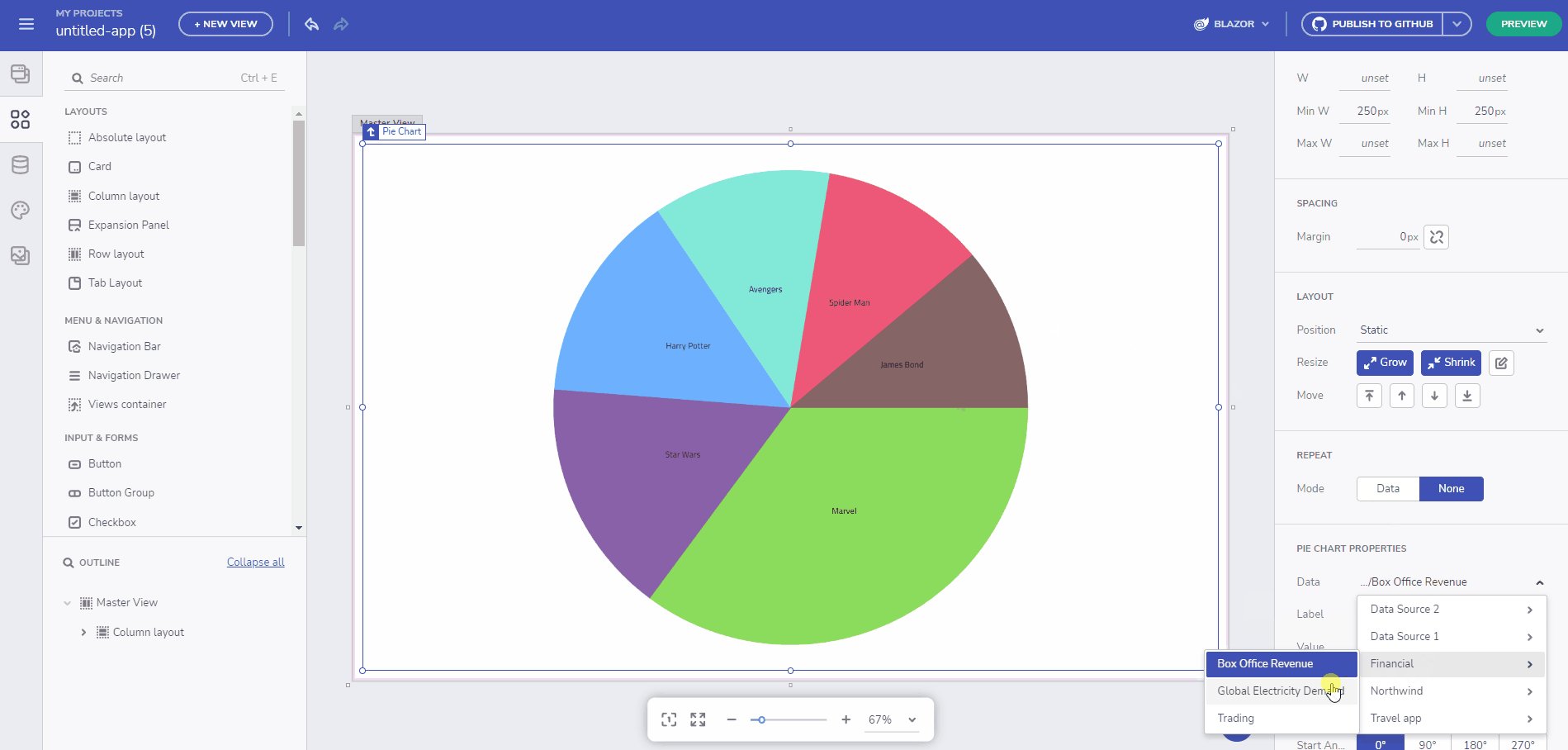
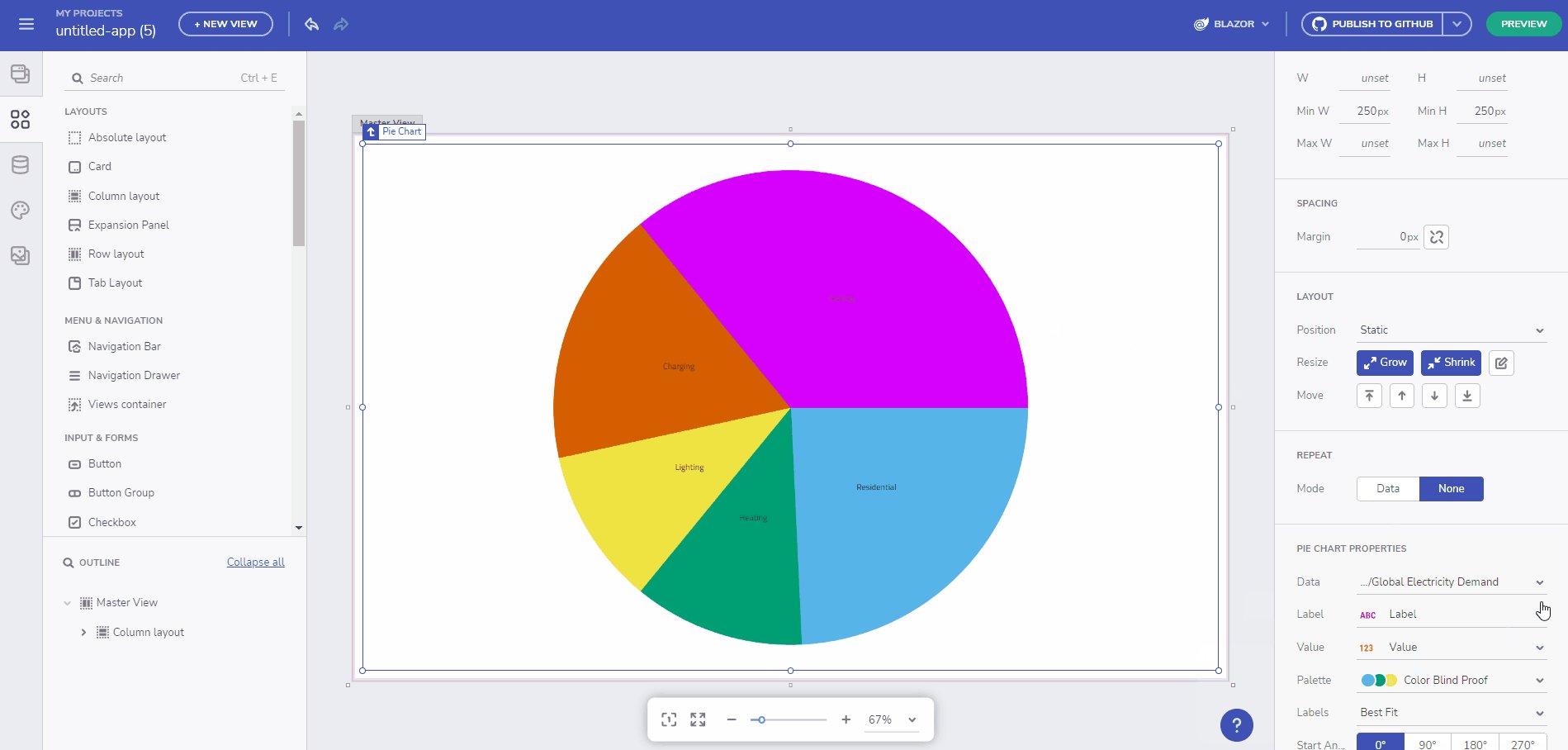
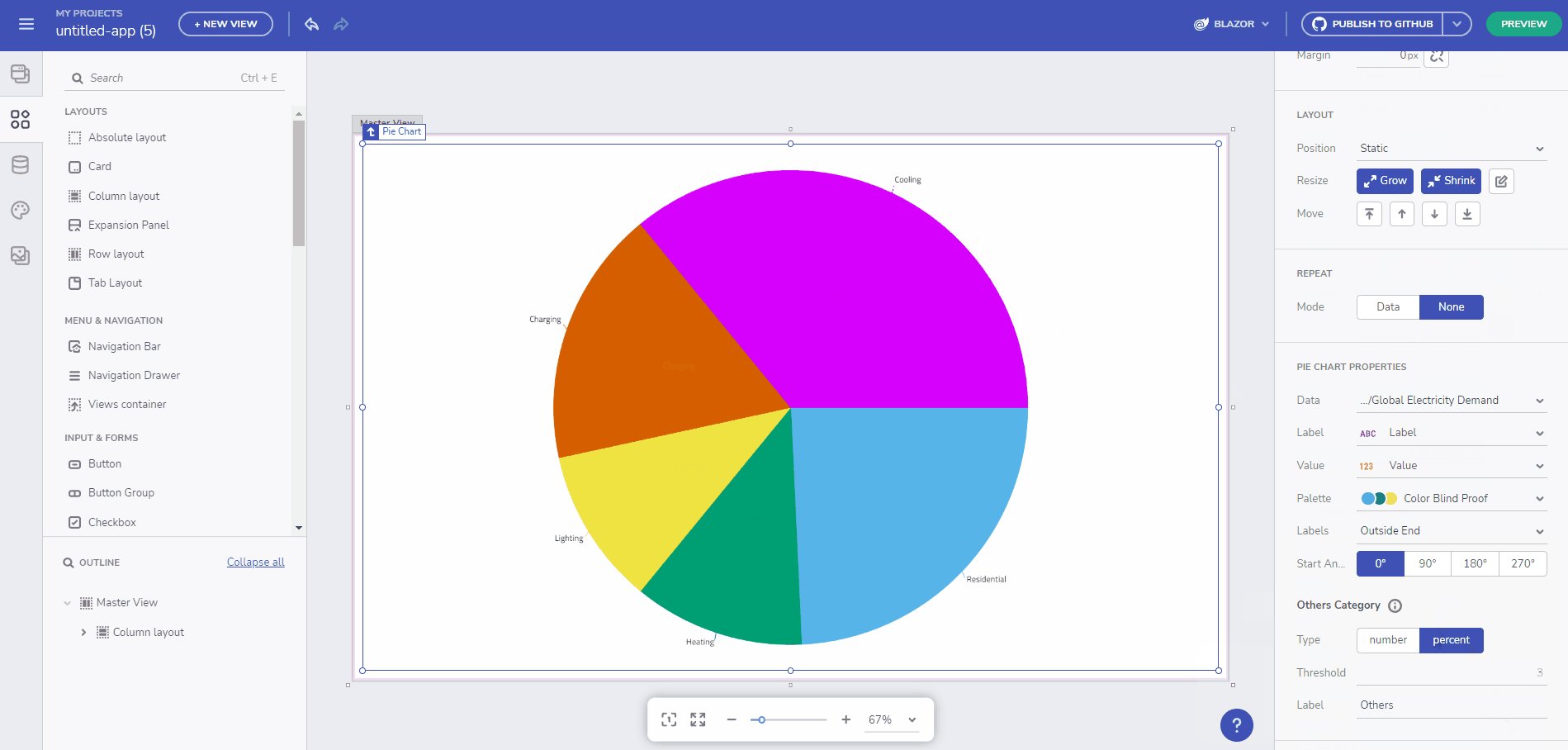
파이 차트
현재 도구 상자에서 사용할 수 있는 또 다른 훌륭한 구성 요소인 원형 차트는 데이터 세트의 범주(부분)가 어떻게 전체(전체) 값에 추가되는지 보여주는 부분-전체 차트입니다. 범주는 원형 또는 원형 그래프의 섹션으로 렌더링됩니다. 각 섹션 또는 원형 조각에는 기본 데이터 값에 비례하는 호 길이가 있습니다. 범주는 분석되는 총 값에 대한 해당 값 비율을 기준으로 다른 범주에 비례하여 100% 또는 100%의 일부로 표시됩니다.

기능에 대한 자세한 내용. 데이터 드롭다운을 통해 다른 데이터 소스를 선택하고 다른 필드를 표시하려면 라벨 값을 변경하세요. 다른 팔레트를 설정하려면 팔레트 선택기를 사용할 수 있습니다. 레이블 위치는 차트에 가장 잘 맞도록, 바깥쪽 끝 또는 기타 사용 가능한 옵션으로 변경할 수 있습니다. "기타" 범주도 쉽게 변경할 수 있으며 유형을 숫자에서 백분율로 변경하거나 레이블 텍스트를 업데이트할 수 있습니다. "기타"는 임계값보다 작은 범주를 단일 "기타" 범주로 결합합니다. 이를 비활성화하려면 "0"을 입력하십시오.
로컬 네트워크 데이터 액세스
이전 버전의 App Builder JSON, REST 또는 Swagger 엔드포인트를 통한 클라우드 기반 데이터 액세스만 지원했습니다. 이번 업데이트를 통해 이제 클라우드 데이터 소스처럼 localhost 및 온프레미스 데이터 소스를 가리키는 데이터 소스를 추가할 수 있습니다! 이 작업을 수행하려면 데이터 소스가 CORS(Cross-Origin Requests)를 지원해야 합니다. .NET 웹 API를 구축하는 경우 다음과 같이 program.cs 파일에서 CORS를 활성화 하면 가능합니다.
if (app.Environment.IsDevelopment())
{
app.UseCors(x => x.AllowAnyOrigin());
}
추가 보안, 설정 및 구성 세부 정보는 문서를 확인하고 문제가 발생하면 GitHub 문제에 의견을 남겨주세요.

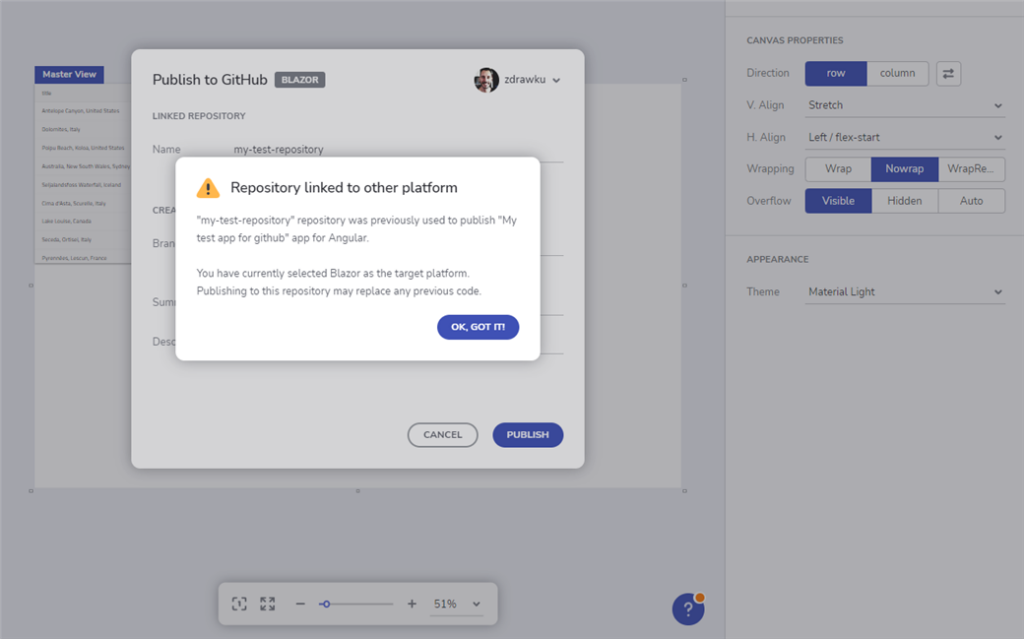
사용자 변경 사항을 롤백하지 않고 GitHub 업데이트
GitHub 통합에 대해 알고 계시듯이 App Builder 사용자에게는 애플리케이션에서 생성된 코드를 GitHub에 게시할 수 있는 옵션이 있습니다. 이제 App Builder 외부의 기본/마스터 분기에서 사용자 수정 사항을 존중하는 새로운 통합 지점을 추가했습니다. 다음과 같은 변경 사항을 확인할 수 있습니다.
- 끌어오기 요청의 연결된 분기에서 외부 변경이 이루어질 때 경고합니다.
- 충돌이 발견되면 경고 및 지침을 제공합니다.
- 다른 애플리케이션이나 플랫폼에 해당하는 저장소를 선택할 때 경고합니다.
- 애플리케이션 기록에 사용된 여러 저장소 사이를 오가는 기능.

이러한 변경 사항은 GitHub와의 단방향 상호 작용입니다(즉, Github 변경 사항은 AppBuilder로 돌아갈 수 없습니다).
CSS 그림자 부분 지원
Blazor에 대한 코드 생성 중에 스타일은 이제 구성 요소에 설명된 특정 부분을 대상으로 합니다. 스타일을 CSS 클래스로 그룹화할 때 이러한 부분도 고려됩니다.
CSS 그림자 부분을 사용하면 그림자 트리 내부의 요소 스타일을 지정할 수 있습니다. Ignite UI Blazor 구성 요소는 스타일 지정을 위해 윤곽선 부분도 사용하며 이제 모든 Blazor 애플리케이션에 대해 생성된 코드에서 사용할 수 있습니다. 스타일을 CSS 클래스로 그룹화할 때 이러한 부분도 고려됩니다.
.button_ {
margin: 0 16px
}
.button_1::part(ba
color: hsla(var(--igc-surface-500));
}
마무리
간략하게 설명하면 App Builder 6월 업데이트에서 볼 수 있는 모든 새로운 기능과 구성 요소입니다. 더 자세한 내용이 필요하시면 다음을 확인해 보시기 바랍니다.


