
디지털 제품 디자인 플랫폼에 대해 알아야 할 모든 것
예를 들어 Sketch 나 Figma 디자인 파일을 넘겨주고 개발자가 이를 사용하도록 하는 것만으로는 충분하지 않습니다. 팀에는 "힘 승수" 역할을 할 단일 플랫폼, 즉 효율적인 제품 설계 플랫폼이 필요합니다.
최근 몇 년 동안 디지털 제품 제작의 모든 단계를 설명하는 새롭고 흥미로운 제품 개념인 디지털 제품 디자인 플랫폼이 등장했습니다. 이 블로그에서는 이 새로운 범주의 디지털 디자인 도구와 Sketch 및 Figma와 같은 다른 디자인 및 프로토타이핑 도구와 어떻게 다른지 자세히 살펴보겠습니다.
디지털 제품 디자인 플랫폼이 제공하는 것을 이해하려면 먼저 전체 디지털 제품 디자인 프로세스를 보다 광범위하게 살펴보는 것이 도움이 됩니다. 이 프로세스의 핵심 부분은 무엇이며 현재 어떻게 해결되고 있습니까? 그런 다음 앞으로 디지털 제품 디자인 플랫폼이 수행할 것으로 예상되는 중요한 역할을 더 자세히 살펴볼 수 있습니다.
디지털 제품 디자인이란?
Google에서 디지털 디자인, 디지털 제품 디자인 또는 디지털 제품 디자인 프로세스를 검색하는 경우 대부분의 검색 결과는 목업, 와이어프레임 또는 프로토타입과 같은 개념에 초점을 맞추고 제품 디자인의 궁극적인 결과인 코드 생성 및 실제 작동 응용 프로그램에 대한 언급을 지나치게 언급합니다.
예를 들어, 어도비(Adobe)는 어도비 XD 소프트웨어를 "세계 최고의 경험을 공동으로 제작하는 데 필요한 툴을 제공하는 강력하고 사용하기 쉬운 벡터 기반 경험 디자인 플랫폼"이라고 설명합니다.
Wikipedia는 Figma "주로 웹 기반 인 벡터 그래픽 편집기 및 프로토타이핑 도구로, macOS 및 Windows 용 데스크톱 응용 프로그램에서 추가 오프라인 기능을 사용할 수 있습니다. Figma의 기능 집합은 실시간 협업에 중점을 두고 사용자 인터페이스 및 사용자 경험 디자인에 중점을 둡니다.
그리고 Sketch는 "전체 협업 디자인 프로세스의 본거지"로 묘사되었습니다. 초기 아이디어부터 픽셀 단위까지 완벽한 아트워크, 플레이 가능한 프로토타입 및 개발자 핸드오프까지."
격차 해소: 디자이너-개발자 핸드오프
위의 마지막 문장 끝에 우연히 던져진 문구를 참고하십시오 : 개발자 핸드오프. 프로세스의 이 부분은 너무 자주 사후 고려 사항으로 취급되지만 실제로는 개발 팀과 협력하는 것이 성공적인 앱 구축에 필수적입니다. 종종 좌절, 시간 손실, UX 버그 및 오류의 큰 원인이 됩니다.
이에 대한 자세한 내용은 디자이너-개발자 핸드오프 가이드를 참조하세요.
문제의 일부는 디자이너가 UI에 더 많은 작업을 수행할수록 개발자와 더 많이 통신해야 한다는 것입니다. 따라서 예를 들어 Sketch 디자인 파일을 넘겨주고 개발자가 실행하도록 하는 것만으로는 충분하지 않습니다. 디자이너는 움직이는 모든 부분을 배치하고, 간격을 두고, 스타일을 지정하고, 색상을 지정하고, 결합하는 방법 등을 설명하는 디자인 사양을 제공해야 합니다. 앱이 결국 픽셀 단위로 완벽하게 끝나도록 하는 유일한 방법이었습니다. 그럼에도 불구하고 개발자가 IDE 내에 들어가면 여전히 많은 구현 작업이 필요합니다.
모든 것을 하나로 합치기: 디지털 제품 디자인 플랫폼
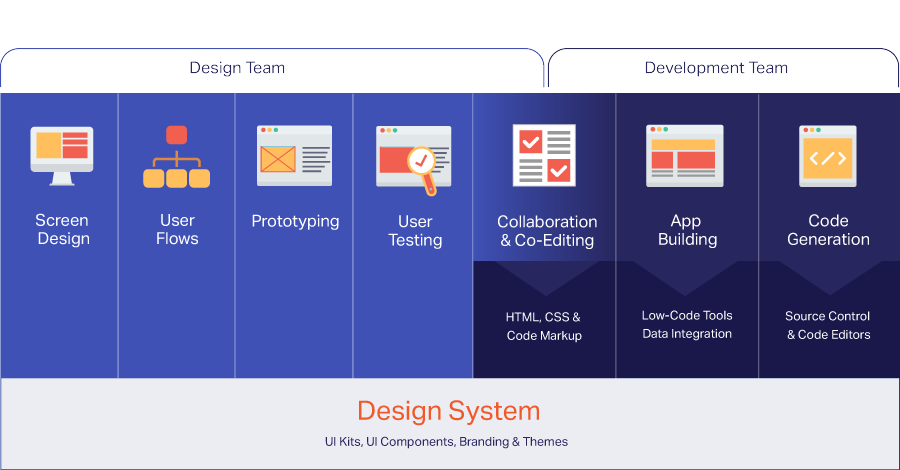
디지털 제품 디자인 플랫폼은 완성된 애플리케이션을 설계하고 제작하는 데 필요한 모든 단계(화면 디자인, 사용자 흐름, 프로토타이핑, 사용자 테스트, 협업, 앱 구축, 코드 생성 및 디자인 시스템)를 포함하여 "힘 승수" 역할을 하는 단일 플랫폼을 제공합니다. 다이어그램에서 볼 수 있듯이 특정 단계는 디자인 팀에 속하고 다른 단계는 개발 팀에 속합니다. 플랫폼의 가치는 통합 플랫폼이기 때문에 대부분의 앱 구축 노력을 방해하는 사일로와 핸드오프를 제거한다는 것입니다.
디지털 제품 디자인 플랫폼은 픽셀 단위의 완벽한 코드 생성 결과물을 제공합니다. 벡터 기반 디자인에서 사용 가능한 HTML, CSS 및 TypeScript로 전환하므로 개발자가 실행 가능한 코드를 만들기 위해 디자인 구성 요소를 해독할 필요가 없습니다.
디지털 제품 디자인 플랫폼의 기반은 디자인 시스템 입니다. 간단히 말해서 디자인 시스템은 UX 패턴과 브랜드 스타일 가이드의 의도적인 인벤토리를 나타내며, 이는 소프트웨어 응용 프로그램 구축을 위해 재사용하거나 컨텍스트화할 수 있는 일치하는 소프트웨어 구성 요소로 실현됩니다. 이는 로우 코드로 애플리케이션을 구축할 때 제품 팀을 위한 단일 정보 소스 역할을 하며 설계와 개발 간의 협업 계약을 나타냅니다.
디지털 제품 디자인 플랫폼의 요소
다음은 디지털 제품 디자인 플랫폼을 광범위하게 정의하는 요소입니다.

화면 디자인
화면 디자인에는 많은 것이 포함되는데, 이는 디스플레이의 사용자 인터페이스의 그래픽 디자인과 레이아웃을 의미합니다. 레이아웃은 인터페이스의 시각적 구성 요소를 지원하는 구조입니다. 화면 디자인에서는 사용자 상호 작용을 가능한 한 간단하고 효율적으로 만들어 사용성과 사용자 경험을 극대화하는 데 중점을 둡니다.
이 항목에 대한 개요는 UI(사용자 인터페이스 디자인)의 레이아웃 기본 사항을 참조하세요.
일부 디지털 제품 디자인 플랫폼은 Sketch 또는 Adobe와 같은 디자인 프로그램의 UI 디자인을 통합하여 이 단계를 간소화하거나 프로세스 속도를 높이는 데 도움이 되는 사전 제작된 템플릿을 제공합니다.
중요한 것은 Sketch 파일이든 사전 빌드된 템플릿이든 파일이 플랫폼의 디자인 시스템 및 UI 구성 요소와 통합된다는 것이며, 이는 앱 구축을 극적으로 가속화하는 데 매우 중요합니다. 실제 UI 구성 요소를 기반으로 빌드된 디자인을 통해 개발자는 디자이너와 핸드오프 및 긴 주고받지 않고도 코드를 생성할 수 있습니다.
사용자 흐름
사용자 흐름은 사용자가 제품을 사용할 때 취하는 경로를 표시하는 다이어그램입니다. 사용자 흐름은 제품을 통한 사용자의 움직임을 배치하여 사용자가 취하는 각 단계(종종 진입점에서 최종 상호 작용에 이르기까지)를 매핑합니다.
프로토타이핑
프로토타입은 만들려는 솔루션의 모형입니다. 모든 인터랙션과 뷰를 모형으로 만들 수 있으므로 개발자의 개입 없이 완전히 개발된 제품과 동일한 방식으로 경험할 수 있습니다.
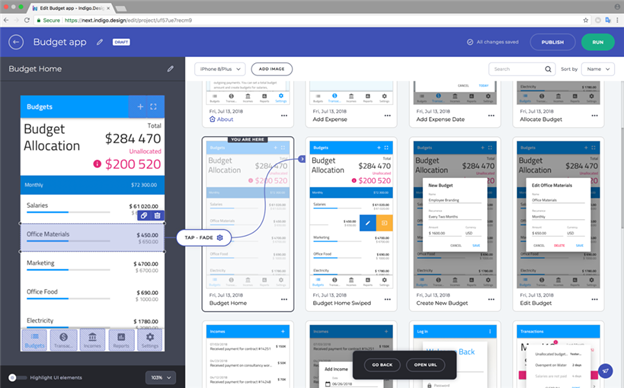
아래는 로우 코드 App Builder ™로 구축 된 가정 예산 응용 프로그램의 실제 프로토 타입입니다. 여기에는 이미지 파일 및 Sketch 아트보드에서 가져온 모든 스크린샷이 포함됩니다. 여기에서 볼 수 있듯이 사용자 흐름은 클릭하고 끌어서 핫 스폿을 만든 다음 대상 화면에 연결하여 간단하게 만들 수 있으며, 사용자 흐름에서 다른 화면을 선택하여 쉽게 편집할 수 있습니다. 스와이프, 길게 누르기, 두 번 탭 등과 같은 다양한 전환 옵션을 편집할 수도 있습니다.

App Builder로 빌드된 이 프로토타입은 스크린샷과 사용자 상호 작용 간의 사용자 흐름을 보여 줍니다.
사용자 테스트
기존 디자인, 프로토타입 및 앱이 의도한 사용자의 참여를 효과적으로 유도하도록 하는 유일한 방법은 테스트하는 것입니다. 사용자 테스트 단계에서는 실제 사용자를 대상으로 테스트하고 인사이트를 수집하여 코드를 작성하기 전에 사용성을 최적화하여 앱이 최상의 UX로 빛나도록 할 수 있습니다.
공동 작업 및 공동 편집(HTML, CSS 및 코드 마크업)
이 단계에서는 디자이너, 제품 관리자 및 개발자가 실시간 시각적 협업 및 자산 공동 편집을 통해 서로 협력하여 전체 디지털 제품 팀에서 정확성, 품질, 커뮤니케이션 및 혁신을 촉진합니다. 다이어그램은 이 단계를 선형 흐름으로 보여 주지만 자주 발생해야 하는 고도의 대화형 단계입니다. 디자인 중 다양한 지점에서 팀 멤버는 완성된 응용 프로그램에서 화면 레이아웃 아이디어가 어떻게 보일지 또는 코드가 생성된 후 사용자 흐름이 어떻게 느껴질지와 같은 다양한 질문에 대해 개발 팀과 공동 작업을 시작할 수 있습니다.
앱 구축(로우 코드 도구, 데이터 통합)
디지털 제품 디자인 플랫폼에서 가장 많이 찾는 기능 중 하나는 개발 팀이 제품 제공을 가속화하는 데 사용할 수 있는 사용 가능하고 프로덕션 준비가 완료되고 테스트 가능한 코드를 실제로 구성하는 것입니다. 디지털 제품 디자인 플랫폼에 대한 이야기의 대부분은 프로세스의 '디자인 단계'(프로토타이핑, 사용자 테스트, 문서화 등)에 관한 것이지만, 앱 개발 프로세스에서 가장 많은 시간과 비용이 소요되는 곳은 실제적이고 사용 가능한 코드를 얻는 것입니다. 팀은 다음과 같은 기능이 포함된 도구를 사용하여 이 비용을 줄일 수 있습니다.
- 디자이너가 프로세스에서 사용하는 것과 유사한 개발자 중심 IDE(예: Sketch, Figma 또는 Adobe XD).
- 디자인 시스템 및 UI 키트의 UI 구성 요소 및 패턴에 매핑되는 UI 구성 요소로 가득 찬 도구 상자입니다.
- 구성/속성 편집기 패널은 구성 요소를 쉽게 구성하고 데이터 바인딩 속성을 설정하는 데 사용됩니다.
- 단일 페이지 응용 프로그램을 구성하는 마스터 페이지와 하위 페이지의 계층적 보기, 화면 디자인의 탐색 가능한 윤곽선으로 완성됩니다.
- REST 데이터 원본 또는 기타 공통 데이터 원본에 연결할 수 있는 데이터 원본 옵션입니다.
- 기본 제공 테마와 사용자 지정 테마 빌더를 포함한 테마 옵션은 필요한 모든 고객 또는 브랜드 경험에 부합합니다.
효과적인 앱 구축 경험의 핵심은 디지털 제품 디자인 플랫폼을 사용하는 다양한 팀이 자신이 좋아하고 가장 생산적인 앱을 계속 사용할 수 있도록 하는 것입니다. 즉, 이와 같은 플랫폼은 정적 화면 생성 및 제한된 프로토타이핑에 적합한 벡터 기반 디자인 도구뿐만 아니라 개발자가 코드를 작성하는 데 가장 편안함을 느끼는 Visual Studio 또는 Visual Studio Code와 같은 개발자 도구와 잘 통합되어야 합니다.
코드 생성(소스 컨트롤 및 코드 편집기)
화면 디자인 및 프로토타입을 제작 준비가 완료된 프레젠테이션 레이어 코드(HTML/CSS/JavaScript -React 및 Angular 포함)로 변환합니다.
디지털 제품 디자인 플랫폼 App Builder 어떻게 되나요?
Infragistics가 이 새로운 플랫폼 개념에 제공하고 다른 플랫폼과 차별화되는 주요 속성 중 하나는 UI 툴킷 및 UI 구성 요소를 개발하고 배포한 30년의 경험입니다. 포춘지 선정 500대 기업 중 다수가 실시간 금융 거래, 대규모 인프라의 전력 변환 또는 IoT 데이터 스트리밍을 처리하기 위해 매일 당사의 그리드와 차트에 의존하고 있습니다.
우리는 사용 가능하고 디버깅 가능하며 시간의 시험을 견딜 수 있는 깨끗하고 프로덕션 준비가 완료된 코드를 생성합니다. 또한 전체 패키지, 디자인 도구 호환성, 디자인 시스템, UI 키트, 프로토타이핑, 사용자 테스트 및 100% 프로덕션 준비 코드 생성을 얻을 수 있습니다.
몇 가지 주요 이점을 요약하면 다음과 App Builder.
- 이 플랫폼은 Sketch와 같은 디자이너가 선호하는 벡터 디자인 도구와 함께 작동하며 Figma 완벽하게 지원합니다.
- 이를 통해 모든 프로토타입에 스레드 댓글을 달 수 있는 안전한 작업 공간을 통해 설계 반복에 대해 설계-개발자 팀, 이해 관계자 및 고객과 협업할 수 있습니다.
- 실시간 분석을 통한 무제한 원격 및 조정되지 않은 사용자 테스트가 포함됩니다.
- 디자인에서 CSS, 색상 및 크기/위치 코드를 얻기 위한 검사 도구(Zeplin과 동일)를 제공합니다.
- Angular 용 실시간 코드 미리보기 및 코드 생성을 통해 완전한 WYSIWYG 앱 구축 경험을 제공하며, 곧 React, Web Components 및 Blazor 제공합니다.
다른 관점에 대해서는 백서 '디지털 제품 디자인 플랫폼이 필요한 4가지 이유'를 참조하십시오.

